网络标准:什么、为什么和如何
已发表: 2022-03-10万维网是一个有趣的地方。
随着互联网的发展并变得越来越普遍,它已成为改变我们与世界和彼此互动方式的巨大工具。
像许多人一样,我在学校对 Web 开发的介绍有点惨淡。 我们学校的 ICT(信息计算技术)课程教给我们的很少,使用 Dreamweaver(当时它还是 Macromedia 产品)作为一个平台来可视化编辑个人网站,最大的课程是“什么是超链接”。 我们甚至没有查看我们自己网站的 HTML 源代码!
所以我对 HTML 和 CSS 的教育主要来自于在网站中使用“查看源代码”选项。 在我知道引导程序实际上是什么之前,我通过复制粘贴点点滴滴来创建自己的网站和下载引导程序模板来学习。
我为什么要告诉你这个?
最近调查了我的 Twitter 追随者(这是一门精确的科学),我发现很大一部分人(43% 的投票者)对 Web 标准知之甚少,只有 5% 的投票者是积极的贡献者。
[投票] 你是网络开发者还是修补匠? 你以前为网络构建过任何东西吗?
— Amy-ing for a PhD (@RedRoxProjects) 2018 年 11 月 16 日
无论您是初学者还是全职 Web 开发人员,请回答这个问题 > 您对 Web 标准了解多少?
RT 到达
当您查看人们学习进行 Web 开发的方式时,完全可以理解这种情况。 用于学习如何构建网站的在线教程、训练营和在线资源的数量导致越来越多的自学成才的 Web 开发人员(如我)为 Web 构建东西。
这是互联网的巨大成功之一; 任何人都可以学习几乎任何东西——而且越来越多的资源可以在学术界以外的地方学习,这对于降低将 Web 开发作为职业的门槛确实是积极的。
即使有免费的在线资源,学习如何成为一名网络开发人员仍然存在许多障碍。 我并不是说这些不存在——它们确实存在——我们应该作为一个社区做更多的事情来解决这些问题。
但随着学习过程的多样化,也带来了一些挑战,包括信息量过大和知识缺口。
在学习如何构建 Web 风格的东西时,很容易陷入“我如何构建这个东西? ” 这可能导致不能平等地考虑“我为什么要这样构建它? ”或“构建这个东西的所有选项是什么? ”
因此,同样容易被众多解决网络相关问题的方法所淹没。 这可能会导致从互联网搜索结果中选择第一个解决方案,而不考虑它是否是可用选项中更好的(就最强大、可访问和安全而言)。
Web 标准和支持 Web 标准的文档提供了有关万维网“为什么”和“是什么”的大量见解。 它们是任何 Web 开发人员的绝佳资源,可帮助您为 Web 构建功能性、可访问性和交叉兼容的东西。
这篇文章旨在帮助任何对网络感兴趣的人想要了解更多关于网络标准的信息。 我们将涵盖:
- 网络标准介绍(它们是什么,它们为什么存在以及是谁制定的);
- 如何在工作中导航和使用标准;
- 您可以参与为新标准和现有标准做出贡献的方式。
让我们从以下问题开始介绍 Web 标准:“为什么我们需要 Web 标准? ”
标准之前的万维网
我们可以将万维网视为一个信息生态系统。 人们创建输入网络的内容。 然后,此内容通过浏览器传递,以允许人们访问该信息。

在 Web 标准之前,该系统的任何部分都没有多少固定规则; 没有关于如何创建内容的正式规则,也没有关于浏览器如何向请求它的人提供该信息的任何要求。
所以,在某种程度上,网络的运作有点像儿童玩具,你必须将不同形状的积木分类到正确的孔中。 在这个类比中,不同类型的浏览器是不同形状的孔,内容或网站是颜色鲜艳的块。

过去,作为内容创建者,您会创建一个网站以适应其预期的浏览器。 例如,您将创建一个 IE 形块,以便能够通过 Internet Explorer 孔。
这意味着您创建的这个网站块只能穿过那个洞,您需要将您的内容重建为其他形状,以便使用任何其他浏览器查看它。

