网站页脚设计:8 个提示和技巧
已发表: 2019-08-21人们通常会来到网站的页脚来查找重要信息,如免责声明、联系方式、相关资源、版权声明等。网站页脚还为用户提供了一种一致性感,因为用户可以在底部找到一些信息您网站上的每个网页。 因此,设计师应该专注于设计一个允许访问者有效地与网站交互的页脚。 此外,请记住包括号召性用语、联系表格、地址、位置/地图、图像、社交媒体句柄、时事通讯注册表单以及热门文章或帖子。 但是,包括所有这些是不够的,因为您必须设计一个有用的页脚,以便访问者可以在一个地方找到所有内容。 以下是创建出色页脚设计的 8 个提示和技巧:
1. 保持简单:
处理大量信息很困难,因此保持设计尽可能简单可以解决许多问题。 您应该选择干净的元素,有目的地组织并有效地分隔元素。 您必须避免使页脚看起来杂乱无章,并从逻辑上考虑每个元素的目的以及它们是否为页脚增加了价值。 页脚大小与网站上的页面数量和信息量有关。 您应该牢记网站的主题,并为页脚中的图标和文本使用相同的配色方案。
2.个性化它:
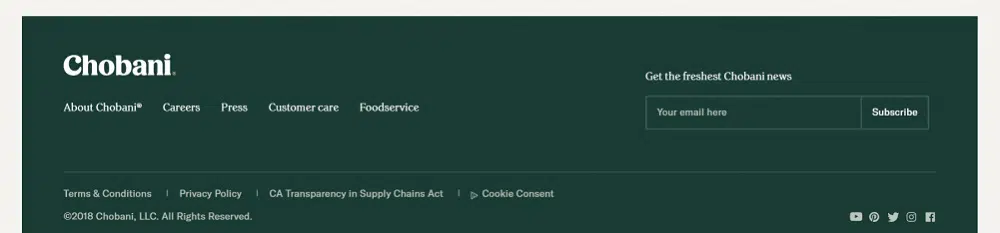
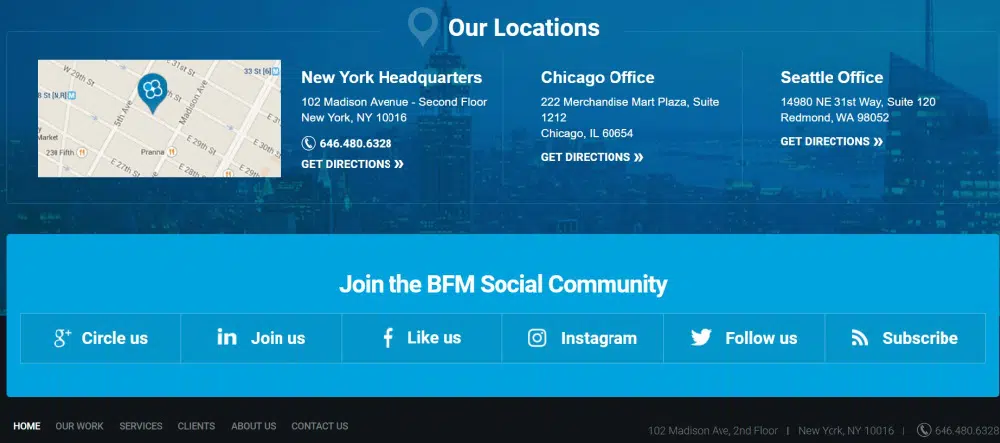
通常在页脚中找到的两个最重要的内容是“联系我们”和“关于我们”。 许多用户访问网站是为了查找有关您的品牌以及如何联系您的团队的信息。 联系方式更重要,因为大多数人丢失了名片并来到您的网站检索该信息。 联系信息必须包括贵公司的地址、电话号码、位置、社交媒体句柄和任何其他相关链接。 在“关于我们”的情况下,您可以包括您公司的目标、当前项目、您的策略等。这里的目标是让访问者更容易找到信息。
