网页设计:背景、演变和最新趋势
已发表: 2016-10-27网页设计并不是一个古老的现象,它始于第一个网站诞生的技术出现,并植根于平面设计。 后来转变为万维网的全球超文本项目用于拥有带有简单行模式浏览器的纯文本页面。 之后,Mosaic 浏览器被设计为基于 Unix 和富文本的。 现在我们有两个主要的网页设计,静态和动态。 也有不同的创新设计,如今越来越出名。
网页设计风格变化如此之快,网站往往跟随最新趋势。 网页设计师应该了解当前和即将到来的趋势,以保持竞争优势并满足买家的需求。 创新的设计发展是设计师和用户在设计和可用性方面的灵感。 最新设计的主要目的是改进有助于设计向前发展的技术。 最新的设计通常是设计师和用户在设计和可用性方面的偏好。 以下只是近年来杰出的网页设计趋势中的一些。 尽管流行趋势并不总是最好的选择,但用户会尝试遵循这些趋势以使其显得突出。
快速变化的网络趋势
与开始的地方相比,网页设计有许多改进。 我们看到了许多新趋势,如英雄图像、最小、平面、视频滑块、背景视频、CSS 动画、前端框架等。随着新技术的出现,大多数趋势仍在不断变化,变得更加先进和迅速,很少有可能被转换与抛光的替代品。 其他的,如背景视频,将适度使用。
最新的网页设计
最近的网页设计趋势遵循 UX 和移动平台的最佳实践。 在过去的几年里,用户体验和移动一直是人们关注的焦点,但现在它们是网站设计的首要和中心,并且具有整洁的 UI。 当前趋势不断改进。
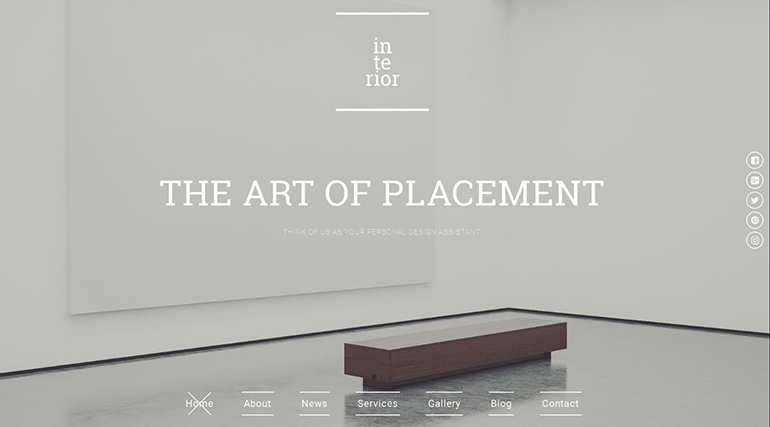
平面设计

扁平化设计源自微软首次使用的极简主义网页设计。 作为材料,设计不同于平面设计。 扁平化设计具有响应性,最小化是呈现 UI 和图形元素的设计基础,通过将视觉效果剥离到基本要素,避免使用圆角、纹理等设计来模仿现实世界的视觉效果。它最大限度地减少了所有令人分心的东西从所需内容中提取内容并根据用户需要提供相关信息。 它具有纯色、锐利的边缘和细线。 扁平化设计易于在移动设备上阅读并快速加载。 无论市场上会引入多少新趋势,但由于与 Material Design 的兼容性,平底鞋不会轻易褪色。
排版
可以通过提高分辨率和引入响应式设计来改进排版。 它可以更加生动和突出。 它可以分别使用衬线和特定用途的手写来表达。 在 Serifs 的帮助下,布局设计很好,除了内容本身不需要更多的修改版本。 虽然手写如果小心完成,它看起来更有吸引力,并且在网站设计中脱颖而出。 就像衬线一样,但要在手机等设备上保持可读性是一个真正的挑战,因为它们的屏幕很小。 手写更多用于徽标、标题、帖子标题、菜单、名片等。
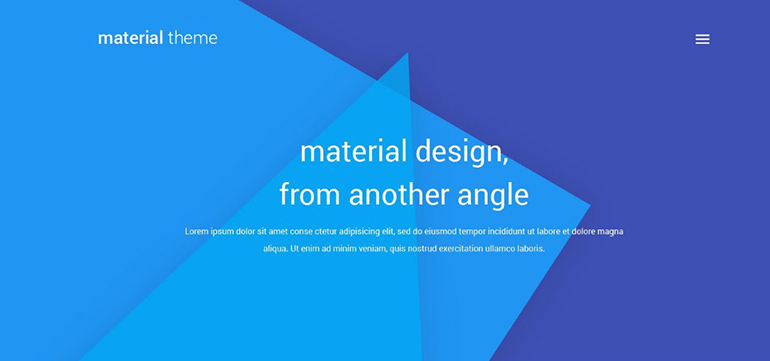
材料设计

