如何在线框设计中取得成功
已发表: 2022-03-10在大多数情况下,我们倾向于低估我们熟悉的事物。 我们也很可能会低估那些虽然是新事物,但似乎很容易处理的事物。 这在某种程度上是正确的。 但是,当我们面临复杂的案例并采取了所有措施时,对基础知识的良好而扎实的了解可以帮助我们找到正确的解决方案。
在本文中,我们将深入研究 Web 开发中最简单、因此经常被低估的活动之一,即线框设计。 我们将了解什么是线框,为什么我们需要设计它们,如何充分利用线框设计,以及如何将其提升到一个新的水平。
根据 CB Insights 的“初创公司失败的 20 大原因”报告,17% 的初创公司表示缺乏用户友好性是他们失败的原因。 设计一个用户友好的界面并不是一项简单的任务,特别是对于需要组织许多实体、依赖项和元素的大型复杂产品。 要设计如此复杂的产品,您应该遵循自上而下的方法,而线框设计是可以帮助您的最佳技术。
首先,让我们定义术语
线框 - 也称为页面示意图或屏幕蓝图,它是表示网站或应用程序骨架框架的视觉指南。
我们将看到的其他定义是线框——设计线框的过程,通常用于在考虑用户需求和用户旅程的页面上布置内容和功能。 在开发过程的早期使用线框来建立页面的基本结构,然后再添加视觉设计和内容。
乍一看,线框图似乎很简单。 这就是主要的问题:我们往往对简单的事情没有给予足够的关注。 帮助我们从线框图中获得最大收益的一种方法是定义产品或服务的目标。
我们可以获得的线框图的主要目标是向团队和利益相关者展示应用程序将拥有哪些实体、页面和组件,以及数字产品的这些元素将如何相互交互。
从目标定义我们可以看出线框图对开发过程和最终产品的影响有多大。
当我们牢记线框设计过程的目标时,我们仍然需要注意线框设计过程中要避免的常见陷阱。
我们要避免的线框图错误
- 为了“检查框”而创建线框;
- 完全跳过线框阶段;
- 在视觉设计之后准备线框;
- 不明白为什么要使用线框。
线框应该先于视觉设计阶段,反之亦然。 这就像在编写完代码后决定应用程序的技术堆栈。
线框设计为设计质量奠定了基础,我们越了解这一阶段的目标,我们可以获得的收益就越多。 因此,让我们更深入地了解为什么我们需要设计线框以及这种技术带来的价值。
缺乏产品设计知识的企业可能会欢迎跳过线框设计的做法,因为它可以降低项目成本,但从长远来看,这一决定可能会导致潜在的失败。 作为设计师,你应该解释我们为什么这样做,它将如何帮助最终产品,以及它如何甚至可以节省未来的开支。
接下来,让我们检查一些可以帮助您更好地理解我们为什么需要线框的要点,并了解线框如何帮助您从开发人员、客户和产品的未来用户那里获得反馈。
为什么你应该设计线框
帮助您的团队估计和细化工作范围
线框允许设计人员快速创建未来产品的可视化表示,并将其展示给团队以进行所需的修改。 线框还可以帮助您向您的团队展示应用程序将具有哪些屏幕,每个屏幕上将包含哪些元素和控件,以及所有元素将如何相互交互。 此外,查看线框比阅读规格要快得多。 此外,它还有助于我们避免初始估计和最终估计之间的范围差异。
让所有团队成员参与产品设计阶段
我们都处于创造一流设计的位置,却面临发展限制。 线框的使用使我们能够让开发人员在早期阶段参与讨论设计,使他们能够在您开始进行视觉设计之前提供反馈并提出更改建议。 这样,您可以加快设计过程,避免浪费时间和金钱。

为客户举行演示
从客户和利益相关者那里获得快速反馈是设计过程的重要组成部分。 此外,我们都经历过来自利益相关者的多次变更请求,这是正常的。 使用线框,我们可以使这个过程更有效率。 与更改线框相比,更改原型需要更多的时间和精力,这将使您更加敏捷,并且不会在返工上浪费额外的时间。
进行用户测试
根据 Lean Startup 的作者 Eric Ries 的说法,越早进行用户测试越好——没有人愿意推出一个应用程序并发现用户不知道如何正确使用它。 线框可以帮助设计师从潜在用户那里获得有价值的反馈,并且在不需要时不要花时间开发复杂的交互式原型。
UI/UX 设计师使用线框的事实并不一定意味着他们做对了。 为此,您应该记住并遵循最佳实践。
线框图最佳实践
为了带来最好的结果并为进一步的 UI 打下坚实的基础,您需要遵循几个简单的规则:
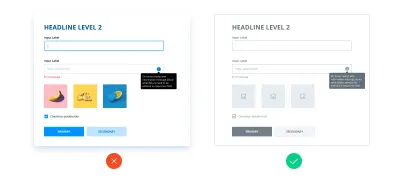
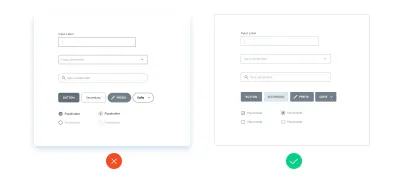
1. 尽量减少线框中颜色的使用
如果您在线框中使用丰富的调色板,请提醒自己线框的目标(显示产品将具有哪些元素,以及它们应该如何相互交互)并考虑额外的颜色是否可以帮助您实现它. 
在某些情况下,他们可以。 但总的来说,为线框图添加颜色可能会分散观众的注意力,并且肯定会使任何更新变得更加困难。 此外,还有另一个重要问题需要考虑——并非所有客户都对 UX 技术有很好的理解,并且可能会为最终设计采用彩色线框。

