7 个用于 Web 和移动应用程序设计的线框图和原型制作工具
已发表: 2018-03-14让我们首先澄清一些常见的误解。 一些设计师,甚至他们的客户,倾向于交替使用线框、模型和原型。 确实,这三个都代表了设计的概念或早期阶段。
然而,这三者并不是一回事,它们的用途也有所不同。
- 线框是对设计的低保真度描述。 它通常缺乏细节,它是静态的,虽然它可以描绘形状,但它没有实质。
- 模型可以提供有关设计的大量信息。 它通常是中高保真度的描绘; 但就像线框一样,它也是静态的。
- 原型是设计的动态、中高保真度表示。 它可以用来突出设计的某些特征。 一些原型在外观和感觉方面与提议的最终产品几乎没有区别。
但是,它们确实有几个共同点。 它们可用于显示设计的当前或建议状态。 它们通常用于请求反馈。
原型不一定要有吸引力,但它们必须工作得足够好,以显示关键的设计原则或功能。
典型的原型工作流程:
- 勾勒出用户可能如何导航(页面流动)
- 构建每个页面的低保真数字版本; 运行可用性测试,并记录经验教训。
- 添加细节,直到您拥有可以模拟最终产品外观和感觉的高保真模型。
视觉

福布斯推荐它,成千上万的大公司和大型企业都在使用它——包括大多数领先的财富 100 强公司——使用它的项目经理很快告诉你,它几乎可以简化他们设计工作流程和团队协作活动的各个方面。
InVision是一款非常有效的设计师或项目经理工具,因为它允许在浏览器中实时进行协作。
使用 InVision,您可以创建像素完美的原型,可以实现更快的设计周转,并且可以利用对您创建的原型的无限制、免费测试。 超过 200 万设计师已经在使用 InVision,并且在使用时不必担心编码问题。
您可以免费试用这个出色的工具。 注册免费试用很容易。 不涉及安装费,您也没有义务购买——尽管您可能会决定购买。 首先要做的事情是:单击网站链接以了解有关如何使用此顶级原型制作工具为您工作的更多信息。
皮多科

Pidoco 的主要优势在于创建完全交互式的 UX 原型。 然而,应该提到的是,如果您碰巧遇到需要线框的情况,Pidoco 也是一款出色的线框工具。
Pidoco 的原型使您能够模拟真实网站或应用程序的外观和感觉,以便您可以测试和演示整个范围的点击、轻击、滑动、设备动作和键盘命令。 很简单,这个工具非常适合网页设计师和移动应用程序设计师。
Pidoco 生成的原型可以在 iOS 和 Android 设备以及网络浏览器上进行实时测试。 该工具附带的模板使原型创建超快速且非常容易。 您无需安装任何东西,因为 Pidoco 位于云中。 登录,你就在那里。 Pidoco 易于学习,不需要任何编码。
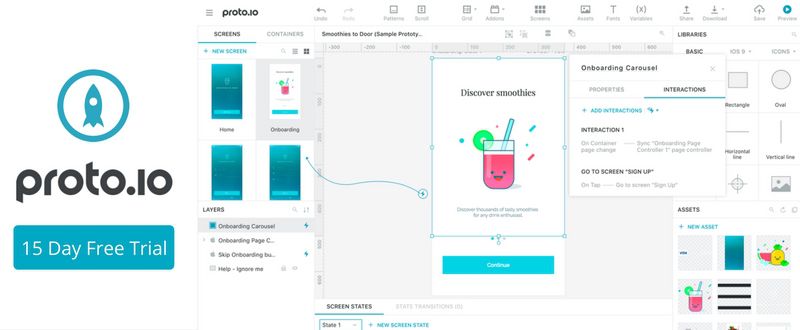
原型.io

