Web 开发阅读清单 #158:表单可用性、Vue.js 和展开关键 CSS
已发表: 2022-03-10这些天来,我一直在思考我们作为开发人员在我们的世界中的目的是什么。 我无法在这里为您提供答案,而是希望鼓励您也考虑一下。 你对此有意见吗? 我们只是满足别人的要求吗? 或者,如果我们认为他们错了,我们是否负责向要求我们解决方案的人提供建议? 一个具有挑战性的问题,这里的每个人的答案都会有所不同。 如果你想让我知道你的想法,我很乐意听到。
请耐心等待,本周的清单很大。 弹出了太多好的资源,解释技术和设计概念,如何使用新的 JavaScript 方法编写更智能的应用程序,如何使用 CSS 网格布局,以及如何照顾你的快乐。
关于 SmashingMag 的进一步阅读:
- Web 表单可用性的详尽指南
- 网页表单设计:展示和解决方案
- CSS Grid、Flexbox、Box Alignment:Web 布局的新系统
- 如何使用分析构建更智能的移动网站
消息
- Safari 技术预览版 17 添加了对自定义元素 v1、
rel=noopener以及通过 Shadow DOM 子树中的链接元素加载样式表的支持。 此外,预加载行为发生了变化——它现在与 iOS 相匹配,其中图像等资源在加载时优先级较低。 - 已经在 Nightly Builds 中可用,在 Firefox 的开发者工具中模拟受限制的网络连接的功能也将很快添加到稳定版本中。
一般的
- Matthias Beitl 写了一篇深思熟虑的文章,讲述了我们如何进入“JavaScript 战争”、范式转变和加班改进。
概念设计
- Erika Hall 在她最近的 Beyond Tellerand 演讲中解释了为什么我们如此努力地衡量事物和收集数据,以及为什么这并不意味着我们可以获得更好的洞察力或做出更好的决策。
- 在考虑表单可用性时很容易忘记的一点是,当用户放大页面时放置标签的重要性。 例如,我们需要考虑在项目上方放置标签意味着放大的用户不会丢失上下文。
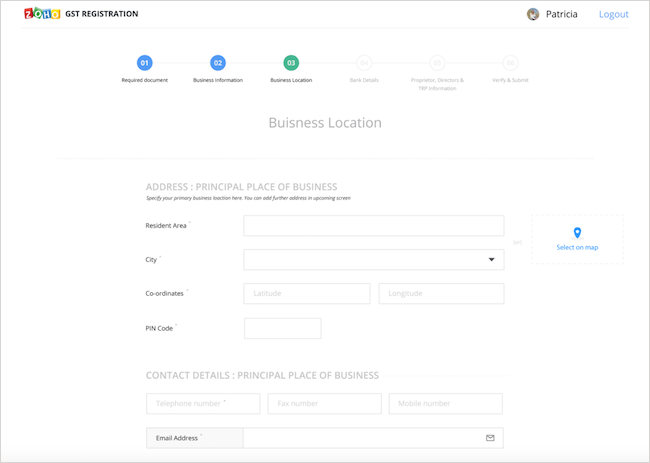
- 您如何设计一个简单、可用的税制改革登记表? @jelumalai 从设计师的角度解释了这个过程,深入探讨了在为用户保持清晰工作流程的同时询问大量信息的挑战。
跳跃后更多! 继续往下看↓

工具和工作流程
- FormLinter 检查您的表单是否存在可用性问题。 如果您想更多地了解它的作用和工作原理,Ben Orenstein 的公告帖子将为您提供一些见解。
可访问性
- Stefan Judis 解释了何时使用和何时不使用
aria-selected。 例如,将其应用于当前活动的导航项是不正确的,但另一方面,将其tablist中的当前活动选项卡是正确的。
JavaScript
- Mike Street 展示了如何使用 Vue-router 使用 Vue.js 2 构建 Web 应用程序。 如果您是 Vue.js 新手,这是一本很好的入门书。
- JavaScript 的
requestIdleCallback方法将很快来到 Firefox 52。如果您不想等待,好消息:它已经可以在 Nightly Builds 中进行测试,并且在 Chrome 中也得到支持,它为与浏览器环境协作调度任务增加了巨大价值. - Patricia Garcia 分享了她如何使用 JavaScript 帮助非洲抗击埃博拉病毒的故事。 一个很好的例子,说明了如何扩展离线应用程序设计,以及为什么经过深思熟虑的概念对于构建一个正常工作的解决方案很重要。
CSS/萨斯
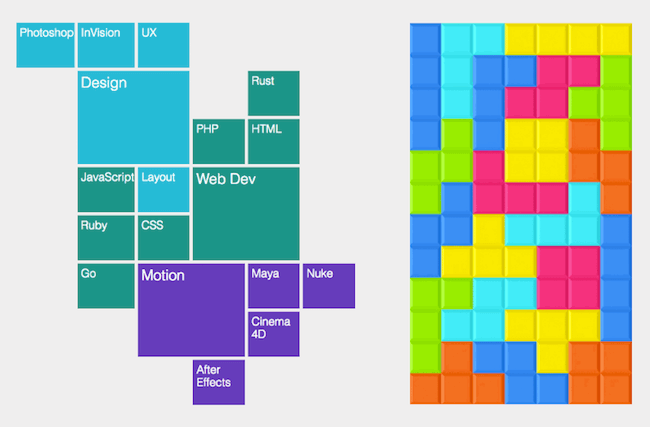
- Oliver Williams 分享了他对 CSS 网格布局的了解。 一旦您意识到它的设计目的是与 Flexbox 一起使用而不是作为替代品,您就会慢慢掌握新技术的真正强大之处。
- JP de Vries 分享了展开关键 CSS 的挑战以及为什么大多数网站没有它会更好。

工作生活
- Mike Monteiro 在今年柏林的 Beyond Tellerrand 会议上发表了富有影响力的演讲。 “让我们现在赞美普通人”让我们看到了我们如何改变世界,以及为什么我们需要过度炒作的初创公司,这些初创公司只是声称要改变一些东西才能真正做有意义的工作。 如果我能让你这周看一件事,花 45 分钟,坐下来听听 Mike Monteiro。
- selfcare.tech 希望帮助开发人员更好地照顾自己的健康。 它展示了一些解决我们每个人在某些时候都会面临的常见问题的好方法。
超越……
- 这些太阳能电池板无疑是一项很酷的发明:它们可以直接从空气中抽取饮用水,每块电池板每天最多可抽取 5 升。 当您没有传统的水资源时,这是一种非常好的取水方式。
有了这个,我将在本周关闭。 如果您喜欢我每周写的内容,请通过捐款支持我或与其他人分享此资源。 您可以在此处了解有关项目成本的更多信息。 它可以通过电子邮件、RSS 和在线获得。