但是,这并不意味着您永远不应该在线框上使用颜色并严格使用黑白调色板。 有时使用颜色来突出显示特定组件是合理的。 例如,您可以将红色用于错误状态或将蓝色用于注释等。
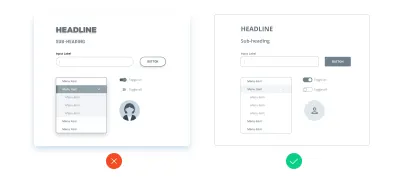
2.使用简单的组件设计
当您将组件添加到线框时,请选择基本设计。 线框并不打算包含经过彻底设计和详细的组件。 相反,它们应该很容易被您的团队成员和利益相关者识别。 添加详细的组件将花费您大量的时间和精力,但并不是特别有用。

3. 保持一致性
类似的组件在所有线框中必须看起来相同。 如果相同的组件看起来不同,开发人员可能会质疑它们是否实际上相同,甚至会因为设计不同而增加额外的估计时间。 在处理线框时,请记住一个简单的规则:保持一致,尽量不要造成混乱。

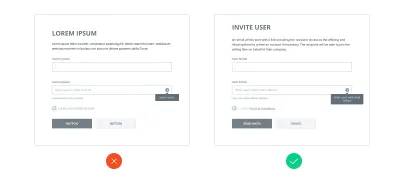
4.使用真实内容
有时我们会看到 UI/UX 设计师不会在线框上添加真实内容,而是使用lorem ipsum 。 这是一个很少有设计师甚至意识到他们犯的常见错误。 您可能会反对并说内容在设计阶段不可用。 好吧,使用内容的草稿版本就足够了。

内容会影响您将创建的设计,而草稿内容将帮助您做出正确的决定并交付出色的设计。 但是,如果您使用lorem ipsum ,您将看不到全貌,并且可能需要对 UI 进行大量调整,甚至更糟——您将创建一个不起作用的设计。 此外,真实内容将为您的线框图增加价值,更好地解释上下文,并可能表明您需要开始收集真实内容。
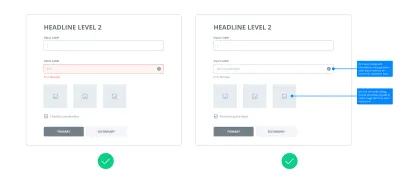
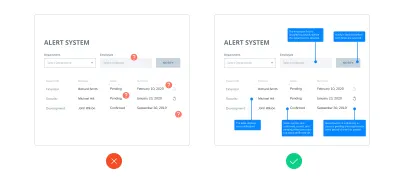
5. 使用注解
某些设计解决方案可能无法直观地说明,因此利益相关者或开发人员可能会对它们产生疑问。 例如,一些控件背后的逻辑。 在这种情况下,您可以提供屏幕注释来解释其背后的逻辑。 这样,您的团队将了解您的解决方案,而您无需花时间讨论它们。

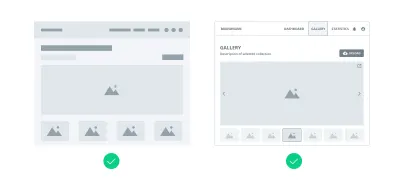
6. 低保真到高保真
没有严格的规定。 有时您应该选择低保真线框,而有些项目可能需要高保真线框。 这取决于项目,所以如果您想为线框图添加更多细节,请不要犹豫。 但根据 Eric Ries 的说法,当这不能带来价值时,不要做额外的工作,从基础开始,然后在需要时添加细节。 例如,如果您需要将开发人员的注意力吸引到一些自定义解决方案上,则添加更多细节以在线框图中说明它。

7. 将线框扩展到原型
作为设计师,我们使用不同的产品,其中一些具有简单而通用的交互,而其中一些具有相当高级的交互。 有时线框不足以说明复杂和不常见的界面的交互,但您可以将线框扩展到交互式原型,而不是写长长的笔记和花费数小时进行解释。