90 年代的开发人员通常必须为他们构建的每个网站制作三个或四个版本,以便与当时可用的每种浏览器兼容。 更重要的是,浏览器制造商为了更好地竞争,会引入使他们的方法与竞争对手不同的“功能”。
一开始,更公平的说法是,我们的互联网浏览器与内容匹配玩具看起来更像这样:

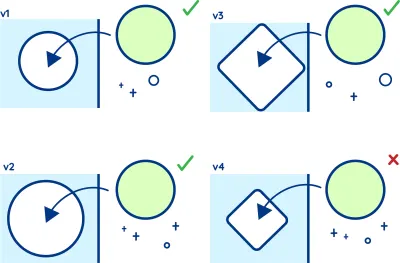
这是因为浏览器是为处理几乎相同的内容而构建的,这些内容主要是基于文本的内容。 因此,在大多数情况下,一个网站块可以通过大多数漏洞,除了可能适合的漏洞——但并不完美。
随着浏览器的发展,它们开始添加功能(例如通过改变它们的形状),并且制作一个可以穿过每个浏览器孔的块变得越来越困难。 这甚至意味着曾经可以通过一个特定孔的块不再适合该孔。 将这些功能添加到浏览器中通常会导致较差的反向兼容性。

这对一些开发人员来说确实是有害的。 它创建了一个系统,其中兼容性仅限于有能力为每个可用浏览器持续更新和重构其网站的内容创建者。 对于其他所有人来说,每次发布新功能或新版本时,您的网站都有可能不再与该浏览器一起使用。
引入 Web 标准是为了保护 Web 生态系统,使其保持开放、免费和可供所有人访问。 将网络置于保护性泡沫中,并以必须建立网站以适应特定浏览器的想法解散。

