WordPress 性能 – 通过 HTTP 请求对其进行分解
已发表: 2020-04-10不可否认,WordPress 是最有效和最流行的内容管理系统 (CMS) 之一。 该平台被属于各个垂直行业的企业使用。 报告发现,互联网上的大多数网站都使用 WordPress。
不同规模的企业使用 WordPress 来推广、宣传和销售他们的产品和服务。
毋庸置疑,该平台的性能对于网站的整体成功至关重要。 如果您上网,您会发现无数的提示和技巧来加速行业专家发布的 WordPress 网站。 因为,优化您的 WordPress 网站以提高整体性能将有助于您的网站改善用户体验,并在搜索引擎排名中排名更高。
根据报告,加载缓慢的网站放弃率更高。 仅仅几秒钟的延迟就可以让客户远离网站。 这会对您的业务产生巨大影响,也会影响与用户的长期关系。 鉴于数字世界的激烈竞争,对于企业而言,确保其网站快速运行变得至关重要。
在线业务会定期进行速度测试,并采取一定的措施来保持网站的速度和性能。 但是,有很多因素会减慢网站的速度,并由于速度慢而迫使用户放弃该网站。 此外,谷歌等搜索引擎巨头也为加载速度更快且优化良好的网站提供更好的排名。 搜索引擎排名会对您的 WordPress 网站的在线状态产生直接影响。 排名高的网站可以获得更多的流量和更好的转化率。
今天,我们将与您分享一些有用的技巧,它们可以派上用场。 使用这些技巧,您可以在很大程度上提高您的 WordPress 网站的性能。 我们正在让您了解分解 HTTP 请求以增加网站整体加载时间的最佳方法。 下面列出了一些经过验证的方法来提高您的 WordPress 网站的性能。 从禁用表情符号字符、嵌入功能到托管 Google 字体,有很多方法可以分解 HTTP 请求并减少网站的延迟。
禁用表情符号
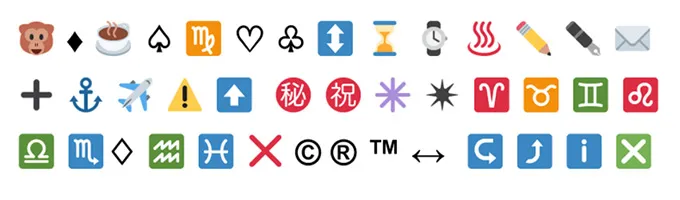
许多行业专家建议网站开发公司和 WordPress 专业人士限制 HTTP 调用的数量,以提高 WordPress 网站的速度。 虽然有很多方法可以做到这一点,但禁用表情符号被认为是提高网站速度的最有效方法。 表情符号是随着 WordPress 4.2 版本的发布而引入的。 此功能允许网站所有者为网站的外观增添趣味。 但是,在帖子、帖子或博客上使用表情符号会减慢网站的速度。
这就是为什么大多数专家敦促网站所有者在他们的网站上禁用表情符号,以提高 WordPress 网站的性能并确保更好的用户体验。 wp-emoji-release.min.js 文件显示了该平台上的众多表情符号图标。 禁用表情符号的选择完全由您决定。 禁用此功能可能会阻止您在网站上添加有趣的表情符号字符,但它也将帮助您加快网站速度并确保用户花费准确的时间浏览您的网站。 下面列出了禁用表情符号的两种简单方法。
1.禁用表情符号的代码
要从您的站点禁用表情符号字符,您需要做的就是在 functions.php 文件中添加一个代码。 以下是可用于禁用表情符号并提高网站性能和速度的代码。
/**
* Disable the emoji’s
*/
function disable_emojis() {
remove_action( ‘ks29so_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘ks29so_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_filter( ‘the_content_feed’, ‘ks29so_staticize_emoji’ );
remove_filter( ‘comment_text_rss’, ‘ks29so_staticize_emoji’ );
remove_filter (‘ks29so_mail’, ‘ks29so_staticize_emoji_for_email’);
add_filter( ‘tiny_mce_plugins’, ‘disable_emojis_tinymce’ );
}
add_action( ‘init’, ‘disable_emojis’ );
/**
* Filter function used to remove the tinymce emoji plugin.
*
*@param array $plugins
@return array Difference between the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( ‘wpemoji’ ) );
} else {
return array();
}
}
2. 禁用表情符号的插件
或者,您可以使用插件从您的 WordPress 网站禁用表情符号功能。 网站所有者可以使用多个插件来禁用此功能。

