古腾堡可以让您的博客生活更轻松的 5 种方法
已发表: 2019-03-01WordPress 5.0 更新即将到来,到目前为止,WordPress 最终决定将新的 Gutenberg 编辑器作为更新的核心组件。
尽管有些人对新编辑表示失望,但也有许多人欣赏古腾堡提供的东西。 编辑器具有大量选项,可以帮助您的帖子看起来像您想要的那样。
对于其他人来说,这需要更可定制的体验,需要最少的编码知识。 换句话说,做你想做的事情会更容易。
如果您是众多尚未准备好迎接这一改变游戏规则的更新的人之一,那么也许是时候开始实现这一目标了。 幸运的是,古腾堡在其演示文稿中看起来也非常简单。
块系统
古腾堡编辑器最引人注目的是它在编辑系统中引入了块……
有趣的事实:古腾堡编辑器是以 500 多年前发明活字印刷机的约翰内斯古腾堡命名的。 而这台活字印刷机(大惊喜)使用了移动块。
基本上,这个闪亮的新编辑器背后的想法是组合一堆不同形状和大小的小块,以创建一个坚实且易于理解的结构。
毫不奇怪,WordPress 将古腾堡视为迈向不可避免的新页面构建方法的第一步。
乍一看,它似乎是一个复杂的新工具,但仔细观察,惊人的发现是:不是真的……

这些新块实际上可以是您文章中想要的任何内容。 而且您也不必手动添加它们。
您可以将其保留为常规文本段落,或者它可以变成一个迷你画廊,您可以在其中展示您的图像组合。 它甚至可以是一个引人注目的 CTA 按钮,或一个易于嵌入的视频。
以下是典型博主可以使用的所有古腾堡博客的列表:
- 段落块:这是您输入常规文本的地方。
- 标题块:h1、h2、h3、h4、h5 和 h6 标签的典型位置。
- 图像块:这是添加您的迷你画廊的地方,或者您可以根据自己的内心内容自定义的单张照片(我们稍后会介绍)。
- 嵌入块:所有嵌入多媒体内容的区域(YouTube 视频、推文、图片等)
- 报价和套头衫:放置名人名言的地方 - 等等。
- 代码块:您可以在其中添加预格式化代码、短代码和自定义 HTML 的块。
- 布局块:分隔符、分隔符、阅读更多、分栏和分页符。
它的好处是它在将事物变成块时完成了大部分工作。 因此,您不必偏离通常的节奏太多。 像往常一样写作和写博客。
逐块编辑文本
WordPress 的新编辑器引入的块系统让未来的新用户可以选择一次专注于编辑一个段落。 因此,当然,添加和改进了新功能,让用户了解 Gutenberg 的工作方式。
这些简洁的功能包括:
轻松的段落搜索和移动
Gutenberg 的介绍消除了为了找到特定标题而在长篇文章中无休止的滚动; 突出显示它下面的点,使用 Ctrl + X,在粘贴之前再次滚动以找到合适的位置。

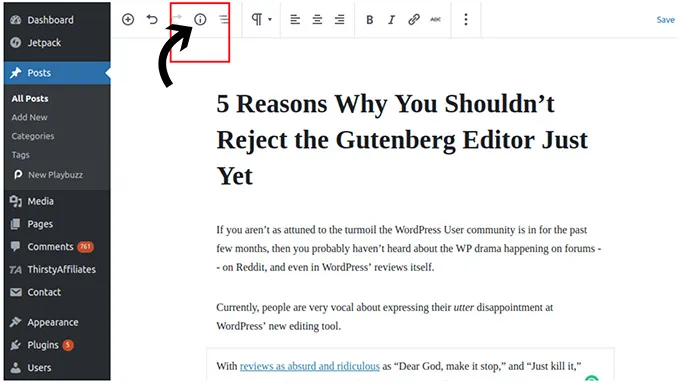
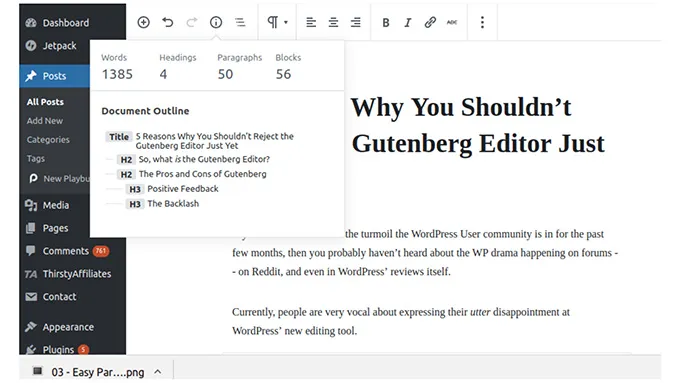
文章上方的信息图标可确保您不再需要这样做。 这种文档大纲存在的事实,对于写了很长文章的博主和作者来说非常有用。

