Webflow:未来的 Web 开发平台
已发表: 2022-03-10(这是一篇赞助文章。)上市时间在现代网页设计中起着至关重要的作用。 大多数产品团队都希望在不牺牲设计质量的情况下,最大限度地缩短从构思到现成产品所需的时间。
在创建网站时,团队经常使用几种不同的工具:一种用于图形和视觉设计,另一种用于原型设计,另一种用于编码。 Webflow 试图通过让您同时进行设计和开发来简化网页设计过程。
网页设计师面临的典型问题
首先了解网页设计团队在创建网站时面临的挑战很重要:
- 视觉设计和编码之间的脱节。
视觉设计师在视觉工具(如 Sketch)中创建模拟/原型,并将它们交给需要编写代码的开发人员。 由于开发人员必须进行额外的编码迭代,因此它会产生额外的来回循环。 - 很难编写复杂的交互(尤其是动画过渡)。
设计师可以在高保真原型中引入漂亮的效果,但开发人员很难在代码中重现相同的布局或效果。 - 优化各种屏幕的设计。
您的设计应该从一开始就具有响应性。
什么是网络流?
Webflow 是一种浏览器内设计工具,可让您直观地设计、构建和启动响应式网站。 它基本上是一个多合一的设计平台,您可以使用它从最初的想法变成现成的产品。
以下是使 Webflow 与众不同的几件事:
- 视觉设计和代码没有分开。
您在可视化编辑器中创建的内容由 HTML、CSS 和 JavaScript 提供支持。 - 它允许您重用 CSS 类。
定义后,您可以将类用于应该具有相同样式的任何元素,或者将其用作变体(基类)的起点。 - 它是一个平台,因此它提供托管计划。
每月 12 美元,它允许您连接自定义域并托管您的 HTML 网站。 每月额外支付 4 美元,您就可以使用 Webflow CMS。
使用 Webflow 构建单页网站
了解该工具功能的最佳方法是使用它构建一个真正的产品。 在本次审查中,我将使用 Webflow 为虚构的智能扬声器设备创建一个简单的登录页面。
定义未来页面的结构
虽然可以使用 Webflow 来创建布局结构,但最好使用其他工具。 为什么? 因为您需要尝试各种方法,然后才能找到您认为最好的方法。 最好使用一张纸或任何原型制作工具来定义页面的骨骼。
清楚地了解您要实现的目标也很重要。 找到一个你想要的例子,然后在纸上或你最喜欢的设计工具中画出来。
提示:您不需要一直创建高保真设计。 在许多情况下,可以使用 lo-fi 线框。 这个想法是在您在网站上工作时使用草图/原型作为参考。

对于我们的网站,我们将需要以下结构:
- 带有大型产品图片、副本和号召性用语按钮的英雄部分。
- 介绍使用我们产品的好处的部分。 我们将使用之字形布局(此布局将图像与文本部分配对)。
- 带有快速语音命令的部分,可以更好地了解如何与设备交互。
- 包含联系信息的部分。 为了使访问者更容易进行联系查询,我们将提供联系表格而不是常规电子邮件地址。
在 Webflow 中创建一个新项目
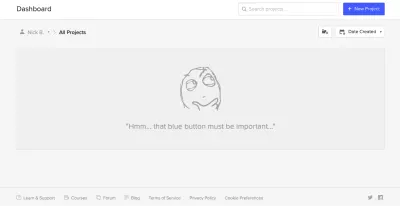
当您第一次打开 Webflow 仪表板时,您会立即注意到一个有趣的插图,其中包含简短但有用的文本行。 这是一个很好的空状态示例,用于引导用户并从一开始就创造正确的情绪。 很难抗拒点击“新建项目”的诱惑。

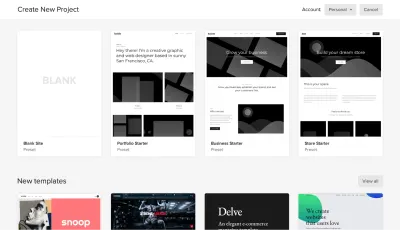
当您单击“新建项目”时,Webflow 将为您提供一些开始的选项:一个空白站点、三个常用预设和一个令人印象深刻的现成模板列表。 您在此页面上找到的一些模板与 CMS 集成,这意味着您可以在 Webflow 中创建基于 CMS 的内容。

