为什么你需要一个好的移动 UI 设计?
已发表: 2020-12-04毫无疑问,移动技术正在以前所未有的速度发展。 随着移动应用从技术角度的改进,UI/UX 设计也发生了颠覆性的变化。
2020年和2021年,移动用户在用户体验和用户界面设计上肯定会体验到新的设计方法和途径。 UI 设计在任何类型的移动应用程序的成功中都起着至关重要的作用。 它保证简单的导航和交互设计来赢得用户的心。
借助引人入胜且智能的设计,您可以使个人与您的品牌名称保持联系,并在整个应用程序中简化他们的版本。 这样,声称移动应用程序 UI 设计可以改善或损害用户对您的应用程序的体验是没有风险的。 当移动应用程序设计以客户为导向,其次是交互式内容时,您的应用程序就有更多机会获得优势。 例如,Netflix 包含一种交互式 UI 布局,适用于 Internet 以及 iPhone 和 Android 应用程序。 它配备了流畅的图形、颜色编码的内容、易于导航和实时错误修复。 然而,应用程序的 UI 设计的作用不能局限于应用程序的外观。 信息架构必须增强标记和有效组织应用程序内容的 UI 设计。
移动用户界面设计服务
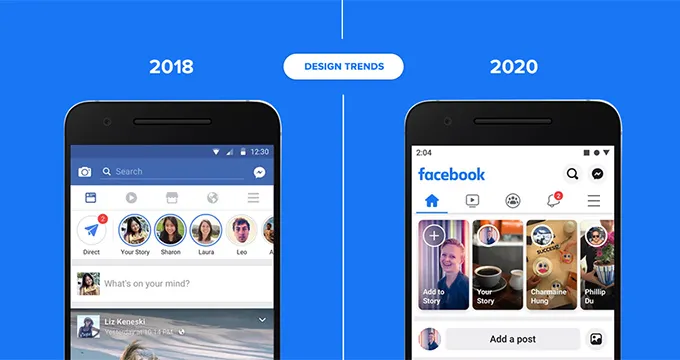
在这个竞争激烈的领域; 这一直是每个人心中的一个概念化问题,为什么 Facebook、Instagram 和 Google 等品牌不断更新移动 UI 设计! 人们总是想知道为什么这些品牌会在短时间内定期推出新版本。 答案是为最终用户提供非凡的体验。
使用移动 UI 设计的理由

算法设计
值得注意的是,设计正在自动化,但这并不意味着 Web 开发人员正在流失。 算法可以帮助我们最大限度地利用我们的时间,所以我们可以花更多的钱来发挥创造力。
免密码登录
没有什么比记住所有网络密码更让人紧张的了,对吧? 我们同意。 每次您必须在网站上执行重要活动(例如订阅或谈判)时,您都需要在该网站上注册或使用您的社交媒体凭据来执行此操作。 大多数情况下,您最终会重置密码,但稍后会忘记它们。 为避免这种情况,全新的 UI/UX 趋势正在出现,您无需记住不可逆的密码即可登录。 例如,您无需其他用户名或密码即可查找与品牌名称帐户相关的 YouTube 网络。
身临其境的 3D 元素
随着 AR 和 VR 的出现,3D 设计元素已经采取了一些行动,以创造一种独特的视觉体验,打败你迄今为止所见的任何东西。 在接下来的几年里,这很可能会比你想象的更能改变游戏规则。 除了使网站用户界面看起来更加身临其境之外,它还敦促潜在客户停留更长时间并增加典型的会话时间。 通过模糊真实和虚拟的边缘,3D 界面可以对最终用户的整体前景造成重大调整。 例如,Urban Immersive 利用 3D 虚拟游览来导航属性。
黑暗模式
黑色一直与凉爽有关。 这也与 UI/UX 设计有关。 称其为最佳网页设计趋势之一; Apple、Android、Instagram、Facebook 以及 LinkedIn 等品牌都欢迎黑暗模式以取得出色的成果。 它很光滑,它可以让你突出你想要突出的东西,它减少了眼睛的压力,从而节省了手机的电量。 从正常模式切换到暗模式也很顺利,您还可以为其设置时间线。
混合图形和摄影
2020 年观察到了在使用摄影工具捕获的图像上叠加图形的趋势。 结果是设计创新和创造力的惊人结合。 作为适应性强,这可以包括根据需要对您的物品进行随意或清醒的仪表板。 此外,进一步定制网站设计还有好处。 目前有几个品牌已经开始沿着这些路线进行探索。
移动浏览
除了特殊的移动应用程序外,人们还使用移动网络浏览器(例如 Chrome、Firefox 或 Opera)浏览互联网站点。 由于屏幕尺寸的限制和极少的现成可用空间,为移动浏览器增强品牌名称的网站更加困难。 不管你喜不喜欢,随着移动到桌面用户的比例越来越高,允许一个提供混合图形元素和有益的文本网络内容的网站似乎是最好的选择。
语音用户界面 (VUI)
在当今时代,聊天机器人和虚拟助手实际上已经显示出巨大的潜力,并为现代技术在我们生活中的无缝应用铺平了道路。 他们改变了我们查找信息、为未来推荐做笔记、建立歌曲播放列表、设置提醒等的方式。 Apple 和 Google (Android) 已经推出了自己的版本,数百万人每天都在使用这些版本。 通过在您的业务站点上应用相同的技术,您可能会在关闭更多客户方面获得优势。
浮动组件、图层和软阴影
