如何从 WordPress 迁移到无头 CMS
已发表: 2022-03-10这篇文章得到了我们亲爱的 Storyblok 朋友的大力支持,Storyblok 是一个友好的无头 CMS,具有可视化编辑器、嵌套组件以及用于网站和应用程序的可自定义内容块。 谢谢!
WordPress 是世界上使用最多的网站构建器; 几乎一半的网络使用 WordPress 创建他们的网站。 这是有道理的,因为它允许您快速创建网站并拥有丰富的插件生态系统来帮助您扩展网站。
但是技术在不断发展,有越来越多的选择可以让创建网站变得更加容易。 此外,它们使我们有可能改善网站的性能并对应用程序有更多的控制和安全性。
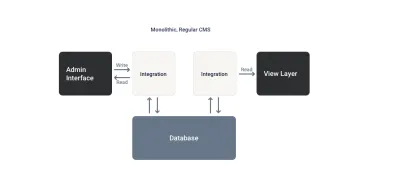
最初的WordPress 架构是单体的,因此用户界面和数据访问结合在同一个平台上。

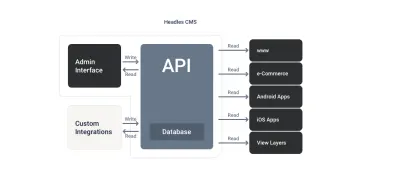
由于在 WordPress 上引入了 REST API,它可以以无头方式使用,允许开发人员将其用作后端并在不同的项目中拥有前端。
以这种解耦的方式,模型和控制器被捆绑在 WordPress 端,处理数据操作和数据库交互。 同时,前端仅通过 HTTP 客户端与 REST API 交互。
但这也有一些缺点,您仍然需要配置和更新 WordPress,使其安全并且依赖于他们的技术来开发新功能。
SmashingMag相关阅读
对于那些刚刚进入无头世界的人,这些文章将帮助您了解其背后的来龙去脉以及为什么每个人都开始迁移。
- “在 5 分钟内有效解释无头 CMS”
- “重新考虑无头 CMS 的内容策略”
- “如何思考组件可以提高您的生产力”
- 与“无头”相关的精选文章列表 →
但为什么要迁移到无头 CMS?
考虑到本文将展示如何从 WordPress 迁移到无头 CMS,WordPress 可能是您当前的设置。
Headless CMS 让我们可以自由地专注于前端项目,能够选择我们熟悉的技术,以及我们的数据结构。 最后,它负责内容管理和内容交付,这样我们就可以负责渲染部分。
“无头 CMS 是一个提供与内容管理系统 (CMS) 相同的功能以及更多功能的系统,所有功能都通过 API 公开。”

这种类型的设置对于拥有多个站点并希望降低成本或简化流程的公司特别有用。 无头架构允许这些公司将内容管理集中在单个管理界面中,提供将由公司不同网页使用的 API。
无头架构的另一个常见用途是创建代表公司品牌的前端项目。 这样,公司推出的所有产品都将具有相同的外观和感觉,但每个产品都有自己的内容,在同一个管理面板中进行管理。
注意:这个例子在 JSWorld Conference 和 VueJS Amsterdam 等会议网站上很容易看到,它们来自同一作者,前端项目相同,只是内容有所不同。
与 WordPress 之类的 CMS 不同,在 Headless CMS 中,您已经为您配置和维护了一个管理面板,有时还托管了一个管理面板。 要开始创建内容,您只需要创建一个帐户、登录,您就可以创建、编辑、复制和删除您的内容、管理用户、翻译内容和使用发布工作流程等等。
无头 CMS 将使您团队中的人员更容易理解工作流程,无论他们是内容创建者还是营销人员,如果您不是唯一编辑内容的人,请记住这一点。

