网页设计做得很好:平凡变得非凡
已发表: 2022-03-10网页设计中的好主意来得如此之快,以至于如果您不小心,很容易错过它们。 这个系列是一个小小的解毒剂,拼凑出吸引我们眼球的灵感。 无论是令人费解的新功能,还是简单地以新的优雅方式提供的旧技巧,它们都具有让我们以不同方式思考的品质。
我最近写了一篇文章称赞 Saul Bass 在网页设计领域的工作。 他最伟大的天赋之一就是让最微小的细节也变得美丽。 正是本着同样的精神,我们通过磨练我们已经习惯于枯燥乏味的网站趋势和功能来开始这个系列。 正如您将看到的,它们不一定是。 诀窍往往在于执行。 几乎任何事物都可以是美丽的。 为什么要瞄准更少的东西?
部分:网页设计做得很好
- 第 1 部分:平凡变得非凡
- 第 2 部分:利用音频
- 第 3 部分:出色的社论
- 另外,订阅我们的时事通讯不要错过下一个。
格拉斯哥国际的页内页
这些天我们已经习惯了大量的滚动,但格拉斯哥国际音乐节网站找到了一种简单、巧妙的方法来消除这种瘙痒,同时保持页面简短:

在移动设备上,相同的三个部分形成一个大列。 这是移动/桌面关系的精明解决方案,也是一个非常时尚的解决方案。 (向“支持”按钮大喊,当您将鼠标悬停在它上面时它开始旋转。)
这背后的 CSS 相当简单。 这三个部分位于一个 flex 容器内,所有三个部分共享overflow-y: auto;的值。 和height: 100vh; 以便它们始终适合桌面视口。 这里真正的好方法是使用scrollbar-width: auto; 删除侧边栏。 因为列占据了整个屏幕,所以只要移动鼠标,您就可以直观地了解页面的工作方式。
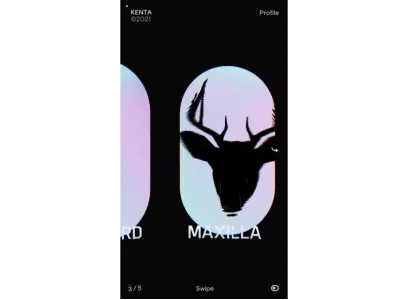
Kenta Toshikura 的 Dimension-Bending 组合
最近在 Awwwards 上的一个网站,这个由日本前端开发人员 Kenta Toshikura 开发的投资组合网站简直令人叹为观止:

如果有疑问,趋势是倾向于扁平化、模块化的安排,但也许我们应该更频繁地考虑三个维度。 这是横向思维的一个很好的例子,将本来可以很容易成为一列盒子的东西变成真正令人难忘的东西。
我们可能并非所有人都有能力做如此奇特的事情(我当然不是),但值得记住的是,网页不是空白画布,而是它们是不同维度的窗口。
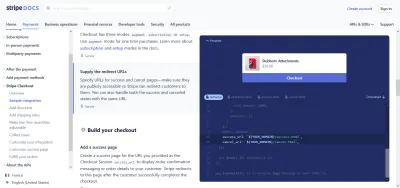
Stripe 文档是我们都想要的老师
文档往往是万维网每分钟一英里的速度的第一个牺牲品。 不必如此。 我毫不犹豫地称 Stripe 的文档很漂亮:

我敢肯定,我们中的大多数人已经通过足够多的糟糕文档来欣赏这种方法所付出的努力。 内容的清晰、分层导航、一口大小的逐步复制,当然还有代码片段。 跨多个平台和语言的代码动态预览是超越和超越的,但为什么不应该呢?
没有什么比优质的学习资源更有价值、更难以捉摸的了。 Stripe 表明,除了页面上的标准字词之外,在线还有一个充满可能性的世界。 我以前分享过这个(我会再次分享),但是 Write the Doc's documentation guide 是一个非常有用的资源,用于以有用的、动态的方式呈现信息内容。
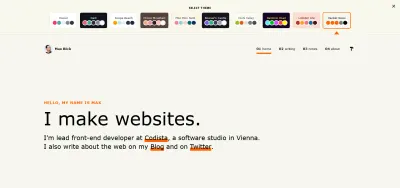
Max Bock 的彩色梦想
Max Bock 的个人网站有很多令人喜欢的地方,但就本文而言,我正在研究配色方案。 大多数网站都有一种配色方案。