如果您正在考虑在您的网站上使用 3D 元素,那么使用图层和柔和的暗度来平滑它们会很有感觉。 随着它的发展,视觉效果的调节使它对眼睛更有吸引力,并声称能唤起人类心灵中的积极情绪。 除了一般的光泽感外,柔和的观看还提高了视觉的深度。 此外,分层和浮动方面帮助 UI/UX 开发人员远离通常的设计原型。

用户体验写作和显微文案
有一个很棒的产品或服务可以交易是什么; 但无法在您的网站和其他在线营销渠道上进行营销是另一种情况。 让个人了解品牌的卓越之处、创新和产品之旅是必要的。 在一定程度上,使您网站上的文本语气有点悠闲并没有什么坏处。 客户喜欢在 wensite 上看到零碎的对话内容。 如果有目的地使用幽默,也可以为您的网站创造奇迹。 缩微副本可以为您的产品和整个品牌提供独特的风格。
抽象数据可视化
虽然表格、列表和图表等组件仍被彻底用于共享关键细节,但我们认为它们已经运行了它们的程序。 对于产品站点以及以技术为导向的品牌名称,抽象数据可视化正在成为下一个最佳选择。 如果您的品牌名称集中在服务器设备、硬件或各种其他技术产品上,那么使用抽象数据可视化策略将为您的网站和产品页面增添一丝创意、发展和深度。 Wildebee.st 就是一个例子。
交互个性化
像许多外包软件程序业务一样,这家技术娴熟且受托的公司已经在数字化领域运作了足够的时间,以看到个性化经历了从保证到失败再到神话并再次恢复的旅程。 但个性化正在以新发现的重要性、简单性和无处不在的方式重新出现。 今年的活动以更深刻和创新的个人体验而著称。 出于这个原因,请租用一名编码员和开发人员,他们有可能提供更多功能,使客户可以根据他们的个人需求自由定制功能。
5g 开启了网站设计的有趣时代
你能想象一种现代技术可以在眨眼间将无数兆字节的数据转移到无数的连接设备上吗? 幸运的是,到 2020 年第 5 代无线蜂窝网络问世已成为事实。5G 绝对是一项了不起的创新,尤其是对于与网页设计行业相关的创新。 随着目前的推出,预计到 2025 年将有大约 14 亿台设备专门在 5G 网络上运行。(约占全球总量的 15%)5G 与速率成正比,这意味着移动网站设计可以提供更好的视频剪辑质量,不影响包装率。 尽管快速加载对于网站来说是完全必要的,但它肯定会在视频丰富的网站设计中发挥作用。 然而,科学家们预计,到 2021 年,全球 5G 人口将增至 6.27 亿,这肯定会成为电子网页设计领域急需的推动力。
3d 图形的集成
过去几年最流行的新词是将几个 3D 图形组合到 Web 和移动用户界面中。 此外,图形样式中的 3D 方面已成为设计师项目中的典型视图。 应用或使用 3-D 图形是一个相当大的障碍,需要准确性以及具有艺术眼光的准确性才能制作好。 再加上,它吃足够的时间。 因此,请聘请能够提供完美和准确完美结合的 Web 开发人员。 尽管如此,它还是令人赏心悦目,但用户肯定不会在没有注意到它的情况下通过它。 3D 渲染通常显示出照片般逼真的效果,这使用户界面风格的优势倍增。 这种网站设计趋势可能会在您需要的图片内容非常昂贵或几乎困难的情况下拯救游戏。
界面旁白——“个性化图形”
定制图形驱动的时代,其实为界面中的“叙述”打开了更广阔的视野。 更多种类的网站和移动应用程序倾向于使用特别设计的角色来展示故事、框定边界、发送信息或提供利益,以代表系统的情绪、语气和表达方式。 个性的独创性有助于使交流更像人,与现实世界建立安全的审美联系,并即时移动所需的需求。
全屏背景视觉效果
遵循前面示例的步骤,标志着其存在的另一个趋势,特别是在网站的用户界面样式中,是使用全屏历史视觉效果。 这些可以是照片、背景、适当完成的可视化甚至视频。 毫无疑问,全屏背景视觉有助于使显示器在美学和心理上具有吸引力,并在所有设计方面保持稳定性。
数字图像稳步上升
自定义数字图像正在慢慢增强,标志着它们的在线存在,特别是在网络用户界面上。 具有多种样式、个性化设计和图形,有效地维持了对网页或显示信息的快速理解。 最有效的组成部分是,它们为独创性奠定了基础。 此外,与软件应用程序程序员合作,他们只致力于改进照片以提高 ipad ui 设计的可用性,方法是为对文本理解有根本问题的用户施加假设限制。 此外,制作数字图片作为博客和帖子的标题图片是一种新趋势。 只是,因为它增加了博客站点和网站的重要性和有用的吸引力,您通常会去或查看并扩大网页设计师和艺术家的创意视角。
无按钮交互创意实验
目前公认,“按钮”是用户界面设计的必要条件。 尽管如此,在上一章中,每个人都在体验一个针对移动用户的创新性实验,即没有按钮的 UI 通信。 众所周知,这种技术可以节省显示器的宝贵空间以获取更多数据和信息,并且它甚至被认为是仅基于动作开发的虚拟用户界面的第一步。