引入标准后,浏览器制造商被鼓励坚持标准化的做事方式——这使得内容制造商更容易实现交叉兼容性,并且不再需要构建同一网站的多个版本。
注意:浏览器之间的交叉兼容性仍然存在许多细微差别。 即使在今天,自标准推出 20 多年以来,我们还没有完全做到“一刀切”。
以下是 Web 浏览器开发历史上的一些关键时刻的快速浏览:
| 年 | 关键时刻 |
|---|---|
| 1990 | Tim Berners Lee 爵士发布了 WorldWideWeb,这是浏览网络的第一种方式。 |
| 1992 | MidasWWW 是作为另一个 WWW 浏览器开发的,其中包括一个源代码查看器。 |
| 1992 | 同样在 1992 年发布了 Lynx,这是一个基于文本的网络浏览器,它不能显示图像或任何其他图形内容。 |
| 1993 | NCSA Mosaic 发布,这是第一个普及网络浏览的浏览器,因为它允许显示嵌入在文本中的图像。 |
| 1995 | 微软发布了 Internet Explorer,以前在 Windows 产品上使用了 Cello 或 Mosaic 浏览器。 |
| 1996 | Opera 是公开发布的,之前是挪威电信公司 Telnor 的一个研究项目。 |
| 2003年 | Safari 由 Apple 发布,之前 Macintosh 计算机随 Netscape Navigator 或 Cyberdog 一起发布。 |
| 2004年 | 随着 Netscape Navigator 的消亡,Firefox 作为免费的开源浏览器推出。 |
| 2008年 | Chrome 由 Google 推出,并在六年内发展到涵盖大部分浏览器市场。 |
| 2015 | Microsoft 发布了 Microsoft 的新浏览器 Edge,从 Windows 10 开始取代 Internet Explorer。 |
资料来源:Rhiannon Williams 的“Web 浏览器:简史”
为什么我们需要标准
稍微了解一下标准的历史以及引入它们的原因,我们就可以开始看到拥有万维网标准的好处。 但是,为什么我们继续为 Web 标准做出贡献很重要? 这里只是几个原因:
保持网络自由和所有人都可以访问
如果没有 Web 标准社区,浏览器制造商将决定什么应该和不应该是万维网的功能。 这可能导致网络成为一种垄断商品,只有最大的参与者才能对未来的发展有发言权。
帮助简化源代码; 减少开发和维护时间
随着越来越多的浏览器出现,浏览器制造商开始采用多样化的方法,创建在多个浏览器中以相同方式提供的内容变得越来越困难。 这增加了制作一个完全兼容的网站所需的工作量,包括膨胀网页的源代码。 作为今天的开发人员,我们仍然需要做一些奇怪的包含 [X 脚本],所以这可以在 [X Web 浏览器] 上运行,但是如果没有 Web 标准,情况会更糟。
使 Web 成为更易于访问的地方
Web 标准有助于标准化网站与辅助技术交互的方式。 这意味着浏览器制造商和 Web 开发人员可以将指令合并到他们的页面中,这些指令可以通过辅助技术进行解释,以保持共同的(或有时更好的)最终用户体验。
允许向后兼容和验证
Web 标准为符合标准的新网站与旧版浏览器一起工作奠定了基础。 这种向后兼容的想法对于保持 Web 可访问性非常重要。 它不能保证旧版浏览器会完全按照您的预期显示您的内容,但它会确保相应地理解和显示 Web 文档的结构。
帮助维护更好的 SEO(搜索引擎优化)
另一个主要的隐藏好处(在首次引入 Web 标准时)是符合 Web 标准的网站更容易被搜索引擎发现。 当谷歌搜索在 2000 年代初成为搜索引擎世界的主要参与者时,这一点变得更加明显。
创建一个共同知识库
一个有网络标准的世界创造了一个存在一组规则的地方,每个开发人员都可以遵循、理解和熟悉的规则。 从理论上讲,这意味着一个开发人员可以建立一个符合标准的网站,而另一个开发人员可以从前者停止的地方继续工作,而不会遇到太多麻烦。 实际上,标准为此提供了基础。 但这个想法在很大程度上依赖于开发人员编写有据可查的代码。
谁决定什么成为 Web 标准?
标准是人制定的。 在网络和互联网领域,有一种强烈的共识文化——这意味着大量的谈话和大量的讨论。
制定标准的团体有时称为“标准制定组织”或SDO 。 Web 空间中的关键 SDO 包括 Internet 工程任务组 (IETF)、万维网联盟 (W3C)、WHATWG 和 ECMA TC39。 从历史上看,还有像 Web 标准项目 (WaSP) 这样的团体,它们主张组织采用 Web 标准。
从事互联网和网络标准工作的团体通常在免版税制度下运作。 这意味着当您使用网络标准时,您无需向任何人付费——比如可能持有相关专利的人。 虽然您可能必须向某人支付版税来构建 Web 浏览器或网站的想法现在可能看起来很荒谬,但不久前,像 BT 这样的组织试图断言超链接概念的所有权。 像下面列出的那些标准组织有助于保持网络免费(或至少免于许可费)。
什么是 IETF?