就像单击特定标题并直接跳转到副本的该部分一样简单。
此外,当作者编辑文本时,会不可避免地出现段落搜索以进行更改或将其移动到文章的另一部分的情况。
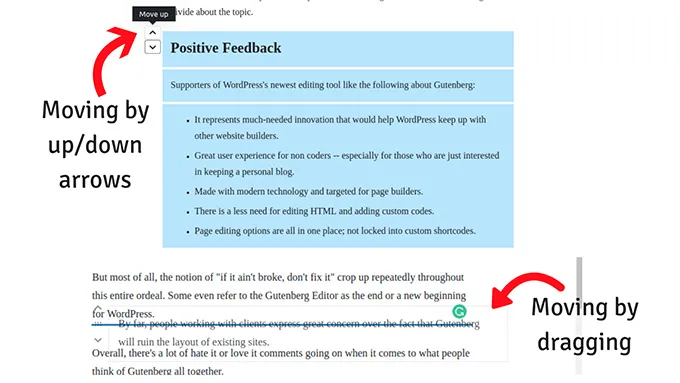
在这种情况下,Gutenberg 编辑器允许用户拖放一个或几个块以将其移动到另一个位置。

还可以选择使用块左侧的向下或向上箭头将其向上或向下移动。
这些是微小变化的例子,但它们会在过程中产生影响。
在标题上添加锚点
任何熟悉博客一段时间的人都会知道标题对用户和 SEO 的重要性。 它们引导读者,改进文本的结构。 注意每个第二个标题后面的子主题的重要性也很重要。
在某些情况下,作家变得如此热情,被大量的灵感所淹没,以至于他们在一个小标题之后就开始写大量的段落。 在这种情况下,插件 Yoast 会抛出一个你不想看到的红色通知。
或者有时,你可能需要将一个段落分成两个单独的点,因为 Yoast 检测到你的副标题包含超过 300 个单词——这是最少的。
因此,当然,您需要添加副标题。 通常,您必须再次滚动和阅读。 这一点都没有错。
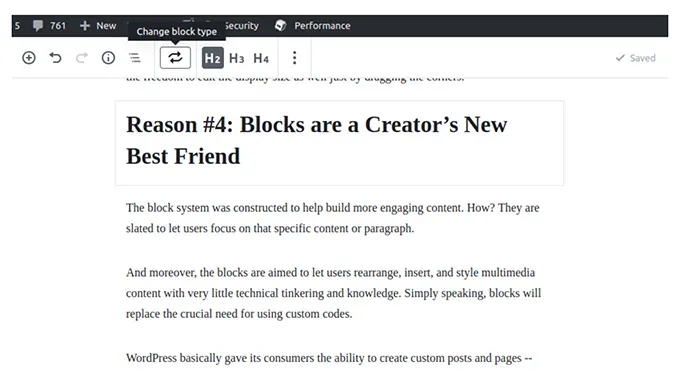
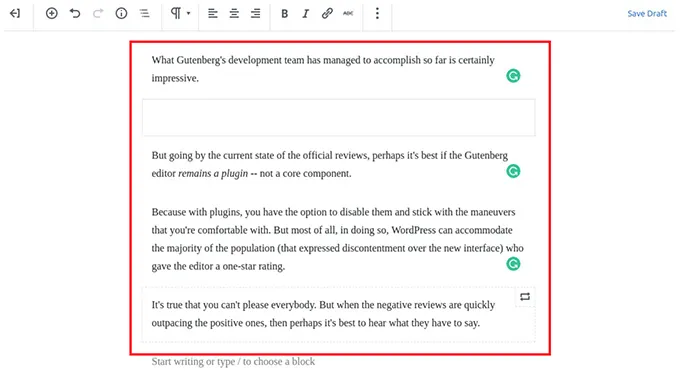
但是这一次,古腾堡让您可以选择单击加号以在文本下方或上方添加一个块,或者只需在您想要附加标题的位置按 Enter 键。

