下一个网站的 15 个网站设计理念
已发表: 2019-09-19当您处于初始阶段时,创建网站可能看起来非常具有挑战性。 但是,如果逐步分解,整体了解,过程相对简单。 询问 5W(谁、什么、为什么、何时、谁)和 1H(如何)。 这将帮助您清楚地了解如何开始。
一旦你清楚了你的基本原理,你就应该关注它的“如何”元素。 您网站的美学价值应该与您为访问者提供的服务/利益相辅相成。 不同类型的网页设计满足不同的目的。 以下是 15 个网站的列表,您可以从中汲取灵感来设计您的下一个网站。
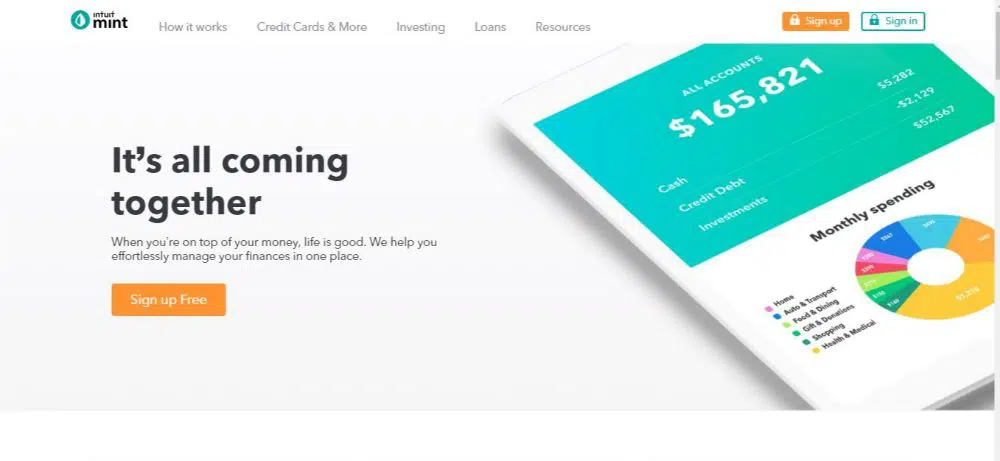
1. 薄荷:
目的:Mint 帮助个人和公司在一个地方管理他们的所有账单和账户。
特点:配色方案。
该网站加载速度快,易于浏览。 它在整个网站上使用其标志颜色示意图,这加强了它的身份,看起来让人舒服。 使用简约和信息丰富的方法,静态布局效果最好,因为它以最简单但有吸引力的方式放置所需的信息,使访问者更容易理解内容。 通过使用标志的颜色示意图,公司让访问者熟悉品牌的身份。 配色方案还有助于在访问者的脑海中创建视觉链接。 例如,如果您想到蓝色,并且想到网站,那么 Facebook 会首先出现在您的脑海中。 因此,在设计下一个网站时,您应该考虑明智地选择颜色。
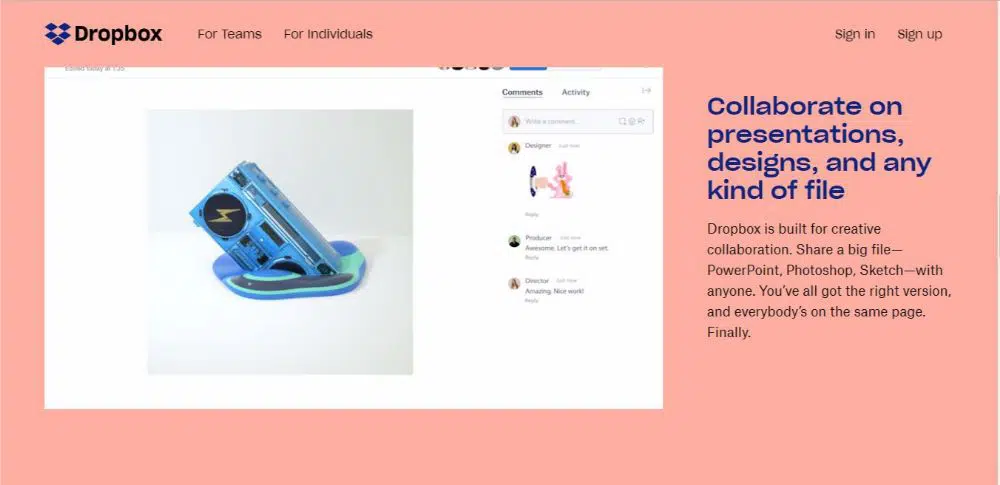
2. 保管箱:
目的:Dropbox 以其文件存储和共享功能而闻名。 它成为组织访问和共享数据的中心位置。
