HTML 和 XML 有什么区别
已发表: 2022-01-13HTML 代表超文本标记语言,XML 是可扩展标记语言的首字母缩写。 HTML 和 XML 都用于创建 Web 应用程序和网页。 但是,这两种标记语言有其差异和不同的目的。 例如,HTML 的任务是在网页上显示数据,使其更具交互性,并专注于数据的外观。 另一方面,XML 与数据的外观无关,而与数据的传输和保存方式无关。
这份关于 HTML 与 XML 的详细指南将引导您了解 HTML 和 XML 之间的含义、用途和区别。
目录
什么是 HTML?
HTML 或超文本标记语言可帮助用户创建和设计 Web 内容并将格式和布局应用于文本文档。 它旨在显示数据和描述网页的结构,而 HTML 通过定义 Web 文档的结构和布局的各种标签和属性来实现这一点。
HTML 文档的扩展名为 .html 或 .htm。 一个网站通常在各种目录中包含数千个 HTML 文件。 当用户访问网页时,其服务器会将 HTML 文件发送到用户的浏览器。 随后,浏览器读取 HTML 并显示它。 但是,并非所有 Web 应用程序都使用静态 HTML。 有些生成 HTML 以响应其服务器上的明确操作。
HTML 元素是网页的构建块,开发人员使用它来将网页结构化为标题、部分和其他内容块。 大多数 HTML 元素都有一个开始标签和一个结束标签,内容介于两者之间。 尖括号“< >”之间的词是标签,将标准文本与 HTML 代码分开。 标签以图像、链接、图表、表格等形式显示在网页上。
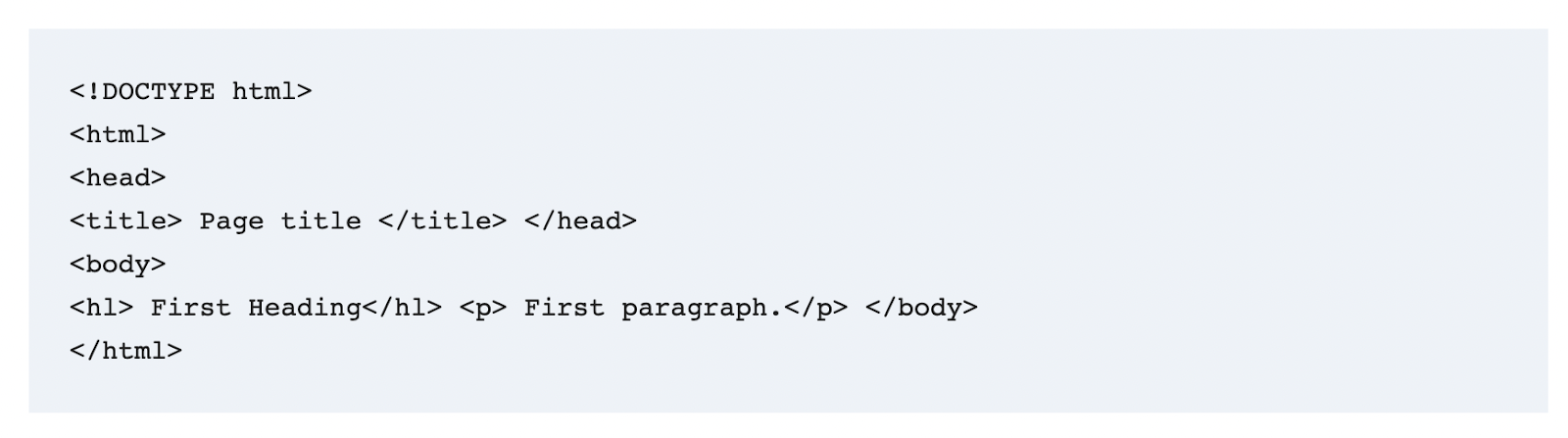
这是一个 HTML 示例:


资源
HTML 是做什么用的?
