2021 年在您的网站中实施的网页设计趋势
已发表: 2021-05-05我们不是算命先生,也不喜欢预测。 这就是为什么我们没有在 2020 年底分享这样的帖子。不过,我们意识到网页设计趋势对于在网站建设行业工作的每个人都起着重要作用。 看看网页设计如何响应和反映现实总是很有趣。 自 2020 年以来,我们生活的现实发生了很大变化。全球流行病极大地影响了我们的生活,网页设计也未能逃脱这种影响。
由于 2021 年已经开始,而且其中相当一部分已经过去,因此很容易检查哪些趋势真正扎根。 现在,我们可以清楚地看到您的新网站有哪些值得考虑的地方。 让我们来看看 2021 年需要关注的主要网页设计趋势。
黑暗模式
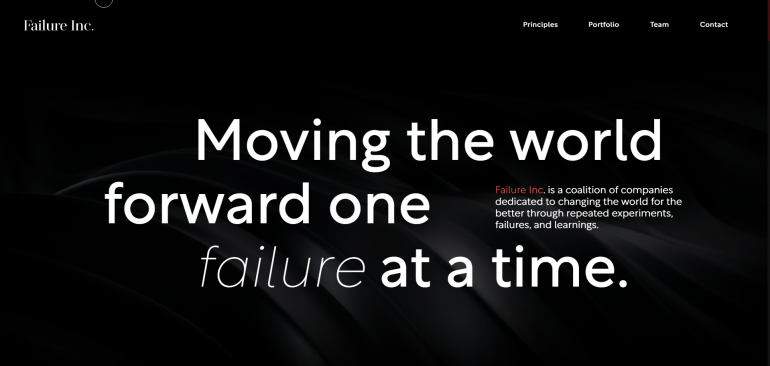
如今,我们看到许多网站都采用暗模式。 Black 将久经考验的经典作品添加到在线项目中,使其更加精致和引人注目。 与以公平色调制作的在线项目不同,具有深色模式美学的网站看起来更加出色。 每当您决定为您的网站添加特殊氛围时,暗模式都是一个不错的选择。
对于那些希望让他们的网络资源更宽敞的人来说,这种趋势是一个很好的选择。 白色背景不再是让您达到预期效果的唯一方法。 以前,黑暗模式不是很时髦。 2021年的趋势有所不同。我们预计它将成为未来网页设计的主要趋势之一。
在网站建设中,深色模式可让您减轻眼睛疲劳。 它使设计看起来现代,同时让您强调某些元素并保持用户专注。
检查以下故障公司网站的屏幕截图。 这是结合网页设计中几种趋势的一个很好的例子。 黑暗模式就是其中之一。

英雄形象除了文字什么都没有
我们都知道第一印象有多重要。 我们了解在用户访问您的网站后吸引他们的注意力是多么重要。 与使用首页显示最引人注目的标题的报纸类似,您网站的英雄区域旨在在访问您的页面后吸引观众的注意力。
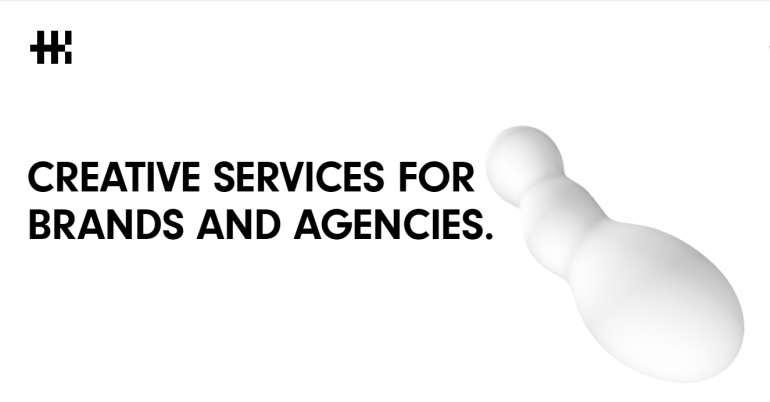
如今,许多企业将文本放在英雄部分,并删除可能会分散读者注意力的视觉效果。 在实现这一趋势时,必须明智地选择字体及其大小。 偏爱捕捉字体将是一个很棒的吸引注意力的方法。 网页设计师可以为不同的主题使用许多排版样式。 对于网页设计师来说,字体的选择是一种特殊的仪式形式。 可以添加更传统的超大字体或选择更具实验性的字体。
虽然看起来很容易,但为排版驱动的设计正确选择字体是一项艰巨的挑战。 当您在作品中添加更多文本时,选择会变得更加复杂。 Herokidstudio.es 就是一个很好的例子。

3D 元素
技术进步不会停滞不前。 由于新的和不断发展的趋势,我们可以为我们的项目增加一种深度感。 在集成 3D 元素的同时,您可以轻松地让您的网站看起来更令人叹为观止。 3D 元素非常引人注目。 来自wantthis.com 网页的Humans 是在英雄部分使用3D 元素的一个很好的例子。

