网站页脚中不应缺少的设计元素
已发表: 2020-07-23一个高效的网站具有各种设计元素,这些元素起着至关重要的作用,例如设计、一致性、可用性和用户体验。 任何网站的一个最重要的部分是它的页脚,虽然它并不是最有创意的部分或最有趣的内容,但它肯定是访问者经常寻找有关网站信息的部分。 前段时间,我们发表了一篇关于您不应该在网站页脚中做的事情的文章。 今天,我们将概述您网站页脚部分中确实需要的设计元素。
考虑任何类型的网站,例如电子商务网站、大学网站、活动网站或公司网站; 网站页脚在网页设计中起着重要作用。 在设计首页时,通常会忽略网站页脚,但可以肯定的是,页脚是您网站的重要组成部分之一。
页脚在提供令人惊叹的用户体验并获得最大影响方面发挥着重要作用。 设计创意网站页脚包括选择要包含在网站中的内容以满足用户需求并满足业务需求。 因此,在设计时,网站页脚应该与头部一样重要。
高效的网站页脚设计可帮助用户轻松浏览网站并跟踪他们对网站的要求。 在开始在网站上工作之前,您需要了解一些具有整洁页脚设计的主要元素,它们如下:
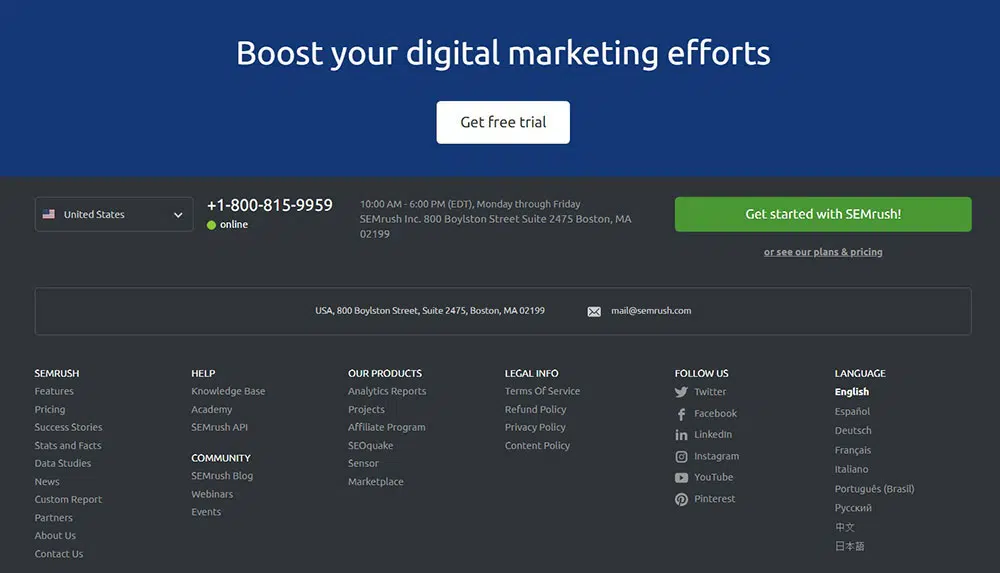
