为什么出色的数字叙事胜过出色的设计
已发表: 2017-09-09视觉效果在数字设计领域非常重要。 例如,一张母亲和她的孩子在户外玩耍的照片,脸上挂着微笑,这张照片自豪地展示在一家儿童玩具制造商的网站上。
想一想会议室里一群商务专业人士的照片,当你在高速公路上开车时,这个会议解决方案的广告牌引起了你的注意。 即使是您从附近杂货店购买的乳制品标签上最小的标志也是平面设计师的产品。
照片和图形一直被用来讲述故事,但设计师有时会忘记,无论他们的网站或图形看起来多么出色,观众总是会留意它背后的故事。 好的数字设计总是会告诉你“什么”。 出色的数字设计也会告诉你“为什么”。
给你的听众一些东西看,但也有话要说。
现在,你可能会问,“我是一名设计师。 作家不应该讲故事吗?” 如果您还没有注意到,讲故事不仅仅是写副本或撰写关于产品或服务的长篇文章。 你的视觉效果也需要一个故事。 想想在繁忙的街道上拯救一只小狗免于被行驶中的车辆碾过的英雄人物。 或者想象一个爸爸教他的儿子如何骑自行车,看着孩子快乐地呼啸而过。 这些是人们参与特定行动并产生影响的微小时刻。
他们说媒体只有在用于补充有价值的内容时才有价值。 作为设计师,您需要能够通过每个输出讲述一个故事或传达一个想法。 图像、图形和排版都是非常有创意的传递信息的方式; 但是对于每条消息,您都必须有话要说。 不要只是为了给人留下深刻印象; 创造来表达。
存储您的设计。
在开始您的设计之前,请确保您有一个背景故事。 你为什么要做这个? 分享这个有什么意义? 如果必须,请进行头脑风暴。 将单词 - 名词、动词和形容词与您的项目相关联。 会出现一些共同点; 这很可能是你的设计故事。
一个特别好的例子是 TOMS,一家总部位于加利福尼亚的受欢迎的营利性鞋业公司,在他们的品牌推广中所采用的方向。 他们最初的产品线并没有什么特别之处。 他们只是制作了南美著名的简单帆布便鞋的一个分支,叫做 alpargatas。 但这就是有趣的地方。 在做志愿者工作时,创始人 Blake Mycoskie 注意到许多孩子没有鞋子。 当布莱克开始行动时,他决定每卖出一双,就为来自发展中国家的另一位年轻人提供一双新的,或者现在被称为“一对一”的商业模式。

由于这个伟大的背景故事,有关该品牌的消息通过口碑和社交媒体像野火一样传播开来。 尤其是,这个故事反映在 TOMS 鞋类网站上。 网站内的许多图片都突出了公司的故事,而不是把他们提供的实际产品放在前面和中心。 结果,他们能够连接到观众的感官并传达一个引起共鸣的故事。
设计中讲故事的另一个很好的用途是交通独角兽优步。 一开始,故事就很清楚了。 公共交通很糟糕。 你不知道什么时候有延误,你不知道你是否能够舒适地骑车,然后你必须用现金支付。 尽管该公司遇到了一系列严重的问题,但它的全球乘客量已经很明显地表明,优步作为一种替代的按需运输服务,它的工作和工作做得非常出色。

该应用程序的用户界面解决了普通骑手的所有痛点。 游乐设施现在具体在哪里? 汽车需要多长时间才能到达骑手的位置? 骑手要付多少钱? 如果需要联系司机,他的电话号码是多少? 骑手需要的所有重要细节都以系统的方式显示在应用程序中。 甚至 Uber 网站也对公司的推动力说了很多。 每个图形、图标甚至字体都在尖叫“愉快”和“简单”。
通过设计讲故事涉及系统过程。
与手工(和头脑)构建的任何东西一样,有效的设计需要遵循某些流程。 以创建网站的过程为例。 您甚至在开始创建模型或线框之前就构建了故事板。 你故事的每个部分都应该包含一个交互,例如,当用户点击某个东西或向下滚动时会发生什么,等等。
著名的用户体验设计师 Braden Kowitz 建议为您的产品创建一系列叙述性用例,以说明用户旅程中的每一步。 他称之为以故事为中心的设计过程。 有了这个,您可以模拟用户体验并识别所有可能的结果,因此,您的设计决策将完全基于人们选择使用您的产品的方式。
这与以屏幕为中心的设计形成鲜明对比,在这种设计中,您正在呈现或创建 UI 的演练,就像显示蓝图一样。 显示蓝图意味着您只是在列举每个元素如何落入计划中。 “问题在于,”Kowitz 说,“当设计以这种方式呈现时,你只是在了解产品的外观。 你没有关注产品的工作原理,也没有模拟客户如何与之互动。”
除了常用的视觉设计软件 Adobe Photoshop 和 Adobe Illustrator,Kowitz 还建议在渲染故事时使用 Adobe Fireworks 和截屏程序等工具。 不要仅通过设计单个屏幕来为 Web 进行创作。
当您练习采用这一原则时,您的设计过程会容易得多。 您还可以突出显示经常被忽视的设计错误。 随着您的进步,您还可以了解您是否达到了设计目标。 此外,当您涵盖或解决流程的每个部分时,您将能够更快地工作。
你讲述设计故事的方式也很重要。
在每个设计项目中,您首先必须为您的故事搭建舞台。 背景和情绪与您的实际信息和期望的结果一样重要。 你的故事将如何打动人心?

