Web 开发阅读清单 #142:上下文标识、表单提示和 ApplePay.js
已发表: 2022-03-10不管接下来几周会发生什么,今天都将成为历史上的一天。 英国大多数人投票决定离开欧盟,这再次表明,我们社会中的许多人认为目前的情况已经不能接受。 不幸的是,我们认为责备这些人是解决办法,但正如我们所见,事实并非如此。 相反,我们应该专注于教人们问题的根本原因,并且我们应该避免立即发布所有内容。
在其他新闻中,我从假期回来给你带来新的文章来阅读。 我意识到一件事:虽然登山存在真正的风险和危险,但在网站上工作大多没有。 当然,我们网站的安全应该是重中之重,但即使我们失败了,如果一个网站宕机几分钟,如果我们在某些设备上搞砸了布局,你也不会死。 我们有机会通过犯错误和纠正错误来改进我们的工作。
关于 SmashingMag 的进一步阅读:
- 网站性能:知道什么和可以做什么
- 现实世界中的数据驱动设计
- 成为 A/B 测试专家的路线图
- 多变量测试 101:优化设计的科学方法
消息
- Safari 10 已在 WWDC 上宣布,它具有一些很棒的新功能:IndexedDB 支持、 CSP 2.0 、Shadow DOM 1、完整的 ES6/ES2015 支持、ES 国际化 API 支持、iOS 上的内联和自动视频播放、OS 上的画中画X 和 WOFF2 支持以及字体加载支持(耶!)。 在 CSS 中,我们现在为已经可用的
object-fit属性提供了object-position并使用 SVG 路径进行裁剪。 最后但同样重要的是,从现在开始,即使将user-scalable=no设置为视口规则,用户也可以进行捏合缩放。
概念设计
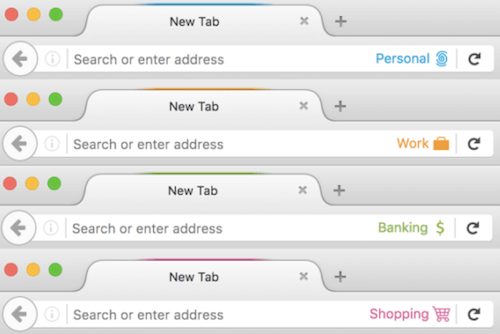
- Mozilla 引入了一种新方法来区分浏览器中的生活环境。 例如,您现在可以打开“工作”或“银行”选项卡,每个选项卡都在自己的上下文中创建,以便您可以在一个浏览器窗口中登录不同的 Twitter 帐户。 这是一个有趣的概念,尤其是因为工作流程已经经过深思熟虑,从而使浏览器体验更好。
跳跃后更多! 继续往下看↓


工具和工作流程
- 本周,Adobe 展示了他们的代码编辑器 Dreamweaver 的新测试版。 我看了看,印象深刻的是,他们成功地扭转了潮流,使其再次成为专业编码人员的有吸引力的现代编辑器。 我很好奇开放的反馈会在未来给最终产品带来什么。
安全
- 中央情报局局长约翰布伦南是一个非常自信的人。 他最近告诉美国参议员不要担心强制加密后门会伤害美国企业,因为没有成功的非美国产品。 不幸的是,他是对的。 没有很多产品不是基于美国的,这就是中央情报局想要的,因为它足以利用来自 Facebook、谷歌、微软、苹果和雅虎的大部分流量。
隐私
- “从 iOS 10 开始,Apple 正在使用差分隐私技术来帮助发现大量用户的使用模式,而不会损害个人隐私。” Matthew Green 评论了这项新技术,并试图找出它的优点、缺点和影响。
- Facebook 想要证明它的广告能带来实际的购买。 这就是为什么 Facebook 广告商现在可以添加他们的实体店位置,然后 Facebook 将通过他们的手机位置跟踪用户并报告他们是否访问过商店。 当然,Facebook 并不是第一家这样做的公司:谷歌员工为自己已经这样做了一段时间而感到自豪。 我很高兴我的手机上没有这些品牌的应用程序了。
- Archive.org — 每天保存我们在线历史的项目。 一个我们都喜欢的项目,因为它可以恢复甚至不再存在的网站,对吧? 好吧,似乎并不是每个人都对此感到高兴,Brewster Kahle 解释了他们面临的问题:在试图保护用户隐私的同时,他们面临着大规模的 DDoS 攻击,并被各种限制性国家封锁。 现在,他们分享了为什么不能通过 Cloudflare 路由 DNS,以及为什么他们依靠我们的捐款来运行该项目。
HTML 和 SVG
- 在 Safari 已经在 iOS 8 中引入了该功能之后,您现在可以添加
autocomplete="new-password"以提示即将推出的 Chrome 版本生成密码。 也可以添加其他提示 - 例如current-password或username。 - 尽管这是一个简单而古老的属性,但您会发现很多网站都做错了:HTML 的
lang。 有时它根本没有声明,有时它的值是"en",尽管内容不是英文的。 了解如何正确使用lang属性以及可以在何处应用它。
可访问性
- Rob Dodson 在模态框和禁用 tabindex 的示例中解释了为什么我们应该构建更好的可访问性原语。
- 谷歌发布了关于 udacity 的免费网络可访问性课程。

JavaScript
- AOS 是一个 CSS 驱动的滚动动画库,让用户可以完全控制样式。
- 您现在可以使用公司的 ApplePay JavaScript 框架开始在您的网站中实施 Apple Pay。 有趣的是,谷歌和苹果都在努力将他们的支付系统直接接入浏览器。 不幸的是,这对 Apple 来说也很常见,他们不遵循 Web 标准,例如这里的 Web Payment API,而只提供自己的生态系统。
CSS/萨斯
- 在他的 CodePen 演示中,Jonathan Neal 分享了如何使用框阴影制作装饰性文本下划线,该框阴影在文本下降线之间编织并保留文本颜色。
- 客户端表单验证很难,我们都知道。 但是由于浏览器的内部验证 API,我们可以显示非常巧妙的消息,告诉用户出了什么问题。 本文展示了如何有效地做到这一点,甚至提供了一个样板。
- 通常我们不会将 CSS 的全部潜力用于表单验证 UX。 Chris Coyier 分享了一些 CSS 技巧以使其正确。
超越…
- 谷歌等大数据公司不反对 CETA 或 TPP/TTIP 也就不足为奇了。 更让人意外的是,谷歌现在在支持TPP上站稳了脚跟。 他们以令人毛骨悚然的逻辑论证了为什么这将是互联网向前迈出的一步:“但互联网限制——如审查制度、站点封锁和强制本地存储数据——威胁着互联网的开放架构。” 除了本地存储(这是欧盟去年在保护用户隐私的斗争中最终实施的一项功能)之外,这些问题都不会随着 TPP 消失。 TPP 反而强制执行版权保护,无法阻止非 TPP 合作伙伴封锁部分互联网,实际上对现有隐私、现有法律和国家法院造成了很大损害,因为它使公司有可能将仲裁法院很重要——这一事实有助于腐败的资本主义公司获得更多权力,而普通公民则处于不利地位。 您可以在出色的 Netflix 系列“纸牌屋”中看到私营公司已经对政治家产生了多大的影响。
- 我最近已经链接到 NASA 的“火星探险者通缉”海报,但现在他们添加了新的海报供您下载。 关于如何设计美丽、独特的海报的仍然非常好的例子。
有了这个,我将在本周关闭。 如果您喜欢我每周写的内容,请通过捐款支持我或与其他人分享此资源。 您可以在此处了解有关项目成本的更多信息。 它可以通过电子邮件、RSS 和在线获得。
