WordPress 通知变得简单
已发表: 2022-03-10 WordPress 不提供任何类型的通知系统。 您只能使用wp_mail()函数,但所有设置都必须进行硬编码,否则您必须创建一个单独的设置屏幕以允许用户调整选项。 编写一个可靠、可配置且易于使用的系统需要花费很多时间。 但现在不是了。 我将向您展示如何使用免费的通知插件在几分钟内创建自己的通知系统。 通知,我的意思是任何类型的通知。 大多数情况下,它将是电子邮件,但使用我们将使用的插件,您还可以发送 webhook 和其他类型的通知。
在为我的一个客户创建项目时,我遇到了我所描述的这个问题。 要求是具有可配置内容的多个自定义电子邮件警报。 我决定构建一个系统,而不是对每个警报进行硬编码。 我希望它非常灵活,目的是能够尽快编写新场景。
我编写的代码是伟大开发之旅的开始。 事实证明,我创建的系统足够灵活,可以作为一个单独的包工作。 这就是通知插件的诞生方式。
假设您要发送一封电子邮件,说明您网站的一位成员正在更新用户配置文件。 WordPress 不提供该功能,但使用通知插件,您可以在几分钟内创建这样的电子邮件。 或者假设您希望通过在每次发布新产品时将 webhook 发送到单独的 URL 来将您的 WooCommerce 产品与第三方软件同步。 使用插件也很容易做到这一点。
开发 WordPress 插件时的经验教训
良好的插件开发和支持会带来更多下载。 更多的下载意味着更多的钱和更好的声誉。 了解如何利用七项黄金法则开发优质产品。 阅读相关文章 →
在本文中,您将学习如何将插件集成到您自己的应用程序中,以及如何比以往更快速、更轻松地创建高级 WordPress 通知系统。
在本文中,我们将介绍:
- 如何安装插件,
- 插件背后的想法及其架构,
- 为通知创建自定义场景,
- 创建动作(过程的第 1 步),
- 创建触发器(过程的第 2 步),
- 创建自定义通知类型,
- 如何启用白标模式并将插件捆绑到您的包中。
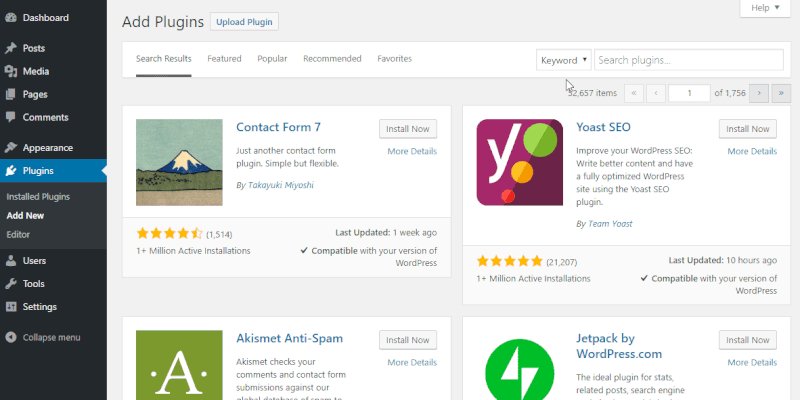
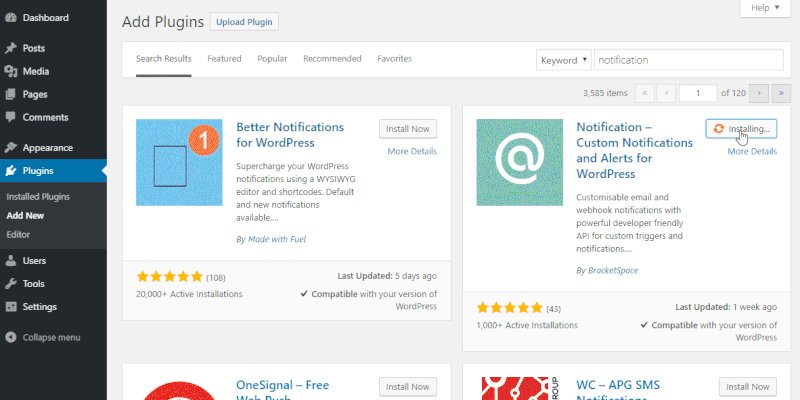
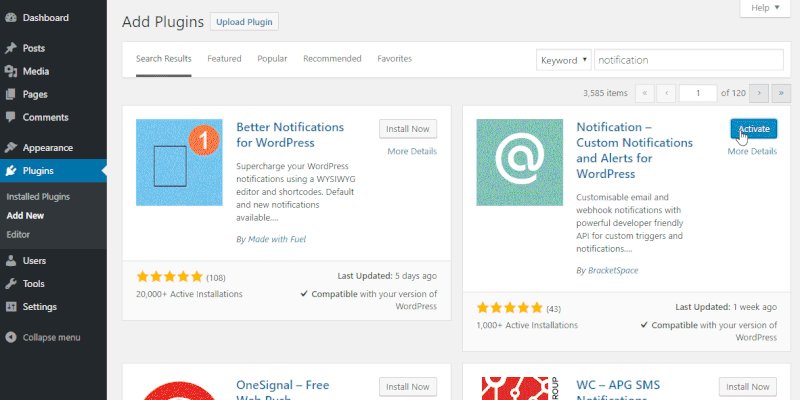
安装插件
要创建自己的场景,您将需要 Notification 插件。 只需从 WordPress 仪表板中的 WordPress.org 存储库安装它,或从 GitHub 存储库下载它。

在本文后面,您将学习如何向您的客户隐藏此插件,并使其作为插件或主题的集成部分工作。
插件的想法
在进入你的代码编辑器之前,你需要知道插件的架构是什么样的。 该插件包含许多不同的组件,但其核心实际上是一些抽象类。
主要成分是:
- 通知
这可以是电子邮件、网络挂钩、推送通知或 SMS。 - 触发
这就是发送通知的内容。 这实际上是 WordPress 操作。 - 合并标签
这是动态内容的一小部分,例如{post_title}。
为了让您更好地了解它们是如何一起发挥作用的,您可以观看这个简短的视频:
Notification 插件的核心实际上只是一个 API。 所有默认触发器,例如发布的帖子和注册的用户,都是建立在该 API 之上的。
因为该插件是为开发人员创建的,所以添加您自己的触发器非常容易。 所需要的只是一个 WordPress 操作,它只是一行代码和一个类声明。
自定义场景
让我们设计一个简单的场景。 我们将在每篇文章的底部添加一个文本区域和按钮,以便报告文章中的错误。 然后,我们将在提交表单时触发通知。

这种情况在另一篇文章“在不重新加载页面的情况下提交表单:WordPress 中的 AJAX 实现”中进行了介绍。
为简单起见,我们将其设为静态表单,但将操作放在 AJAX 处理程序中而不是wp_mail()函数中没有问题。
让我们创建表单。
表格
add_filter( 'the_content', 'report_a_bug_form' ); function report_a_bug_form( $content ) { // Display the form only on posts. if ( ! is_single() ) { return $content; } // Add the form to the bottom of the content. $content .= '<form action="' . admin_url( 'admin-post.php' ) . '" method="POST"> <input type="hidden" name="post_id" value="' . get_ID() . '"> <input type="hidden" name="action" value="report_a_bug"> <textarea name="message" placeholder="' . __( 'Describe what\'s wrong...', 'reportabug' ) . '"></textarea> <button>' . __( 'Report a bug', 'reportabug' ) . '</button> </div>'; return $content; }请注意,缺少许多组件,例如 WordPress 随机数、错误处理和操作结果的显示,但这些不是本文的主题。 为了更好地了解如何处理这些操作,请阅读上面提到的文章。