特点:使用教程动画。
该网站看起来充满活力和令人兴奋。 它注入了许多相互补充的颜色。 该网站更引人注目的是在向下滚动网站时无缝开始播放的视频教程。 每个短视频都展示了实时使用所提供服务的不同能力,这有助于访问者在订阅服务之前获得用户体验的预览。 这可以证明很重要,特别是如果您的网站将涉及一些技术性的东西,您的访问者可能需要简要介绍一下才能在参与之前感到舒适。
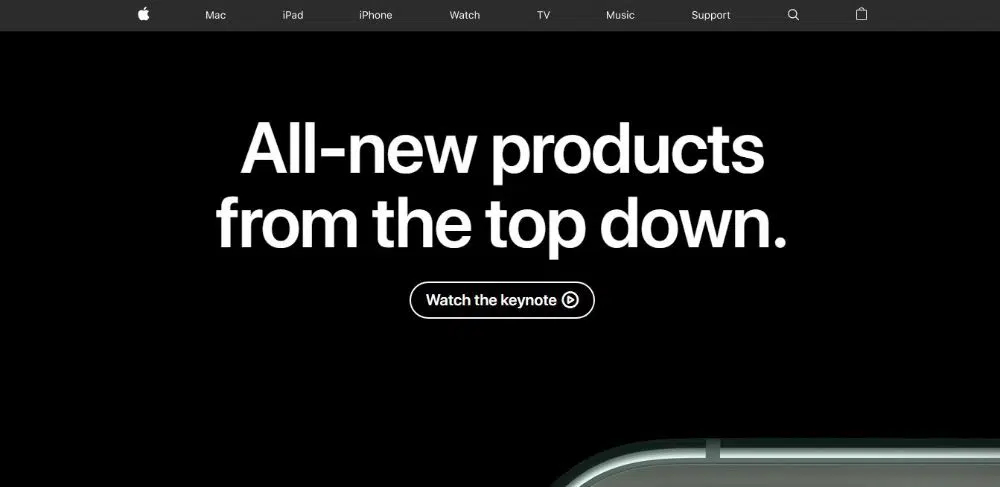
3. 苹果:
目的:在技术领域提供多种服务和设备,为其用户创建一个无缝的生态系统。
特点:巧妙放置 CTA
Apple 的网站是最吸引人的网站之一。 他们的主页始终显示最新的产品发布,其中包含有用的 CTA,例如观看提供更多信息的主题演讲。 这是避免数据聚类的好方法,否则可能会破坏网站的美感。 它还使访问者更容易理解内容。
面包屑深入谈论他们的产品。 设计优雅而优质。 在整个网站上,有 CTA 可以了解更多信息或订购网站上可用的每种产品。 这显示了他们的信心,即使您最终想了解更多产品,一旦您确信,该页面也将具有订单 CTA。
4.Caava 设计:
目的:这是一家创意公司,专注于品牌、互动和包装生活体验。
特点:排版。
该网站有许多吸引人的元素,例如使用不同的颜色和令人愉悦的背景,给人留下极好的第一印象。 由于他们在设计领域,他们也不回避用字体展示他们的创造力。 他们用于设计的主要字体是独一无二的,并将它们与任何其他公司区分开来。 他们使用不同字体的混合来创建对比,这也有助于区分重要信息和不太重要的信息,以防访问者只是浏览网站。