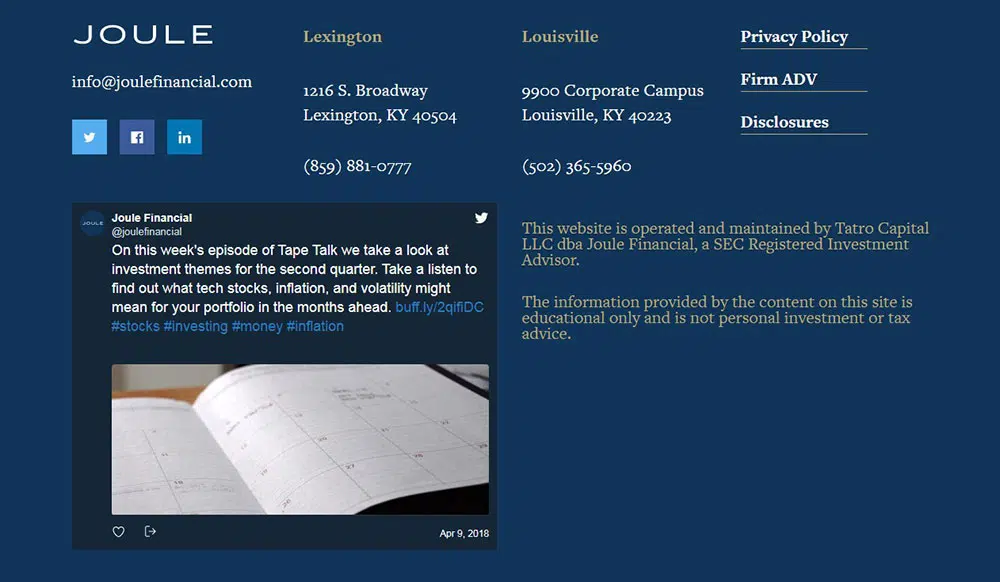
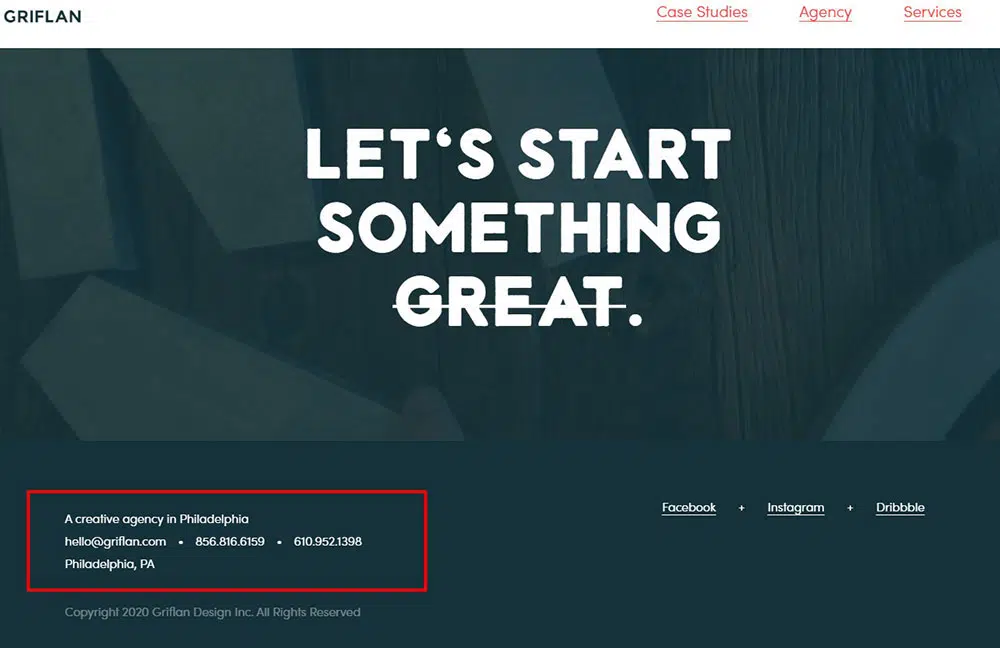
联系信息
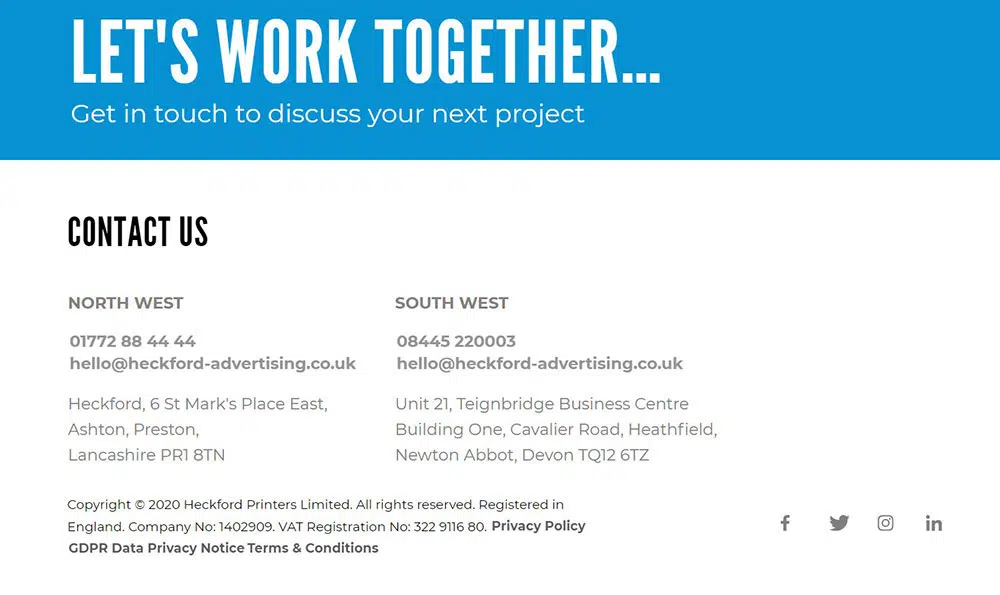
考虑到这是最常见的网页设计标准之一,普通访问者希望在标题中的某处找到任何类型的联系信息。 同样,人们希望在网站页脚上有联系信息。
提及联系信息或联系页面的链接可以让访问者在有任何问题、建议或提议时与他们联系。 此外,您不应忘记在网站页脚中包含相关的联系信息。 这意味着电话号码或电子邮件地址。 在某些情况下,包括物理信息也可以做到这一点。
您还可以使用预约应用程序来处理联系流程,并在此处插入指向该预约页面的链接。 这样,您将削减流程的一部分。
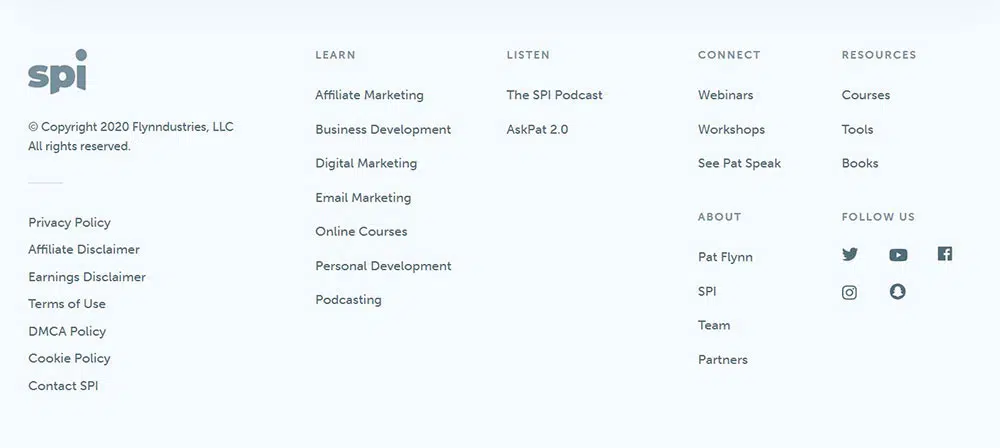
法律细节
网站页脚必须包含某些法律内容,例如版权、条款和条件、隐私政策以及更多类似信息,具体取决于其业务。
这些链接对于保护业务至关重要,同时也有助于培养用户对网站的兴趣和信心。
版权
网站页脚必须包含的最重要信息之一是版权信息。 如果您对每年更改版权文本有多烦人感到困扰,则无需手动执行此操作。 您可以使用一些代码自动执行此操作。 包含版权信息是保护您的网站免受抄袭问题的一种简单方法。
