WebP 图片:入门
已发表: 2021-06-22在提高性能方面,网页设计师不遗余力。 毕竟,我们可以减少页面加载时间的每一千字节都会带来更好的用户体验。
图像是主要关注的领域。 即使是基本的优化技术也可能意味着更好的性能。 但随着 Google 的 Core Web Vitals 的出现,设计师们在努力保持质量的同时,争先恐后地挤出每一点开销。
并非巧合的是,推动更好的网站性能的公司已经发布了一种图像格式来提供帮助。 Google 的 WebP 格式提供了许多可以使设计师受益的功能——包括更小的文件大小。
如果这听起来很诱人,请继续阅读,我们将带您了解 WebP 的全部内容。 我们还将进行一些测试,看看该格式是否真的符合炒作的要求。
两全其美的?
图像优化通常需要一些艰难的决定。 例如,以更精简的文件大小为名应该牺牲多少质量?
这成为在无损(24 位 PNG)或有损(JPG、8 位 PNG)图像格式之间进行选择的问题。 部分难题在于,PNG 通常更适合用于光栅图形,而 JPG 适合摄影。
WebP 旨在成为一种可以做到这一切的图像格式。 它具有对无损和有损压缩的内置支持。 无论哪种方式,您都可以节省一些钱。 谷歌声称该格式比同类 PNG 文件小 26%,比 JPG 小 25%-34%。
此外,两种压缩类型都支持图像透明度。 就像您获得了 JPG 和 PNG 格式的最佳属性——启动的体积更小。
测试 WebP 的有效性
那么,WebP 图像在现实世界中的表现如何呢? 我们进行了一些基本测试,以了解使用无损和有损压缩可以节省多少空间,以及一个利用透明度的示例。
我们的配置
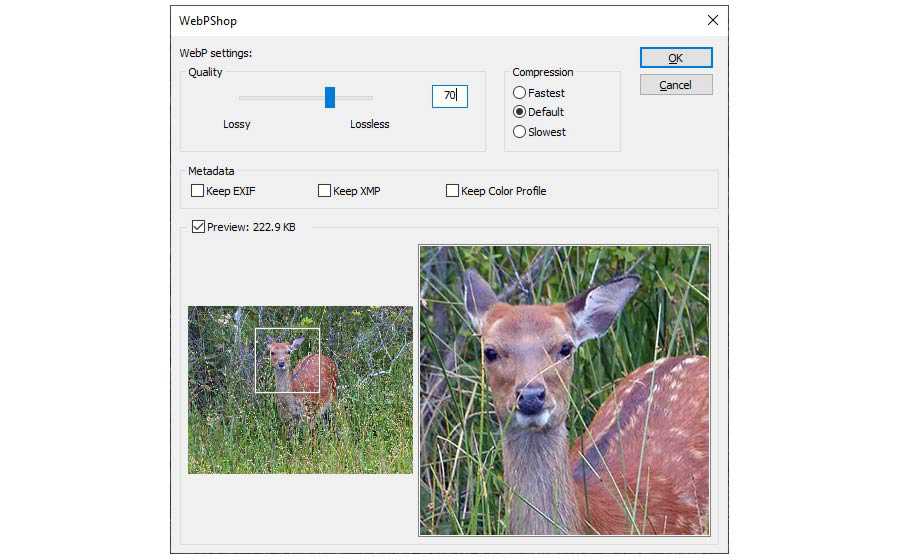
我们所有的测试都将通过在 Adobe Photoshop CC 中保存图像来执行。
在撰写本文时,Photoshop 没有对 WebP 格式的原生支持。 因此,我们安装了 Google 的免费 WebPShop 插件。 这允许在古老的照片编辑软件中打开和保存 WebP 图像。 使用了默认压缩设置。

在以旧格式保存图像时,我们使用了 Photoshop 值得信赖的“保存为 Web”功能。 尽可能使用相同的图像质量设置。 您会发现图像质量设置在下面的括号中。
示例#1:自然照片
我们的第一个测试涉及一张 1024×768 的自然照片。 保存为最高质量的 JPG 文件,占用 1.15 MB 空间。
查看 Pen WebP 图像演示 - Eric Karkovack 拍摄的自然照片
获胜者:有损 WebP 图像在保持可接受质量的同时节省了大量空间。 无损 WebP 的大小比原来的有所增加,这有点令人惊讶。 但这表明尝试压缩设置是值得的。
示例#2:矢量图