值得注意的是,一些无头 CMS 不仅专注于为您提供 WordPress 等 CMS 已经提供的服务。 它还提供图像 CDN 等服务,以动态调整图像大小或重新格式化图像,或通过 S3 备份提供额外的安全性。
拥有这种设置不仅会给您带来自由、安全和舒适,而且还会在没有第三方服务的情况下提高您的应用程序的性能。 只需通过 HTTP 客户端连接您的前端项目并获取组件和数据,您就可以启动并运行。
去无头的好处和有意义的时候
WordPress 的架构通常不能提供我们在网站上工作时有时需要的可能性,尤其是在优化性能方面,这是在谷歌等搜索引擎中对我们的网站进行排名时最重要的一点之一,尤其是现在 Web Vitals 已经上线和运行。
但很明显,如果我们有一个只有我们自己工作的个人网站,那么就没有必要将其迁移到无头设置。 但是,如果有更多人参与该项目(不仅仅是开发人员,还有内容创建者或营销团队),那么我们应该考虑采用 Headless CMS。
Headless CMS 如何帮助我们提高网站的性能和前端项目的质量?
通过允许您以完全独立于编辑内容的平台的方式开发前端。
您选择的技术是您自己的选择,如果您想将项目升级到最新的前端框架,您将不会依赖后端,并且无需重新考虑迁移即可这样做。
允许您创建多平台项目,而无需依赖不同的管理面板。
最后,如果您需要一个应用程序的描述比主网站更短,您可以随时使用新的“short_description”字段,并在该特定应用程序的前端表示它。
它旨在使开发更容易并简化创建站点以及扩展站点的过程。
通过让前端完全隔离,我们可以在不修改内容结构的情况下改变整个应用程序的视觉外观。
始终提供服务,使我们能够优化我们的资产和为我们提供服务的响应速度。 最终,我们所有的数据都将通过 CDN 网络传递。
内容交付网络 (CDN) 是代理服务器及其数据中心的地理分布网络。 目标是通过相对于最终用户在空间上分布服务来提供高可用性和性能。
“
如果我们担心它将如何与我们的品牌或公司的结构一起工作怎么办?
除了支持跨平台应用外,它还可以让我们保持品牌一致性。
将前端作为基础项目并在 Headless CMS 中拥有多个空间,可以让您在产品之间保持一致性,并使可扩展性更容易,因为我们需要维护的代码更少。
尽管并非所有无头 CMS 都具有此优势,但我们正在迁移到的无头 CMS Storyblok 有一个可视化编辑器,它允许在团队之间创建独立性。 编辑者或内容创建者可以访问面板以编辑现有内容或创建新内容,并能够在发布前预览其外观。 所以他们不必让开发团队参与这个过程,并且可以更有效地完成他们的工作。
它还允许您设置自己的内容工作流程,从而简化内容管理。 您可以定义一段内容在发布之前必须经历的阶段,只有当它成功通过该过程时,它才会被发布。
与传统 CMS 相比,Headless CMS 如何节省时间?
- 负责维护平台的安全性并代表您进行更新。 每当出现错误或用户需要新功能时,Headless CMS 背后的团队都会为您开发,您只需开始使用它!
- 不断为您改进用户体验 (UX) 和设计 (UI),让内容创建者和开发人员能够轻松创建新的字段、组件或页面。 但不仅在视觉方面,他们还将寻求提高数据库的性能,以便您立即获得内容并忘记所涉及的所有工作。
单片与无头
| 特征 | 单片 | 无头 |
|---|---|---|
| 建筑学 | 耦合:链接的后端前端 | 解耦:独立的前端项目 |
| 技术 | 您将不得不使用开发项目的那个 | 自由选择您的前端技术 |
| 跨平台 | 一次仅限于一个前端 | 连接到任何前端项目 |
| 内容工作流程 | 限制性的 | 风俗 |
| 安全和更新 | 你保重 | 它会照顾你 |
看到无头设置可以为我们的项目和从事该项目的人员带来的优势之后,我认为是时候看看我们迁移项目所需的步骤了。
去无头时需要记住什么
正如我们已经提到的,无头 CMS 允许内容创建者和开发者之间的关注点完全分离。 这样(在 Headless CMS 中),开发人员专注于创建内容结构,将在前端项目中表示,编辑器将负责使用组件并在管理面板中填充内容.
我们可以在无头 CMS 中创建的内容类型
1.条目或模板的类型
类似于 WordPress 中的自定义帖子类型,但在数据类型和编辑器方面具有更大的自由度和可扩展性。