排版有助于创造身份。 良好的排版有助于在访问者的脑海中维持它。 虽然有不同的方法可以使用排版来实现不同的输出,但您应该了解您的利基,并利用排版来设计您的网站。
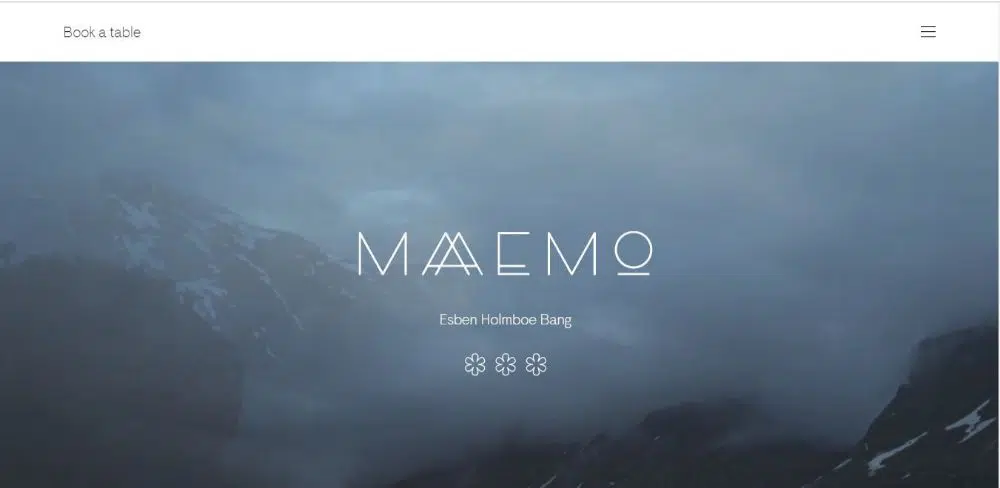
5. 马埃莫:
目的:一家餐厅的网站,使用天然的当地产品,帮助人们通过食物了解当地的景观和文化。
特点:简约的方法
该网站很小,但在设计上却很有效。 当您第一次看到该网站时,您只会注意到公司的名称和背景中美丽的延时视频。 之后,您将在页面的左上角看到“预订餐桌”选项。 当游客试图找到不断变化的景观和预订餐桌之间的联系时,对发现更多信息的期待为游客创造了一种神秘感。 这可以确保在您开始谈论您的服务之前就参与其中。 整个网站遵循令人愉悦且易于遵循的过渡效果。
如果您的产品或服务是独一无二的,您应该按照相同的思路来思考; 它给你一个优势。
6. 船:
目的:这艘船是一部交互式图形小说,讲述了逃离越南战争的斗争和旅程。
功能:视差滚动
该网站是根据 Nam Le 撰写的故事改编的图画小说。 Matt Huynh 在整个网站的改编方面做得非常出色; 从头到尾都很有说服力。 你觉得你在冒险,你是故事的一部分。 使用的动画非常壮观,它继续展示视差滚动如何有效地使您的网站更具吸引力。 如果你是小说家或诗人,你可以从这个网站中汲取灵感。 如果不完全强调特定区域,您还可以在网站的某些部分使用视差滚动元素。