默认情况下它是 H2,但您可以轻松地将其更改为 H3 或 H4。
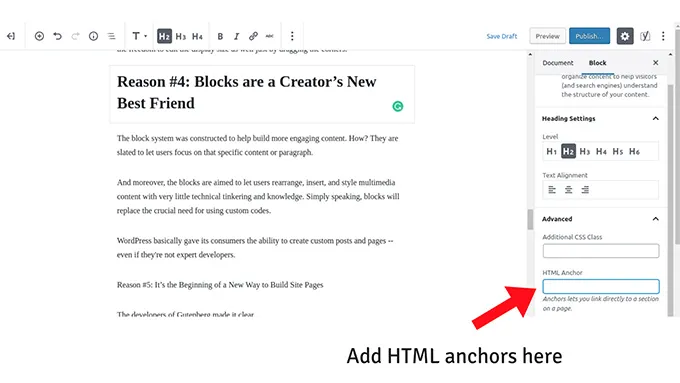
在您需要的情况下,新编辑器允许您在标题中添加 HTML 锚,而无需切换到 HTML 格式。
当您单击可视化编辑器中的副标题时,该选项可用,然后前往侧边栏中“块”选项卡上的“高级”。 该选项将显示。

只需添加您想要的文本,比如说“缺点”,您就可以从任何地方直接链接到该标题。 只需将#cons 添加到特定页面的 URL。 您无需在副本的 HTML 中添加 id='cons' 。
更轻松的 HTML 编辑
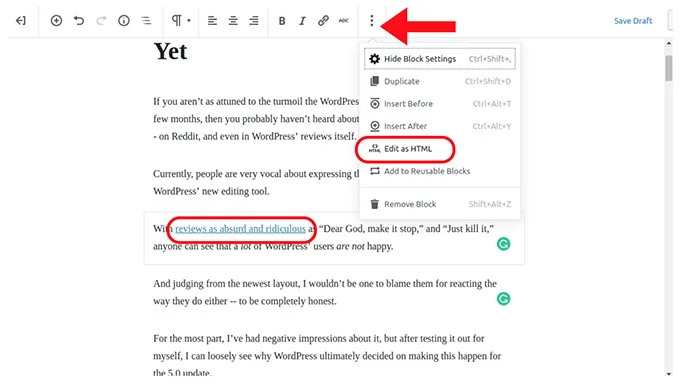
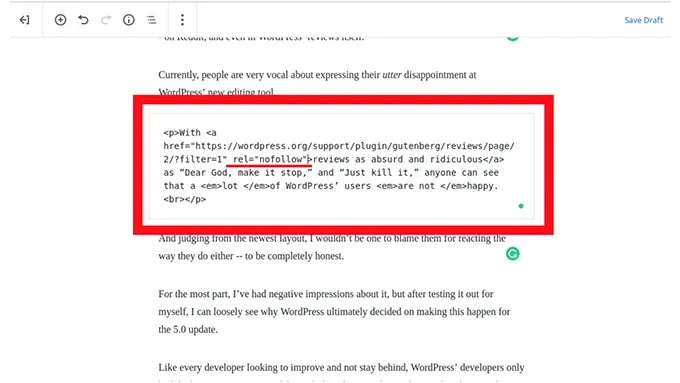
一个完美的例子是当您在文章中有一个重要的外部链接时,您必须添加一个“nofollow”代码以避免机器人爬取内容的特定部分。
在您必须切换到 HTML 视图并找到每一个 href 代码来完成前一点之前。 而且通常情况下,它涉及几乎无休止的滚动和眯眼——尤其是如果文章很长。
现在,您只需将鼠标悬停在带有可视化编辑器上的链接的特定段落上,打开菜单,然后单击“编辑为 HTML”选项,即可以代码形式查看该段落。