当您在仪表板中创建新的内容条目时,您希望能够根据情况选择它的类型。 例如,如果您有一个带有博客的网站,您将需要几种类型的模板,一种用于包含列表或动态内容的页面,称为“页面”,另一种用于每个博客条目“帖子”。
根据您选择的无头 CMS,名称会有所不同,但概念是相同的。 在 Storyblok 中,这些类型的实体称为Content Type 。 “内容类型”定义了内容条目的类型,并且可以保存您的内容条目的基本字段。 默认情况下,我们有一个“页面”内容类型。
2. 可重复使用的组件
在 Headless CMS 中,除了内容类型之外,您还可以创建嵌套组件并在内容类型和其他组件之间重用它们。 在 Storyblok 中,这种类型的组件——正如你可能从它的名字中注意到的——被称为Blok 。
要在诸如页面之类的内容类型中使用它们,您需要在类型块的架构中创建一个字段。 此字段允许您在添加内容的同时向页面添加嵌套组件。
但是,原则上,我们在迁移过程中不需要这些组件。 它只是为您提供了创建健壮和动态应用程序的灵活性,而无需开发人员参与。
例如,当营销团队的成员想要在 About us 页面中添加一个新英雄时,如果 Hero 组件是嵌套创建的并且页面有一个 Blocks 字段,那么营销人员可以添加 Hero 而无需涉及开发商。
渲染来自 Headless CMS 的数据
当我们在 Headless CMS 面板中定义内容的结构时,我们必须考虑要使用哪个框架来创建我们的前端项目以及我们将使用哪个 HTTP 客户端。
在选择框架时,我们必须考虑几个因素:
我和我的团队是否熟悉这项技术?
它是否允许我以我的项目需要的渲染类型来渲染我的内容?
它是否有便于与我正在使用的 Headless CMS 集成的插件或模块?
在大多数情况下,静态站点就足够了,并且始终是最经济和高性能的解决方案。 因此,您只需为您熟悉的技术寻找静态站点生成器,例如,用于 Vue 的Nuxt或用于 React 库的Next 。
将这两件事联系起来,无头 CMS 和静态站点构建器被认为是一组 Web 开发最佳实践,专注于提供最高性能、安全性和最低成本。 这种架构也称为 Jamstack。 它是一种旨在使 Web 更快、更安全且更易于扩展的架构。 它建立在许多开发人员喜爱的工具和工作流程之上,并带来了最大的生产力。
通过使用流行的框架,您将获得与您将要使用的 Headless CMS 的集成指南,其中大多数已经有一个模块或包,允许您从 API 获取信息,并且在许多情况下扩展它。
您唯一要做的就是定义组件的结构,了解您如何在 Headless CMS 中构建数据并自动化内容发布过程。 例如,使用 Headless CMS 为您提供的 Webhook,您将能够在内容发布后通过其构建挂钩在您喜欢的主机中启动构建过程。
您需要的时间
与任何迁移一样,所需的时间总是成比例地取决于项目的复杂性。 如果我们谈论的是一个常见的 WordPress 站点,您只需要迁移您已定义或默认包含在其中的帖子类型,例如页面、帖子和类别及其内容。
另一方面,如果您使用多个插件自定义项目,则必须通过前端项目或使用 Headless CMS 提供的项目来开发它们。 例如,如果我们有 SEO 意识并因此在 WordPress 上使用 Yoast SEO,我们将在 Storyblok 中使用 Field-Type SEO 插件来帮助我们进行过渡,但我们仍然需要在前端开发我们的站点地图有帮助我们的指南。
最终,所有的开发负担都将落在前端项目上,因为设置 Headless CMS 不会花费那么多时间。
但是,让我们停止讨论,让我们来看看吧!
将我们的内容从 WordPress 迁移到 Storyblok 的步骤
迁移将包括四个步骤,从在我们新的 Headless CMS Storyblok 中创建空间到在我们的前端项目中表示迁移的内容,我们将在下面详细介绍,其中我将为您提供资源让您的迁移更轻松。
让我们开始吧!
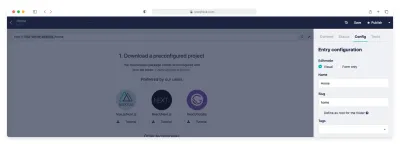
1. 在 Storyblok 中创建空间
为了在 Storyblok 中创建空间,您首先需要有一个帐户。 为此,您需要选择最适合您的计划。
转到定价页面并从最适合您需求的计划开始,或尝试免费计划进行测试。
创建您的帐户,您将能够访问该面板。

