如何利用每周的设计会议
已发表: 2022-03-10一旦设计团队开始在我眼前快速成长,这些问题就会在我脑海中浮现。 作为团队负责人,我面临着一个新的挑战:确保团队的沟通有足够的重复性,以促进团队的发展。 参加每周的设计会议。
关于 SmashingMag 的进一步阅读:
- 成为更好的促进者
- 如何简化创意对话
- 如何在 IT 项目中进行有效沟通
- Up On The Wall:工作墙如何解锁创意洞察力
问题
在将 IDEO.org 的设计工具包作为我们教育计划的一部分的同时,该课程鼓励我们(设计团队)每周开会讨论和解决现实世界的设计问题。 完成课程后,我们又回到了原来的习惯,包括每天的站立会议和周一早上与其他团队的会议。 但有趣的是:设计团队仍然觉得有必要开会并参与某些主题——尤其是因为团队分散在两个办公地点。 考虑到这一点,我们想,为什么不追求内部每周设计会议的想法呢?
格式
我们聚集在一起,试图找到一个适合我们需要的结构。 我们正在寻找一种方法来保持团队联系,分享我们当前任务的进度,防止可能出现的障碍,解决问题,讨论共同感兴趣的话题并提高我们的技能。 经过几次头脑风暴后,我们想出了一个一小时的格式,适合我们这个由四名设计师组成的小团队。 我们甚至给会议起了一个绰号:设计亭。
结构
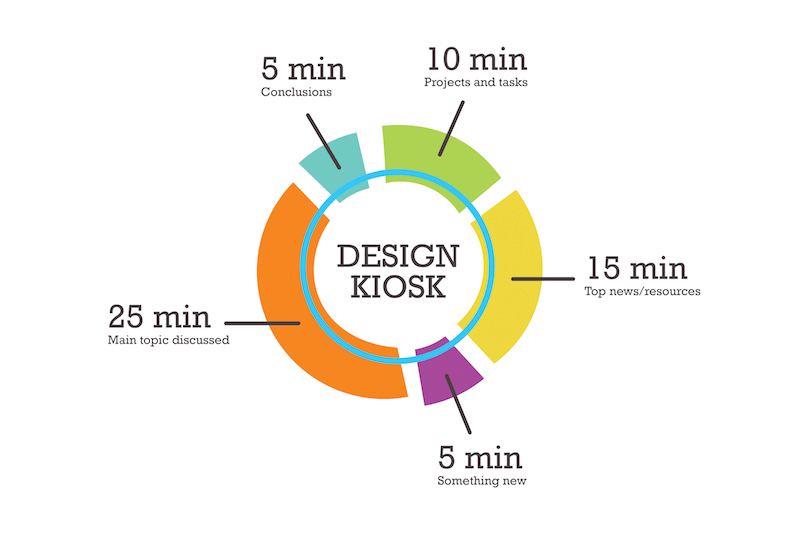
简而言之,设计亭包括:
- 10 分钟完成我们当前的任务以及公司目标和关键成果 (OKR) 的首要任务;
- 15 分钟用于分享我们读过的最新文章、我们找到的链接和我们发现的其他有用资源(每个成员最多三个);
- 5 分钟分享我们在过去一周学到的快速设计技巧(Photoshop、Sketch 或其他); 例如,在 Photoshop 面板中按“Alt”会显示“重置”按钮 - Yipee! ;
- 25 分钟讨论主要话题(这可能包括如何采用最新的设计趋势,或如何提高我们的演讲技巧,或如何组织我们机构网站的风格指南);
- 5 分钟的总结时间,写下要采取的明确行动,并决定下周的主要话题。