但是,在为禁用表情符号而选择插件时,请务必注意插件的总大小。 强烈建议使用轻量级插件。 这些插件不会占用太多空间或降低网站的速度。 可用于 WordPress 网站的最佳轻量级插件之一是禁用表情符号。
禁用嵌入
嵌入是随 WordPress 4.4 版本发布的。 这是一项创新功能,允许网站所有者嵌入来自其他网站的媒体。 将来自外部站点的音频和视频等媒体嵌入到您的 WordPress 站点将帮助您吸引用户。 但是,此功能的最大缺点是会在很大程度上降低网站的性能。 它显示为 wp-embed.min.js 脚本,虽然它是一个很棒的功能,但还有其他方法可以嵌入来自 Youtube、Twitter 等网站的媒体。像表情符号一样,也可以使用代码或插件禁用嵌入。 在这里,我们提到了禁用嵌入和提高网站性能和页面响应能力的方法。
1.禁用嵌入的代码
这类似于禁用表情符号的过程。 只需将以下代码放入 functions.php 文件即可禁用嵌入功能。
// Remove WP embed script
Function speed_stop_loading_wp_embed() {
If (!is_admin() ) {
ks29so_deregister_script( ‘wp-embed’);
}
}
Add_action( ‘init’, ‘speed_stop_loading_wp_embed’);
2.禁用嵌入插件
使用插件也是禁用此 CMS 平台的嵌入功能的有效方法。 有大量用于禁用嵌入功能的插件。

然而,并不是所有的都是轻量级的,使用占用空间的可能弊大于利。 您可以使用的最受好评的插件之一是禁用嵌入。 该插件大小为 3KB,拥有多种有用的功能。 通过使用这个特定的插件,您可以避免其他网站从您的 WordPress 网站嵌入媒体,并停止所有与嵌入功能相关的脚本。
实施缓存
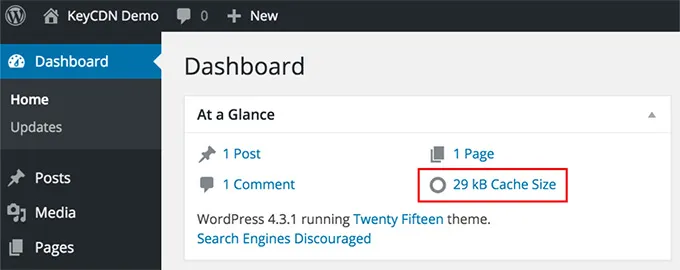
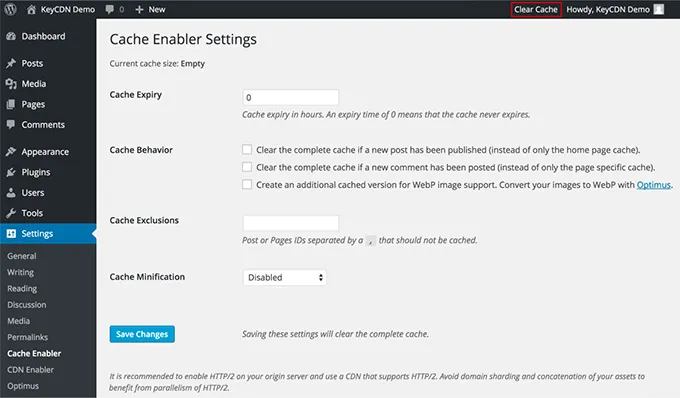
实施缓存是一种久经考验的方法,可以提高网站的整体性能并增强用户体验。 缓存不仅可以减轻服务器负载,还可以让您的网站轻松处理流量。 通过实施缓存,您可以在很大程度上改善您网站的加载时间。 为此,您可以使用无数插件。 但是,如果您正在寻找一个既便宜又强大的轻量级插件,那么 Cache Enabler 插件是一个理想的选择。