选择“创建新空间”,让我们开始吧!

空间是一个内容存储库。 将其视为保存与一个项目相关的所有内容的地方。 每个空间都有自己的组件、数据源、资产、环境、域、协作者和权限。
花一些时间浏览左侧边栏上的部分。 首先浏览以下内容:
- Content ,这将是存储内容的文件夹,营销团队将在其中花费大部分时间。
- Assets ,所有图像都将存储在其中,然后您可以通过 CDN 服务获得,优化和任何大小。
- 组件,您将在其中创建内容类型和嵌套组件。
- 设置,您将能够配置空间数据以及应用程序语言的部分,您希望内容在发布之前遵循的工作流程,用户权限等。假设这个区域将是一个与项目的 IT 团队有关。

如果您仍想在深入迁移之前探索仪表板上的每个选项,我建议您查看 Storyblok 的理解 UI。
现在您已经对 Storyblok 生态系统有了一些了解,是时候定义我们的应用程序内容的外观了。
2. 定义模型
要将 WordPress 内容迁移到 Storyblok,下一步是通过在 Storyblok 空间中创建帖子类型来创建定义 WP 数据结构的模式。
让我们从页面和帖子(任何 WP 站点中的主要帖子类型)开始,我们将在 Storyblok 中将其称为page和post 。
WP 中的页面架构包含以下字段: title 、 slug 、 featured image 、 date和content 。
注意:要查看帖子类型中包含的所有字段,请转到 WP REST API 架构参考中的架构。
您需要知道的是,默认情况下,Storyblok 中的任何 Content Type 都会为您定义一些字段,例如Name 、 Slug 、 Tags 、 First publishing date等。

这些字段可用于从 WP 迁移内容。 您只需要通过在页面内容类型中添加特色图片和内容来扩展它。
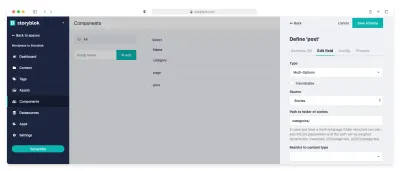
转到您空间中的Components部分,单击默认创建的page ,删除body字段并添加features_image作为类型Assets > Images和content作为Rich-text 。

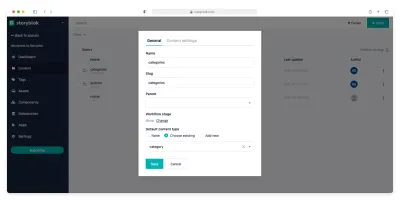
page架构准备好后,让我们继续进行post 。 对于 Post Content Type,需要包含更多信息,例如features_image 、 excerpt 、 content以及与其他类型的关系,例如Authors或Categories 。

由于Authors和Categories也将有自己的内容,请转到侧边栏中的Content部分并创建几个名为authors和categories的文件夹。
每个文件夹都必须关联一个默认的内容类型。 为此,在组件部分,将作者和类别创建为新的内容类型,然后通过单击文件夹右侧的三个点并选择设置,将内容类型与每个文件夹相关联。


这样,在帖子内容类型中,您可以添加带有源故事的单选项或多选项字段,并指向为每个字段创建的文件夹:
- 作者
这指定了它们所在的文件夹authors/。 - 类别
这指定了它们所在的文件夹categories/。