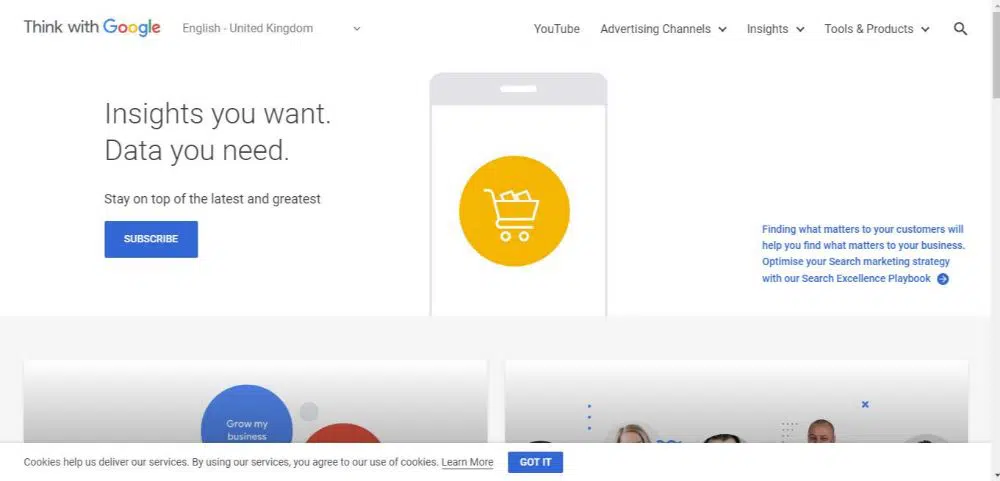
7. Think Quarterly-谷歌:
目的: Think Quarterly 是 Google 的季度出版物,其中包含他们对网络运动和趋势的看法。

特征:空白
该网站是谷歌每季度发布的出版物。 这个网站上有大量的内容,因为它每季度谈论整个网络的持续趋势。 这使得确保内容不会让访问者感到窒息或压倒性变得更加重要。 为此,您需要使用空白设计元素。 留出喘息空间来区分一个内容与其他内容的艺术增加了文本驱动网站的整体视觉吸引力。
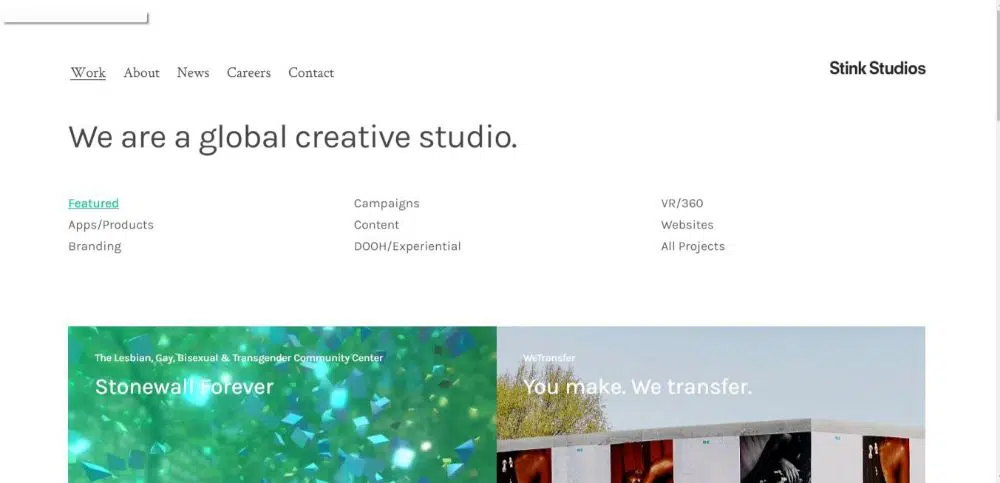
8. 臭臭工作室:
宗旨:是一家全球性的创意工作室,在世界各地设有办事处。
功能:鼠标悬停文本
当需要共享的信息太多时,保持其视觉吸引力可能会有点挑战。 尽管空白是处理此问题的有效方法,但有时您也可以合并其他有用的功能,例如鼠标悬停文本。 StinksStudios 非常有效地利用了这一点。 将所有主题放在一个紧密的集群中,他们设法使其井井有条。 通过遵循每个图块上所需的最少文本,它们确保读者同时知道主题是什么; 它不会损害页面的视觉吸引力。 当您将鼠标悬停在不同的磁贴上时,您会得到一个简短的片段,进一步解释了该主题。 这有助于访问者获得一个简短的想法,而无需通过每个图块到达下一个图块。 如果您的工作是内容驱动的,您应该特别考虑使用此功能。
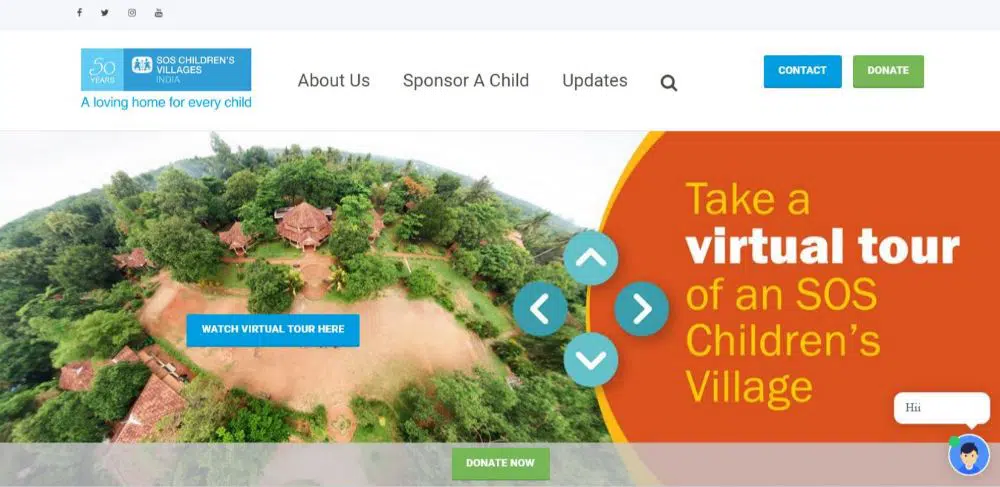