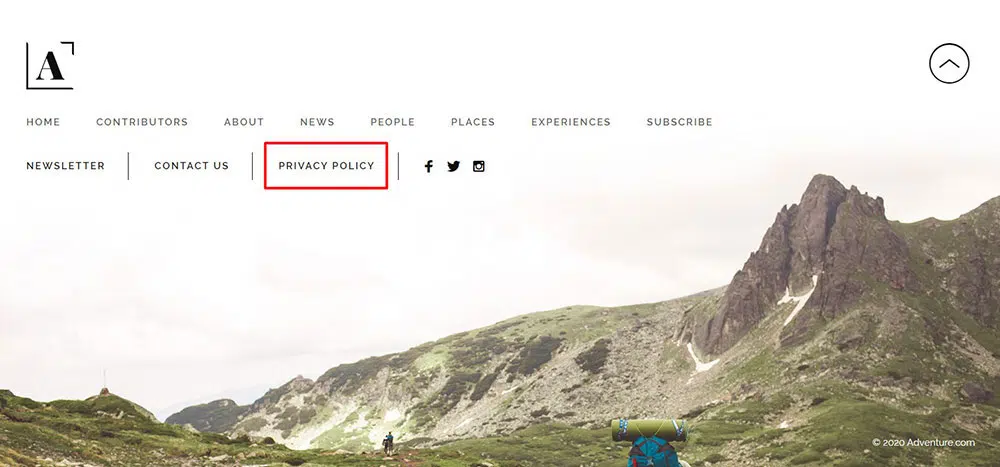
隐私政策
应包含在网站页脚中的另一个重要信息是您网站的隐私政策。 您需要附加标题为“隐私政策”的链接,该链接可以将用户连接到文章或页面,详细说明您的网站正在收集的有关访问者的信息类型以及如何保存和访问此类信息。
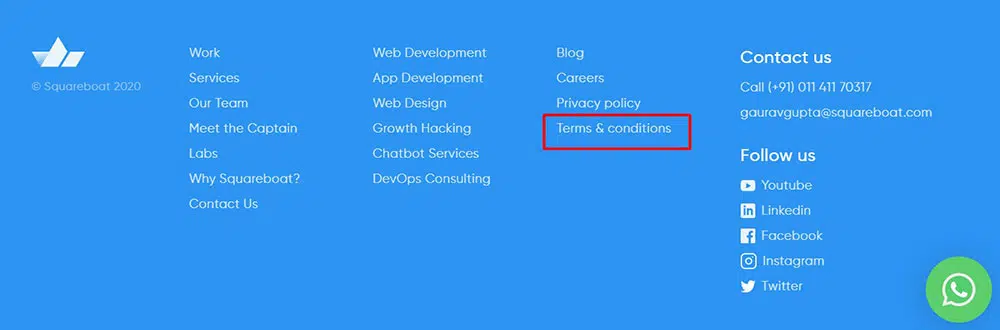
条款和条件
基本上,条款和条件是指使用您的网站的基本规则。 此外,您可以将服务条款重命名为“条款和条件”或“使用条款”。 虽然包含网站的服务条款不是强制性的,但它们应该包含在网站页脚中。 大多数工作应用程序都将此作为最佳实践。 没有人愿意因为缺乏一些好的条款而被起诉。
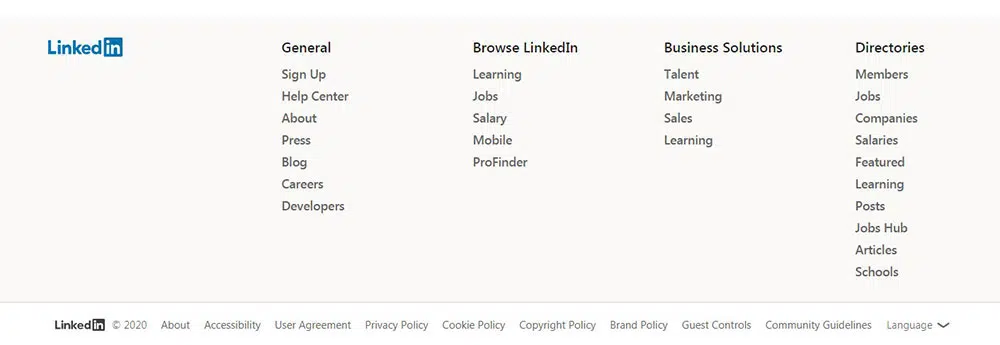
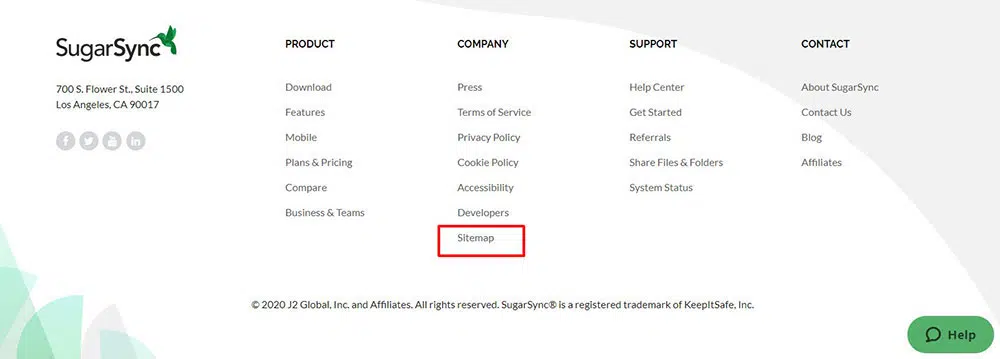
网站地图
站点地图可以定义为来自您网站的链接(页面)列表的集合。 创建站点地图的主要目的之一是帮助搜索引擎更快地抓取您网站的 URL。