IETF 是互联网标准组织的祖父母。 它是 TCP/IP(传输控制协议/互联网协议)和 DNS(域名系统)等底层互联网技术标准化的地方。 IETF 开发的另一项关键技术是您可能听说过的超文本传输协议 (HTTP)。
如果您一直关注 HTTP2 的兴起和(基于 UDP 的)HTTP3 的后续发展,那么这就是工作发生的地方。 IETF 的大部分工作都集中在较低级别的开放系统互连模型上。
什么是 W3C?
万维网联盟 (W3C) 是一个国际社区,其成员组织、全职工作人员、受邀专家和公众共同开发 Web 标准。 W3C 由 Web 发明者兼董事 Tim Berners-Lee 和首席执行官 Jeffrey Jaffe 领导,其使命是引领 Web 发挥其全部潜力。
该社区于 1994 年在麻省理工学院(麻省理工学院)与 CERN 合作成立。 在撰写本文时,W3C 拥有 475 家成员公司和组织,并作为 4 个学术机构之间的联盟存在:麻省理工学院(美国)、ERCIM(法国)、庆应义塾大学(日本)和北京航空航天大学(中国)。
W3C 中的工作发生在工作组和社区组中。 社区团体是围绕新网络技术进行大量初始创新的地方。 新的网络标准可以由社区团体制定,但它们被官方视为“准标准”。 社区团体向任何人开放,无论您工作或隶属的组织是否是 W3C 成员。
W3C 工作组是正式制定新 Web 标准的地方。 工作组通常从提交标准开始,通常是一些浏览器已经提供的标准。 然而,在标准作为“W3C 建议”最终获得批准之前,这些标准的改进工作发生在这些组内。 当某些东西在 W3C 中达到“推荐”阶段时,它最常被实施并在网络上广泛使用。
对于不隶属于成员组织的人来说,工作组更难成为其中的一员。 但是,您可能会成为小组的受邀专家。 加入 W3C 工作组并以更多流程运作的工作组更难加入和运作的一个原因是,他们还充当知识产权持有者——通过加入 W3C 工作组,组织和公司同意 W3C 专利政策中规定的免版税许可.
W3C 顾问委员会成员 Natasha Rooney 整理了一份很棒的文档,即 W3C 忙碌人士流程文档,其中解释了在 W3C 工作的许多细节。
什么是 WHATWG?
WHATWG 最初是 W3C 的一个分裂组织。 它成立于 2007 年,因为一些浏览器供应商不同意 W3C 推动 HTML 的方向。 WHATWG 仍然是开发和发展 HTML 的地方。 但是,参与 HTML 规范的社区仍然包括许多来自 W3C 社区的人,并且许多 WHATWG 下属的人参与了 W3C 工作组。
在撰写本文时,W3C 和 WHATWG 之间的关系仍在不断变化。 从开发人员的角度来看,这无关紧要,因为开发人员可以依靠 MDN 等资源来反映哪些 Web 技术可以在特定浏览器中使用的“真相”。 然而,它导致了在哪里参与某些标准的制定方面缺乏明确性。 WHATWG 还有自己的免版税许可协议——WHATWG 参与协议。
什么是“为什么是CG”?
Web Incubator Community Group (WICG,发音为Why-CG ) 是 W3C 内的一个特殊社区组,讨论和开发一些新兴的 Web 技术。
如果您对新标准、现有标准的新功能或您认为应该合并到网络中的新技术有很好的想法,那么值得先在这里检查一下,看看是否已经在讨论类似的事情。 如果是,那就太好了! 加入这些讨论并提供您的支持。 如果没有,那么建议它! 这就是这个小组的目的。
ECMA TC39 是什么?
Ecma 是一个信息和通信系统标准组织,成立于 1961 年,旨在对欧洲的计算机系统进行标准化。 它的名字来源于以前被称为“欧洲计算机制造商协会”,但现在被称为“Ecma International——欧洲信息和通信系统标准化协会”,因为该组织于 1994 年走向全球。
ECMA-262 标准概述了 ECMAScript 语言规范,它是称为 JavaScript 的脚本语言的标准化规范。 ECMA-262 已经出版了十个版本(第十版于 2018 年 6 月出版)。
TC39(技术委员会 39)是发展 JavaScript 的委员会。 与此处列出的其他团体一样,其成员是包括大多数主要浏览器制造商的公司。 委员会定期召开会议,由成员组织派出的代表和特邀专家出席。 与许多其他团体一样,TC39 旨在达成共识,所达成的协议通常会导致其成员承担义务(就成员组织需要实施的未来功能而言)。 TC39 流程包括通过一系列阶段加速提案,提案从一个阶段到下一个阶段的进展必须得到委员会的批准。
什么是 Web 标准项目?
Web 标准项目成立于 1998 年,旨在抵制 90 年代浏览器之间发生的功能对抗。 主要目标是让浏览器制造商遵守 W3C 制定的标准。
随着组织的发展和浏览器大战的结束,该项目开始转移重点。 该小组开始与浏览器制造商合作改进他们的标准支持,咨询为网站创建创建工具的软件制造商,并就网络标准的重要性对网页设计师和开发人员进行教育。 最后一点导致了现在由 W3C 维护的 InterAct 网络课程框架的创建。

