网站建设者工具:找到合适的工具并充分利用它
已发表: 2019-03-21网站建设工具已经存在了好几年。 在那段时间里,大多数都变得更加强大、灵活和高效。 过去的一年见证了网站建设技术的一些显着进步。
这些改进总体上是对技术进步的回应。 我们谈论实时前端设计和更快的页面加载方面的功能进步。 此外,搜索引擎优化分析、适合移动设备的网站等等。
大多数顶级构建器,就像这里描述的那样,很容易使用。 他们更有能力让网页设计师将他们的想法变成现实——100%。
我们确信这里介绍的 7 个首页/网站建设者中至少有一个将满足您的需求。
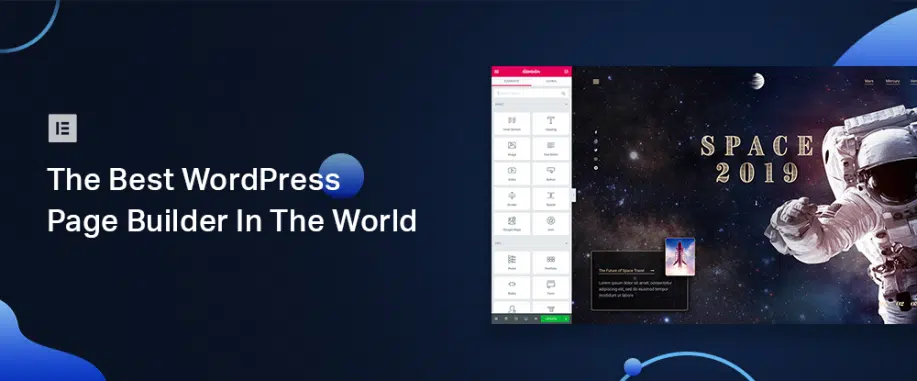
1.元素
没有时间寻找市场上最好的网站建设者? 跳过 Google 搜索,直接进入 Elementor,它是当今排名第一的 WordPress 页面构建器。
Elementor 的全球安装量已超过 200 万,其受欢迎程度在它出现的短暂时间内迅速上升。 Elementor 可能是最有效的网站构建工具。
它成功地将页面构建变成了直观的视觉拖放,即所见即所得。 它的每一个设计元素都是可定制的,并且是无代码的——尽管如果你愿意,你可以通过编码来扩展它的使用。
更重要的是,它不受那些减缓设计过程的讨厌的主题约束和限制。 如果您可以将其可视化,则可以通过设计面板的强大功能发挥您的魔力来构建它。 构建您自己的页眉和页脚、创建动态内容、集成 WordPress 自定义字段、逐个设计博客、添加弹出窗口、视差等等。
这是一个网页设计师的游乐场。 Whatchawaitinfor?
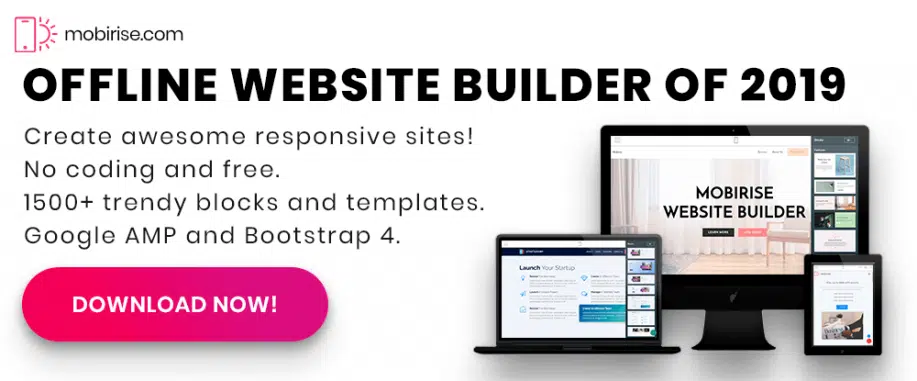
2. Mobirise 网站建设者
Mobirise 是一款易于学习且易于操作的拖放工具。 它是一个离线工具这一事实提供了一些额外的优势。 您可以完全控制自己的使用方式,不受任何平台的束缚,并且可以在任何地方托管您的网站。
大量有吸引力且外观现代的网站块和模板(总共超过 1,500 个)以及 Mobirise 庞大的 Google 字体、图标和 500,000 张免费图像库,确保您几乎可以构建任何您可以可视化的网站,而无需任何编码。
由于此构建器基于最新的 Google AMP/Bootstrap 4 框架,因此您创建的网站将非常快速且 100% 适合移动设备; 就像已经使用 Mobirise 构建的超过 150 万个站点一样。
更多好消息:Mobirise 可免费用于个人和商业用途。
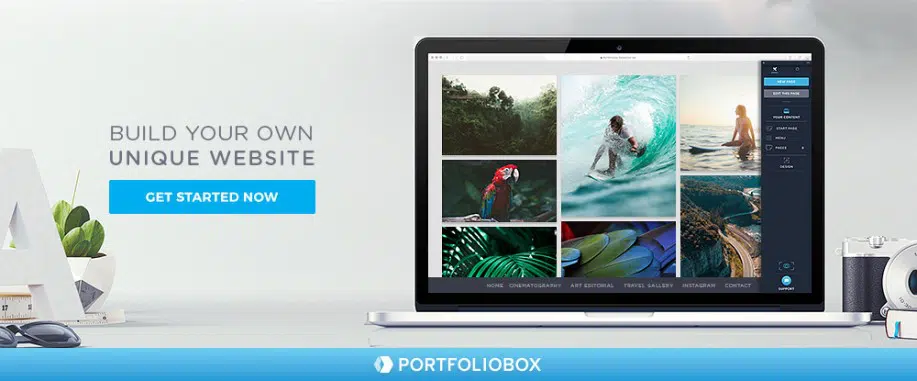
3.投资组合箱
Portfoliobox 不是基于主题的,这使得它非常灵活且非常易于使用。 该网站构建器的设计考虑了创意类型; 尤其是那些想要设计一个能够以最好的方式展示他们的艺术或产品的网站的人。
Portfoliobox 用户已经证明他们可以在短短几个小时内轻松设计和构建一个有吸引力的投资组合网站。