注意:如果您想了解更多关于这种关系的信息,请查看文章作者和文章关系。
现在您已经了解了如何创建几个内容类型以及如何创建它们之间的关系,您将必须按照相同的步骤定义其余模型。
添加内容类型:全局
你问自己,我所有的页面都会分享的内容呢? 喜欢导航菜单、页脚和其他常见元素?
别担心,Storyblok 已经考虑过这一点,并为我们提供了一个简单的指南来动态定义我们的全局元素。 它向我们展示了如何创建全局内容类型以及如何在内容部分中使用它。
3. 迁移内容
现在是时候开始迁移您存储的内容了。 要访问 WP 内容,您需要访问 REST JSON API。 访问路径/wp-json ,如果项目已部署,或?rest_route=/如果本地。
如果这两条路线都不起作用,请检查页面的 HTML 以查找头部中带有rel="https://api.w.org/"的链接,如 WP 发现指南中所示,并获取正确的.
<link rel="https://api.w.org/" href="https://localhost/your-site/index.php?rest_route=/">为了在迁移过程中为我们提供帮助,Storyblok 开发人员为我们提供了一个插件,可以为我们节省大量工作。 这个插件叫做wordpress-importer,在它上面,可以为要迁移的WP Post类型在Storyblok中定义等价的Content Type,它会推送到我们的空间,并为我们迁移图片到我们的Assets部分。
注意:使用此脚本需要节点≥14.0.0,因为它使用可选链接。
创建迁移脚本
首先要做的是克隆存储库。 然后,使用npm install或yarn安装 NPM 包,并在项目的根目录中创建一个文件migrateWPtoStoryblok.js 。 为了运行脚本,您需要 package.json 中的脚本来运行它,添加:
"migrate": "node ./migrateWPtoStoryblok.js" 一旦一切准备就绪,就该开始按照 README 规范定义脚本了。 而且,如您所见,接下来需要找到Space_id和OAuth令牌以连接到 Storyblok 空间。
-
Space_id在侧边栏的设置部分,只要你点击它,你就会在右侧看到它。 - 要生成
OAuth令牌,您需要转到侧边栏的顶部,单击 Storyblok 徽标旁边的小箭头,然后转到我的帐户。 如果我们向下滚动,我们将看到个人访问令牌部分,生成一个并复制它。
获得这两个秘密后,您可以将它们与项目的 JSON API 的 URL 一起添加到脚本的开头:
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: 'storyblok-oauth-token', // My Account > Personal access tokens space_id: 'space-id', // Settings })如前几节所述,Storyblok 中的页面内容类型等同于 WP页面中的帖子类型。 在下面的代码块中,您将看到需要指定每个代码块的位置。
而且,一旦定义了 Post Type 和 Content Type,就该在 WP 中指定此实体类型中使用的字段的名称以及在 Storyblok 中的schema_mapping选项中的等效名称。
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { name: 'pages', // Post type in WP new_content_type: 'page', // Equivalent Content type in Storyblok folder: '', // OPTIONAL: To save all the content of the same type in a specific folder schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" } } ] })注意:要使迁移正常工作,请确保按条目名称选择永久链接,而不是那么简单。 否则,脚本将不会创建页面之间的父子关系。
在schema_mapping ,您可以定义多种类型的字段,它们可以是:
- 一个简单的字段,例如
title。 - 字段的子属性,在本例中为特征图像的 URL。
注意:插件本身负责通过links.wp:featuredmedia.0中的关联 URL 将图像迁移到 Storyblok 空间。 一个字段迁移到 Storyblok 中的嵌套块。
想象一下,您想在 Storyblok 中创建一个组件来定义您网站的富文本,以便使用它的所有帖子类型都具有相同的样式和选项。
为此,您可以使用对象格式并在字段属性下指定 Storyblok 模型中的字段名称、要存储在该字段内的组件的名称以及内容所在的组件内的字段名称将被迁移。
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { // ... Post type WP:Storyblok schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" "_links.wp:featuredmedia.0": "content.preview_image", // Using the dot notation you can define subproperties. // Using nested blocks in Storyblok "content": { field: 'content.body_items', // Field name in Storyblok component: "rich-text", // Component name inside the above field component_field: "content" // Field name inside the component where you want to migrate the content } } } ] }) wp2storyblok.migrate()条目类型页面
现在您知道如何定义字段类型,对于页面模式,它看起来像下面的代码块。
该插件将通过在 Storyblok 中在父项的 slug 下创建一个文件夹并将父项关联为该文件夹的主目录来处理页面之间的父子关系。
此外,如果内容字段包含图像,该插件也会为您迁移它!
{ name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }条目类型帖子
帖子具有类似于页面的架构,但在这种情况下,要将它们存储在文件夹中,您必须在条目类型下方定义文件夹的名称:
{ name: 'posts', // Post type name in WP new_content_type: 'post', // Content Type name in Storyblok folder: 'articles', // Destination folder name in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } }条目类型类别
一旦定义了帖子的架构,就可以定义类别的架构,以便它们可以按照上一节中的描述进行关联。
为了将包含它们的文件夹定义为类别而不是类别,它们的默认名称,您必须转到 WordPress 管理员中的永久链接选项并将类别基本选项更改为categories 。 那么帖子条目的多选项字段将是与相应类别有关系的字段。
注意:这些步骤与迁移作者并将其链接到文章所遵循的步骤相同。
{ name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }完整的最终脚本
下面的代码将是从具有基本类型的 WP 项目到我们创建的 Storyblok 空间的结果迁移脚本。
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: '', space_id: 34234, content_types: [ { name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }, { name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }, // Add authors as categories. { name: 'posts', // Name of the post type in WP new_content_type: 'post', // Name of the Content Type in Storyblok folder: 'articles', // Name of the destination folder in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } } // More schemas... ] }) wp2storyblok.migrate()4.创建一个前端项目
现在内容已经存储在 Storyblok 仪表板中,是时候将前端项目连接到 Storyblok 了。
无论您的框架或 JS 库是什么,Storyblok 都会提供 JavaScript 客户端来帮助您进行集成。 此外,如果您使用的是特定框架,您会发现其他可以简化方法的包,例如 Nuxt 中的storyblok-nuxt模块。
此 JavaScript API 还将包括 Storyblok 和您的前端应用程序之间的桥梁。 该桥负责通过 iframe 与 Storyblok 进行通信,以告诉编辑界面在用户单击它时打开哪个组件。
以下是您可以在 Storyblok 上找到的用于连接前端项目的教程列表。
注意:如果您没有在其中找到您的技术,请不要担心 Storyblok 网站上还有很多其他教程,在搜索引擎中搜索您的,如果您没有找到,我鼓励您联系他们,你会帮助更多的人!
- 下一个
- 盖茨比
- Vue
- 纽斯特
- 角
- 苗条
- 余烬
- 安培
5. 托管您的前端项目并自动部署
一旦您的项目准备好投入生产,您选择一个托管服务提供商并链接您的存储库以便于部署,然后您问自己:
如果我在 Storyblok 上发布条目,如何重新部署我的静态站点?
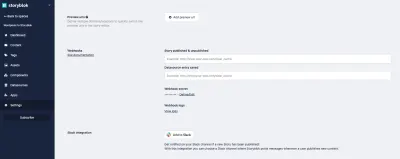
答案很简单:使用 Storyblok 提供的 webhook 和主机的构建挂钩。
给你一个真实的例子,你可以在部署部分的 Netlify 中创建构建钩子 URL; 在构建挂钩中为 Storyblok 创建的 URL 将位于 Storyblok 空间中的设置→ Webhooks →故事已发布和未发布字段中。