光明与黑暗是新常态,但正如博克本人在他关于主题切换器的博客文章中所写的那样,只有西斯才是绝对的。 通过神奇的 CSS 自定义属性,网站可以在配色方案之间无缝切换。 要全面了解它的工作原理,我衷心建议您阅读上面链接的完整帖子。 对于自定义属性的进一步阅读, Smashing也有很多:
- “如何使用 CSS 自定义属性配置应用程序配色方案”,作者:Artur Basak
- Michael Riethmuller 的“CSS 自定义属性策略指南”
如果您想知道,这些主题以Mario Kart 64曲目命名。 黑客新闻除外。 它以 Hacker News 的名字命名,在每一篇博克博客文章标题的末尾都添加了“被认为有害”的奇妙触感。
这是对传统明暗二分法的有趣转折,也说明了当今网站的流动性。 例如,相同的基础工作可以让您根据人们访问网站的位置来调整配色方案。
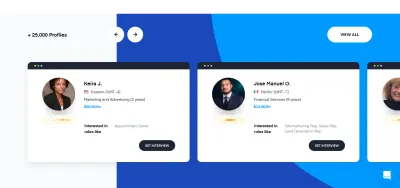
立交桥销售销售
销售并不完全是一个尖叫创新的行业,而是一个应得的信用。 Overpass 的旋转木马弹跳、收缩和扩展非常平稳,几乎感觉就像你在与有触觉的东西互动,比如橡皮筋。

在这里, touch-action和translate3d() CSS 函数的使用效果都很好,使卡片容器可以有效地在屏幕上拖动。 如果容器被抓住,所有卡片都会使用scale(0.95)稍微后退,直到用户放手。 它给旋转木马一种可爱的深度和轻盈感。
音频剪辑是一个很好的接触。 在这些示例中,多媒体集成一直是一个主题。 始终为可访问性奠定基础,但要大胆。 在这个阶段,唯一真正的限制是我们的想象。
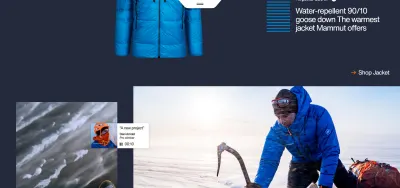
电子商务在猛犸象中遇到长篇故事
从史蒂夫乔布斯到塞思戈丁,人们常说营销是一个讲故事的游戏。 许多电子商务网站似乎都忘记了这一点,每个网站都提供一页又一页的闪亮产品漂浮在完美的白色背景前。 您几乎可以听到转换漏斗试图吸引您的吸吮声。
看到像 Mammut 这样的公司全神贯注于讲故事来销售其徒步旅行产品,真是令人耳目一新。 他们的长篇探险文章与《纽约时报》最好的专题文章一样令人身临其境,包括音频剪辑、地图,当然还有令人惊叹的摄影作品。 当然,猛犸象装备的功能很多,但它的制作方式很有品位。 更重要的是,它是真实的。

虽然这里有一些超级漂亮的样式,但这不是我包含它的原因。 在某种程度上,令人难以置信的是,如今网络上的许多人都感觉如此冷漠,电子商务是一个特别令人震惊的罪犯。
这是人们即使对购买登山装备没有兴趣也会分享的东西。 真是精彩的内容。 与此相比,Instagram 影响者的帖子看起来像孩子们的游戏。 这些购物提示是否会将您带到前面提到的干净整洁的电子商务结账处? 自然。 但是,他们靠上帝挣来的。 不是每个人都拥有这种尖端技术的资源,但它表明电子商务不一定是枯燥无味的。
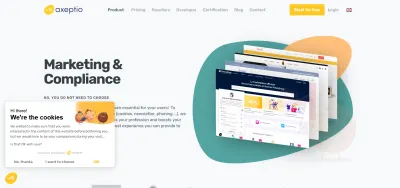
Axeptio 让饼干变得可口
这些天你不能在不弹出免责声明的情况下摆动一只猫。 奇怪的是,他们中的许多人都如此丑陋。 很多时候,他们会觉得被人附庸风雅。 现在,说句公道话,那是因为它们固执且不雅,但有些确实只是为了改善您的浏览体验。
Web 同意解决方案提供商 Axeptio 并没有将其cookie 弹出窗口视为难闻的气味,而是通过让它们看起来时尚,甚至相当迷人来走这条路。 考虑到 GDPR(和基本体面),将道德设计融入网站结构至关重要。

一个可爱的感觉是它实际上并没有弹出,直到用户开始在网站上移动。 如果人们甚至对内容不感兴趣,为什么还要打扰他们呢? 还请注意,他们已经放弃了样板 cookie术语,转而采用更具会话性的内容。
诚然,这可能不会使平凡的“非凡”完全,但它确实使它变得更加优雅。 这是一个小小的接触,但给人留下了极好的第一印象。 甚至不用触摸鼠标,我就已经感受到 Axeptio 对细节的关注和对质量的承诺。 块状的“我们关心您的隐私”弹出窗口会给人一种截然不同的印象。
只要 cookie 和弹出窗口是必要的,我们也可以拥有它们。 这同样适用于现代网络的其他不性感的主食。 法律同意书、电子邮件注册和隐私页面是否必须丑陋和回避,还是我们只需要换个角度思考? 在下面分享您的想法!