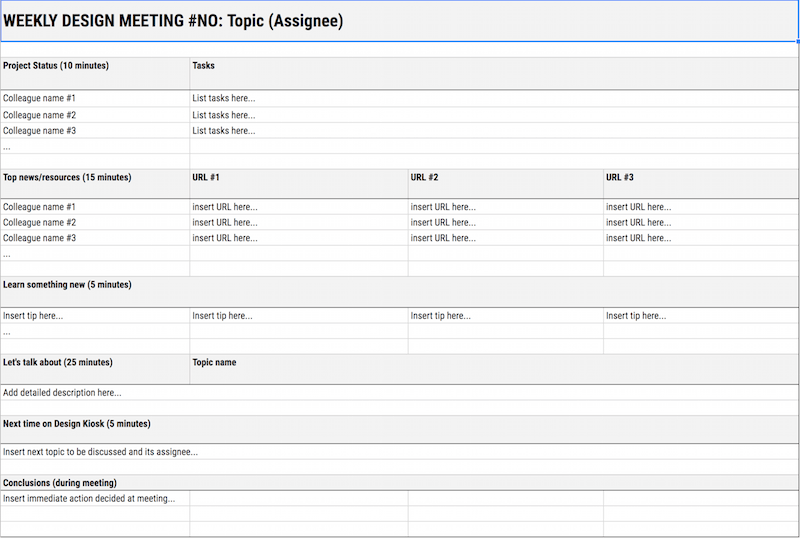
电子表格模板
为了存储和跟踪所有讨论和共享的内容,我们在结构顶部创建了一个电子表格模板。 它实际上是我们自己的会议日志,每次我们想要检查资源或查看已决定的内容时都会回来查看。 这是一个很好的工具,可以避免失去焦点,让事情保持在正确的方向。 该模板每周按表格组织,并遵循设计信息亭的结构。 您可以自己检查模板并查看会议记录示例。

这个怎么运作
拥有一个结构和模板是不够的。 我们已经确定了一些基本规则,以便会议能够正常展开。 以下是会议的实际进行方式:
- 所有成员都必须参加。
- 会议在星期五举行——这使我们能够密切关注下周即将发生的事情。
- 每次会议都有不同的协调员负责准备模板和制定主题议程。 该人确保每个人都在该周的模板中填写他们的任务状态和推荐的资源。
- 受让人协调整个会议并浏览列表中的每个项目。
- 协调员确保我们保持正轨并且不偏离主题。 他们有责任激励同事参与并表达他们的意见。
- 在整个会议期间,协调员会记笔记并列出要立即采取的行动。
- 会议结束时,决定了下周的新议题和协调员。
- 该过程不断重复。
这种在队友之间切换协调员的过程提供了多样性,并为每次会议增添了独特的风味,同时让每个成员都参与其中。


10 次会议后
结果
回顾前 10 次会议,我们使用了 100 多种资源并解决了 2 个主要的设计挑战。
第一个挑战是认识到我们每个人在 UI 设计方面都有自己的舒适区——从一开始就使用相同的安全模式和行为。 为了解决这个问题,我们决定分配一个任务,我们每个人都必须使用当前趋势为某些智能设备 (IoT) 创建 UI。 第二个挑战是提高我们作为一个团队和个人的演讲技巧。 我们参加了很多会议、聚会和推销,所以每个人都必须练习他们的演讲、案例和手势。 为了做到这一点,那些主要的 25 分钟被保留用于练习我们的投球技巧。 专注于这两个挑战是一个鼓舞人心的举措——我们在随后的活动和销售宣传中展示的每一轮幻灯片或概念都清晰可见。 事实证明,这不仅有利于团队,也有利于公司。
此外,我们的内容团队采用了会议模式(根据他们的需要进行调整),而开发团队则根据我们的模式创建了自己的格式。
一个聪明的例子
让我们稍微回顾一下,详细了解我们是如何通过这些会议开始退出 UI 设计的舒适区的。
首先,我们召开了一次会议,讨论了 UI 和网页设计的主要视觉趋势(从鲜艳的色彩和平滑的渐变、大胆的排版、微妙的阴影和模糊、UI 卡片和自定义网格,到对话界面、视频和 VR和 AR 体验——仅举几例)。

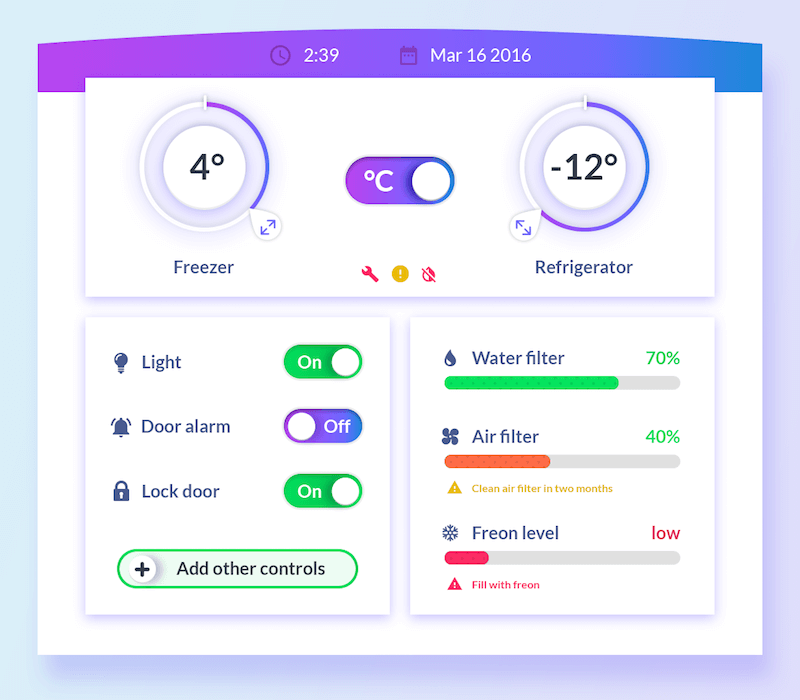
对于下一次会议,我们设置了一些任务。 我们每个人都必须选择一个“智能设备”并创建一个想象中的应用界面屏幕。 我们带着智能垃圾桶、智能冰箱和智能拖把。 我们每个人都选择单独使用其中一个概念。 这些建议使我们能够发疯并自由探索新的模式和趋势。 接下来的一周,我们在短短 25 分钟内展示了我们的概念并相互提供了反馈(因为这是本周的主题)。