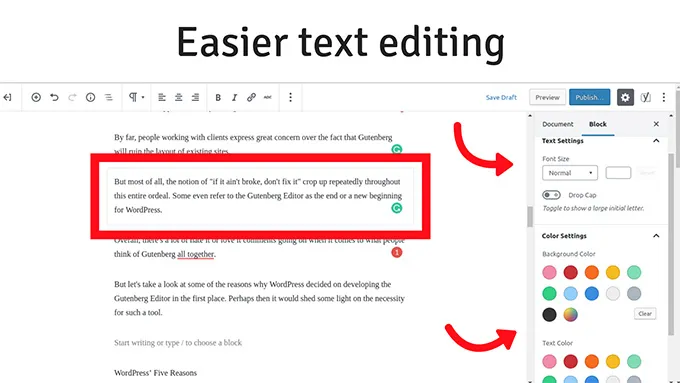
段落块格式
Gutenberg 偏离了我们大多数人习惯的 Microsoft Word 格式格式。 但另一方面,它也使它更容易和可定制。 如右侧的“块”选项卡所示,您现在可以自由决定段落的文本大小、颜色和背景颜色。


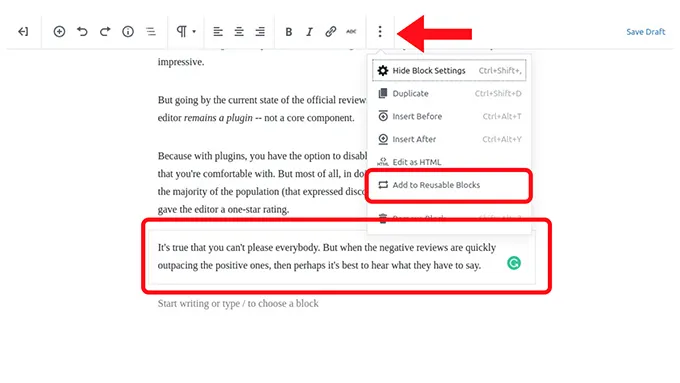
可定制和可重用的块
作为作家,有时您只是中了小奖,并设法创建了一个外观漂亮的布局,您不禁想重复使用。 这是网络编辑耳中的音乐。
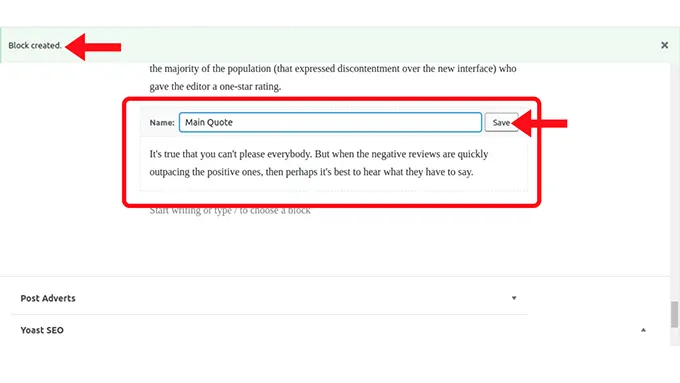
当您访问菜单时,Gutenberg 会提供该选项,然后单击“添加到可重复使用的块”以供将来使用。 这样,您就不需要一遍又一遍地输入它,或者根本不需要复制粘贴。