柔和的颜色
如果您在智能手机上查看统计数据,您每天花多少时间浏览网页? 考虑到如今普通青少年和成年人越来越多的互联网使用,越来越多的网站开始采用柔和的柔和配色方案。 这无疑是 2021 年的流行趋势。当我们浏览网页时,我们希望感到放松,而柔和的色彩布局让您的网站设计看起来很轻松。

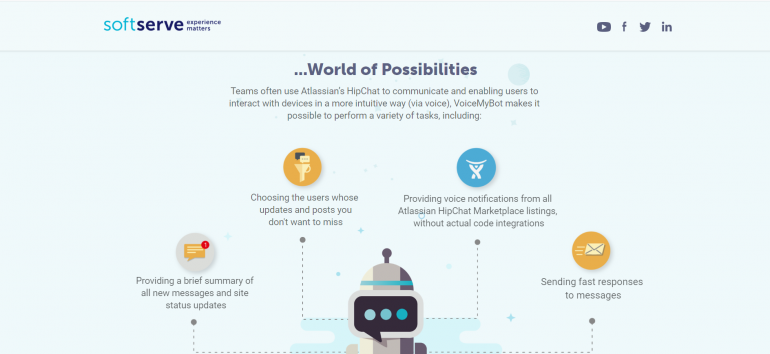
如果您决定以深色或柔和的颜色构建您的网站,您应该遵循的主要规则是尝试实现时尚且美观的设计。 让我们考虑一下softserve 演示页面。 柔和的背景为用户提供了细腻的体验。 尝试各种颜色变化并尝试舒适的颜色组合,让您的网站看起来独一无二。

多媒体体验
2021 年的网页设计趋势将继续使用多媒体体验。 如今,越来越多的人利用更高的互联网速度。 它让网站管理员将他们的网络体验提升到一个全新的水平,同时将文本、音频、视觉和视频结合在一起。 通过决定使用不同的内容呈现方式,请记住简单性是吸引人的设计的关键。 在使用不同形式的多媒体时,请注意在您的网站中添加过多的多媒体可能会导致认知失调。
其他必须遵守的规则包括:
- 避免对音频和动态内容使用自动播放。 让您的网站访问者决定他们是否想在您的网站上启动多媒体。
- 向多媒体添加文字记录和隐藏式字幕。
- 为图像编写替代文本。
- 更复杂的视觉效果应包括描述性文字。
- 所有文本都应使用 HTML 制作(不在图像内呈现)。
多媒体体验可用于与多个主题相关的网站上的各种目的,例如教育和文学相关的网站。 随着使用有声读物的需求不断增长,您可以将音频预览添加到您的网站,从而使您的听众可以收听有声读物中的一段预览文本。
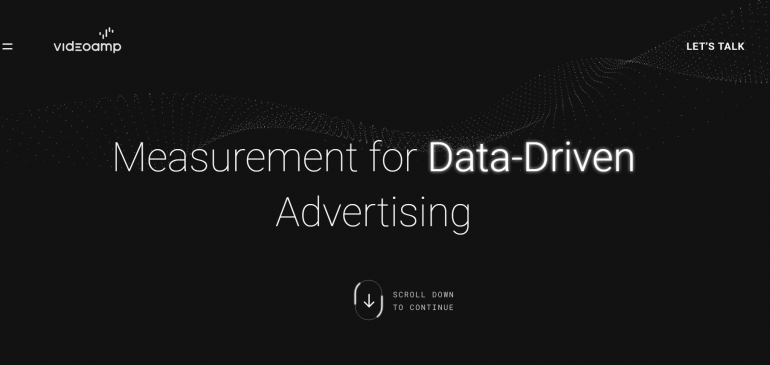
Videoamp.com 网站在英雄部分使用了简洁的动态图形,这也为网站的设计增添了一种深度错觉。

互动性
人们经常将网络用于娱乐而非教育目的。 然而,电子学习网站的价值也不应被低估。 无论您的在线项目遵循什么目标,如果您在网页中添加交互感,您将始终获胜。 当您以引人注目的元素和效果吸引他们的注意力时,人们可以在您的网站上了解更多信息。
在许多情况下,交互性可以与可用性齐头并进。 让我们建议您经营物流业务。 您需要让您的网站访问者计算您的服务的平均成本。 因此,在线计算器将派上用场。 如果您有医疗中心,您可以添加交互式在线预订表格和活动日历,让您的观众随时了解即将举行的活动的日程安排。
网站交互式工具的其他示例包括:
- 测验
- 民意调查和调查
- 计算器
- 比赛
全球大流行已使成千上万的企业转向在线。 许多公司尽最大努力改善客户体验,让人们更容易在线购买。 为了促进销售,企业需要找到吸引用户注意力的新方法。 交互性是此类网页设计趋势之一,它将帮助您在网页设计项目中实现最大效率。
2021年上半年快结束了。 但是,我们预计会出现更多趋势。 我们预计会看到一系列使用简洁的动画和视频效果来提供更好的用户体验的醒目而简洁的设计。 网页设计越来越吸引人和多样化。
