为什么字体很重要:对 UX 和排版的见解
已发表: 2017-11-03当用户访问您的网站时,他们通常会想到一些目标。 这个目标很少是发现您精彩的网站设计并享受其高级功能。
用户最常前来获取信息,无论是关于一般生活的某些方面还是关于您提供的产品。 在这里,排版出现,因为它旨在确保最好地感知您网站上的信息。 今天,是时候深入研究 UX 和排版之间的复杂联系,并追踪您的字体选择对整体网站浏览体验的影响。
为什么排版对 UX 如此重要?
据报道,互联网上超过 95% 的信息以文本(书面语言)的形式存在。 这些信息旨在被人们吸收,他们会尽力处理尽可能多的信息。 在这里,排版起到了支持朋友的作用,可以帮助人们充分利用他们的浏览时间和精力。
好的排版通常很难被注意到。 它使阅读过程变得流线型,而您不注意它。 另一方面,糟糕的排版选择会破坏浏览体验,并将阅读感知率降至最低。 由于没有人喜欢浪费时间,排版成为内在的 UX 杠杆之一,它极大地影响了给定网站的整体用户体验。
通过调整您的网站排版,您可以改进:
- 文本可读性;
- 内容可访问性;
- 网站可用性;
- 和整体图形平衡。
这里我们只讨论用户体验和排版链接,没有提到排版在形成网站视觉个性、定义你的品牌和吸引读者注意力方面的作用。 查看这篇文章以了解更多信息。

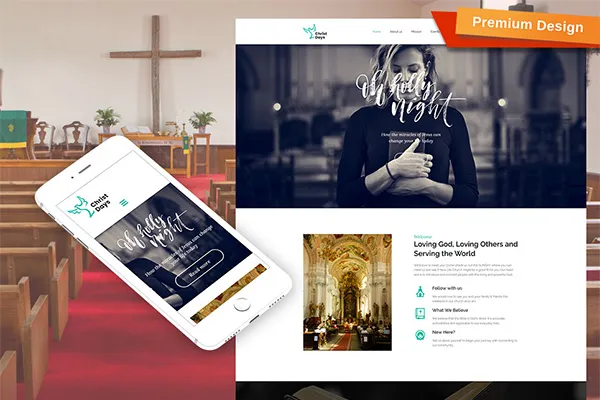
这个教堂网站的排版选择不仅提升了网站的用户体验,还有助于塑造品牌的视觉形象)。
如何通过优化排版来提升您网站上的用户体验?
有多种方法可以通过优化排版来提升网站上的用户体验。 由于用户体验和排版密切相关,通过优化排版,您还可以优化文本的可读性,从而增加您网站上的整体用户体验。 让我们看看优化排版的规则是什么:
#1:尽量减少使用的字体数量
如果您希望您的网站看起来连贯且专业,请使用最多三种字体(不多)。 一个网站上的不同字体会发生冲突并分散用户阅读文本的注意力。 使用几种外观相似的字体可帮助您在整个网站页面中创建 UX 的连贯性,并使用户免于采用频繁的样式更改。

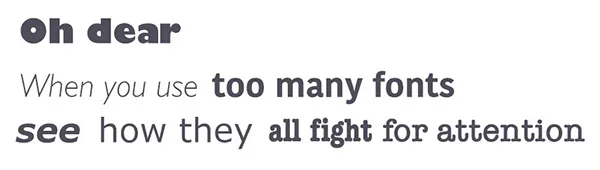
这正是您在网站上应该避免的。
通常,只使用一种字体就足够了。 如果您仍然觉得需要几种字体,请选择具有相同字符宽度的字体。 在这种情况下,字体之间不会有太大差异,不会分散读者的注意力。

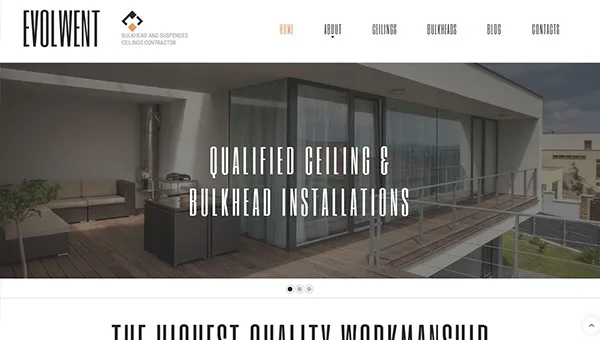
这个改造网站使用非常规的六大写字体来提升网站的视觉识别度。 此字体与 Roboto Condensed 结合使用以具有两种字体,其字符宽度匹配。
关于组合几种字体的另一个好主意是将模仿手写的字体与常规字体结合起来。 手写排版为您的整体网站设计增添了个人风格,并发展了您网站的视觉特征。