我们在迁移过程中使用的指南和工具
让我们回顾一下有助于内容迁移的链接,以及有助于理解 REST API 和您要迁移到的无头 CMS 的功能的链接。
需要 WP REST API 文档
REST API
- REST API 开发人员端点参考
- 使用 REST API
- 发现 API 及其路由
模式
- 页面架构参考
- 发布架构参考
- 类别架构参考
迁移到 Storyblok
基本信息
- Storyblok 官方网站
- Storyblok 定价和计划
文档
- 了解用户界面
- 内容结构
- 在 Storyblok 中设置博客内容结构
全局组件
- 如何使用 Storyblok 构建网站标题菜单导航
- Storyblok 桥 V2
搜索引擎优化相关
- 如何使用无头 CMS 生成 a445r 站点地图?
- https://www.storyblok.com/apps/seo
Webhook 和构建 Hooks
- 关于 Webhook 的一切
- 如何使用 Storyblok 网络钩子
- 托管构建挂钩 - Netlify 示例
脚本和包
- Storyblok API 的通用 JavaScript SDK:https://github.com/storyblok/storyblok-js-client
- 将 WP 迁移到 Storyblok 助手:https://github.com/storyblok/wordpress-importer
果酱堆栈
- Jamstack 网站
- Jamstack 站点的静态站点生成器列表
结论
阅读本文后,您将了解为什么无头设置会改进您的项目、如何从 WordPress 项目迁移到像 Storyblok 这样的无头 CMS 以及如何不断改进和扩展您的项目。
如您所见,无头设置的可能性是无穷无尽的。 迁移后,您将拥有巨大的灵活性来扩展您的项目、提高其性能和 SEO、提高开发团队的生产力并紧跟最新趋势。
Everyone is starting to migrate and there is more and more content and scripts that make it easier. What are you waiting for to migrate your WordPress?