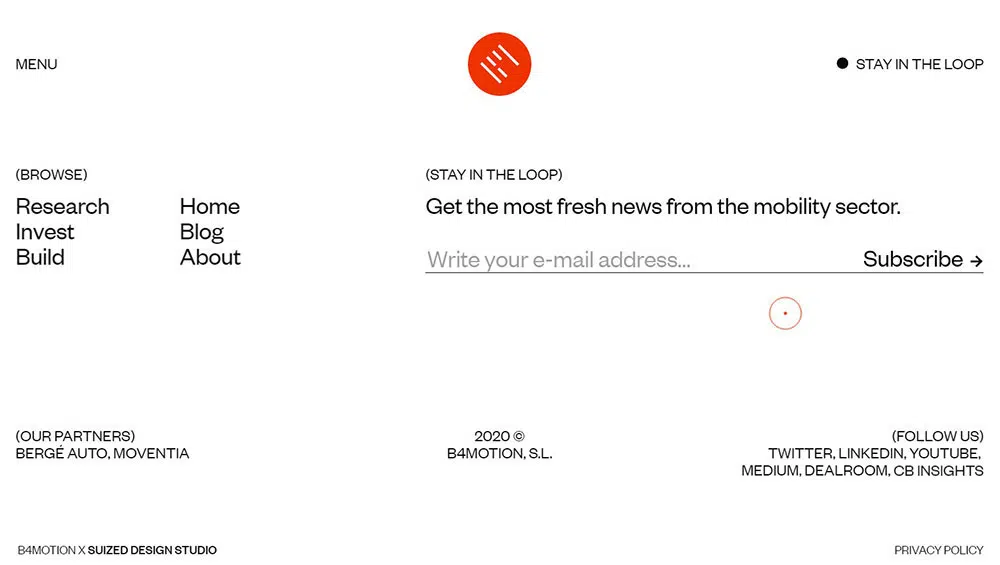
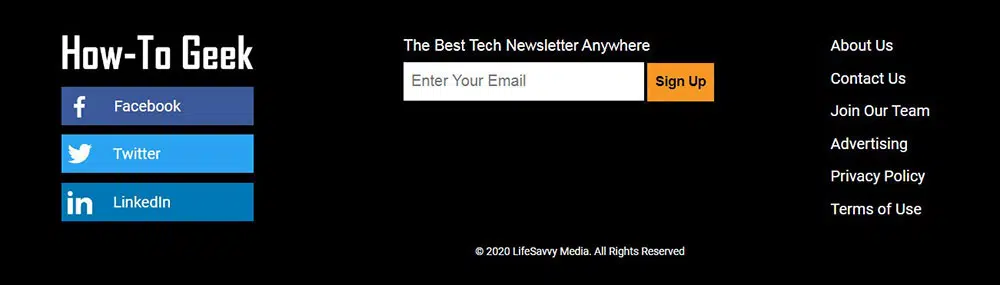
时事通讯
通过电子邮件与客户保持关系,以便他们充分了解有关您网站的任何新信息的独家优惠,这是书中的一个老把戏,它永远不会增加您的销售额。
大多数标准网站都使用这种技术来营销他们的业务,并在页脚中添加订阅按钮的最佳部分。 最好的创业网站这样做是为了更容易地与他们的追随者保持联系。 它也是使用昂贵的潜在客户生成软件的替代方案。 从您的网站获取潜在客户最终是免费的。
号召性用语按钮

除了包含基本订阅表格或社交图标之外,当您尝试提供特别优惠、折扣或分发邀请用户测试将引导他们进入渠道下一步的功能或服务时,它会建议包含一个不占用太多空间且看起来很强制的 CTA。
社交媒体账户
最吸引您在网站页脚提及您的社交媒体帐户的地方。 基本上,在向用户进行演示时,您必须优先考虑您的网站而不是社交媒体图标。 这样用户会花时间先彻底浏览您的网站内容和服务,然后再跳转到您链接到您网站的其他信息。 因此,在页脚以外的任何地方提及您的社交媒体帐户是不合适的,除非我们在这里讨论的博客