9. 印度 SOS 儿童村:
目的: SOS儿童村是一个非政府组织,致力于帮助那些没有父母或因不幸事故或其他原因失去父母的孩子。
特点:虚拟旅游
该网站使用许多设计元素来提供无缝的浏览体验。 由于它是一个非政府组织,该网站的主要目的应该是向访问者证明可信度。 真实性对于此类组织至关重要。 通过为虚拟游览添加插件,SOS CVI 正是这样做的。 旅程将带您前往您想要游览的任何他们创建的空间。 有导航按钮可以帮助您在村庄周围移动,还有鼠标移动来改变旅游的方向。 虚拟参观是让您的访客熟悉您的工作场所或您提供的服务的好方法。 它有助于平息他们的神经并习惯您的业务,从而在浏览您的网站时产生开放的心态和积极的态度。
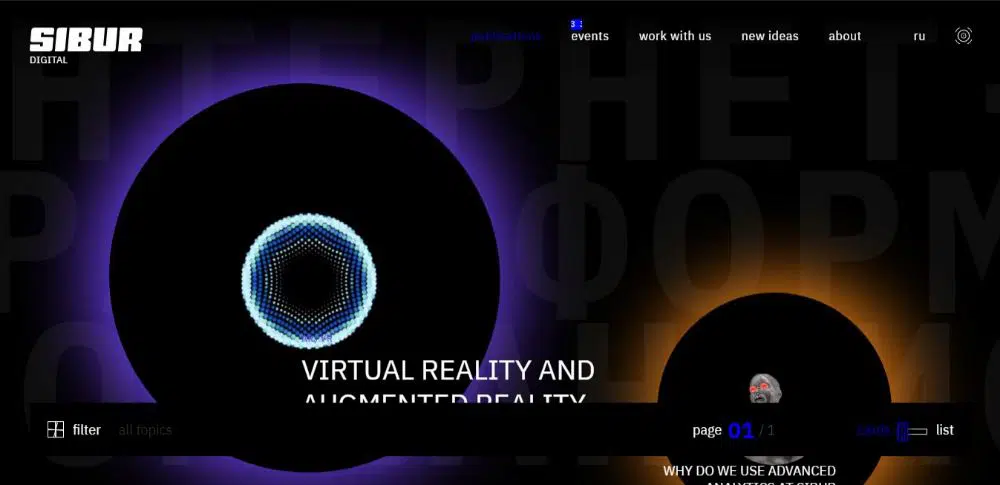
10. 西布尔:
目的:西布尔是俄罗斯主要的综合石化公司。 它购买碳氢化合物并将其加工成不同的元素,如塑料、天然橡胶等。
特点:动画
该网站在整个网站中使用了一些引人入胜的动画。 该公司在他们的领域是技术驱动的,他们希望确保他们的网站传达它。 动画可以为您的网站增添视觉吸引力,因为它们与您的日常内容不同,并增加了相同的价值。 他们确保网站对用户具有足够的吸引力,并在浏览网站时确保整体更好的用户体验。
11. 篝火晚会:
目的: Baunfire 是一家网页设计和开发公司,以建立具有良好流量、参与度和转化率的网站为目标。 他们为行业领先的品牌甚至硅谷的初创公司制作这些网站。
特征:插图
