呼吸的空间:在英雄区域使用空白
已发表: 2020-03-25开发人员经常沉迷于奢侈的解决方案,以至于他们有时会忘乎所以 - 忘记了最简单的事情如何使界面变得更好。 一个这样的例子是空白。
创意并不总是给予它适当的信任。 但是,如果您正在构建舒适的用户体验并主要关注内容,那么空白是您的朋友。 这是一个令人愉快的用户体验背后的一个,鼓励访问者留在网站上。 它从混乱中创造秩序,并把一切都放在它的位置上。 它有助于建立视觉路径和确定优先级。 它完成了窗帘后面的所有繁重工作。
这些论点可能听起来很平庸。 然而,它们是合理的,并且基于长期的实验历史。 如果没有适量的新鲜空气,您的用户会感到幽闭恐惧症。 一般的经验将缺乏乐趣。
当然,空白永远是空白。 你不能把它变成一个令人兴奋的动画——它只是一个空白。 但是,这并不意味着它与设计无关。 相反,它是它不可分割的一部分。
今天,我们将向您展示空白如何巧妙地将内容与其他内容区分开来,并在整体美学中发挥重要作用。 让我们探索一些设计,其中有很多空白,表现为巨大的、有组织的空白。
我们在寻找什么
我们将有意远离更传统的设计,如 Beyond Theory 或 Heartbeat Labs,它们的英雄区域可以当之无愧地称为宽敞。
他们的欢迎部分仅包含重要元素,例如标语、导航和空白。 毫无疑问,它们充满了新鲜空气。 他们看起来都很清脆。 而且,他们的口号立刻引起了人们的注意。 但是,还有其他复杂的使用空格的方法。 因此,我们将只考虑那些巧妙组织间隙的界面。


奥利奥·英蒂尼
要检查的第一个示例是 Olio Intini。 设计团队不仅仅是展示内容。 他们采用了带有图像和标语的常规英雄区域,并在双方巨大差距的帮助下使其看起来与众不同。 这些空隙很容易将每个人的注意力引向屏幕的中央部分,并为设计增添了错综复杂的魅力。

北极熊泳池
Olio Intini 是平衡空白和内容之间的完美入门,即使左右边距一开始感觉粗大且太大。 Polar Bears Pools 就是一个类似的例子。
网站设计背后的团队坚持同样的路线。 左右两边有很大的缝隙。 然而在这种情况下,基于图像的部分比前面的例子占用更多的空间。
尽管如此,这个技巧仍然有效。 更重要的是,正是在这里,四四方方的结构与大量的空白相遇,精心安排在划定的块中。 结果,英雄区域看起来很棒。 巨大的差距是整体美学的一个组成部分。

Archi Graphi / Azura
Archi Graphi 和 Azura 向我们展示了巨大的间隙如何自然地融入具有垂直节奏的设计中。 两者都有带有时尚竖排文字的英雄区域; Azura 甚至在背部有垂直线条。 请注意,顶部标题中有大量空白。 这个技巧自然地将 Archi Graph 中的标识和 Azure 中的 CTA 导航带到了聚光灯下。 主屏幕平衡良好,信息丰富且具有视觉吸引力。



