视障人士的无障碍网页
已发表: 2021-02-16网页设计师通过一系列广为接受的最佳实践来工作和生活:始终使用响应式设计、留出足够的空白空间、保持字体和配色方案与客户的品牌一致。 但是,当您认为您对最佳实践的了解可能完全错误时,存在某些特定的实践。 这可能适用于视障人士的可访问性和有效的网页设计。
在阅读本文之前,您可能没有考虑过这个人口统计数据。 然而,让每个人都可以访问网络体验不仅是传播信息的重要组成部分,也是让世界变得更适合患有某些障碍的人生活的地方。
视力障碍也比您想象的更常见。 估计有 4.5% 的人口患有色盲,4% 的人患有低视力,0.6% 的人合法失明。 视觉困难很常见,以至于在进行网页设计时值得考虑。
Smashing Magazine 的一位作者估计,大约 10% 的在线客户将从更容易看到的设计中受益。 考虑到随着年龄的增长,视力障碍可能会影响我们所有人,这似乎是一个合理的假设。
最常见的视觉障碍类型
在为视障人士设计时,重要的是要解决最常见的障碍类型。 这些包括:

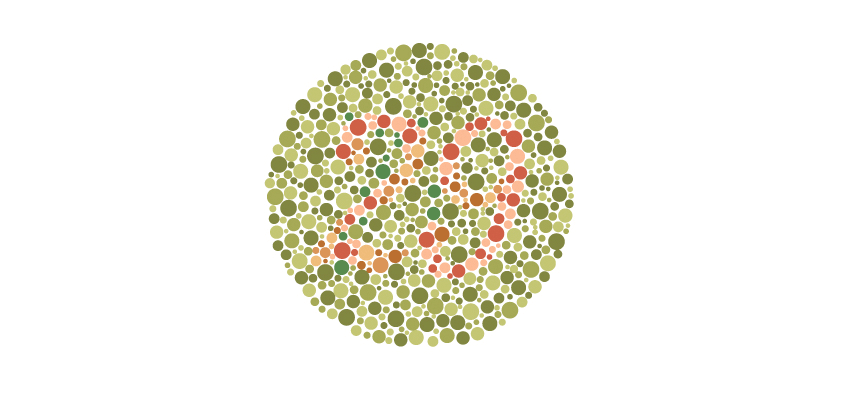
- 色盲。 最常见的视觉障碍类型,这会影响一个人区分颜色的能力。 色盲的人也可能对颜色亮度敏感。

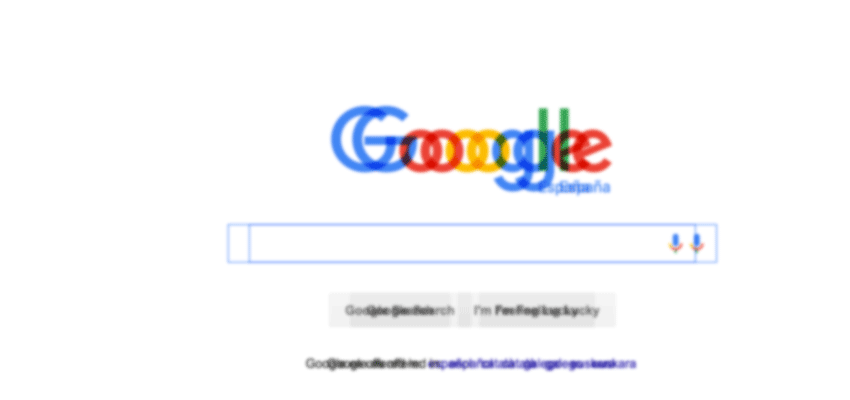
- 视力低下。 这涉及任何与敏锐度(清晰度)、管状视力、混浊视力(例如白内障)或一只或两只眼睛的部分视力作斗争的人。