Web 标准项目于 2013 年停止活动。最后一篇博文于 3 月 1 日创建,感谢项目成员和支持者的辛勤工作。 在这篇文章的结束语中,提醒读者,Web 标准项目的工作还没有完全结束,现在的责任在于成千上万的开发人员,他们继续关心确保 Web 仍然是一个自由、开放、互可操作和可访问的资源。
某物如何成为 Web 标准?
那么,标准是如何制定的呢? 简短的回答是通过大量的讨论。
新标准的提议通常始于社区小组内的讨论(在 W3C 中尤其如此)或通过相关 GitHub 存储库上提出的问题。
在不同的 SDO 中,似乎有一个共同的提升主题。 讨论开始后,然后在组织内向上移动,并且在每个级别,决定委员会都需要达成共识,以批准提升该讨论。 重复此过程,直到讨论成为提案,然后该提案成为草案,该草案继续成为官方标准。

现在如前所述,当某些东西不是官方标准时,这并不一定意味着它不在某些浏览器中使用。 事实上,当某些东西成为标准时,它很可能已经在许多可用的浏览器中得到广泛使用。 在这种情况下,标准的作用是新功能规范化和采用过程的一部分; 它列出了某些东西的预期用途,然后概述了浏览器制造商和开发人员如何符合这一预期。
什么是 TPAC?
每年,W3C 都会举办一场大型活动,为期一周的多组会议,在星期三(技术全体会议)举行为期一天的非会议,并结合其咨询委员会会议(每个组织由一个人组成的小组)或 W3C 成员公司)。 将技术全体会议和咨询委员会放在一起,您就得到了 TPAC(通常发音为tee-pac )。 尽管这是 W3C 举办的活动,但您也经常会在这里找到“来自”WHATWG、IETF 或 TC39 的人员。
在过去的一年里,三星互联网人齐聚一堂,参加了TPAC。 我们还赞助了多元化奖学金,旨在将代表性不足的群体中的人们带到 TPAC 和 Web 标准社区。
我的第一个 TPAC
当我第一次听到团队谈论 TPAC 时,我不知道会发生什么。 在 TPAC 网站上阅读有关该活动的信息后,我注册了自己并预订了旅行。 很快,我就和团队一起坐上了从伦敦到里昂的火车。

抵达后,我得到了我的挂绳和一张地图,上面显示了所有行动发生的各个房间。 在我参加的三天里,我的目标是尽可能多地参与可访问性类型的事情。 在我第一天事情开始后不久就到了,我站在一扇紧闭的门前,看着我想坐下来的无障碍指南工作组。 那一刻我脑子里闪过很多事情。 “也许我应该等到休息时间?” “不,别傻了,还有一个小时的路程。” “也许我应该敲门?” “但那不是比进去更打扰吗?” “也许我根本不应该进去……” 但几分钟后,我鼓起勇气走进了房间。
有一个圆桌会议(这是很多会议的典型代表),人们坐在桌边拿着笔记本电脑; 以及围绕房间边缘布置的一些座位,供人们加入更多的观察角色。 每个小组在 IRC 上也有一个聊天室,任何来自 W3C 成员的人都可以加入(无论是否亲自参加 TPAC)。 我坐在其中一张桌子的尽头; 虽然我仍然不确定这在礼仪方面是否合适。