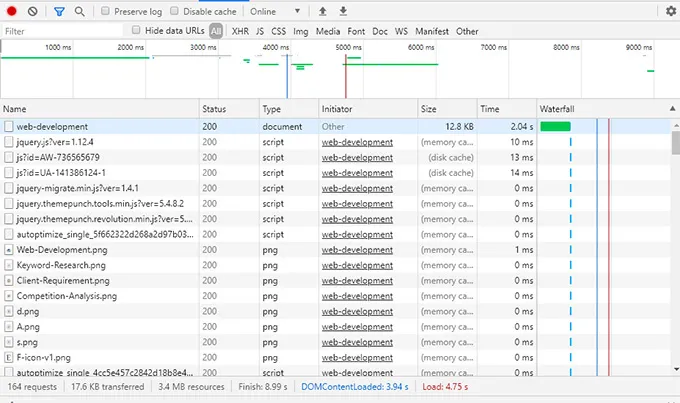
该插件由 KeyCDN 创建,大小为 15.4 KB,可确保节省时间的缓存并帮助您的网站加载更快。 很多 WordPress 专家都尝试过通过这个插件实现缓存,并成功地提高了网站的加载时间。 在大多数情况下,HTML DOC 加载时间会通过缺口得到改善。

尝试使用此性能增强技巧来提高您网站的速度,并为网站访问者提供更快、更好的体验。
使用内容交付网络
一旦您禁用了表情符号并嵌入并实施了缓存,最好继续下一个有助于加快网站性能的技巧。 内容交付网络 (CDN) 提供缓存的静态内容,例如来自多个服务器的视频、JavaScript 和图像。 已经发现,在 WordPress 网站上使用内容交付网络是提高网站速度的可靠方法。

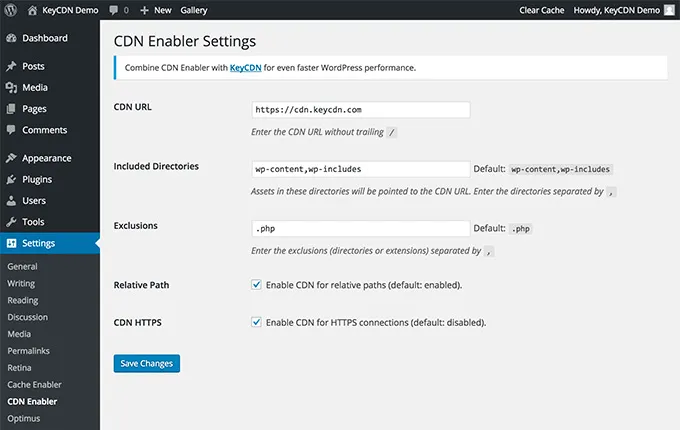
为了适当的优化和站点性能,使用内容交付网络服务是必不可少的。 它有助于减少在网站上加载特定页面所需的时间。 您可以使用免费的 CDN 或付费的 CDN。 可用于您的网站的最佳 CDN 之一是 WordPress CDN Enabler。