当然,当您决定重用这些块时,需要负责任和明智,因为我们都知道搜索引擎多么讨厌重复内容。 但至少,通过这个新选项,您可以拥有出色的引用或论点或陈述的基础,并在以后对其进行调整。
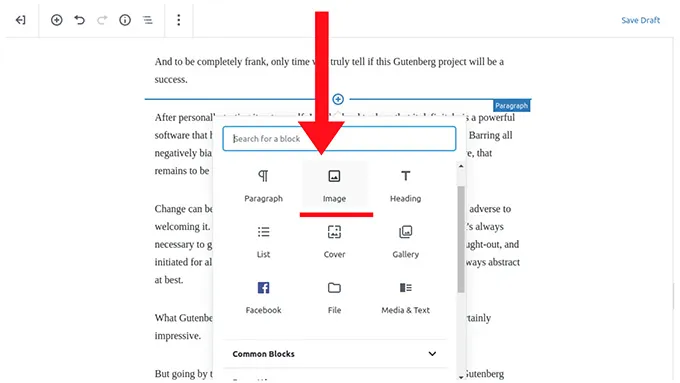
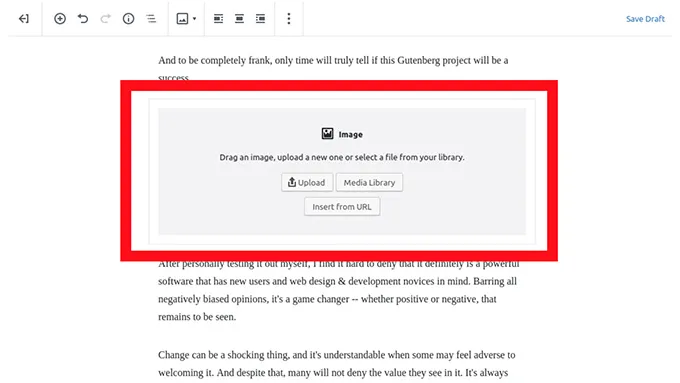
将图像添加到文章
作为数字营销人员,我们大多数人都非常清楚视觉内容可以产生的影响。 出于这个原因,我们尝试在博客中加入尽可能多的视觉元素。 如今,没有人会质疑插图和截图在博客文章中的重要性。
幸运的是,对于我们大多数人和新用户来说,使用 Gutenberg 将图像添加到博客文章很容易。 再一次,很明显,开发人员不断地偏离 Microsoft Word 式的格式化方法。
点击“输入”或单击屏幕上的“加号”会在段落之间或之后添加一个块,这样您就可以将一张或多张图片上传到您的帖子中。


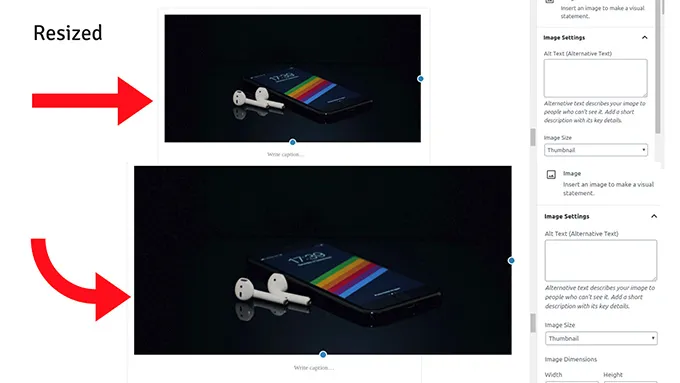
您还可以通过拖动图片的侧面来缩放图片以容纳该页面的整个部分,或者使它们小于应有的大小。 唯一的缺点是你不能在所有四个角落自由地做它(但也许我只是没有找到让我这样做的选项)。