起初,我担心自己的存在会像会场外的巨熊雕像一样突出; 但是房间里没有人注意到我的到来,所以讨论继续。 该小组即将收到有关白银特遣部队正在进行的工作的最新信息; 一个试图使无障碍标准本身更易于访问的社区团体。
坐在桌旁进行这些讨论真的很有趣。 虽然作为第一次参加者,但有些语言需要一些时间来适应(诸如“一致性”和“规范性”之类的术语); 能待在一个满是非常关心可访问性的人的房间里真是太好了。 该工作组的许多与会者都在使用具有可访问性要求的 Web 方面具有生活经验。 在过去三年中研究数字音乐技术的可访问性要求后,随着该小组成员提出的问题,我感到很自在。
Silver Task Force 在第一次讨论中展示的工作确实引起了我的兴趣。 总体而言,如何使标准更易于访问并以一种更容易导航和更量身定制的建议和指导的方式构建标准,这感觉像是一个令人耳目一新的观点。 在接下来的几天里,我加入了这个(小得多的)小组,并有机会参与到对话中——这真的很积极。 自 TPAC 以来,我加入了 Silver Task Force 的社区小组,并计划参加新一年的每周例会。

TPAC 的一大优点(对于那些没有主持工作组或担任某种领导角色的人)是能够参与和退出会议。 在我在 TPAC 的几天里,我参加的活动包括来自 Web Incubator 社区组 (WICG) 的会议、与知名社区成员的会谈和新 Web 技术演示的开发人员见面会,以及 Diversity和 W3C 会议的包容性。 与三星互联网团队一起去 TPAC 的一个额外好处是,我们遇到了来自韩国团队的人员,以及来自美国的其他三星团队成员。
如何在工作中使用 Web 标准
那么,既然您知道了 Web 标准的原因和原因,那么您将如何在工作中使用 Web 标准呢?
Mozilla 开发者网络 Web 文档 (MDN Web Docs)
我们(Samsung Internet 团队)建议,如果您有兴趣了解有关特定 Web 标准或技术的更多信息,请从 MDN(Mozilla 开发人员网络)Web Docs 开始。 虽然 MDN WebDocs 最初是 Mozilla 项目,但最近它已成为 Web 开发人员获取有关 Web 平台技术的跨浏览器文档的地方。

去年,三星与 Bocoup、谷歌和微软以及 W3C 一起组成了 MDN WebDocs 产品顾问委员会,以帮助确保 MDN 保持这一地位。
当您在 MDN 中搜索一项技术时,您会看到一个浏览器兼容性矩阵,让您知道浏览器支持是什么。 您还将找到指向最相关和最新版本的标准的链接。 当您点击某个标准的链接时,您将被引导至概述该标准及其技术规范的相关网页。 这些页面一开始可能有点压倒性,因为它们在结构上有点“学术”。
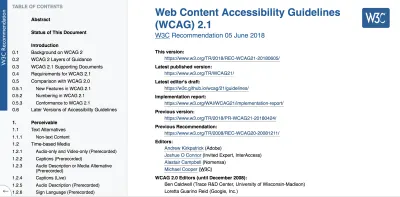
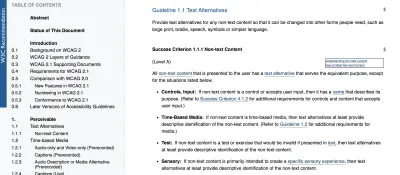
为了给您一些浏览文档的提示,让我们看一下我最熟悉的标准:W3C Web Content Accessibility Guidelines (2.1)。