该网站有一个精彩的部分,回顾了他们在 2017 年取得的所有重大成就。整个页面都有有趣的插图,使用相同的插图来创建一个故事供访问者跟随。 Baunfire 以最少但有效的插图使故事对游客有吸引力和令人兴奋。 使用插图可以帮助改善网站的视觉美感,而且很多时候预算也不错。 它使您能够为您的企业创建一个身份,使人们更容易记住您。
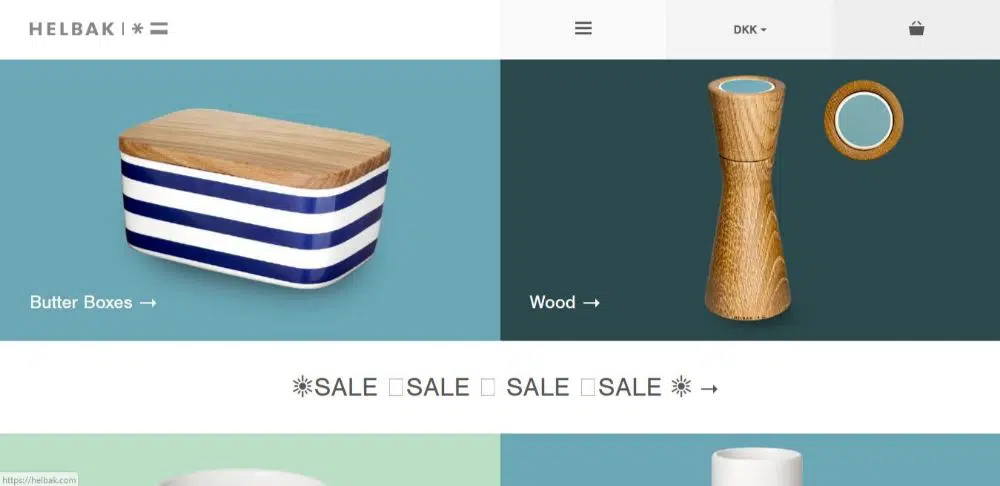
12.赫尔巴克:
目的: Helbak Ceramics 是 Malene Helbak 的陶瓷产品系列,结合了斯堪的纳维亚设计的简约和陶瓷系列中精致的色彩。
特点:产品摄影
该网站非常舒缓。 调色板是一致的,但不重复。 由于它是一家专门从事特定产品的企业,因此产品摄影不仅变得必不可少,而且对参观者具有吸引力。 您如何在您的网站上实施产品拍摄会对您网站的质量和吸引力产生很大影响。 如果您正在设计一个网站来销售或推广您的产品,您应该考虑添加适当的分辨率、构图良好的产品照片。
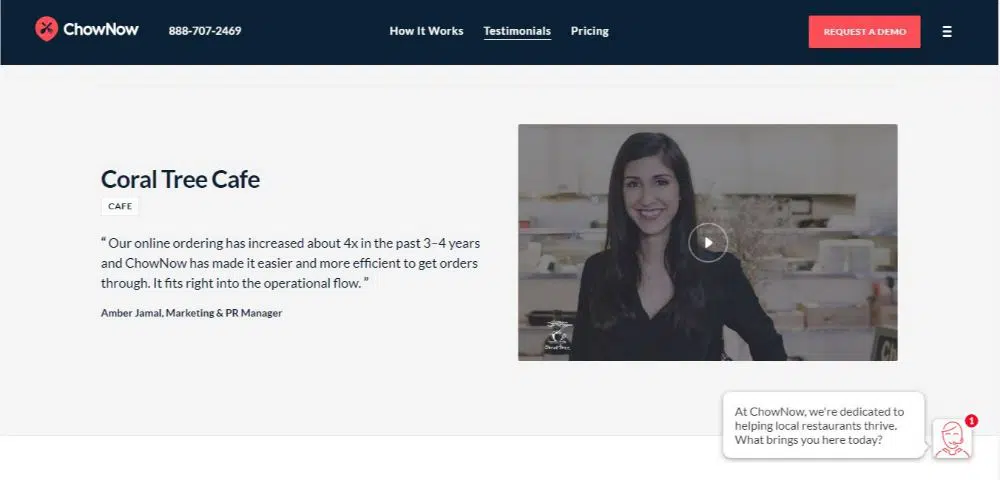
13. 乔诺:
目的: ChowNow 是一个在线订餐平台。 它将客户连接到他们当地的餐厅。
特点:推荐
ChowNow 是一个迎合当今流行服务的网站; 送外卖。 这使得他们必须获得访问者的信任,因为他们与您的互动通常是通过虚拟空间进行的。 推荐书最能有效地与您的访客/客户建立信任和舒适感。 该网站的布局精美,设计简洁明了,这对于他们专用的推荐页面保持不变。 他们选择了视频格式的证词,这通常看起来更真实,更能吸引访问者的兴趣。 即使您从事服务行业或将您的个人资料作为您的网站,在您的网站上进行推荐也是绝对必要的。 证词为你的服务/自我增值,让人们更容易信任你。
