Web 开发阅读清单 #144:CSP 错误、JS 调试和故障测试
已发表: 2022-03-10每周都是学习周,这周提醒我,视口单位并非都好用。 此外,选择正确的 HTTP 状态代码可能很困难,甚至可能不受服务器上运行的 Apache 版本的支持。 我还学习了如何扩展 JavaScript 错误日志记录,以便最终获得易于阅读且有用的报告。
好像这还不够,我又学到了很多关于可访问性和渐进增强的知识,并发现了一个关于如何绕过 CSP 以及为什么浏览器可以渲染具有已知边界和布局限制的元素的幻灯片比未知的快得多。 你准备好了吗? 现在轮到你学习所有这些了。
关于 SmashingMag 的进一步阅读:
- iPhone 应用程序设计错误:过度夸张的视觉效果
- 前 10 名应用程序的故事,第 1 部分:创意和设计
- 如何使用您的移动应用程序取得成功
- 渐进式 Web 应用程序的构建块
通用的
- 这些可爱的流程图将帮助您决定您的应用程序应该响应哪个正确的 HTTP 状态代码。
工具和工作流程
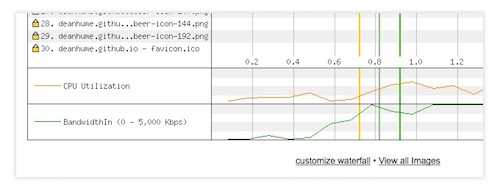
- WebPageTest 是测试网站性能问题的好工具。 但是,该工具可以做的比您想象的要多得多。 您可以使用它模拟单点故障(例如,第 3 方库超时),为用户验证页面的脚本登录,并将其集成到您的 CI 或运行您自己的实例。 Dean Hume 在他的文章中收集了其中一些技巧。
跳跃后更多! 继续往下看↓

安全
- 内容安全策略 [CSP] 具有强大的功能,但也带来了自身的问题和风险。 Michele Spagnuolo 和 Lukas Weichselbaum 在他们的幻灯片中展示了最常见的问题、实施错误、一些绕过以及如何让 CSP 再次变得更好。

网络性能
- devbridge people 的 PerfTool 是一个很棒的 npm 包,可以在一个自定义网页中显示有关您的网页的统计信息,包括 Google PageSpeed Insights 分数、资源计数、如何解决性能问题的建议、HTML 错误等等。
HTML 和 SVG
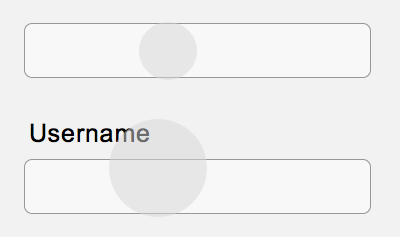
- 有时设计师会通过删除标签来过度简化表单。 问题是最小并不总是意味着它很简单——标签当然就是这种情况。 事实上,标签是设计易于使用的表单的重要组成部分。

可访问性
- Heydon Pickering 正在写一本关于“包容性设计模式”的书,您现在可以预订它。 我已经能够获得一些见解,并且对本书中语义、渐进增强和可访问性的不同角度印象深刻,如果您对这些主题甚至感兴趣,可以推荐它。
- Heather Migliorisi 写了一篇关于创建可访问的 SVG 的大型纲要,如果你在项目中使用 SVG 文件,你一定要阅读它(谁不使用它?)。
Heather Migliorisi (@hmig) 在 CodePen 上的一个很酷的 SVG 猫。
JavaScript
- Daniel Reis 发布了一些实用的控制台技巧,可以帮助您更轻松地调试应用程序。 如果你想更进一步,logerr 是一个实验性的错误帮助库,可以给你很多见解。
CSS/萨斯
- 由于元素的未知行为,CSS 布局组合在浏览器中通常很慢。 现在,如果您有一个元素,例如,已经设置了
overflow: hidden并且是不透明的,您可以通过提供 CSS 包含信息来帮助浏览器更快地呈现方式。 与will-change类似的优化,可能只是一个临时的东西,我们希望不需要使用太久或根本不需要使用。 - 如果您使用
vw或其他视口单位来调整元素大小,请始终牢记视口单位大小的元素不是用户可缩放的。 您可以使用此演示自行尝试。 另一种方法是使用calc(1em + 0.25vw)或类似的计算,它们不完全依赖于视口单位,因此是可扩展的。 - Firefox 49 下周到货,它支持6 ⁄ 8位 alphatransparent-hex 颜色,因此您应该检查您的网站,如果您不小心有任何此类值,因为它们会突然被评估!
有了这个,我将在本周关闭。 如果您喜欢我每周写的内容,请通过捐款支持我或与其他人分享此资源。 您可以在此处了解有关项目成本的更多信息。 它可以通过电子邮件、RSS 和在线获得。