3. 对相似的链接或信息进行分组:
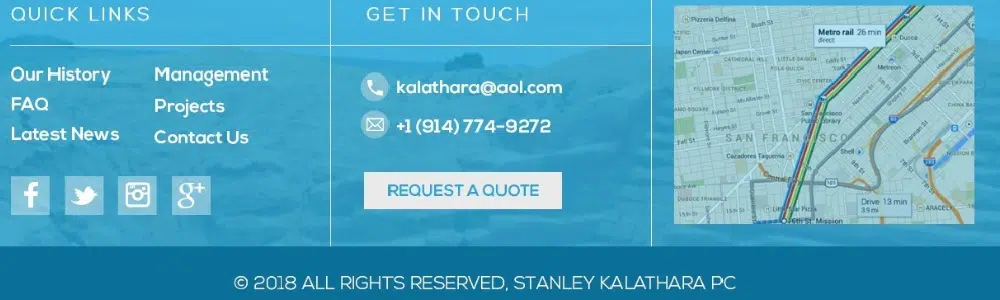
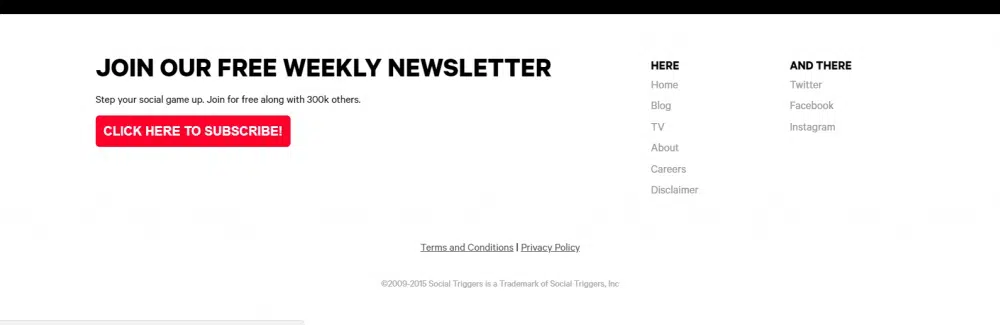
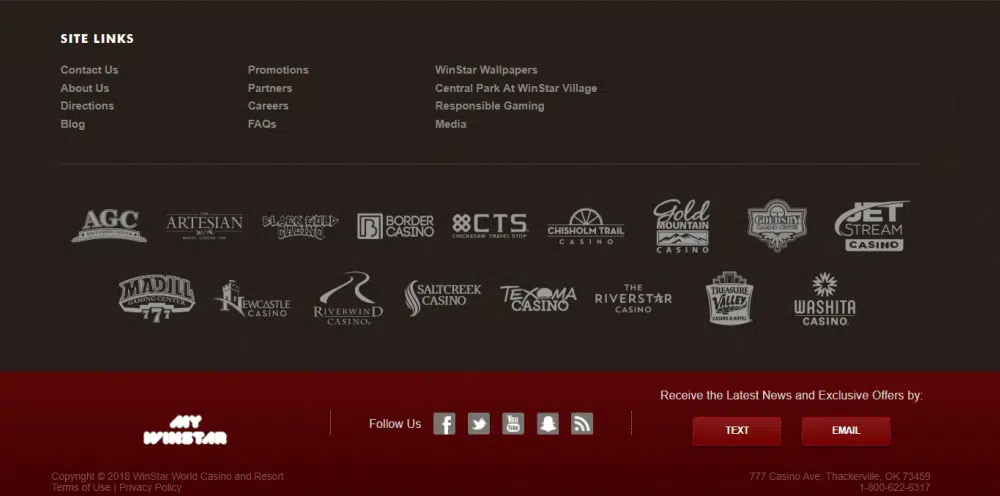
组织页脚的第一件事是对链接和信息进行分组。 您可以创建多列相关信息,例如服务、联系人、链接和社交媒体。 您还应该为每个部分添加一个标题,以便人们知道在哪里可以找到特定的详细信息,例如“公司”、“了解更多”和“与我们联系”。 此外,您应该突出显示每个部分的标题,以便吸引访问者的注意力。 您甚至可以在提及您的电话号码、电子邮件地址、社交媒体句柄等时为某些元素使用创意图标。
4.添加动作按钮:

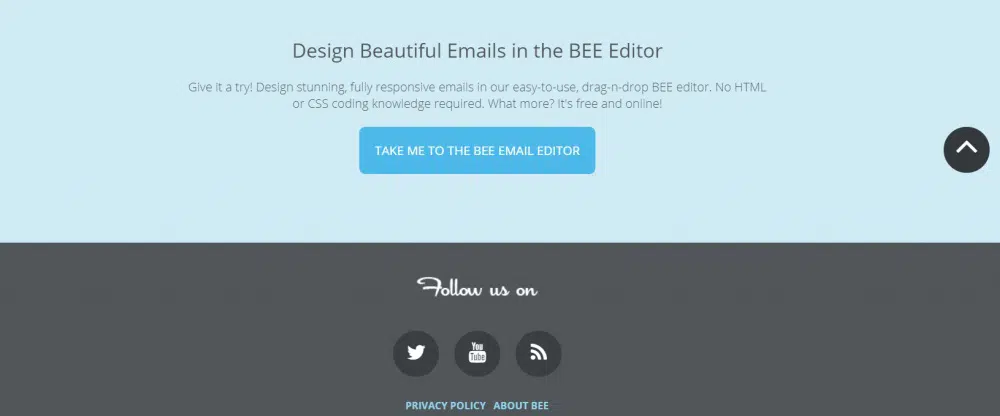
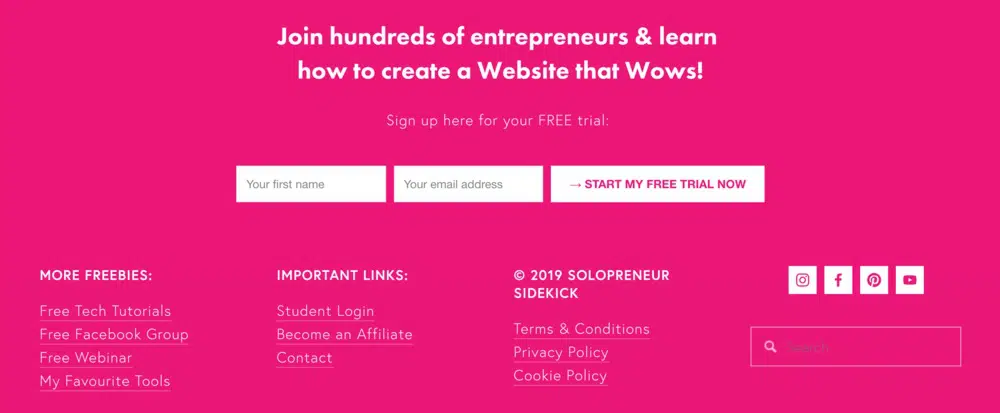
一旦你的用户浏览了主页并导航到页脚,你应该给他们一些事情做。 这将使您的网站更具吸引力。 您可以添加操作按钮,允许用户订阅您的时事通讯或告诉他们在各种平台上与您联系。 您还可以使用此空间来转化点击次数。 但是,请确保适当地突出显示操作按钮,以便访问者不必搜索它。 您甚至可以使用吸引人的字体和颜色来强调操作按钮。 这一步很重要,因为它将为您带来销售。
5.使用有吸引力的图形:
大多数人不了解页脚中图形的重要性。 他们为不吸引用户的页脚创建了一个基本设计。 因此,您应该添加图形元素或徽标以在您的网站页脚中添加视觉兴趣。 但是,请确保不要在小空间中加载太多细节。 您可以通过包含不同操作的相关图标来做到这一点。 这将在不占用太多空间的情况下添加图形。 但是,在添加图标时,请保持足够大的大小,以便访问者可以快速理解并单击它。 如果要放置更多带有信息的图形,可以使用滑块。