- 插入个人故事。 您需要能够吸引观众的感官。 如果这对您来说很难,那么您需要能够找到一种将观众融入您的故事的方法。 人们需要能够与您的痛点相关,以便他们采取行动。
- 说出乎意料。 不要让用户说:“我已经看过很多次了。 我为什么要相信这个?” 不要让你的听众怀疑。 通过做一些新的事情来吸引他们的注意力。 不要使用公式化的副本或非常熟悉的图形或声音。
- 挑战传统智慧。 谁知道那些小表情可以改进? 长期以来,它们一直是短信和消息传递文化的一部分,但今天您甚至可以将它们的移动版本作为对象附加到视频中。 人们的注意力每时每刻都在变短,所以作为设计师,你必须不断地想办法改进,即使是最简单、最常用的东西,也不能让它变得无聊。
- 用新奇吸引他们。 在每个故事中引入新的东西。 包括数据以验证您的声明。 有没有想过为什么你的大脑渴望信息图表?人们需要更长的时间来处理呈现给他们的新信息。 使用信息图表,人们能够在几毫秒内处理符号和数字,并能够立即赋予它们意义。 它们很容易消化并且非常吸引人。
- 提出挑衅性的问题。 成功的设计故事将迫使您的观众采取行动。 始终让您的潜在客户或客户思考。 有什么风险? 接下来发生什么? 这样,您就可以使您的故事坚持下去。
一些很棒的例子可以参考。
既然您知道为什么好的讲故事很重要以及好的讲故事需要什么,现在是时候探索更多引人入胜的视觉讲故事的好例子了。
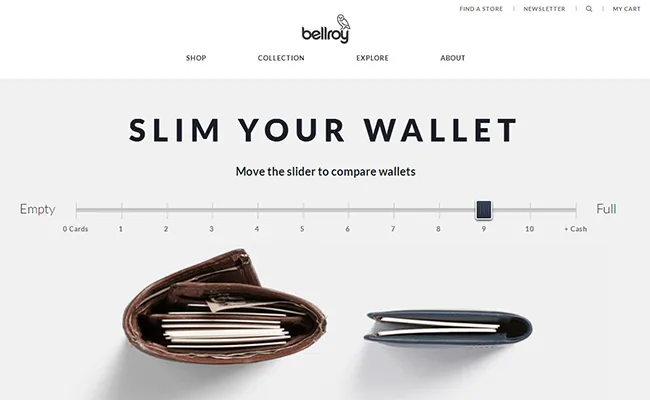
1. Bellroy – 瘦你的钱包

瘦你的钱包。 资源
这是一个很好的设计故事的很好的例子。 它向您展示了一个已经存在的问题(在本例中为胖钱包),并同时向您展示该产品将如何解决您的问题。 还有一个关于用户应该做什么的简短说明:“移动滑块以比较钱包。” 简单的措辞,却又如此精准。 不要总是假设访问您网站的人会自动知道该做什么。
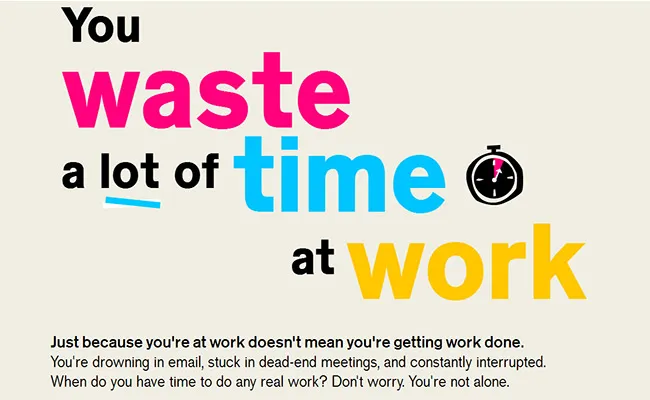
2. Atlassian – 在工作中浪费时间