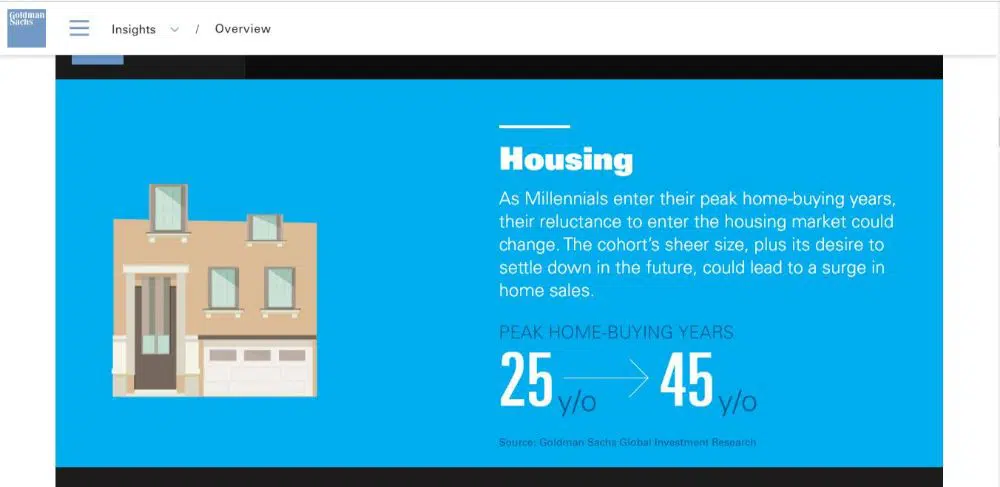
14. 高盛:
目的:为包括公司、政府和个人在内的多元化和大量客户提供广泛的金融服务。
特征:信息图表
这个网站的设计非常优雅。 输入用户体验是无缝的,需要最少的点击。 所有信息都显示和组织良好。 他们有一个很棒的概览页面,他们使用信息图表来展示他们的事实和数据。 为什么这会有所帮助,因为信息图表易于查看不仅在视觉上更具吸引力的元素,而且还允许访问者浏览重要的数据和事实。
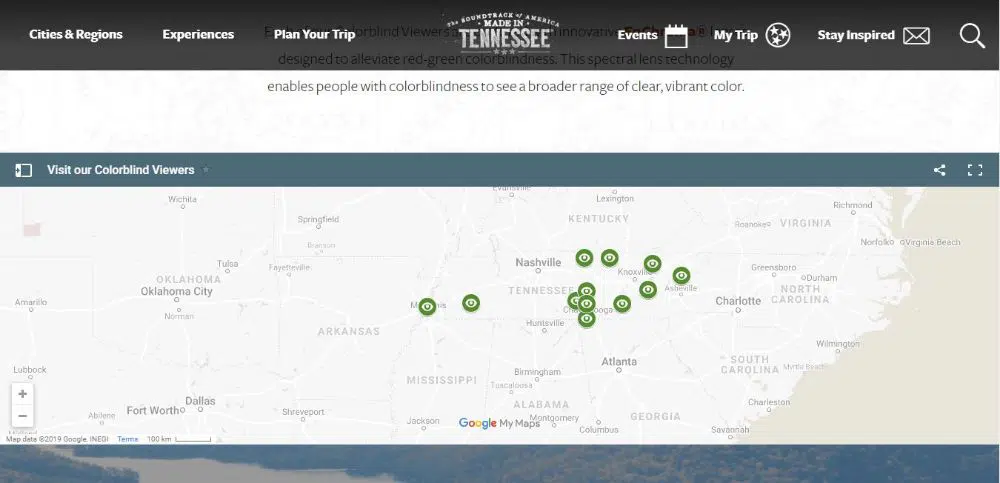
15. TN假期:
目的:田纳西州旅游发展部的官方网站,田纳西州政府内的内阁级机构。
功能:谷歌地图插件
该网站在美学上令人赏心悦目。 正确使用排版、相关图像和有力的颜色与旅行感觉相一致,这就是所提供的服务。 他们有谷歌地图集成,您可以轻松地查看他们在当地的所有可用物业,并在那里导航。 如果您是办公室驱动的公司/个人并希望吸引访问者到您的办公室,则此功能在您的网站上非常重要。 添加谷歌地图让您更容易到达。
我们在这里,在我们列表的末尾! 本文的主要要点是您需要处理两个广泛的元素:UI/UX。 您的总体目标是为访问您网站的访问者创造无缝且富有成效的体验。 使用这些技巧将大有帮助。