轻量级并包含多个关键功能,这个特殊的插件是免费的。 只需启用 CDN 设置即可获得这一令人难以置信的功能的回报。 完成此操作后,您将能够看到网站总加载时间的重大差异。
删除查询字符串
删除查询字符串是提高网站速度的另一种有效方法。 报告发现查询字符串会导致网站加载缓慢。 从您网站的静态资源中删除它们将有助于提升您网站的性能。 在删除查询设置时,您可以尝试三种不同的方法。 您可以使用代码、插件或内容交付网络来忽略查询设置。
1.使用代码删除查询字符串
下面所述的代码可以帮助您减少网站的延迟。
只需将下面的代码放在functions.php.file 中。
function _remove_script_version( $src ) {
$parts = explode( ‘?ver’, $src );
return $parts[0];
}
add_filter( ‘script_loader_src’, ‘_remove_script_version’, 15, 1 );
add_filter( ‘style_loaded_src’, ‘_remove_script_version’, 15 );
2.使用插件删除查询字符串
插件还可用于删除查询字符串并提高网站性能。 最常用的插件之一是 Query Strings Remover。 它是轻量级的,可以有效地从网络中删除查询字符串。
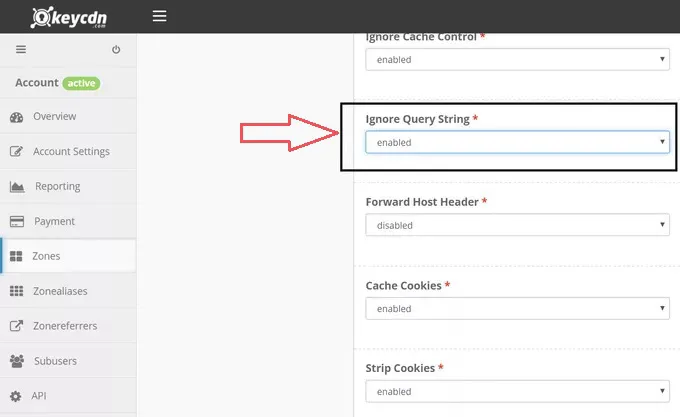
3. 使用 CDN 缓存和忽略查询字符串
虽然使用代码和插件可以帮助您删除查询字符串,但使用内容交付网络被认为是最有效的一种。 这是WordPress专家最推荐的方法。 KeyCDN 使您可以轻松方便地删除查询字符串。 无需在函数文件中输入代码或使用插件的麻烦,您只需使用内容分发网络即可消除网络中的查询字符串,从而更快地加载网站。

托管 Google 字体
Google 字体是 WordPress 主题的一部分,通常会影响网站的整体性能和速度。 与 Google 字体相关的 DNS 查找会对您网站的速度产生不利影响。 下面提到的是不同字体的示例。
https://fonts.google.com/specimen/Merriweather https://fonts.google.com/specimen/Montserrat merriweather-v13-latin-700.woff merriweather-v13-latin-700.woff merriweather-v13-latin-700italic.woff merriweather-v13-latin-700italic.woff2 merriweather-v13-latin-900.woff merriweather-v13-latin-900.woff2 merriweather-v13-latin-900italic.woff merriweather-v13-latin-900italic.woff2 merriweather-v13-latin-italic.woff merriweather-v13-latin-italic.woff2 merriweather-v13-latin-regular.woff merriweather-v13-latin-regular.woff2 montserrat-v7-latin-700.woff montserrat-v7-latin-700.woff2 montserrat-v7-latin-regular.woff montserrat-v7-latin-regular.woff2
专家敦促网站所有者减少生成的 DNS 查找数量,以解决速度慢的问题。 这就是内容交付网络可以拯救您的网站的地方。 您可以将字体迁移到 CDN 并提高整体站点性能。 CDN Enabler 插件也可用于托管 Google 字体。 首先,您需要在 WordPress 主题中禁用此功能。
禁用 Gravatar
到目前为止,DNS 查找的数量应该已经下降。 最后,为了提高网站性能,您需要做的是禁用 gravatars。 只需访问您的 WordPress 网站的仪表板并找到 secure.avatar.com 选项。 取消选中它以禁用 gravatars。 这是您需要修复的最后一个 HTTP 请求,以优化您的 WordPress 网站并帮助它更快地加载。

上述步骤可以帮助您有效及时地解决 WordPress 网站速度慢的问题。 按照这些步骤并使用正确的代码和插件来禁用减慢您网站速度的功能。 在线选择插件时,请确保选择轻量级且具有多种功能的插件,以确保获得最佳效果。 您可以修复 WordPress 网站的性能问题或聘请专业人员来解决延迟问题。
网站开发公司和 WordPress 专家专门从事此类任务。 他们可以实施正确的更改并禁用损害 WordPress 网站整体性能的功能。 使用他们的服务并提高您网站的性能,并帮助确保为用户提供无缝体验。