Portfoliobox 的免费计划非常适合构建小型网站或更好地熟悉此产品以及它可以为您做什么。 它包括托管 30 张图片、10 个页面和 10 种产品。
正如您所料,Pro 计划提供的功能更多,包括托管 1,000 张图片、无限托管产品、博客文章和页面、自定义 CSS/IS、Google Analytics 集成和个性化域。

这两个计划都包括所有 Portfoliobox 设计模板。
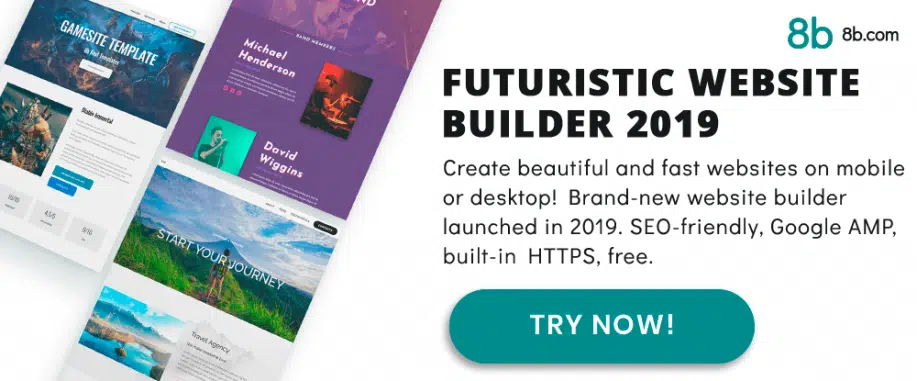
4. 8b 网站建设者
这个全新的网站构建器具有现代、易于使用的 UI。 借助这个最近推出(2019 年 1 月)的网站构建器,您可以在桌面和移动设备上进行设计和构建活动。 由于 8b 网站构建器驻留在 Google AMP 框架上,因此您可以期望您的网站非常快速且 100% 适合移动设备。
利用 8b 的特别推出期优惠:您可以免费下载!
5. WP页面生成器
WP页面构建器提供了一个未来派和友好的用户界面,它让你可以完全控制你的网站设计活动,一切都是拖放和前端。 由于 8b 全面选择最先进的设计元素、即用型设计块和出色的布局设计灵活性,因此无需开发人员或设计技能。
您可以将自己的设计块保存在 WP 页面构建器库中以供将来使用。
6. Quix – Joomla 页面生成器
如果您正在寻找能够满足您所有页面构建需求的 Joomla 页面构建器,那么 Quix 可能是您的选择。 Quix 带有 30 多个元素、100 多个现成的块和模板、页眉页脚构建器、表单构建器和主题构建器。
这是第一个提供实时 SEO 分析以实现更快排名和图像优化以实现快速页面加载的页面构建器。 Joomla 市场上没有其他像 Quix 这样的页面构建器。
建立成功网站的 3 个关键技巧
1 – 使您的网站具有移动响应能力
曾几何时,这是一种选择。 然后,它成为了一个高度推荐的选择。 现在,出于所有实际目的,它是强制性的。 原因是:今天超过 62% 的购物者使用手机购物。 十分之九的人使用智能手机阅读产品评论并比较价格。
2 – 确保将您的联系信息放在容易找到的地方
将您的联系信息放在首位总是一个好主意。 如果您使用社交媒体来宣传您的业务,请在页眉或页脚放置链接以达到相同的目的。
3 – 不要忽视对速度的需求
当网站页面加载缓慢时,忙碌的购物者可能会变得非常烦躁。 或者,当网站的行为不符合预期时。 十分之八的购物者根本不会容忍加载缓慢的网站,其中三分之一可能会退出。 如果网站有问题和行为不端,将近十分之九的人会考虑寻找其他地方。
保持您的网站更新并顺利运行。 优化视频和图像以实现快速下载。 此外,请确保使用能够可靠管理站点带宽需求的主机。
结论
找到完全符合您需求的网站或页面构建器并不总是那么容易。 对于并不总是确切知道要寻找什么的初学者来说,这尤其具有挑战性。
我们已尝试将您的搜索范围缩小到选定的几个项目。 我们相信我们已经成功地向您展示了首页和网站建设工具。