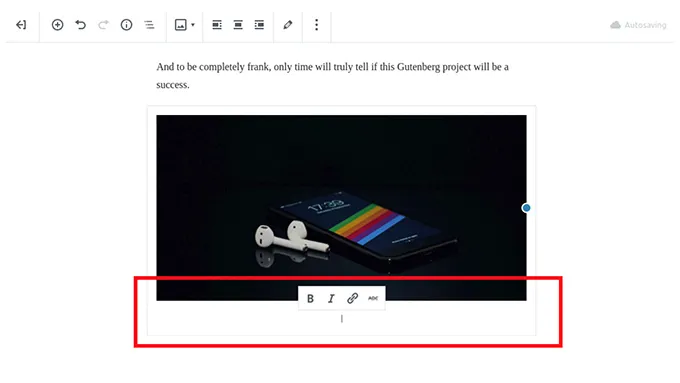
此外,大多数人称赞的是能够立即在图像下方添加标题。 在边栏中,您也可以选择添加替代文本,这很好。

多媒体博客
从 Gutenberg 的界面来看,很明显 WordPress 最新的编辑器在设计时就考虑到了多媒体博客。 从本质上讲,开发人员正在寻求适应所有人。
在那方面,看起来他们正朝着正确的方向前进……
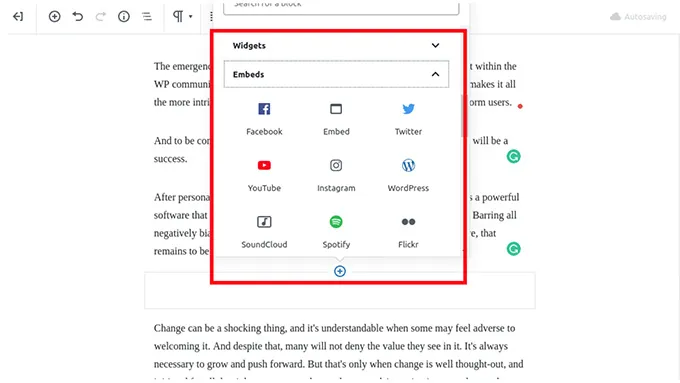
嵌入从未如此简单……
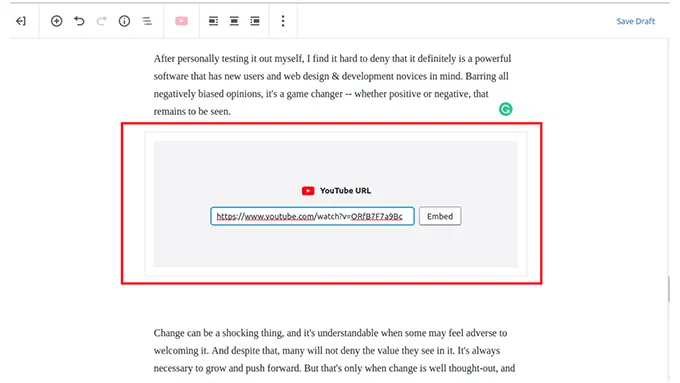
开发人员保留了传统的嵌入方式——通过复制和粘贴 URL。 我们都知道古典,现在,古腾堡编辑器会自动将它们转换为嵌入。
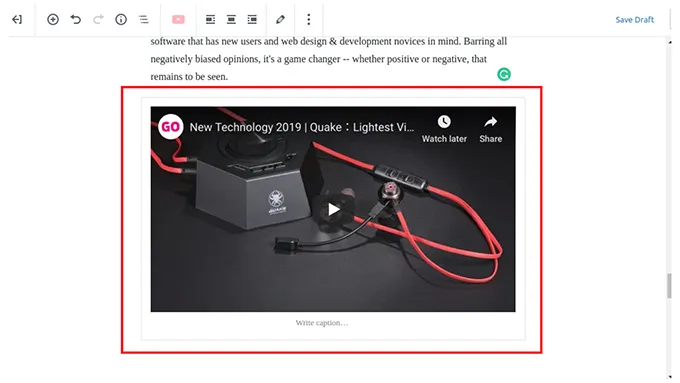
但是古腾堡有一个专门用于嵌入其袖子的特殊块。 从 Facebook 和 YouTube 嵌入到 Spotify 甚至 Slideshare,Gutenberg 提供了多种选择。
这样,您可以添加任意数量的多媒体参考,使您的内容更加丰富和完整。