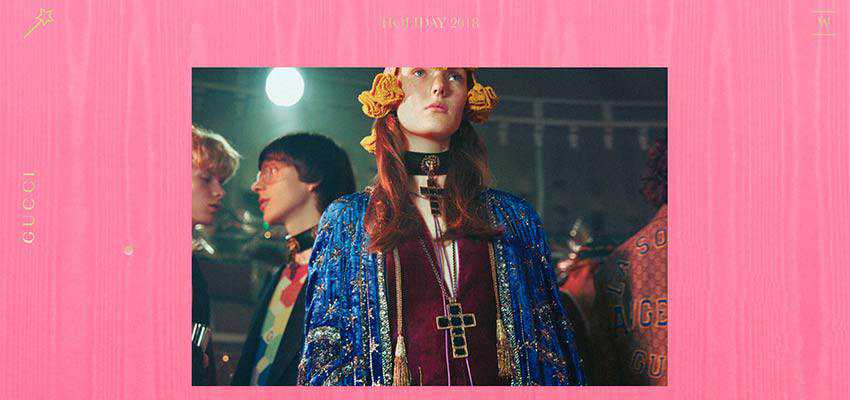
Tappezzeria Novecento / Gucci 礼品
在前面的例子中,巨大的差距加强了整体设计,起到了完美补充的作用。 但就 Tappezzeria Novecento 和 Gucci Gift 而言,它们只是必需品。
Tappezzeria Novecento 的英雄区域内容丰富。 如果没有适当数量的空白,它将以其信息压力吓跑用户。 注意设计团队如何巧妙地处理这些差距。 布局是不对称的,但这对它有利。 设计感觉很新颖,虽然没有什么华丽的地方——只是内容、图形和空白的巧妙组合。 简直别出心裁。

至于Gucci Gift,如果没有适当的左右留白,观众将无法享受网站的互动部分。 在这里,需要巨大的间隙来显示位于中心图像后面的交互式画布。 它们为用户提供了一个实际播放背景的地方。

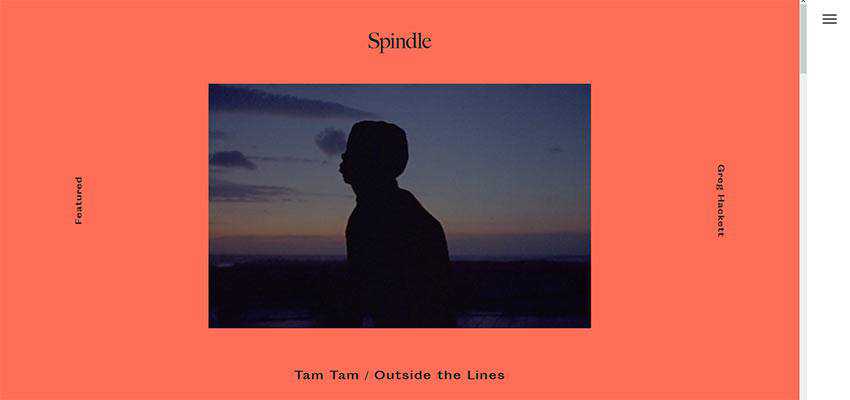
主轴 / Kolaps
通过选择真正巨大的差距来增加更多空间怎么样?
如果你认为这太过分了,那么看看 Spindle 和 Kolaps。 他们看起来棒极了。 感觉整个美学以及第一印象都依赖于大量的空白。
Spindle 背后的团队向我们展示了极简主义的现代风格。 英雄区域是关于相对较小的图像、垂直导航和基于文本的标识。 它看起来整洁,清脆和原始。

Kolaps 背后的团队受益于高端动画和空白的共生关系。 这两者完美互补。

版本 – Jordan Sowers
继前面两个采用大间隙的例子之后,Editions 背后的团队 – Jordan Sowers 选择了在左右两侧使用难以置信的大间隙。 不过,该解决方案看起来并不离谱。 它可能看起来很大胆,但无疑很有趣。 似乎你永远不会有足够的空白。
Jordan Sowers 作品集中的英雄区域给人一种宽敞而简约的感觉。 它尖叫着投资组合作品,将整体注意力吸引到页面的中心。

这么多新鲜空气
给人留下第一印象越来越重要,没有人反对这一点。 然而,下一步是什么? 您无法仅在宏伟的英雄区域中生存。
从长远来看,内容为王,呈现方式更为关键。 空白有助于它登上王位。 重建适当的随从。 如果您觉得使用空格很无聊,您可以随时调整解决方案。 尝试利用巨大的、组织良好的差距,这些差距服务于相同的职责,但会带来更令人兴奋的效果。