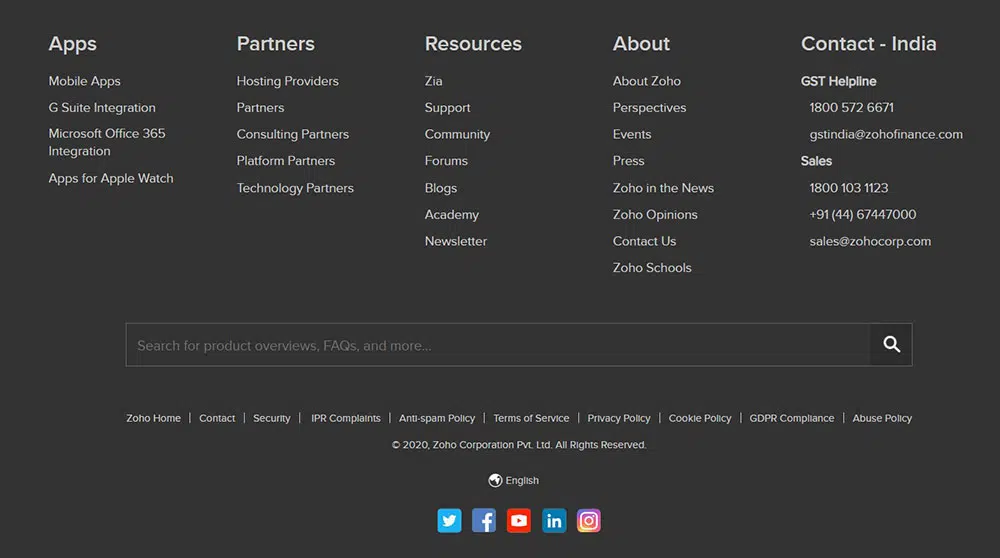
搜索框
根据您网站上的内容量,您需要在页脚中包含一个搜索表单,因为当出现特定用户无法在他们可以进行特定搜索的页面上找到他们正在搜索的信息的情况时他们在页面底部寻找什么。
还包括页面底部的搜索框将制定策略,尽管用户已到达布局的底部,但网站还有更多可提供的内容。 这样他们就可以更多地浏览您的网站以获取所需的信息。
小部件
如果您正在寻找一种在网站页脚中插入不同类型内容的方法,那么小部件将提供很好的服务。 这些小型应用程序有机会提高客户对网站的满意度,并且提供此类服务也会给网站的标准留下良好的印象。 您可以添加的一个小部件是您办公室的地图。 你可以使用谷歌地图,如果你有一个基于 WordPress 的网站,有很多 WordPress 谷歌地图插件可供选择。
电话号码
包含带有本地代码的电话号码会产生积极影响并获得信任感,因为客户可以获得有关网站开发人员的信息。 此外,在智能手机上查看时,电话号码必须能够转换为可点击的链接,以便可以直接拨打而不是复制粘贴。 这将使浏览网站时匆忙的客户的工作变得不那么困难。
描述