好消息是,今天我们拥有各种简单但功能强大的工具,如 Figma、Invision、Adobe XD、UXPin、Axure、Moqups 等,我们绝对需要审查它们并选择最好的工具来设计线框和开发简单的原型。
线框设计工具
现在是时候选择一款出色的线框图工具了,它可以帮助您创建令人惊叹的设计并简化您的工作流程。 有很多不同的选项可以用于线框图,并且您之前可能已经使用过其中的一些。 我想让你对它们的不同有一个基本的了解。
大多数线框工具都针对:
- 简单
它们的进入门槛很低,非常适合那些在 UI/UX 设计中迈出第一步并且缺乏使用更复杂软件的经验的人。 - 合作
这些都包含丰富的团队合作功能。 协作是现代软件开发的支柱,因此最好的线框图工具不仅提供许多功能,而且允许参与设计过程的所有团队成员之间进行高效和轻松的协作。
以下是为协作量身定制的最广泛使用的线框工具:
- 无花果
一个强大的基于云的工具,带有适用于 Windows 和 macOS 的 Web 版本和桌面应用程序。 Figma 具有许多强大的功能,可用于构建线框、原型、UI 等(见下表)。 - 草图
这个工具在 UI/UX 设计师中非常流行。 如果你需要超越默认的 Sketch 工具集,你可以使用几十个插件来获得额外的功能。 与许多竞争对手不同,Sketch 仅在 macOS 上可用,您需要第三方解决方案进行协作。
您可以使用许多应用程序来设计线框。 您不应仅根据应用程序中提供的功能做出选择。 相反,我建议您尝试探索所有这些,然后确定最适合您的。 您可以在下面找到一些最受欢迎的工具列表。
| 工具 | 优点 | 缺点 |
|---|---|---|
| 草图 |
|
|
| 无花果 |
|
|
| 视觉工作室 |
|
|
| Adobe XD |
|
|
| 原则 |
|
|
| 成帧器 X |
|
|
| 用户界面 |
|
|
| 香脂 |
|
|
| 轴心 |
|
|
| Moqups |
|
|
| Adobe Photoshop |
|
|
| Adobe 插画家 |
|
|
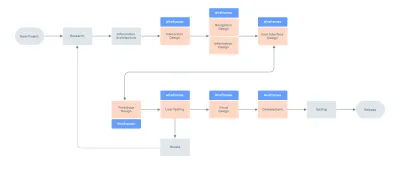
作为现代设计工具强大功能的一个例子,我想分享我自己的经验,并向您展示我们如何使用上述工具之一建立有效的线框图设计流程。
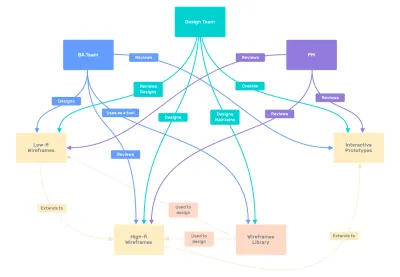
案例研究:我们如何跨多个团队设置线框流程
语境
我工作的公司正在开发复杂的金融科技数字产品。 除了设计团队,还有一个专业的业务分析师(BA)团队。 他们准备了要求并创建了低保真线框,并将其传递给我们的设计团队。
选择工具
我们需要为 BA 和设计团队选择一个多合一的工具。 由于大多数业务分析师的设计技能相当低,我们希望找到一种对 BA 来说足够简单,同时对设计师来说足够强大的工具。 此外,轻松协作是我们团队的首要任务。 基于这些标准,我们选择了 Figma。
创建组件库
为了简化产品设计流程,我们创建了一个定制的组件库,供 BA 团队使用。 这使我们能够加快线框图的制作速度,因为业务分析师可以快速使用现成的块而不是自己绘制。
训练团队
为了展示如何使用 Figma 和组件库,我们为我们的 BA 团队举办了一次研讨会。 我们还发现教他们一些额外的功能很重要,比如原型设计。

结果
在我们的案例中,Figma 被证明对于线框图和协作是有效的,即使团队成员位于乌克兰、澳大利亚和菲律宾。 我们目前使用 Figma 作为沟通渠道——事实证明,通过邮件或信使在线框协作更方便。
加起来
作为一种简单的实践,线框设计通常不会从我们设计师那里得到足够的认识,当我们第一次面对它们时。
结果,对这种技术缺乏关注会导致许多缺陷,当我们要么为线框添加大量装饰,要么创建低保真线框以进行框检查,而项目需要更详细的解决方案,甚至跳过这个阶段,直接进入可视化 UI 设计。
通常,所有这些错误都是由于对线框设计目标(即显示产品将具有哪些元素,以及它们应该如何相互交互)缺乏了解,以及对线框何时可以帮助我们,例如:
- 线框可以帮助团队更准确地估算项目。
- 线框可以帮助所有团队成员参与设计流程,并避免会影响开发流程的工程错误。
- 线框可以帮助我们尽早向客户、利益相关者进行演示,并进行用户测试会议以尽快获得反馈,并节省开发不良解决方案的时间。
今天,作为设计师,我们比以往任何时候都幸运,因为有数十种工具可供我们设计线框,并将此活动顺利集成到我们的一般设计过程中。
我们唯一需要做的就是花一些时间将技术和工具纳入我们自己的设计过程中,并找到一种方法如何使它们为我们工作,从而将我们的产品设计过程提升到一个新的水平。 他们当然可以。