当您想快速启动和运行时,模板非常有用,但由于我们的目标是学习如何自己创建设计,我们将选择“空白站点”。
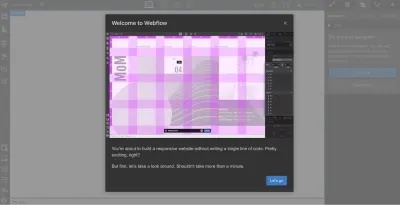
一旦你创建了一个新项目,我们就会看到 Webflow 的前端设计界面。 Webflow 提供了一系列快速操作视频。 对于第一次使用 Webflow 的任何人来说,它们都很方便。

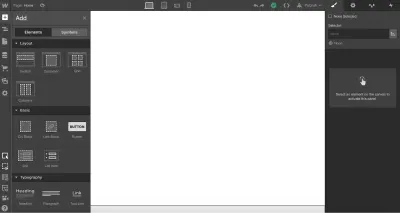
看完介绍视频后,您将看到一个空白画布,画布两侧都有菜单。 左侧面板包含有助于定义布局结构和添加功能元素的元素。 右侧面板包含元素的样式设置。

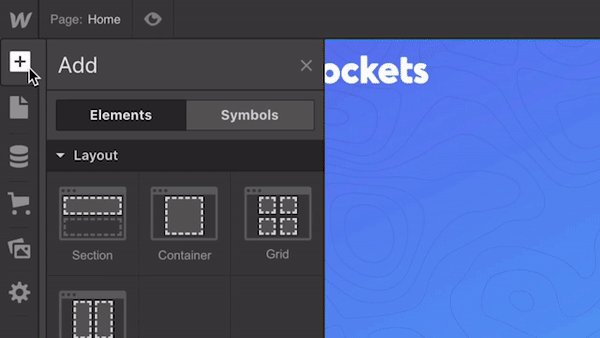
让我们首先定义页面的结构。 带有加号 ( + ) 的左上角按钮用于向画布添加元素或符号。 引入元素/视觉块我们所要做的就是将适当的项目拖到画布上。

虽然任何构建网站的人都应该熟悉元素,但符号对于许多人来说仍然是一个新概念。 符号类似于其他流行设计工具的功能,例如 Figma 和 XD 中的组件。 符号将任何元素(包括其子元素)变成可重用的组件。 每当您更改 Symbol 的一个实例时,其他实例也会更新。 如果您有类似导航菜单之类的东西想要在网站上不断重复使用,那么符号就很棒。
Webflow 提供了一些允许我们定义布局结构的元素:
- 部分。 部分划分了页面的不同部分。 当我们设计一个页面时,我们通常倾向于根据部分来考虑。 例如,您可以将 Sections 用于英雄区域、正文区域和页脚区域。
- 网格、列、div 块和容器用于划分 Sections 内的区域。
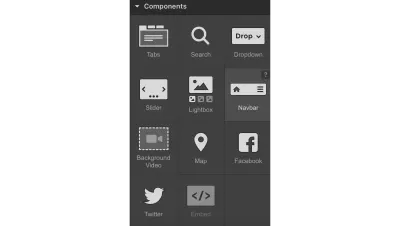
- 组件。 一些元素(例如导航栏)在即用型组件中提供。
让我们使用预制组件 Navbar 添加一个顶部菜单,该组件包含三个导航选项和站点徽标的占位符:

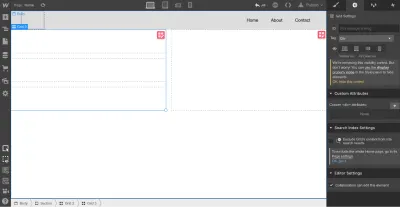
让我们为导航菜单创建一个符号,以便我们可以重用它。 我们可以通过转到“符号”并单击“创建新符号”来做到这一点。 我们将给它命名为“导航”。
请注意,部分颜色变为绿色。 我们还看到它在一个项目中使用了多少次(1 个实例)。 现在,当我们在新创建的页面上需要一个菜单时,我们可以转到 Symbols 面板并选择一个现成的“导航”。 如果我们决定对 Symbol 进行更改(即重命名菜单选项),所有实例都会自动进行此更改。

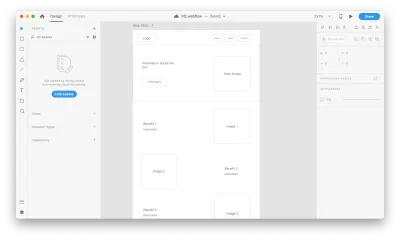
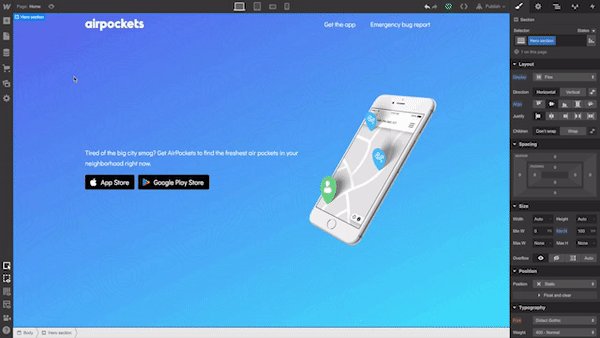
接下来,我们需要定义我们的英雄部分的结构。 让我们为此使用 Grid。 Webflow 有一个非常强大的网格编辑器,可以简化创建正确网格的过程——您可以自定义列数和行数,以及每个单元格之间的间隙。 Webflow 还支持嵌套网格结构,即一个网格内另一个网格。 我们将为英雄部分使用嵌套网格:父网格将定义图像,而子网格将用于标题、文本段落和号召性用语按钮。

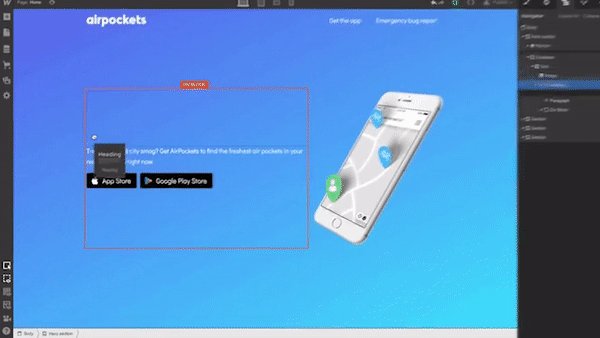
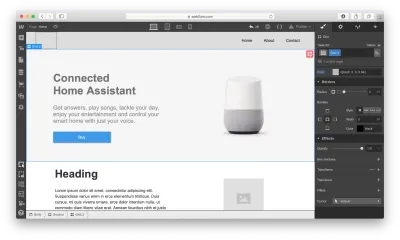
现在让我们将元素放在单元格中。 我们需要使用Heading 、 Paragraph 、 Button和Image元素。 默认情况下,当您将元素拖放到网格中时,这些元素将自动填充可用的单元格。

虽然可以自定义文本和图像的样式并添加真实内容而不是虚拟占位符,但我们将跳过这一步并转到布局的其他部分:之字形布局。
对于这种布局,我们将使用 2×3 网格(2 列 × 3 行),其中每个包含文本的单元格将被分成 3 行。 我们可以轻松地创建具有 3 行网格的第一个单元格,但是当为主网格的第三个单元格使用相同的结构时,我们遇到了问题。 由于 Webflow 会自动用新元素填充空单元格,因此它将尝试将 3 行子网格应用于第三个元素。 要改变这种行为,我们需要使用 Manual。 将网格选择设置为手动后,我们将能够创建正确的布局。

