网站政策披露页面总是必须如此丑陋吗?
已发表: 2022-03-10这并不是说消费者对使用条款或隐私政策页面上提供的信息不感兴趣。 但是这些页面......谈论一个痛苦的设计。
作为网页设计师,您知道数据隐私和安全问题会影响访问者与您构建的网站的交互方式。 这就是您首先在您的网站中建立信任标记的原因。
但是“使用条款”或“隐私政策”链接的纯粹存在不足以让访问者放心。 这些页面需要易于阅读,或者至少足够容易从中提取相关细节。
如果您还没有这样做的习惯,您需要开始设计您的政策页面,让网站访问者不会感到灰心,以至于他们盲目地接受这些条款并将自己置于危险之中。
设计访客将阅读的政策披露页面
实话实说:您最后一次访问易于阅读的服务条款、隐私政策或其他政策披露页面是什么时候? 哎呀,你最后一次打扰访问条款页面是什么时候?
ProPrivacy(您可以在本电子书中阅读)最近进行的一项实验发现,在遇到条款和条件页面的 100 人中:
- 70 人声称点击了政策页面链接来阅读它(实际上只有 19 人这样做)。
- 33 人声称已通读该页面(实际上,只有 1 人读过! )。
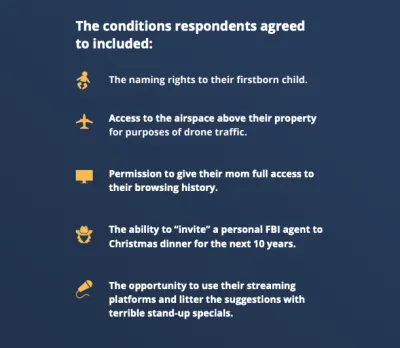
为什么这是个问题? 在这个实验的例子中,这是因为用户在不知不觉中接受了这些条款,从而放弃了一些非常疯狂的权利:

您的客户不会在他们的保单页面上隐藏类似这些荒谬的“条款”。 但这不是重点。 还有其他一些事情——比如如何使用 cookie、输入表单的电子邮件地址会发生什么、如何从网站获取内容许可等——确实很重要,并且最终可能会被埋在条款页面上,因为没有人敢尝试并阅读它。
因此,网页设计师可以采取以下措施扭转这一趋势,让访问者有更多理由信任网站:
提示 #1:按照网站其余部分的方式设置页面格式
我不是要你花很多时间在这方面,因为使用条款和隐私政策页面并不像销售品牌所提供的任何产品的页面那么重要。 但…
如果企业主、作家或法律代表在 Zappos 网站上为您提供与此类似的政策页面的副本,您真的应该对此采取措施:

这看起来像是您从律师事务所收到的并且害怕打开它的东西。 超长的段落。 全大写文本。 带有荒谬法律术语的标题。 难怪大多数消费者不会费心点击这些页面,更不用说阅读它们了。
根据您所获得的内容,您必须与您的作家或法律代表一起编辑内容,以使其更加用户友好。 然而,就设计而言,这就是你的全部。
以下是一些改进政策披露页面格式的方法:
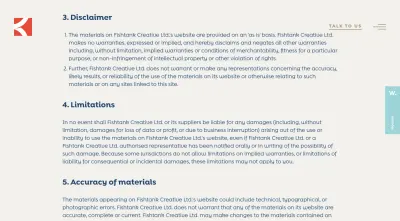
像 Fishtank Agency 那样增加字体大小并减少文本数量:

不仅仅是 18 像素的正文或 24 像素的标题标签使该页面如此易于阅读。 这些部分很短,您可以看到它们的结束位置。 此外,这些部分已编号,这样可以更轻松地找到您要查找的内容。
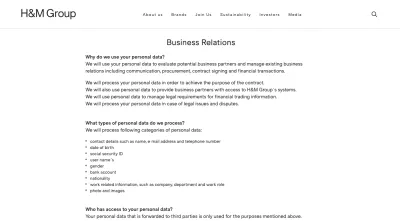
另一件事是像 H&M 那样将文本格式化为普通页面:

这是您需要作家或法律代表帮助的地方,因为您自己无法重写任何这些法律术语。 也就是说,如果您为策略页面提供了更加用户友好的副本,请尽可能将其分解为:
- 较小的部分,
- 更短的句子和段落,
- 项目符号列表,
- 粗体问题或标题。
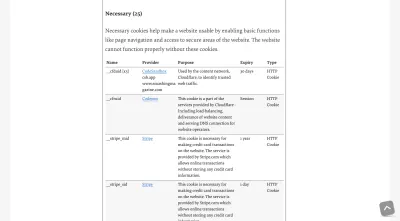
如果您有很多信息可以组织成一个表格,请按照 Smashing Magazine 对隐私政策页面中关于 cookie 的本节所做的操作:

这张表使那些原本难以以段落形式阅读的所有信息更容易使用和理解。
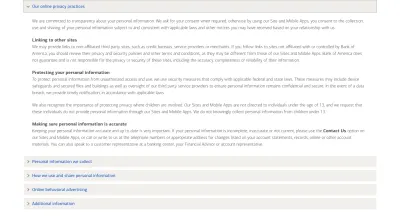
或者您可以效仿美国银行的做法,使用手风琴让很多内容更易于使用:

这样,访问者可以花一点时间阅读每个标题,而不会被政策信息所淹没。 当他们找到他们正在寻找的东西时,他们点击手风琴将其打开,并且可以严格专注于该部分。
提示 #2:向页面添加导航
在某些情况下,没有太多办法可以压缩政策披露页面上的信息量。 如果页面太长,即使是格式良好的页面也可能对访问者造成挑战。
拥有特定于这些页面的导航会有所帮助。 有不同的方法来处理这个。
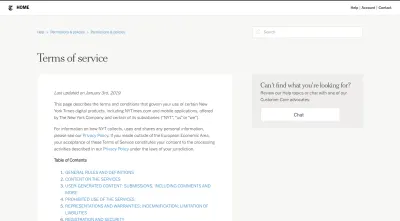
例如,《纽约时报》在其服务条款页面上包含以下导航工具:
- 面包屑导航到其他法律或帮助页面,
- 用于查找服务条款中特定内容的搜索栏,
- 包含每个部分的链接的目录。

即使它是一个通用术语页面,这些导航工具也将减轻访问者试图找到其隐私问题和问题答案的痛苦。

这是您的另一个选择:
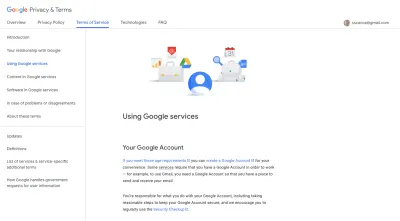
Google 使用粘性侧边栏导航向人们显示他们在冗长的服务条款页面上的位置:

用户可以选择要导航到的部分,也可以在阅读页面时使用侧边栏来定位自己。 任何时候您都可以让您的访问者了解他们正在取得的进展是一个好主意。
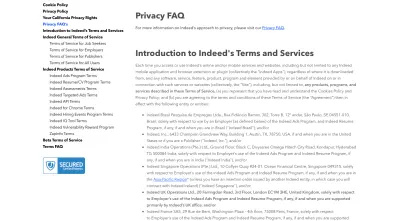
我想向您展示的另一个导航示例来自 Indeed:

这是 Indeed 的法律页面。 它包含其每一项政策:
- Cookie 政策,
- 隐私政策,
- 加州隐私权,
- 服务条款。
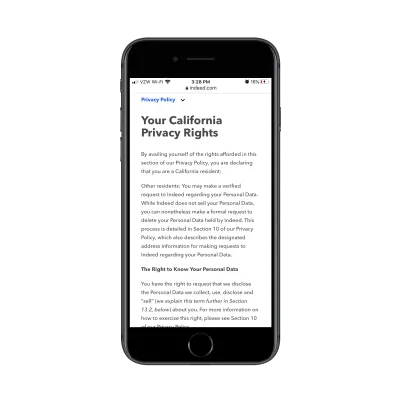
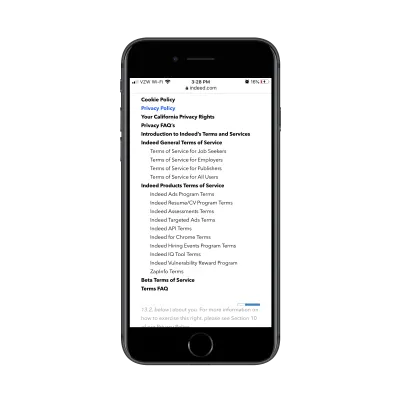
它使用类似于 Google 的粘性侧边栏导航。 但是,我希望您了解它如何在移动设备上处理此问题:

Indeed 并没有完全放弃粘性导航(某些网站会这样做),而是将合法页面的导航附加到移动屏幕的顶部:

同样,这种粘性导航具有双重目的:加快 Indeed 访问者获取所需信息的方式,同时引导他们了解正在阅读的内容。
提示#3:让访问者个性化他们的条款
在为大公司、流行的社交媒体平台和大型电子商务网站构建网站时,您必须记住,阅读政策披露页面的不仅仅是美国的英语使用者。 因此,术语应因语言和国家/地区而异。
你如何在其他一切之上处理这个问题? 简单。 让我们看一些例子。
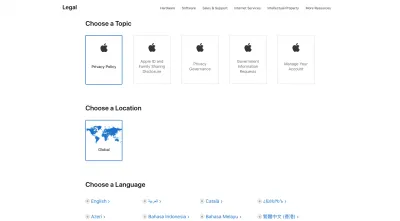
苹果要求访问者选择主题、地点和语言:

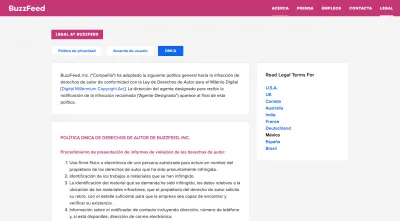
BuzzFeed 是另一个网站,它使全球用户能够根据他们的居住地以及他们说的语言或英语方言调整其法律页面:

首先,用户选择他们想要查看的文档。 然后它以易于阅读的格式填充下面的相应术语。 然后,如果不是他们喜欢的地区或语言,他们可以选择“阅读法律条款”。
这也是网站性能的理想选择。 一些网站只是链接到包含各种区域政策翻译的 PDF 文件。 但是,添加到服务器的文件越多,加载速度就越慢。 这样,网站上的内容会根据谁在查看它而动态变化。
提示 #4:提供引人注目的摘要
假设您为其建立网站的公司有非常严格的法律条款。 他们的法律团队建议他们不要更改任何政策披露内容,因为他们需要它在法庭上保留,以防万一发生任何事情。
就你如何设计页面而言,这并没有给你很大的灵活性。 当然,你可以让标题变得更大更粗,你可以使用 H2、H3 和 H4 来创建层次结构。 这将有助于提高可读性,但不多。
当无法操纵法律内容本身时,摘要就是要走的路。
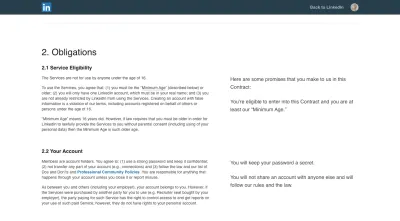
LinkedIn 是一个这样做的网站:

用户协议合同完整显示在屏幕左侧。 右侧是更大字体的文本片段。
这些是每个部分的摘要,以通俗易懂的方式写成,使LinkedIn用户不必费力地对复杂措辞的条件或条款进行冗长的解释。
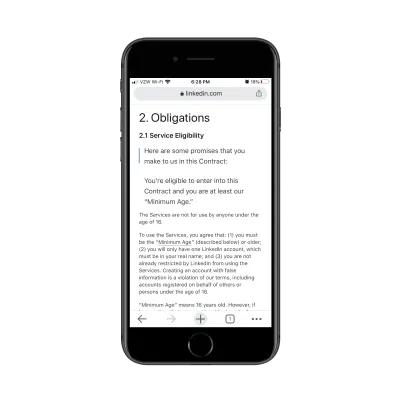
在移动设备上,这些引人注目的摘要出现在所有无聊的法律术语之前:

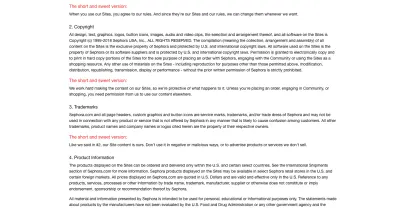
Sephora 是另一个网站,在其条款页面上包含简洁、用户友好的摘要。 这是它在使用条款页面上的外观:

我认为这种设计方式,用红色标出“简短而甜蜜的版本”,鼓励访问者只关注摘要。
只要在翻译中没有遗漏任何重要内容或在这些摘要中遗漏任何重要内容,我认为这是一个绝妙的主意。 当您快速滚动页面时,红色比黑色标题标签更容易找到。
包起来
我知道这些页面通常会保存到设计项目的最后,因为……谁在乎呢? 但随着消费者在网上数据和隐私方面变得更加精明,在网站上创建政策披露页面时,您不能有冷漠的态度。
通过花额外的时间来提高他们的可读性和可导航性,您将鼓励访问者实际阅读这些页面,并确保他们对他们会盲目或不知不觉同意的条款感到满意。 这样做,您将帮助网站最终吸引更多满意的客户或用户。