现在我们已经对 HTML 是什么以及它是如何工作有了基本的了解,下面是 HTML 用途的快速列表:
- 结构化网页:使用 HTML 标签和元素,开发人员可以定义段落、标题和其他网页内容。
- 嵌入图像和视频:HTML 允许用户将图像嵌入网页并调整其位置、宽度和高度。 HTML 属性还可以方便地调整视频控件、缩略图、自动播放、时间戳等。
- 与本机 API 交互:不仅是 Web 浏览器,HTML 还可以与操作系统交互,以促进诸如拖动文件并将其上传到网页等功能。
- 游戏开发:借助 JavaScript 和 CSS,可以使用 HTML 在浏览器中构建视频游戏。
什么是 XML?
XML 或可扩展标记语言是一种设计用于存储和传输数据的标记语言。 它还用于创建网页和 Web 应用程序,但与 HTML 不同的是,XML 的重点不在于显示数据。 XML 由一组规则定义,允许用户以人类和机器都可读的格式对文档进行编码。
与 HTML 一样,XML 使用标签来定义文档的结构以及它应该如何存储和传输。 XML 通常用作其他几种文档格式的基础,例如:
- MS Office 2007 及更高版本中的文档结构基于 XML。 .DOCX、.PPTX 和 .XLSX 文件中的“X”代表 XML。
- Microsoft.NET 使用 XML 作为其配置文件。
XML 以文本数据格式编写,广泛用于表示任意数据结构,例如 Web 服务中使用的数据结构。 XML 的设计侧重于 Internet 上的通用性、简单性和可用性。 XML 提供了一种标准的结构化格式来存储数据并在应用程序之间共享数据。 如果没有这种标准格式,就必须编写自定义代码来解析每个访问它的应用程序的数据,因此,每个新数据集都需要一个自定义代码。
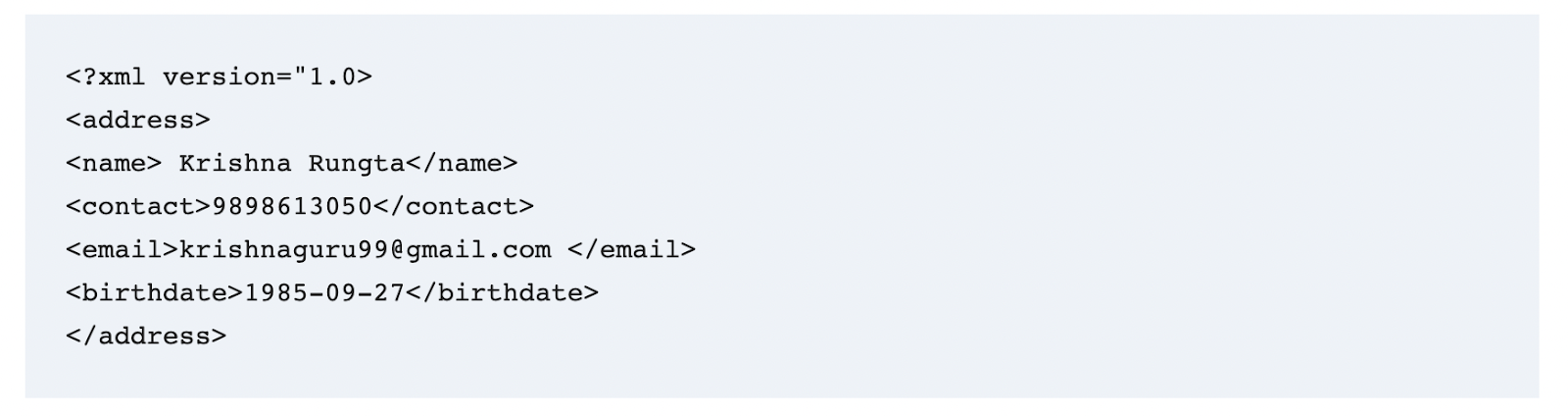
下面是一个 XML 示例:

资源
XML 是用来做什么的?