与英雄部分类似,我们将虚拟上下文添加到网格部分。 完成可视化布局后,我们将更改数据。

现在我们需要定义一个带有语音命令的部分。 为了节省空间,我们将使用旋转木马。 Webflow 有一个为此目的的特殊元素: Slider 。


一旦我们准备好所有必需的元素,我们就可以通过调整我们使用的每个项目的位置来创建垂直节奏。 首先,我们需要调整网格中元素的间距。 更改图像的边距和填充并对齐自身,以便将其放置在单元格的中心。

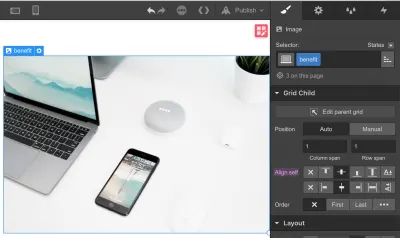
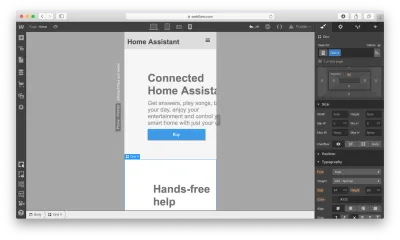
现在是时候用真实内容替换虚拟内容了。 要开始添加图像,我们需要单击图像元素的齿轮图标并选择我们选择的图像。

请注意,Webflow 将所有图像存储在一个名为Assets的特殊区域中。 我们添加的任何媒体,无论是视频还是图像,都会直接进入该区域。

在我们将图像引入布局后,我们需要修改 Heading 和 Text 部分。

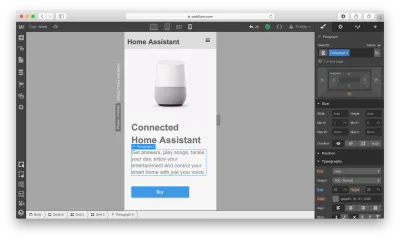
Webflow 为我们在设计中使用的每个元素提供了视觉样式。 让我们以标题部分为例:可以使用该对象的字体颜色、字体、粗细、间距、阴影和其他视觉属性。 这是我们在添加真实副本和使用字体颜色时将拥有的内容。

一旦我们有一个漂亮而干净的英雄部分,我们就可以将内容添加到我们的之字形布局中。
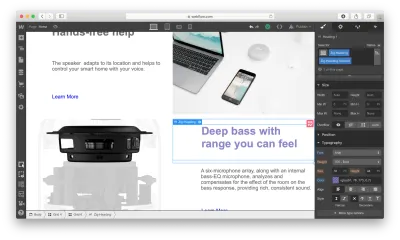
请注意,每次我们设置样式时,我们都会给它一个Selector (一个类),这样 Webflow 就会知道应该专门为这个元素应用样式。 我们可以使用同一个类来设置其他元素的样式。 在我们的例子中,我们需要与锯齿形布局中相同的图像、标题、描述和链接样式。

Webflow 还允许创建组合类——当一个类用作基类,而另一个类用于覆盖基类的样式选项时。 在下面的示例中,我们使用“Zig-Heading-Second”类覆盖标题的默认字体颜色。 组合类可以为您节省大量时间,因为您不需要从头开始创建样式。

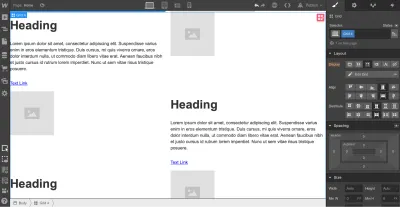
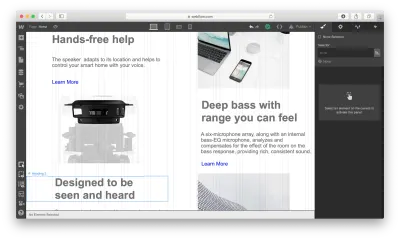
这是更改后我们的布局的样子:

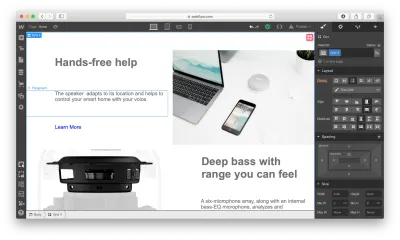
Webflow 提供了一个非常有用的功能来对齐名为“guide overlay”的内容,它可以位于左侧菜单面板中。 启用指南后,您将看到破坏网格的元素。

