WordPress子主题简介
已发表: 2021-01-20WordPress 的主要功能之一是即使您不是设计师也可以构建美观的网站。 通过使用第三方主题,几乎任何具有一点技术知识的人都可以创建外观和功能都非常好的东西。
再加上许多主题要么是免费的,要么是负担得起的,你就会明白为什么有这么多人加入这个潮流。
但是很多人可能没有意识到,安装主题并对其进行自定义以满足您的需求并不是事情的结束。 现实情况是,根据您所做的自定义类型,这些更改可能会在将来升级主题时丢失。
例如,想象一下使用 27 岁主题 - WordPress 包含的默认主题。 假设您直接编辑了页面模板甚至样式表。 虽然破解现有主题是了解开发细节的好方法,但下次点击更新按钮时也很容易消除所有这些更改。 如果您在实时站点上这样做,那可能是灾难性的。
值得庆幸的是,还有另一种更安全的做事方式。
一个孩子保护未来
这就是 WordPress 儿童主题的概念发挥作用的地方。 简而言之,它是一个单独的主题,在您网站的/wp-content/themes/目录中有自己的文件夹。 然而,有一个转折点。 孩子不是一个成熟的主题,而是引用它的“父母”。

这意味着您的子主题文件夹仅包含一些基本项目:
- 一个
functions.php文件。 - 仅包含您正在自定义或添加的样式的样式表 (
style.css)。 - 只有您要自定义的模板文件。
这种设置的美妙之处在于,您仍然可以利用父主题必须提供的所有好处,同时还可以添加您自己的个人风格。 该主题的作者已经完成了大部分艰苦的设计和开发工作。 从那里,您可以随心所欲地对其进行操作。
更好的是,每当父主题更新到最新版本时,子主题都不会受到影响。 虽然这并不能完全保护您免受损坏(我们稍后会谈到),但这确实意味着您的自定义不会被覆盖。 这是一件大事,因为进去重做所有的辛勤工作并不好玩。

设置基本子主题
设置子主题的初始过程非常简单,只需要几分钟的时间。 当然,考虑到它现在和将来为您提供的好处,要付出很小的代价。
以二十七主题(以及WordPress主题手册的建议)为例,让我们来看看最基本的儿童主题:
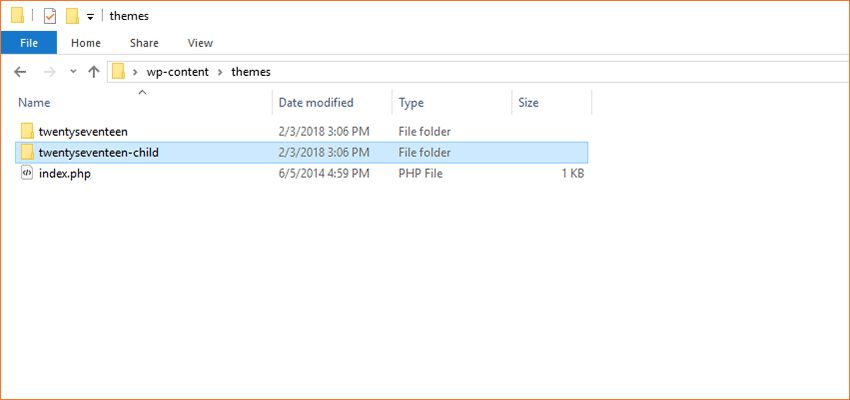
1.在您的/wp-content/themes/目录中创建一个新文件夹。 它可以被命名为任何你想要的名字,但我们会坚持使用 WordPress 推荐的名字: twentyseventeen-child