现在,让我们简要介绍一下 XML 的不同用途:
1. 传输数据
XML 通常用于创建 API 和以一种可以被桌面应用程序、Web 应用程序、移动应用程序和各种其他应用程序解析的结构传输数据。

2. 网络搜索
今天的搜索引擎使用 HTML 和 XML 标签来使搜索更加准确。
3. 存储配置数据
XML 存储用于应用程序配置的数据。 例如,在 MS Excel 中,XML 存储所有电子表格信息,包括列定义、字段格式等。
4. 创建布局
XML 用于在 Android 移动应用程序中创建布局。 这些布局决定了数据应如何在移动设备的屏幕上显示。
HTML 与 XML:有什么区别?
有不同的参数来说明 HTML 和 XML 之间的区别。 那么,让我们根据以下参数来看看这两种标记语言的区别:
1。目的
HTML 的主要目的是呈现或显示数据。 相反,XML 用于存储和传输数据。
2. 标签
HTML 具有用户在创建网页时可以使用的预定义标签。 另一方面,XML 允许用户以他们选择的任何语言并根据他们的需要创建标签。
3.结束标签
在 HTML 中,每个标签都需要一个关闭或结束标签。 然而,在 XML 中,像 <img>、<hr>、<br> 等一些标签没有关闭标签。
4. 套管
HTML 不区分大小写,而 XML 区分大小写。
5.空白
HTML 不允许使用空格,但 XML 允许。
6. 格式化决定
在 HTML 中,数据直接与应用程序映射。 相反,到应用程序的数据映射不是直接在 XML 中的,需要对其进行处理。
7. 嵌套
嵌套不准确不会导致 HTML 出现任何重大错误。 但在 XML 中,正确的嵌套对于规避潜在错误至关重要。
8. 错误
虽然 HTML 中的小错误会被忽略,但 XML 中的错误会破坏数据存储和传输,必须立即纠正。
9. JavaScript 集成
JavaScript 代码无需任何额外的应用程序即可解析为 HTML 文档。 但是 XML 需要 DOM(文档对象模型)来解析 JavaScript 代码和映射。
10. 文件大小
由于语法和格式化文本简短,HTML 文档的大小相对较小。 相反,由于格式化方法和代码冗长,XML 文档的大小相对较大。

11.对象支持
HTML 具有原生对象支持。 但是 XML 要求使用属性来表达对象。
12. 学习曲线
HTML 具有非常平滑的学习曲线,因为它不涉及其他技术。 相比之下,XML 相对困难,因为它需要学习解析和格式化 XML 文档中的数据所需的其他技术,例如 XPath、XML DOM 等。
您在寻找数据科学课程吗?
upGrad与亚利桑那大学合作提供为期 24 个月的在线数据科学理学硕士课程 适用于想要获得技能和知识以开始数据科学职业生涯的专业人士。 通过与行业相关的项目和顶尖的数据科学技能,该课程为学习者提供实践经验,并为他们从事富有成效和回报丰厚的职业做好准备。
节目亮点:
- 亚利桑那大学数据科学硕士学位
- 1350 小时的学习时间,包括 30 多个现场学习课程和 20 多个案例研究和项目
- 涵盖 Python、Tableau、GitHub 等工具和编程语言
- 软技能培训和模拟面试
- 个性化的行业指导和 360 度的职业帮助
- 与同行和行业专家建立联系
upGrad 将最新的技术和教学实践与世界一流的教师和行业专家相结合,为其遍布 85 个国家/地区的 40,000 多名学习者提供身临其境的学习体验。 与行业相关的 upGrad 计划已经影响了全球超过 500,000 名在职专业人士,成为高等教育科技行业的标杆。 报名参加 升级 向最好的人学习!
HTML 和 XML 可以一起工作吗?
是的,HTML 和 XML 可以一起工作。 HTML 负责数据显示和呈现,而 XML 存储和传输数据和信息。
HTML 相对于 XML 的优势是什么?
HTML 优于 XML 的最显着优势之一是使用 HTML,用户可以修改网页中数据的外观和表示,从而使其更具交互性。 相反,XML 只关注信息的存储和交换。
XML 比 HTML 有什么优势?
XML 只处理数据的存储和传输,而不管理输出的呈现方式。 因此,它比 HTML 更易于使用,HTML 具有复杂的编码,因为它的主要目的是处理数据的呈现。