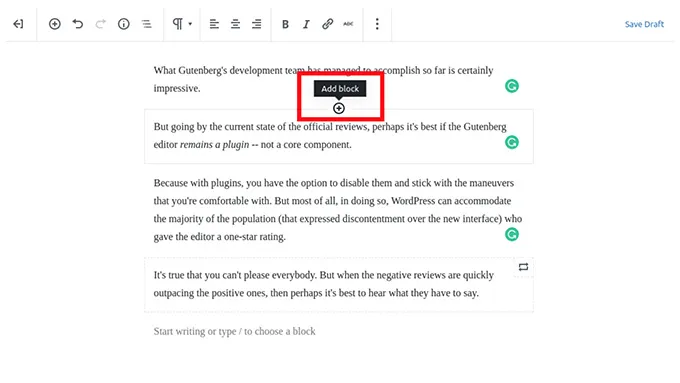
4种添加块的方法
这是一个小功能,但值得注意。
首先,通过在键盘上按“回车”,您会自动创建一个新的段落块 - 可以将其更改为您想要的任何类型的块。

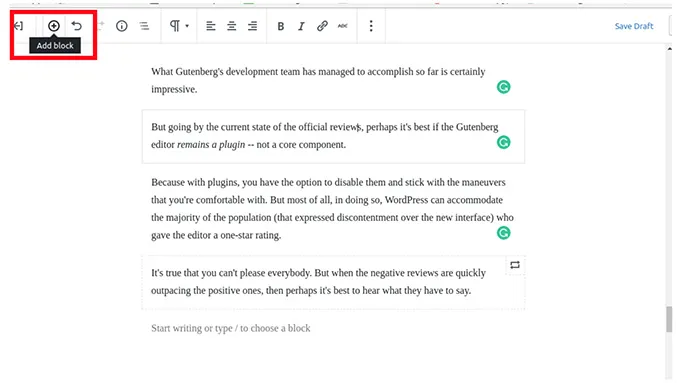
第二个选项是单击左上角的“加号”按钮。 它会在您当前选择的块下方添加一个块。

最后,您必须将鼠标悬停在当前选定块的顶部中间。 它会弹出一个“插入块”按钮。

最后的笔记
最后一点,很高兴看到 WordPress 正在采取措施为其用户提供比以前更加不同的体验,包括所有人——无论是否在博客领域有经验——在宏伟的计划中。
Gutenberg 项目的引入是在线社区中一个有趣的发展。 人们对 WordPress 最新编辑器的普遍看法证明了这一点; 从荒谬的消极到积极的欢迎和合理。
老实说,只有时间才能证明这个古腾堡项目是否会成功。
到目前为止,WordPress 的开发人员团队所取得的成就非常棒。 任何人都可以看到,古腾堡编辑器的设计考虑了新手和有经验的博主。 虽然,它确实有很大的改进空间。
有很多问题需要问,但主要问题之一包括:
- 人们应该开始习惯古腾堡吗?
- 它应该是 WordPress 5.0 的核心部分还是仅仅作为插件保留?
第一个问题的答案显然是肯定的。 因为不管我们想要与否,它都会出来。 再多的抱怨也不会解散这个项目。
然而,第二个问题的答案有点复杂……
那是因为人们对新编辑的排斥。 厌恶主要源于人们只是不喜欢它,而古腾堡将成为 WordPress 5.0 更新的核心组件。
如果我们脱离人们目前对它的看法,也许他们应该仔细考虑将 Gutenberg 保留为 WordPress 插件,这样那些不想要它的人仍然可以使用经典编辑器。 这也是为了给他们足够的时间来适应它的新流程。 但话又说回来,WordPress 一直在鼓励其许多用户尝试新的编辑器以适应它。
那你应该试试看吗?
绝对地! 这一次,客观地看待它,看看它为新用户提供了什么,还有什么可以改进的。