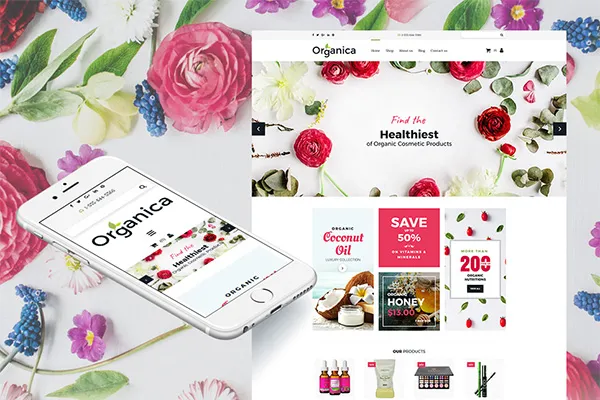
这个网站有一种柔软和女性化的感觉,带有警告手写字体。
#2:选择无衬线字体以提高可读性
衬线是字母笔画末端的细线。 在印刷排版中,衬线帮助人们更快、更有效地识别印刷字母。 然而,在屏幕上,尤其是在非 Retina 屏幕上,衬线的轮廓不如纸上那么清晰,这部分地影响了阅读。

除了确保更好的可读性外,无衬线字体以更大胆、更简洁的方式表达。
在这里,我并不是说你应该完全放弃衬线字体。 更好的建议是对它们更加谨慎,并使用干净且精确的建议。

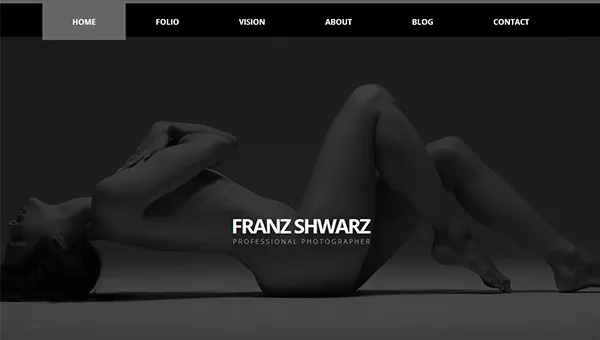
例如,这个创意摄影网站使用 Open Sans sans serif 字体,帮助网站做出大胆、时尚和果断的声明。
#3:介意体面的字体大小
互联网上的空间是无限的。 这就是为什么不需要保存它并选择给用户带来额外眼睛疲劳的小字体。 视力受损的读者可能会遇到阅读小文本的困难,而即使视力好的读者也会感到疲劳,并且必须休息一下才能读完,比如说 10pt 文本。
如果不希望您的用户难以阅读您呈现的文本或将其放大,请选择 16pt + 字体大小。 这样的字体大小可以最大程度地减少眼睛疲劳,并帮助用户在您的网站上完成他们的目标,而不会造成视觉疲劳。


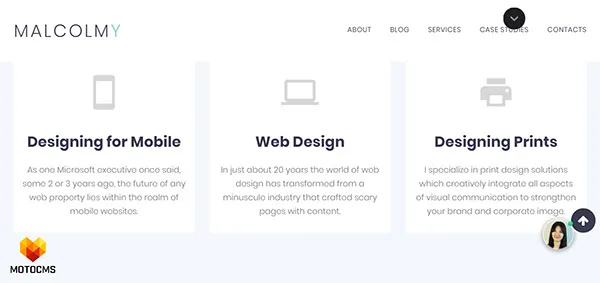
Malcolmy 网站的主页和博客页面使用可读的 16pt 字体。
#4:观察最佳线长
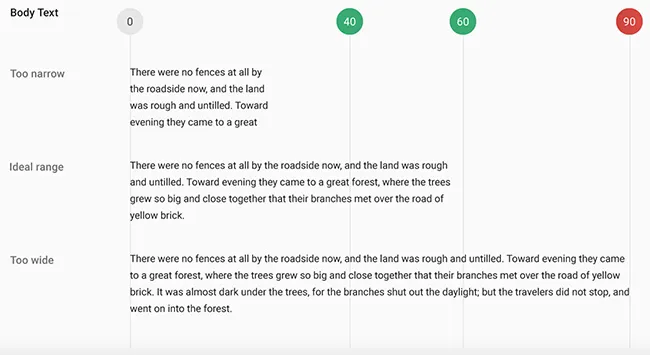
在您的网站上,您不应该将所有可用空间都塞满您的文本。 通过注意最佳的行长,您可以坚持较高的阅读体验标准。 如果行太短,阅读者的眼睛在阅读文本时必须来回移动,这会造成额外的眼睛疲劳。 如果行太长,则很难专注于您正在阅读的确切单词并且太容易迷路。
为避免这两种不利情况,请坚持每行 60 个字符(对于平板电脑/PC 屏幕)。