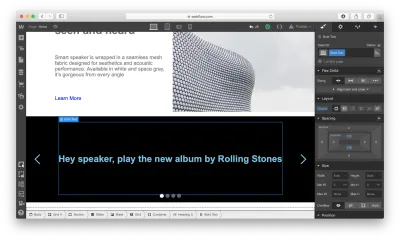
完成之字形布局后,我们需要在 Slider 中添加有关语音命令的信息。 在相关幻灯片中添加标题部分并更改此对象的视觉样式选项。

就是这么简单!
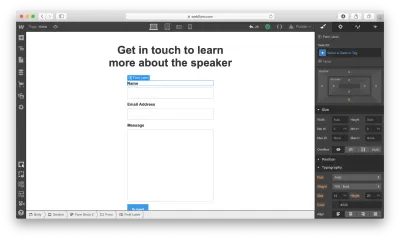
最后但并非最不重要的一点是,我们需要在我们的网站上添加联系表格。 让我们在 Slider 的正下方添加一个部分。
我们可以通过两种方式向页面添加表单。 首先,Webflow 有一个用于 Web 表单的特殊元素,称为Form Block 。 使用表单块创建的表单具有三个元素:名称、电子邮件地址和提交按钮。 对于我们的表单,我们需要一个 Message 字段。 我们可以通过复制元素电子邮件地址并重命名它来轻松创建一个。 默认情况下,表单块具有 100% 宽度对齐,这意味着它将占据容器的整个宽度。 我们将使用网格设置来调整表单宽度。

其次,Webflow 允许直接在页面中集成自定义代码。 这意味着我们可以在像 Typeform 这样的工具中创建一个表单,复制它提供的嵌入代码并将其放置到我们放置到该部分的名为Embed的组件中。 请注意,嵌入只会在网站发布或导出后出现,而不是在您设计网站时出现。

一旦所有元素都到位,我们需要优化我们的移动设计。 几乎一半的用户(全球)通过移动设备访问网站。 你可以在 Webflow 中做的是调整浏览器窗口的大小,这样你就可以看到你的设计在不同断点下的样子。
让我们通过单击Mobile - Portrait图标将视图更改为 Mobile。

如您所见,该设计在移动设备上看起来很糟糕。 但是使用 Webflow 优化设计相对容易:它允许您更改元素的顺序、元素之间的间距以及其他视觉设置,以使设计在移动设备上看起来很棒。

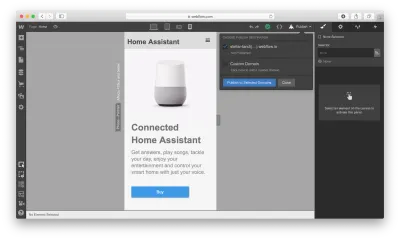
完成对设计的更改后,我们有两个选择:我们可以导出设计并在我们自己的网络托管上使用它(即,将其集成到您现有的 CMS 中),或者我们可以使用 Webflow 自己提供的托管。 如果我们决定使用第二个选项,我们需要单击发布按钮并选择相关的发布选项,即在 webflow.io 域或自定义域上发布它。

如果您决定导出代码,Webflow 将准备一个完整的 zip,其中包含 HTML、CSS 以及您用于创建设计的所有资产。 导出的代码将帮助您为产品打下坚实的基础。
结论
Webflow 是构建高保真原型和邀请团队成员和利益相关者反馈的优秀工具。 审查您的原型的人不需要想象成品的行为和外观 - 他们可以体验它!
该工具简化了从原型到完整 UI 的过渡,因为您正在使用真实代码设计产品,而不是在 Sketch 或任何其他原型设计工具中创建可点击的模拟。 您不会浪费时间使用一个软件来构建原型,而另一个软件将这些原型变成真正的产品。 Webflow 为您解决了这个问题。
