2019 年(及以后)的 19 个 Web 开发趋势
已发表: 2019-07-08你知道一旦网页加载,用户只需要 0.05 秒就可以对网页发表意见吗? 因此,这是您给潜在客户或客户留下深刻印象的最短时间。 最重要的是如何做到这一点。 好吧,如果您真的想成为最高职位,那么您应该遵循领导者的做法。
如果您希望缩短网站建设的目的,那么您应该确保用户在您的网页上停留更长时间。 如果您的网站是最新的并遵循最新的规范,这将是可能的。 毫无疑问,这是移动应用程序开发的时代,但企业也在寻找他们在 Web 开发中的可能性。
截至 2016 年,美国有近 2.9 亿互联网用户,使其成为全球最大的在线市场之一。 如果您希望让大众了解您的业务,那么您应该确保您按照自己的意愿行事。 网站开发过程应该是最新趋势和技术的封闭,只有你才能在竞争中成为最好的。
您会发现技术每天都在进步。 为了紧紧抓住,您需要更新您的网站等。 我们将提到 2019 年及以后您应该期待的 13 个 Web 开发趋势。
#19 插图
插图、字体和表格虽然是设计的一部分,但它们与开发齐头并进。 插图使网站更加用户友好,因此这是我们应该在 2019 年期待的趋势。它们有能力更有效地传达信息并最大限度地减少文本的使用。 除此之外,它们使网站更具吸引力和趣味性。
#18 静态网站生成器
当 Web 开发人员希望开发带有简单文本的静态网站时,他们会使用静态网站生成器。 该技术使开发人员可以设计一个简单的网站,该网站具有用户友好的功能,包括快速加载、更好的安全性和有效的流量管理。 由于与动态网站相比,使用它开发的网站的交互性较低,因此该技术有望发展并提供出色的用户体验。
#17 浏览器扩展
谷歌浏览器扩展现在很受欢迎。 最好的例子是 Grammarly beta 扩展。 使用它,用户无需实际访问该站点即可检查内容的拼写和语法。 这为用户节省了大量时间。 但是,由于扩展阅读大量在线活动的趋势,用户开始将其视为他们的隐私。 如果您希望开发您的扩展程序,您应该确保它满足用户的所有安全和隐私问题。
#16 铁路
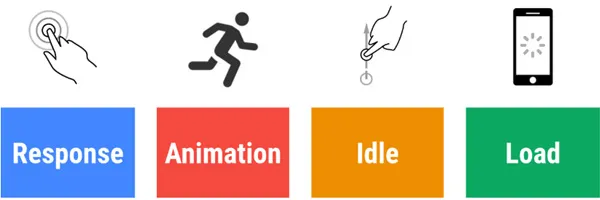
Response Animation Idle Load,这是我们将在 2019 年在移动应用开发领域见证的东西。 然而,这种设计趋势自 2015 年以来就已经存在,但我们预计 2019 年及以后会蓬勃发展。 众所周知,RAIL 的概念与更快的网站加载时间(大约 1 秒以下)和网站性能相关,这会自动提升网站的用户体验指数。 点击、拖动、滚动等只是网站上 RAIL 的完美示例。 对于遵循以用户为中心的设计者来说,RAIL 的概念对他们来说真的很有用。

#15 推送通知
与移动应用程序一样,推送通知可以帮助您覆盖大量受众并利用在线营销的优势。 它是帮助企业吸引访客和客户的强大工具之一。 但是,您应该确保您的用户不会被推送通知压垮。 仅告知他们有关特别优惠和折扣的信息应包含在您的在线营销卡片中。 这是目前市场上流行的趋势之一,我们希望在整个 2019 年看到这一趋势的良好开始。
#14 渐进式网络应用
使用渐进式 Web 应用程序,用户可以通过网页获得与原生应用程序相同的功能和体验。 渐进式 Web 应用程序的概念基于 HTML 5。渐进式应用程序成功的最佳例子之一是 Flipkart,它是印度的一家大型电子商务公司。 据发现,该公司在 PWA 之后的转化率增加了 70%。
#13 人工智能
机器人改变了我们的生活方式。 Cortana 和 Google Assistant 对人们来说不再陌生。 人工智能让世界大吃一惊,现在是时候在您的网站中灌输它了。 移动应用程序已经在利用这一趋势,其中最大的例子是 Facebook、谷歌和微软。 包含由 AI 驱动的特性和功能是 2019 年 Web 发展趋势的需要。
#12 运动界面
为了提高网站的转化率,Motion UI 是 Web 开发者应该遵循的趋势。 该工具支持 Web 开发中的动画和过渡。 这是通过电影和动画将访问者留在网站上的一种有吸引力的方式,这反过来可能会降低跳出率。 使用动态 UI 为您的简约网站赋予生命,因为这是当前技术趋势的需要。

#11 物联网
你知道到 2025 年底将有 754.4 亿台联网设备(Statista 的报告)吗? 当然,这些连接设备的巨大增长也会影响 Web 开发过程,因为所有设备都将通过台式机或笔记本电脑连接。 为了确保极大的安全性,有必要将这些设备与网站集成。
#10 虚拟现实
虚拟现实是一种未来技术,能够改变网站的交互方式。 通过 VR,您可以为用户提供身临其境的世界。 谷歌、三星等科技巨头已经在通过网络试验这项技术,这忽略了您投资的风险因素。 在 Web 应用程序开发中使用 VR 将提升用户体验。