- 失明。 一个人可能在法律上是盲人,但仍然能够辨认颜色和形状。 它涉及双眼功能性视力的大量丧失。
视觉障碍设计
首先,重要的是要注意视障人士对网络的看法不同。 对于色盲、低视力或法定盲人,访问和解释特征可能有显着差异。 在某些情况下,您网站的设计可能会使您的网站无法供有视力障碍的人使用。
接下来,要知道在某些情况下,法律要求您让所有人都能访问您的网站。 有两项授权:适用于公共部门的第 508 条和适用于私营部门的 WCAG 2.0。
如果您是政府机构、承包商或分包商,您可能有责任遵守第 508 条下的这些规则。前者是法律授权。 后者不是。 但是,遵守 WCAG 可确保您的用户可以平等地访问您的网站。
颜色对比
WCAG 下最重要,也许也是最简单的建议之一是适当的颜色对比。 根据 WCAG,在颜色对比度方面存在三种不同的一致性级别:
- 答:最小
- AA:中档
- AAA:最高
大多数对可访问性感兴趣的网页设计师都为 AA 指定拍摄,因为它吸引了大多数人。 AA 标准是前景(图像和文本)与背景之间的 4.5:1 比率。 查看 4.5:1 比率的示例以供参考。
调整颜色对比度是提高视障人士易用性的一种简单方法。 对于那些需要更多对比度的人,请考虑在您的设置中添加一项功能,您可以进一步增加颜色对比度(Twitter 最近在更新中这样做了)。
不要过分依赖颜色
虽然颜色对比很重要,但同样重要的是不要将颜色用作“传达信息的唯一视觉手段”(WCAG 指南 1.4.1)。 换句话说,为那些与色盲作斗争的人准备一个备用视觉指示器。
这听起来像是一个简单的修复,但是当您尝试找到空白和内容的正确组合时,它可能会变得很困难。 当您试图让您的用户界面远离干扰时,找到平衡可能需要一些尝试和错误。
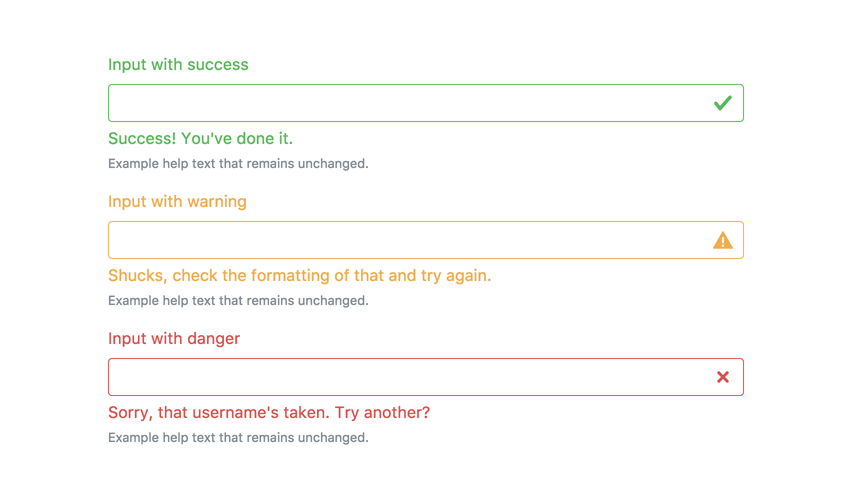
一个很好的例子是表单错误。 在提交表单时传达错误时,通常使用红色文本。 但是,色盲的人可能需要其他视觉提示,例如错误图标或弹出文本标签。