2.新建一个样式表并命名为: style.css
在该 CSS 文件中,放置一个类似于此的标题(您可以自定义它以匹配您的特定设置):
/* Theme Name: Twenty Seventeen Child Description: My Twenty Seventeen Child Theme Author: Your Name Author URI: http://www.your-site.com Template: twentyseventeen Version: 1.0.0 */ 您可以在此处放置其他项目,但请注意,唯一需要的区域是主题名称和模板。 名称可以是您想要的任何名称——但请注意模板声明。 这必须与您的父主题的文件夹名称相匹配(在我们的例子中为twentyseventeen )。 如果该引用不正确,您的子主题将不起作用。
在此信息下方,您可以添加您想在子主题中使用的任何自定义样式。 如果您要更改现有样式,可能值得直接从父主题的样式表中复制和粘贴它们,或者使用浏览器的开发工具轻松找到您想要定位的样式。
3.创建一个functions.php文件,它至少引用您的父主题和子主题的样式表:
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parent_; // This is 'twentyseventeen-style' for the Twenty Seventeen theme. wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } ?>*代码修改自 WordPress 主题手册的子主题指南。
当然, functions.php文件是可以在您进一步开发站点时进行大量定制的文件。 但就目前而言,这个基本设置至少可以帮助您入门。
4.将任何父主题的模板文件(同时保留原件)复制到您的子主题的文件夹中,并根据需要进行修改。
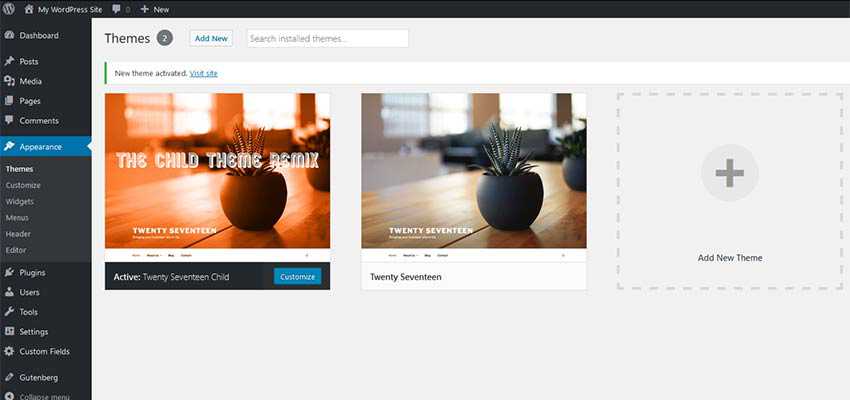
5.在 WordPress 仪表板中,通过导航到外观 > 主题来激活您的新子主题。 如果您希望图片与您的主题一起出现,请将名为screenshot.png的 1200×900 PNG 文件添加到子主题的根目录。

什物
看看这有多容易? 创建该子主题几乎没有时间,而且您也已在您的网站上正确完成了它。 但是有几点你应该知道:
事情仍然可能破裂
虽然子主题可以保护您的更改不被覆盖,但它并不能保证您永远没有问题。 有时父主题会引入新功能甚至从根本上更改特定模板。
这可能会导致您的子主题中的任何自定义模板或样式出现无法预料的问题。 结果是您可能不得不使用相关模板的新副本重做一些以前的工作。
你在使用正确的父母吗?
这几乎听起来很傻,但是如果您发现自己对模板进行了大量更改,那么很可能想知道您是否一开始就选择了正确的父主题。 请记住,子主题的想法是进行(并保留)一些自定义调整 - 而不是完全撕裂原始主题。 您需要使用至少占您所寻找内容的 75% 左右的父主题。
否则,使用入门主题或框架可能会更好。
父主题文档是您的朋友
并非所有主题都以相同的方式创建。 因此,虽然上面提到的快速设置有效,但它可能不适合您的特定父主题。 查看您的主题文档,看看是否有任何创建孩子的特殊注意事项(这真的开始听起来像一篇育儿文章)。
祝贺你的孩子(主题)
儿童主题是那些很酷的 WordPress 小技巧之一,可以为您节省一些时间和一些未来的麻烦。
如果您想利用第三方主题必须提供的所有内容,同时仍能够将您自己的自定义添加到组合中,强烈建议您使用它们。