与平面设计一样,它也包含精美的图形起源。 它是一组谷歌设计标准,使用图像编辑软件中的图层概念分离元素。 它可以根据需要堆叠和删除元素。 它具有需要手动创建的内置动画。 它是具有特定规则的设计语言。从一个平台到另一个平台的结果看起来是一样的。 由于这些原则是由谷歌建立的,所以它们当然很受欢迎。 遵循严格的规则可能会阻碍创造力,因此在既定规则内提高创造力是一项挑战。
通过极简主义设计的移动布局
移动设备的极简主义规则。 在手机上查看时,可能会有一些不会显示的元素。 其他元素根据屏幕大小和类型进行调整。 这允许消息适合屏幕。 应该去掉最不重要的元素,通过将内容适配到屏幕上来传达内容的核心信息。 幸运的是,Material Design 带回了视觉元素,因此网站不必在移动设备上看起来很简单。 此外,您可以根据屏幕大小以不同的大小或分辨率渲染图像。 这将加快页面加载速度,并且图像在移动设备上仍然看起来很棒。

更多图像,更少文字

与平衡 SEO 和 UX 的文本相比,消费者倾向于更多地查看图像和视频。 当搜索引擎选择要索引的文本时。 通过这种方法,我们在主页上看到更多的图像,而在子页面上看到更多的文字,以吸引用户并通过图片第一眼地解释想法。 与搜索引擎相比,重要的文字放在图片下方以吸引用户的注意力。 随着技术的出现,浏览器在翻译图像方面变得更快,以提高图像质量,通过增强的分辨率和图稿使其更清晰、更大。
动态讲故事
这是一个有趣的趋势,几年来就引起了用户的关注,因为它通过时间线形式的文本支持的图形来描述故事。 它可以通过可以自动化的视频或演示文稿来呈现。 这是通过图形技巧和故事板来完成的,该故事板知道网站的确切目的,该网站将传达给用户,在图形的帮助下突出显示积极特征。
直接来自用户的即时反馈和评论
大多数网站都通过体现评论部分引入了即时反馈系统。 尽管所有网站都有自己的反馈系统,但据观察,与网站本身相比,用户更喜欢一些社交网站来表达他们的体验。 为了捕捉社交评论,趋势继续朝着使用社交评论系统而不是内置评论系统的更多网站发展。 这样可以确保访问者可以使用他们的社交帐户发表评论和/或任何社交媒体提及都会被拾取并显示在您的网站上。 许多网站现在已将其网站与社交网络链接以获得用户体验反馈,例如 forbes.com、casinos.co
以内容为中心的方法

读者对添加感到恼火,因此这些年来,设计师已经使避免添加成为可能。 主页已经从内容和广告的横幅转变为具有出色视觉效果的引人注目的登录页面。 它们包含比文本更多的视觉效果,并且广告已移至内容本身。 这需要一个很好的布局来为他们腾出空间,这使我们专注于我们想要获取信息的内容。 现在,借助拖放构建器插件,用户可以制作带有小部件区域的主页和布局以放置模块。
最新的设计师工具
Adobe Project Comet 和 Sketch 等 2016 年发布的一些有趣的工具可以帮助设计师制作网站原型和设计布局。 Adobe Project Comet 是最新趋势之一。 它用于完全使用线框、视觉设计、交互设计、原型制作等工具来设计用户体验。 它可以在任何设备上预览,因为它与 Photoshop 和 illustrator 一起使用,并且可以通过社区构建的插件进行扩展。 Sketch 基本上是一个用于 Mac 的应用程序,用于代替 Photoshop,具有良好的工作环境,专为 Web 和移动设计师设计。 具有图层样式、文本效果、创建矢量元素的工具等功能。
永远不要盲目跟风
不应盲目追随新趋势,尤其是有名字和历史的企业。 应首先测试新趋势以了解用户的需求,然后在运行的网站上应用。 任何新风格都不能适用于所有类型的业务,因为不同行业根据用户需求有不同的要求。 趋势应该被视为网站设计工具箱的附加工具,并且应该相应地使用和使用这些工具。