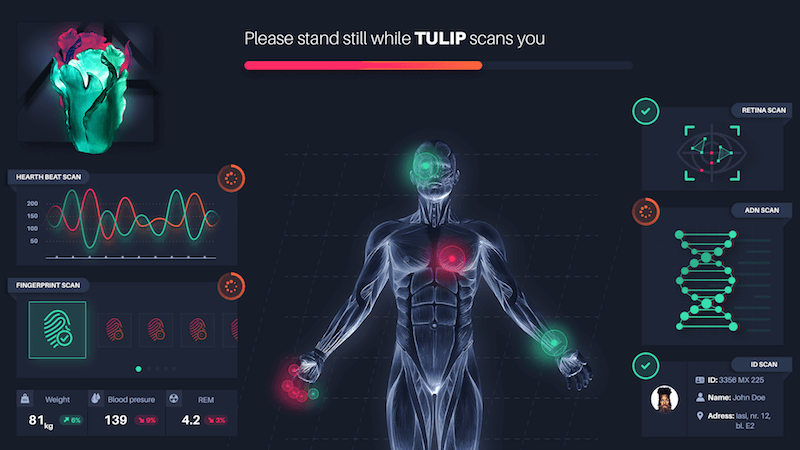
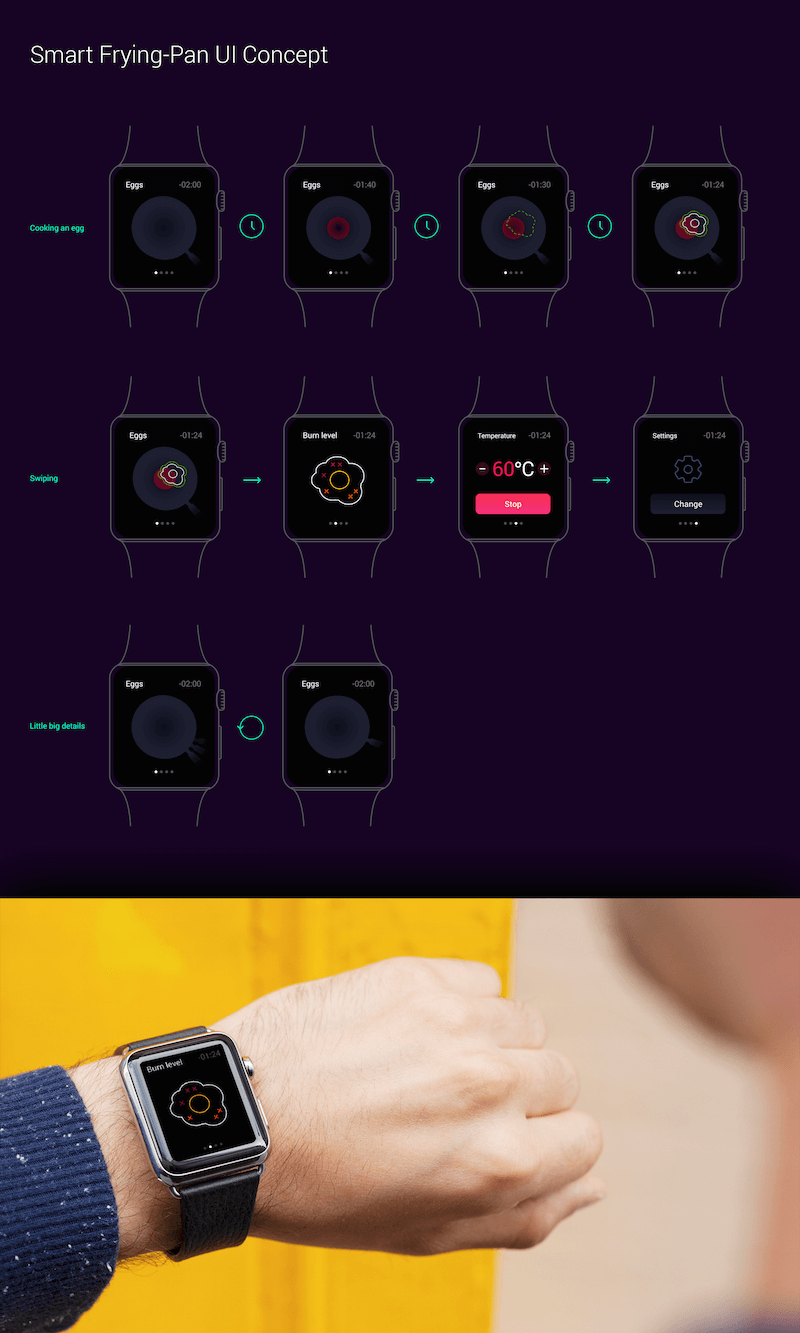
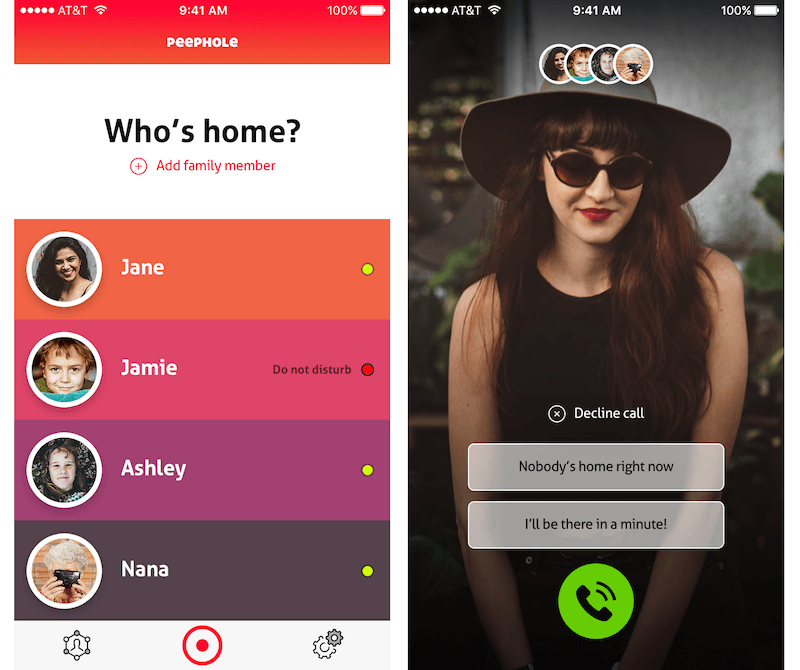
一组作业是不够的。 接下来的一个月,我们为智能产品制作了另一批 UI,这一次是用于煎锅、门铃、遮阳板和生物识别扫描仪。

意识到这些实践对团队很有用,我们决定必须每月召开一次 UI 概念会议和一次演示排练。

挑战
在这 10 多次会议中,我们面临着一些挑战和变化。
首先,当涉及到家庭作业时,我们不会再见面,直到每个人都完成了他们的任务。 仅仅因为“我们没有时间”就跳过会议很舒服。 此外,每个人都参加会议非常重要(除了人们在度假时——毕竟我们只是普通人)。 我们不要忘记迫使我们重新安排时间的不可预测的代理生活。
我们删除了“设计提示”部分,因为它看起来有点强迫,并且开始添加提示只是为了添加。 因此,我们决定,如果我们有什么要分享的,我们会在列出链接和资源时这样做,从而为主题留出更多时间。
起初,只有三个同事参加。 现在,随着更多成员的参与(包括一位同事学习 UX 设计以便她可以转行),我们正在考虑为会议增加额外的时间。
最后的想法
回顾我们在这些会议中探索和发现的内容,我们没有放弃它们的计划。 团队很兴奋,如果我们要回去改变什么,那就是早点组织起来。 会议有助于团队沟通、协作和成长。 如果您是团队的一员,我建议您尝试一下,并根据您的团队的需要调整模板公式。