#9 单页应用程序
页面加载时间的显着减少和更简单的用户交互是单页应用程序的两大优势。 除此之外,SPA 还加快了给定页面内页面或部分内容的动态加载。 这些都可能是 SPA 在开发人员中流行的原因,以及为什么应该将其视为未来 Web 开发的趋势。
#8 加速移动页面
为了提供极致的用户体验,谷歌开发了 AMP。 这是一个开源平台,可提高网站的速度和性能。 遵循 2019 年及以后的 Web 开发趋势,将使您的用户轻松浏览您的网站。
#7 聊天机器人
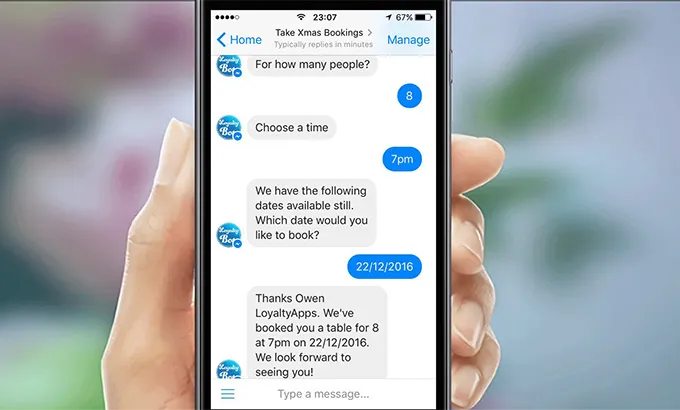
网站的每个潜在访问者都很重要。 聊天机器人是集成在网络或应用程序中的即时消息功能,有助于与潜在访问者或用户轻松交流。 它改变了网站中的通信方式。 大多数网站都集成了人工智能聊天机器人,使他们能够轻松地通过人工智能或高管与即将到来的客户进行互动。 聊天机器人使人们能够快速做出决定,因此,它将增加在线销售。 毫无疑问,这是 Web 开发人员在 2019 年及以后应该遵循的趋势之一。

#6 增强现实
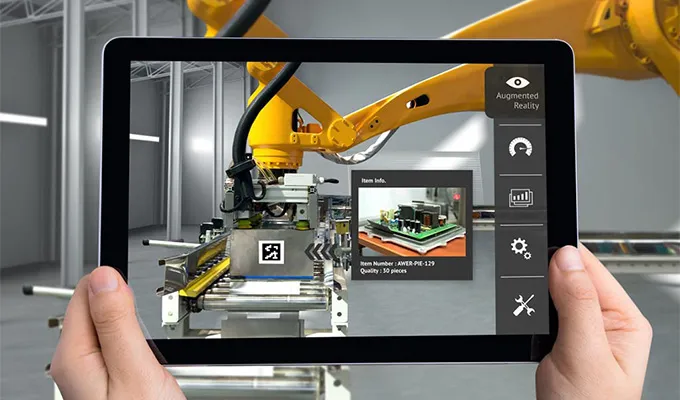
几乎类似于虚拟现实,增强现实是向用户展示现实世界中的虚拟世界。 增强现实将增加用户的体验,因为它使用现有的现实和物理对象在现实之上实时提供计算机生成的增强。 Web 开发公司和开发人员期待 2019 年的这一趋势,因为它与用户体验直接相关。 它将改变提高网站的保留率。 用户可以轻松地潜入虚拟世界,并可以做出购买产品或服务的决定。

#5 区块链技术
区块链有望给蓬勃发展的网络行业带来翻天覆地的变化(比特币的成功就是最好的例子)。 由于它提供了安全可靠的在线交易,同时消除了中介的必要性,是 Web 开发公司在 2019 年及以后必须考虑的 Web 发展趋势。
#4 语音搜索
基于文本的搜索现在被语音搜索取代。 Siri 和 Alexa 是引用语音搜索成功的完美例子。 Web 开发人员应该在他们的开发过程中遵循这一趋势,因为随着人们越来越熟悉这项技术,他们也会倾向于在网站上查看该功能。 毫无疑问,在接下来的几年里,由于语音搜索技术,人们将接触到交互式网站。

#3 网络安全
它始终是互联网的关键话题。 尽管在网络安全方面已经有了定期的发展和分级,但数据泄露和网络犯罪仍然是开发人员关注的问题。 Web 开发人员应该对此有所期待,以确保用户可以安全地浏览他们的网站。
#2 用户行为追踪
当我们说用户行为跟踪时,我们绝对不是在讨论火箭科学。 通过鼠标移动、选择模式、点击次数、用户交互等,可以通过多种方式来跟踪用户的行为。 随着竞争的加剧,这些公司努力提供令人愉悦的用户体验。 而且,只有当他们能够跟踪用户的行为时才能实现。 建议 Web 开发人员灌输这项技术,以保持领先地位。
#1 JavaScript
JavaScript 在 2018 年主导了技术市场,并且在今年也将保持良好的地位。 JavaScript 负责开发动态 Web 应用程序(我们知道,根据最新的技术趋势,静态网站是一个很大的“不”)。 众所周知,JavaScript 有助于开发人员构建干净、健壮且响应速度更快的网站。 因此,说这项技术将在 2019 年及以后主导 Web 开发行业并没有错。
简而言之
当我们说“趋势”时,有很多事情要遵循。 但是,您应该包含的内容始终取决于您的业务需求。 如果您计划开发您的网站,那么在与 Web 开发服务提供商公司或开发商协商期间,您应该确保包含所需的功能。 具有良好用户界面的网站始终是一个不错的选择。 最新趋势将帮助您实现这一目标。