这是 W3C Web 标准的格式。 它在页面左侧有一个目录,内容被组织成非常结构化的标题——从版本、报告和编辑详细信息开始。 标准中的这些标题通常用于引用标准的相关部分“哦,但是 WCAG 2.1 1.2.2 说”; 但是对于那些没有硬盘的字母数字记忆的人,不要害怕,这不是你必须背诵这些东西的要求。
关于浏览 Web 标准,我的第一条建议是尽量不要被这些压倒。 如果你像我一样从非学术路线进入 Web 开发,这些文档的结构起初看起来很正式,语言也会有这种感觉。 不要让这成为放弃使用它作为信息来源的理由——坦率地说,它是了解网络事物如何以及为什么以它们的方式工作的最佳信息来源。
以下是使用 Web 标准的一些快速提示:
- TL;DR 版本
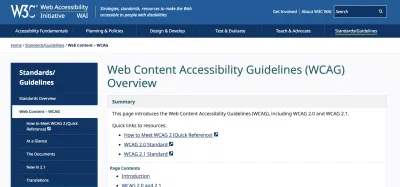
首先,重要的是要了解 Web 标准没有 TL;DR。 它们之所以是这些冗长而全面的文件,是因为它们必须如此。 当谈到严格的结构和期望我们对 Web 开发事物的期望时,不可能有任何不遗余力的事情。 但是(一个专业提示,也是避免信息过多的一种方法)是从标准的摘要开始,然后点击任何指向介绍性文档的链接。 在我的示例中,WCAG 2.1 标准文档将我们引导至 Web Content Accessibility Guidelines Overview 的另一个链接页面。 它提供了一系列有用的文档,包括有关如何满足 WCAG 2 的快速参考指南。

- 使用术语表
这只是有助于理解 Web 标准上下文中单词和短语的确切含义。 面对现实吧; 那里有很多具有多种含义的术语。 查看词汇表也有助于浏览一些更学术的术语。

- “在页面中查找”是您的朋友
一旦您熟悉了概述并了解了 Web 标准中使用的术语,您就可以开始在文档中搜索所需的信息。 Web 标准的设计方式使您可以通过多种方式使用它们。 如果您寻求全面了解,建议您从头到尾阅读; 但是,您也可以根据需要加入和退出这些部分。 The good folks creating web standards have made efforts to ensure that referential content is linked to the source and any helpful resources are also included, which helps support the kind of “on demand” usage that is common. Take this example from WCAG 2.1:

- If you're not sure — ask!
This community is put together from a bunch of people who care and have an investment in the future of web technologies. If you want to make sure you are adhering to Web Standards but maybe have got caught up in a language barrier, and you're struggling to interpret what is meant by a phrase within a web standard, there are many folks out there that can help. You can raise issues through the W3C GitHub repositories for the W3C Web Standards or join the conversations about Web Standards through the suggested resources on the participate section of the W3C website.
How Do I Get Involved?
So, now that you know how to read up on your standards, what about getting involved?
Well, here are a few places to start:
- GitHub repositories for standards
The WC3, TC39, WhatWG and WICG all have organizations on GitHub that contain repositories for the work they are doing. Be sure to check in on the READme, contribution guidelines and code of conduct (if there is one) before you begin. Use the issues of a repository to look at what is currently being discussed in terms of future developments for the standard it relates to. - The W3C website
Here you can look at all the working groups, community groups, and forums. It is a great place to start; if you join the organization and become a member of a community group or working group you'll be invited to the ongoing discussions, meetings, and events for that group. - The WhatWG website
For all things WhatWG. Here there are guides on how to participate, FAQs, links to the GitHub repositories and a blog that is maintained by members of the WhatWG. - The WICG website
Whilst the Web Incubator Community Group can be found from the W3C website, they are worth a separate shout-out here as they have their own web community page and Discourse instance. (For those of you not familiar with Discourse, it allows communities to create and maintain forums for discussion.) - The TC39 standard
This is pretty comprehensive and includes links to the ways in which you can to contribute to the standard. - Speak to Developer Advocates
Many Web Developer Advocates are members of an SDO or known to be working on standards; teams like ours (the Samsung Internet Developer Advocates) are often involved in the work of Web Standards and happy to talk to developers that are interested in them. After all, standards have a huge impact on the future of the web and in turn the work that we do. So, depending on the web standard that interests you, you'll be able to find folks like us (who are part of the work for those standards) through social media spaces like Twitter or Mastodon.
谢谢阅读! Remember that web standards impact everyone that builds or consumes websites, so the work of Web Standards is something we should all care about.
If you want to chat more about web standards, accessibility on the web, web audio or open-source adventures — you can find me on Twitter and I'm also on Mastodon.
A huge thanks to Daniel Appelquist, who helped bring this article together.