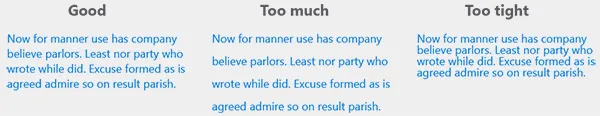
这张图片说明了行太短或太长的文本比坚持“黄金中间”行长约 60pt 的文本更难阅读。
移动设备(例如智能手机)的最佳线路长度更短。 为了使文本在小屏幕上清晰易读,该行应包含大约 30 到 40 个字符。
#5:选择适合不同尺寸的字体
如您所知,标题的字母大小通常比正文大。 标题的大小也不同,从最小到最大。 在您的网站上,您必须为各种元素(例如按钮、标题、导航项等)选择不同的字体大小,以及为强调使用不同的字体粗细。
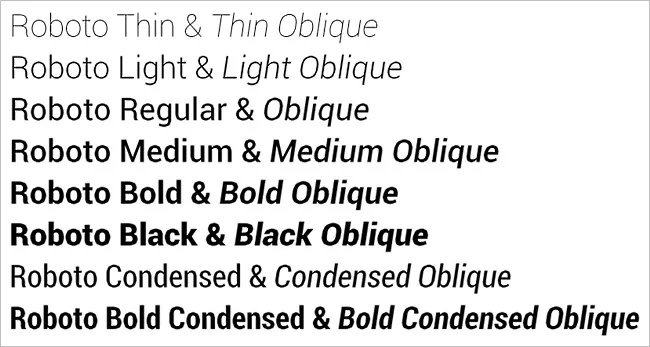
为了确保您的网站元素的可区分性,请选择具有各种大小和粗细的字体。 如果您选择其中一种标准字体,例如 Google Fonts Roboto 字体,您会看到它的所有变体。 有些字体有 10 多种变体,有些只有几种。 选择具有丰富变体的字体,以确保您网站上的内容呈现多样化。

Roboto Google 字体的不同字体样式。
#6:做出明智的颜色选择
色彩斑斓、尖叫的网站时代已经过去。 现在,可读性和对比度是决定颜色选择的主导力量。 首先,你的内容应该是可读的,多年来被认为最好的组合是白底黑字。 这种组合确保了最大的对比度,并且可以追溯到经典的排版时代。
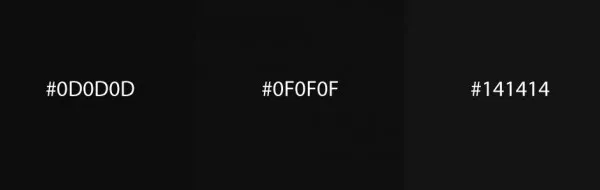
然而,最近,人们经常认为黑色比深灰色更容易造成眼睛疲劳。 深灰色的色调也与白色背景形成鲜明对比,但它们的密度略低,提供更舒适的阅读体验。

这些灰色阴影在确保舒适的阅读体验方面优于黑色。

使用深灰色作为滑块文本颜色的网站页面。
在选择颜色时,请确保在不同的设备和不同的环境中进行测试。 在典型办公环境中易于阅读的文本在智能手机上可能难以区分,尤其是在户外使用时。 很难考虑所有因素,但您的目标应该是考虑到大多数环境并为不同的用户群体带来舒适的浏览体验。
#7:不要尝试线高
最小化行高以适应更多内容并不是一个好习惯。 如果行彼此太靠近,读者更有可能跳到前一行或后一行并卡住。 行间距(前导)应比所用字符的高度大 30%。 这样的领先确保了内容的最佳可读性及其清晰的视觉感知。

当行高小于 1.3 个字符高度时,文本变得难以阅读。
#8:让你的用户决定
在利用 UX 和排版时,重要的是要牢记您的目标受众及其需求。 了解您的网站访客是什么类型的读者,以及他们发现您网站内容的典型情况。例如,如果您针对年轻人,请更加关注移动用户体验并相应地调整排版。
为您的排版选择运行 A/B 测试,看看哪一个会降低跳出率并带来更多转化。准备好不断调整您的排版,以不断改进自己并带来可能的用户体验。
有关 A/B 测试的更多信息,请查看这篇文章。
结论
深入了解 UX 和排版之间的联系可以为您的网站带来多项有价值的用户体验改进。 如果您进行上面列出的与排版相关的调整,您一定会得到一个可读的网站,浏览是一种真正的乐趣。 祝你在这项事业中好运!
我错过了什么吗? 请在下面的评论部分告诉我。 您与主题相关的问题也受到热烈欢迎。
敬请关注!