向您的网站添加附加信息或链接以定义网站的目的或提供有关网站提供的服务的更多示例将是让客户清楚了解您的网站的好方法。
博客文章
吸引用户阅读网站页脚部分的最佳方法之一是添加帖子滑块或网格/列表格式的最受欢迎文章。 此外,每两天更新一次博客文章以包含任何趋势信息或最新事实将是吸引用户注意力的好方法。 确保使用动态小部件,并且不要使用基本的 HTML 来添加这些链接。 否则,该部分很容易出错,您可能会注意到您的 WordPress 链接不起作用。
介绍图形元素
向您的网站添加徽标或图形元素可能会吸引许多不关注书面内容的用户类别。
例如,耐克已经从页脚中删除了他们的标志,并将其保留在粘性菜单中。
此外,请确保包含图形元素不会使您的网站看起来笨拙。
附加重要链接
将您的主站点链接提到网站页脚可以帮助用户快速从一个页面跳转到另一个页面,而不会遇到很多麻烦。 这种技术对于使用和建立对网站的印象来说将是高效的。
包括空白
包含空格对于使信息具有可呈现性非常重要,这样用户就不会忽略任何小的内容。 当链接彼此太近时,访问者很难点击它们。 因此,您可以在链接周围留出一些空间来传达它提供“点击能力”。 始终确保您的信息之间在水平和垂直方向上都有足够的空间,否则用户在浏览网站时将面临很大的困难。