Proto.io提供了一个移动和 Web 原型设计平台,非常适合正在构建和测试具有目标产品外观和感觉的完全交互式移动应用程序原型的应用程序设计师。 Proto.io 易于使用。 一世
它在大多数浏览器中运行,它的仪表板使您能够管理您的项目,它的编辑器使您能够构建它们,并且播放器用于查看原型并与之交互并接收反馈。
您的原型可以直接在实际移动设备上进行测试,并提供允许在 iOS 和 Android 设备上进行全屏和离线模式操作的免费应用程序。
由于 PayPal、Disney 和 Airbnb 等大公司都依赖 Proto.io,因此选择这个原型平台是没有风险的; 此外,您将受益于能够加快设计工作并在更短的时间内将更好的产品推向市场。
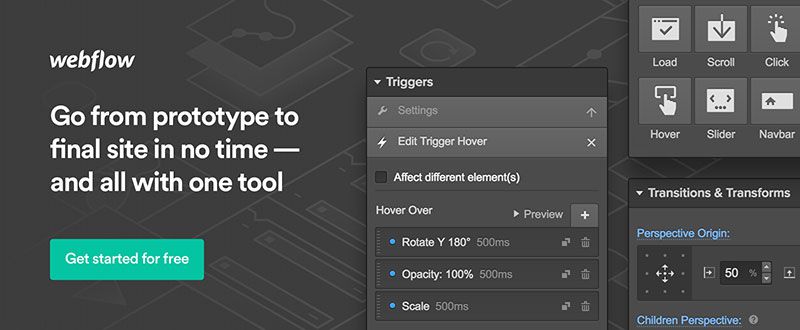
网络流

原型,设计,开发。 您可以一次做一件事,也可以使用Webflow一次做所有事情。 项目管理辅助工具也在那里。 您在 Webflow 上创建的所有内容均由可用于生产的 HTML、CSS 和 JavaScript 提供支持,从而使从原型到可交付成果的过渡相对无缝。
您的网站设计会自动针对较小的设备进行调整,您可以在任何设备上测试您的工作,并且使用 Webflow,您可以将团队成员带入您的设计工作。 没有太多的原型设计工具可以提供所有这些附加功能。
电源样机

PowerPoint 用户注意了。 现在可能是下载免费试用版PowerMockup并开始为网站或移动或桌面应用程序构建线框和模型的好时机。
PowerMockup 不仅仅是 PowerPoint 爱好者可以利用的工具,PowerMockup 是作为 PowerPoint 的附加组件创建的。
它具有形状、图标和设计元素库,可以拖放到 PowerPoint 幻灯片上以创建线框或模型。 完成此操作后,只需使用 PowerPoint 的幻灯片和动画功能使您的原型具有交互性。
清晰图表

Lucidchart是一个在线图表和线框图应用程序,具有一个形状库,其中包含适用于网站和 iOS 或 Android 设备的各种图标和设备类型。
Lucidchart 包还包括一个预先构建的现代设计元素库、拖放技术和交互式演示功能,结合图层技术,让您可以看到您的设计在现实世界中的表现。
协作也很容易,Lucidchart基于云,并与 Google Apps、Google Drive、Jive 和其他有用的应用程序完全集成; 完美,如果您想将设计信息迁移到云端。
HotGloo

设计师面临的挑战之一是创造良好的体验。 使用HotGloo ,您可以在自己的浏览器中舒适地创建 Web、移动甚至可穿戴原型。 您可以使用 2000 多个 UI 元素库,以及一个允许您和您的同事轻松协作的多个许可帐户。 创建、测试和迭代,为您的客户带来良好的体验。
今天免费试用 HotGloo! 可以轻松访问完整的文档、教程视频和实时网络研讨会,为您提供帮助。
加起来
您应该可以轻松找到满足您需求的原型工具。 无论这是您第一次进入这种工具的市场,还是您需要更好的东西。 希望我们的开场讨论消除了您对线框、模型和原型之间的差异可能遇到的任何困惑。 其中一些工具允许您创建这些设计辅助工具的任意组合。
如果您需要一个工具来协助您的协作或项目管理活动,这里也有适合您的东西。 所有这些产品都是市场上同类产品中的佼佼者。