准备行动
要触发通知,我们只需要一个操作。 这不必是像下面这样的自定义操作。 您可以使用已在 WordPress 核心或其他插件中注册的任何操作。
表单处理程序和操作
add_action( 'admin_post_report_a_bug', 'report_a_bug_handler' ); add_action( 'admin_post_nopriv_report_a_bug', 'report_a_bug_handler' ); function report_a_bug_handler() { do_action( 'report_a_bug', $_POST['post_id'], $_POST['message'] ); // Redirect back to the article. wp_safe_redirect( get_permalink( $_POST['post_id'] ) ); exit; } 您可以阅读有关如何在 WordPress Codex 中使用admin-post.php文件的更多信息。
这就是我们创建自定义、可配置通知所需的全部内容。 让我们创建触发器。
注册自定义触发器
触发器只是一个扩展抽象触发器的简单类。 抽象类为您完成所有工作。 它将触发器放在列表中,并处理通知和合并标签。
让我们从触发器声明开始。
最小触发器定义
class ReportBug extends \BracketSpace\Notification\Abstracts\Trigger { public function __construct() { // Add slug and the title. parent::__construct( 'reportabug', __( 'Bug report sent', 'reportabug' ) ); // Hook to the action. $this->add_action( 'report_a_bug', 10, 2 ); } public function merge_tags() {} }您需要做的就是调用父构造函数并传递触发器 slug 和好听的名称。
然后,我们可以挂钩到我们的自定义操作。 add_action方法与add_action()函数非常相似; 所以,第二个参数是优先级,最后一个是参数个数。 仅缺少回调参数,因为抽象类为我们做了这件事。
有了这个类,我们可以将它注册为我们的新触发器。
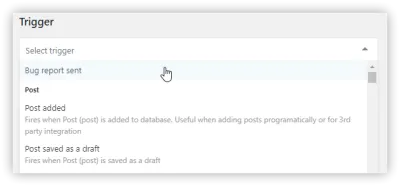
register_trigger( new ReportBug() );现在这是一个完全有效的触发器。 您可以在撰写新通知时从列表中选择它。

虽然触发器正在工作并且我们已经可以发送我们想要的通知,但它并不是很有用。 我们无法向收件人显示哪个帖子有错误以及消息是什么。
然后,是时候注册一些合并标签并使用我们拥有的操作参数设置触发上下文:帖子 ID 和消息。
为此,我们可以向触发器类添加另一个方法。 这是动作回调,我们可以在其中捕获动作参数。
处理动作参数
public function action( $post_ID, $message ) { // If the message is empty, don't send any notifications. if ( empty( $message ) ) { return false; } // Set the trigger properties. $this->post = get_post( $post_ID ); $this->message = $message; } 注意return false; 陈述。 如果您从此方法返回false ,则触发器将停止,并且不会发送任何通知。 在我们的例子中,我们不希望提交带有空消息的通知。 在现实世界中,您希望在发送表单之前验证这一点。

然后,我们只需设置触发器类的属性、完整的帖子对象和消息。 现在,我们可以使用它们向触发器添加一些合并标签。 我们可以只填充我们之前声明的merge_tags方法的内容。
定义合并标签