6.添加版权标记:
这个简单的文本行可能是有益的。 虽然大多数网站最后都会写“版权”,但您可以设计它以匹配您的主题。 您可以写下单词或使用符号(带“c”的圆圈)。 通常,网站包括版权所有者的姓名和出版年份。 一些网站有多个版权声明,这些声明将设计和内容作为第三方部分创建它们。 您应该将版权声明放在右下角的页脚末尾,就像人们期望的那样。 另外,请记住不要突出显示此通知,以免它妨碍更重要的元素。
7.考虑可读性和对比度:
页脚没有太多空间。 因此,您应该考虑文本和背景元素的颜色、对比度和重量。 一切都应该是可读的。 您可以使用中等高度和适当负空间的简单字体。 您应该选择对比色,以便突出显示文本,从而易于阅读。 此外,避免使用华丽的字体和不同的颜色。 您应该保持设计经典并为文本和背景使用基本颜色组合。 如果您不了解颜色组合,请选择纯白色背景并为文本元素使用原色。
8.使用层次结构:
组织页脚的最佳方法是在放置元素时利用层次结构。 所以最重要的元素应该放在页脚的顶部,而最不重要的细节放在最后。 这将使访问者知道什么需要注意,什么可以跳过。 通常,号召性用语按钮是必不可少的元素,因此它应该是最突出的。 另一方面,版权是最不重要的,因此通常规模最小。 您甚至应该在每个部分中使用层次结构来鼓励特定操作,例如电话号码而不是电子邮件地址(鼓励人们打电话而不是邮寄)。
页脚是访问者在离开网站之前看到的最后一件事。 所以设计一个信息丰富的页脚和一个让访问者回来的页脚。 使用这些页脚设计提示和技巧来构建一个有吸引力且具有凝聚力的网站,该网站对用户参与度有重大影响。