通过 GetBootstrap.com
同样,超链接是蓝色的,这表示文本确实是一个链接。 但是,许多带下划线的链接可能会影响您的用户体验。 另一方面,粗体是一个很好的辅助指标,不会使您的页面混乱。
注意媒体
视频内容对可访问性提出了独特的机遇和挑战。 一方面,视听内容可以使有视觉障碍的人更容易访问网站。 另一方面,视频可能会使患有光敏性障碍的人更容易癫痫发作。 WCAG 有一些针对媒体的指导方针,其中包括:
- 为“基于时间”的媒体提供替代方案。 对于那些有视觉处理问题的人来说,动画标题和文本可能太难消化了。
- 给所有用户足够的时间阅读内容。 在前面的示例中,您可以对动画标题进行编程,使其在鼠标经过时停止。 这将使文本静态且更易于消化。
- 限制闪烁。 那些容易癫痫发作的人如果每 3 秒看到不止一次闪光,可能会经历一次。 使用视频时,请避免过度闪烁(这对大多数人来说在视觉上并不吸引人)。
尝试纹理
如前所述,颜色并不是向视障者传达信息的最佳方式。 色盲用户经常发现很难区分不同深浅的颜色。 例如,对于患有色盲的人来说,红色、绿色和棕色的阴影可能看起来相同。
当您在图形或图表上使用颜色时,将图案叠加应用到纯色可以让您的用户更好地区分网站的不同部分。 这不仅适用于色盲者; 它使每个人都可以访问该网站。 交替纹理以在元素之间创建更多对比——例如,尝试棋盘格打印、对角线、菱形和垂直线。
尝试单色配色方案

就像听起来一样,单色配色方案依赖于相同色调的不同色调。 这听起来违反直觉,但它通过消除与使用多种色调相关的额外含义而起作用。
色调的变化可以为您的网站元素提供意义并吸引用户的注意力,就像使用不同的颜色一样。 作为额外的奖励,这种用户注意力将覆盖更广泛的受众群体。 BigSound Buzz 使用对比度、单色配色方案和纹理来获得更好的可访问性效果。
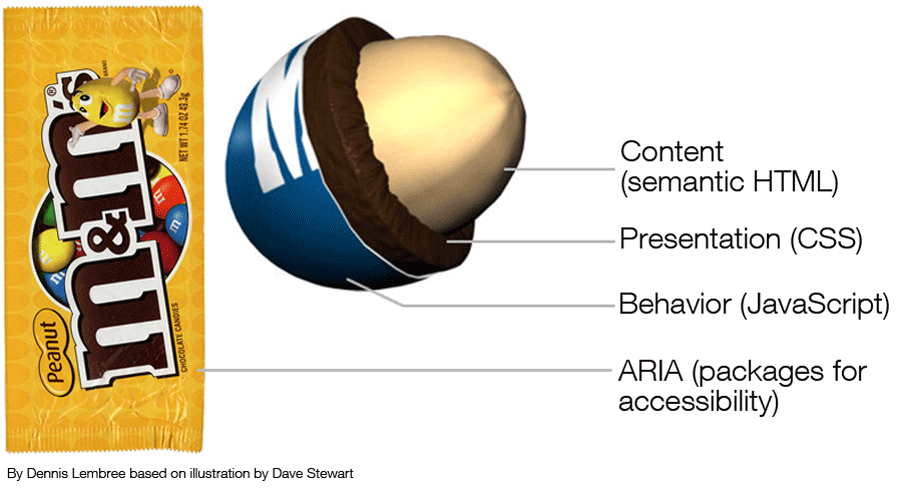
可访问性在用户设计中的重要性

通过 Interaction-Design.org
您的网站的好坏取决于它的可访问性——这意味着任何用户、任何地方都可以访问它。 我们经常将可访问性与残疾等同起来,但一个良好的可访问性网站可以在任何时间、任何情况下接触到每个人。 对于某些人,例如政府承包商,网页设计中的可访问性是一项法律义务。
对于我们其他人来说,这是一个道德问题。 可访问性与残疾或损伤无关; 这是关于人的。 设计师必须接受这一概念,以使网络成为每个人更好的体验。 这些提示将帮助您在考虑可访问性的情况下开始您的下一个网页设计项目。 有关更多信息和进一步指导,请参阅 WCAG 2.0 指南。