public function merge_tags() { $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\UrlTag( array( 'slug' => 'post_url', 'name' => __( 'Post URL', 'reportabug' ), 'resolver' => function( $trigger ) { return get_permalink( $trigger->post->ID ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\StringTag( array( 'slug' => 'post_title', 'name' => __( 'Post title', 'reportabug' ), 'resolver' => function( $trigger ) { return $trigger->post->post_title; }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\HtmlTag( array( 'slug' => 'message', 'name' => __( 'Message', 'reportabug' ), 'resolver' => function( $trigger ) { return nl2br( $trigger->message ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\EmailTag( array( 'slug' => 'post_author_email', 'name' => __( 'Post author email', 'reportabug' ), 'resolver' => function( $trigger ) { $author = get_userdata( $trigger->post->post_author ); return $author->user_email; }, ) ) ); }这将添加四个合并标签,在编写通知时都可以使用。
合并标签是一个特殊类的实例。 您可以看到这些标签有很多种类型,我们根据解析器返回的值使用它们。 您可以在 GitHub 存储库中查看所有合并标签。
所有合并标签都是通过add_merge_tag方法添加的,它们需要具有三个键的配置数组:
- 蛞蝓
将在通知中使用的静态值(即{post_url})。 - 姓名
合并标签的翻译标签。 - 解析器
用实际值替换合并标签的函数。
解析器不必像我们的例子那样是闭包,但使用它很方便。 如果这是另一个类中的方法,您可以将函数名称作为字符串或数组传递。
在解析器函数中,只有一个参数可用:触发器类实例。 因此,我们可以访问我们刚刚在action方法中设置的属性并返回我们需要的值。
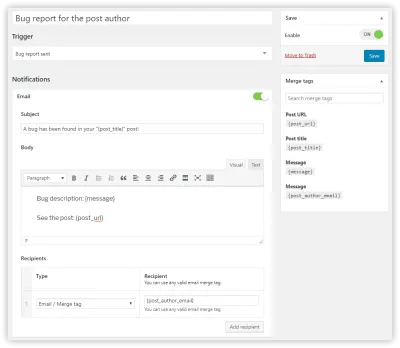
就这样! 合并标签不能与我们的触发器一起使用,我们可以根据需要设置尽可能多的错误报告通知。

创建自定义通知类型
Notification 插件不仅提供自定义触发器,还提供自定义通知类型。 该插件附带两种类型,电子邮件和 webhook,但它有一个简单的 API 来注册您自己的通知。
它的工作方式与自定义触发器非常相似:您还需要一个类和一个对一个简单函数的调用来注册它。
我只展示一个例子; 实施将根据您希望集成的系统而有所不同。 您可能需要包含第三方库并调用其 API 或在 WordPress 的文件系统中操作,但下面的指南将为您设置基本流程。
让我们从一个类声明开始:
class CustomNotification extends \BracketSpace\Notification\Abstracts\Notification { public function __construct() { // Add slug and the title. parent::__construct( 'custom_notification', __( 'Custom Notification', 'textdomain' ) ); } public function form_fields() {} public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) {} }在构造函数中,您必须调用父类的构造函数并传递通知的 slug 和 nice 名称。
form_fields方法用于创建通知的配置表单。 (例如,电子邮件通知将包含主题、正文等)
send方法由触发器调用,您可以在其中调用您希望集成的第三方 API。
接下来,您必须使用register_notification函数注册它。
register_trigger( new CustomNotification() );通知表
在某些情况下,您可能会收到没有配置字段的通知。 这很好,但您很可能希望为 WordPress 管理员提供一种使用合并标签配置通知内容的方法。