接下来是彩色的 640×356 矢量插图。 原始文件保存为 24 位 PNG 文件,大小为 187 KB。 因为它有很多颜色,所以 8 位 PNG 和有损 WebP 都无法进行很好的比较。 相反,我们将使用 JPG 格式来对抗无损 WebP。
请参阅 Pen WebP 图像演示 - Eric Karkovack 提供的矢量图
获胜者:有损 JPG 图像可以节省更多空间,但会留下明显的伪影。 无损 WebP 保持了锐利的外观,并且仍然比原始文件显着减小了文件大小。 这使天平有利于 WebP。 尽管如此,这些类型的图像可能需要一些权衡。
示例#3:具有透明度的矢量图
我们的最终图像是 350×350 的矢量图。 它保存为具有透明度的 24 位 PNG 文件,大小为 64.09 KB。
请参阅 Pen WebP Image Demo – Eric Karkovack 的带有透明度的矢量图解
获胜者:无损 WebP 符合您的预期——它在缩小文件大小的同时保持质量。 这是明显的赢家。 但是,有损 WebP 也非常可靠,只要您可以忍受一些较小的图像伪影。
浏览器和应用程序支持
当然,WebP 可以节省宝贵的带宽这一事实非常棒。 但是有多少浏览器和应用程序支持呢?
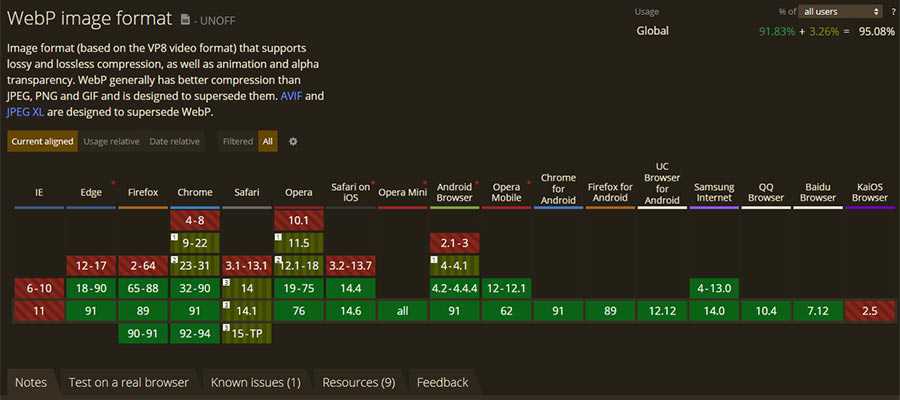
根据 Can I Use,超过 91% 的网络浏览器完全支持 WebP,另有 3% 部分支持。
唯一缺乏支持的主要浏览器来自微软和苹果。 Internet Explorer 的支持为零,Edge 版本 12-17 也是如此。 但是,较新版本的 Edge 可以很好地处理图像格式。
Mac 用户必须拥有 Safari 14 或更高版本以及 Big Sur 版本的操作系统。 iOS 上的 Safari 用户从 14.6 版开始获得全面支持。
支持覆盖面相当稳固。 但是,如果您想为您的 Web 项目提供回退,可以使用诸如 Modernizr 之类的工具来检测 WebP 支持。
对于图像编辑器,前面提到的 Adobe Photoshop 需要一个插件来查看或保存 WebP 文件。 有关其他选项,请查看 Wikipedia 上支持的软件列表。
从 5.8 版开始,WordPress 用户对 WebP 图像具有原生支持。 以前版本的 CMS 仍然可以通过第三方插件提供图像。

WebP 值得您考虑
总的来说,WebP 图像格式有很多令人喜欢的地方。 在大多数情况下,它在精简文件大小和高视觉质量之间取得了平衡。 这是图像优化的全面选择。
浏览器支持也很好——只是不通用。 人们总是担心可能会让一些用户——无论多么小——被排除在外。 值得庆幸的是,有工具可以创建和提供后备选项。 由于图像非常重要,因此额外的工作可能值得付出努力。
如果您正在考虑加入 WebP 潮流,那么现在是开始试验的时候了。 掌握压缩设置,您可能会大大减少网站的加载时间。