在工作中浪费时间。 资源
Atlassian 的交互式信息图用这个令人不安的事实抓住了你的手腕:你在工作上浪费了很多时间。 然后,它会为您提供支持此声明的统计数据。 尽管这是全新的信息,但这是一个非常无聊的话题。 它之所以有效,是因为它以一种互动且色彩丰富的方式呈现,同时仍能传达一种专业感。 颜色吸引注意力并有助于强调关键信息。
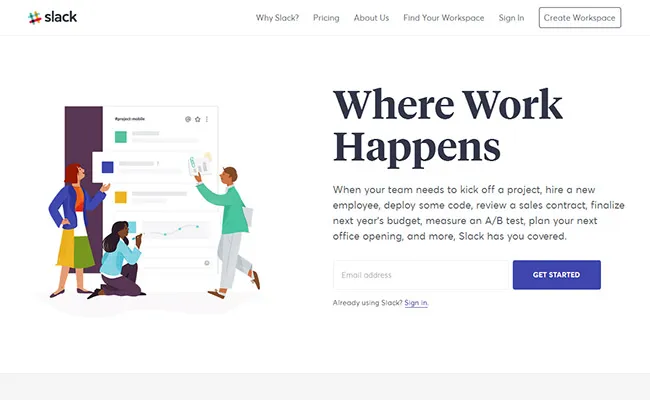
3. Slack – NASA 在主页上提及

NASA 在主页上提及。 资源
有一段时间,工作场所生产力和消息传递应用程序 Slack 非常巧妙地包含在他们的主页上。 他们以美国宇航局喷气推进实验室(NASA Jet Propulsion Lab)为特色,这是一位重要的客户,并附有副本,“为将机器人送上火星的团队的消息应用程序!!” 连同一张火星的照片作为英雄形象。 这本身就是一个故事。 Slack 显然想暗示该产品对您的团队来说已经足够好,因为即使是 NASA 的科学家也使用它。 在为产品设计时,您需要一眼就能立即提供价值主张。 告诉听众为什么你会脱颖而出,但不要过度承诺你将提供什么。
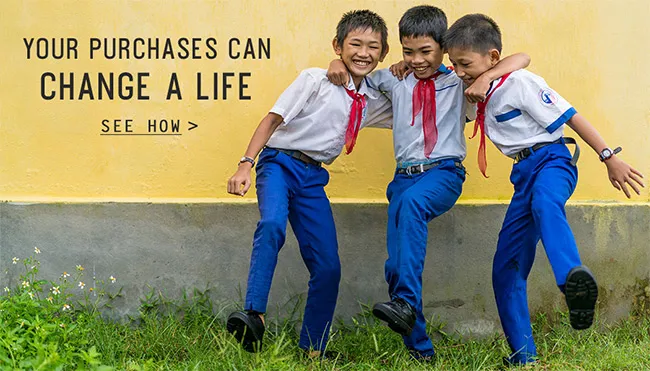
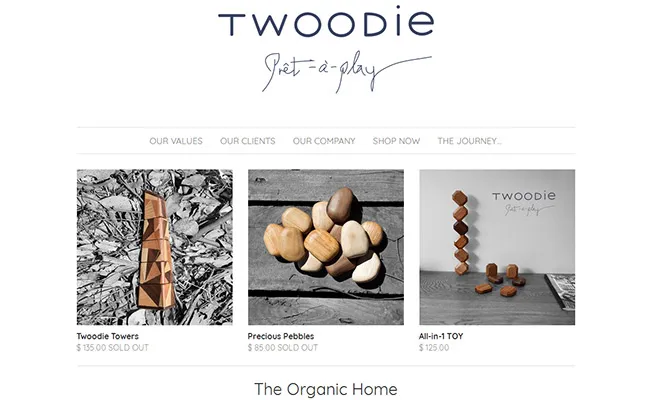
4. Twoodie – 婴儿有机木制玩具

婴儿有机木制玩具。 资源
吸引您的不是网站的技术方面,而是网站内图像附带的故事讲述。 为了突出他们提供的东西,除了实际的玩具外,所有东西都是灰度的。 这唤起了一种纯洁和简单的感觉。 观众必须坚持品牌是完全可持续的、安全的和有机的,设计经过深思熟虑。
视觉效果永远是设计的精髓。 然而,身临其境的讲故事也同样重要,所以考虑你想讲的故事真的很值得。 将这一点纳入您的设计过程中,并将这个有趣的故事与您的设计、颜色、图像、字体和效果联系起来。 完成后,评估故事是否有效或是否留下持久影响。 确保您的设计与感官相连,创造新体验并产生持久的结果。