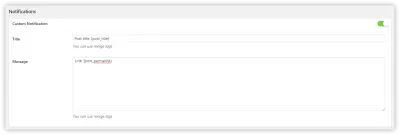
这就是为什么我们将在form_fields方法中注册两个字段,标题和消息。 它看起来像这样:
public function form_fields() { $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\InputField( array( 'label' => __( 'Title', 'textdomain' ), 'name' => 'title', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\TextareaField( array( 'label' => __( 'Message', 'textdomain' ), 'name' => 'message', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); } 如您所见,每个字段都是一个对象,并使用add_form_field方法注册。 有关所有可用字段类型的列表,请访问 GitHub 存储库。
每个字段都有可翻译的标签、唯一的名称和一组其他属性。 您可以定义是否应使用具有resolvable键的合并标签来解析该字段。 这意味着当有人在此字段中使用{post_title}合并标签时,它将被更改为帖子的实际标题。 您还可以提供description字段以获得更好的用户体验。
此时,您的自定义通知类型可以在插件界面中与任何可用的触发器类型一起使用。

发送自定义通知
为了让它真正起作用,我们必须在通知类声明中使用send方法。 在这里,您可以编写 API 调用或使用 WordPress 的文件系统或任何 WordPress API,并对通知数据做任何您喜欢的事情。
这是您可以访问它的方式:
public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) { $title = $this->data['title']; $message = $this->data['message']; // @todo Write the integration here. }此时,所有字段都使用合并标签解析,这意味着变量已准备好发送。
这为您提供了将 WordPress 与任何服务集成的无限可能性,无论是您本地的 SMS 提供商、另一个 WordPress 安装还是您希望与之通信的任何外部 API。
白标和捆绑插件
创建可以轻松停用和卸载的插件的依赖项并不理想。 如果您正在构建一个确实需要通知插件始终可用的系统,您可以将插件捆绑在您自己的代码中。
如果您以前使用过 Advanced Custom Fields 插件,那么您可能熟悉捆绑过程。 只需将插件的文件复制到您的插件或主题中,然后手动调用插件。
通知插件的工作方式非常相似,但调用插件比使用高级自定义字段要简单得多。
只需复制插件的文件,并需要一个文件才能使其工作。
require_once( 'path/to/plugin/notification/load.php' );该插件将确定其位置和 URL。
但是捆绑插件可能还不够。 也许您需要完全隐藏您正在使用此第三方解决方案。 这就是通知插件带有白标模式的原因,您可以随时激活该模式。
它也可以作为对函数的单个调用启用:
notification_whitelabel( array( // Admin page hook under which the Notifications will be displayed. 'page_hook' => 'edit.php?post_type=page', // If display extensions page. 'extensions' => false, // If display settings page. 'settings' => false, // Limit settings access to user IDs. // This works only if settings are enabled. 'settings_access' => array( 123, 456 ), ) );默认情况下,调用此函数将隐藏所有默认触发器。
使用白标和捆绑这两种技术将完全隐藏对插件来源的任何引用,并且该解决方案将作为您系统的完全集成部分。
结论
通知插件是任何自定义 WordPress 通知系统的一体化解决方案。 它非常容易配置,而且开箱即用。 注册的所有触发器都适用于任何通知类型,如果您有任何高级要求,您可以通过使用现有扩展来节省一些时间。
如果您想了解更多详细信息和高级技术,请访问文档网站。
我总是对新想法持开放态度,所以如果你有任何想法,可以通过 GitHub 问题或 Twitter 在评论中与我联系。
从存储库下载插件,并试一试!
