全面的 14 点网页设计清单和指南
已发表: 2018-12-19您如何设计一个美观、转换良好并为用户提供巨大价值的网站? 设计和开发网站需要时间和精力。 高效工作有助于我们以具有竞争力的价格提供出色的网站。 通常建议采用系统的方法来设计网页,以创建一个有凝聚力、一致的网站,该网站可在所有设备和平台上进行扩展。 为了有效地工作,记录在每个项目中重复的步骤可能很有用。 通过这样做,您可以节省时间并更自由地探索其他设计领域。
本文包括一个网页设计清单,并建议了设计师可以采取的一些方法,以使他们的工作流程尽可能快。 这不会帮助您节省时间,但会为设计问题找出新的解决方案,从而改善网站的整体设计。
1.使用视觉层次
网页设计师应该使用视觉层次来引导用户浏览网页。 视觉层次是指不同视觉元素在视觉突出度从高到低的组织。 此订单不仅带来视觉清晰度,还有助于吸引用户,因为他或她在您的网页上。
结合该法律的不同方面可以帮助保持页面有趣的查看和阅读。 一个有效的网页应该能够在用户浏览一系列图像、消息时吸引用户的行动号召。
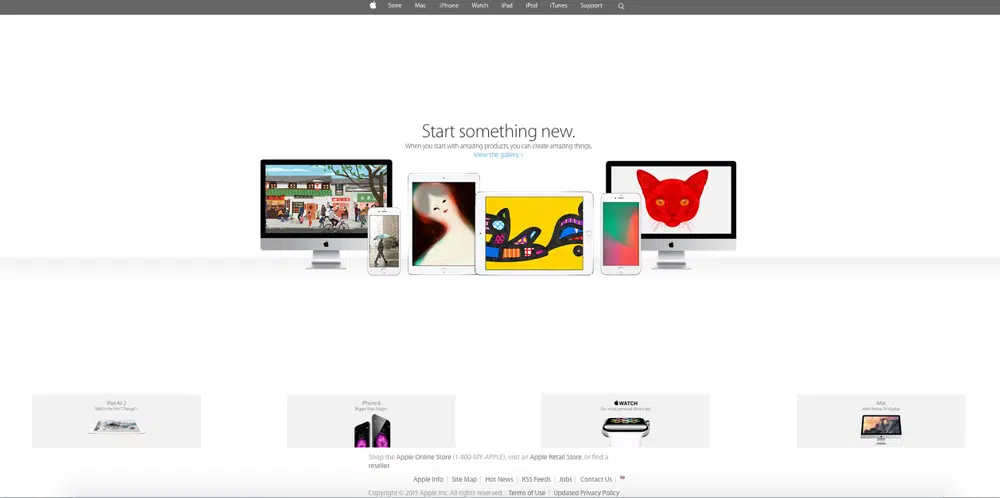
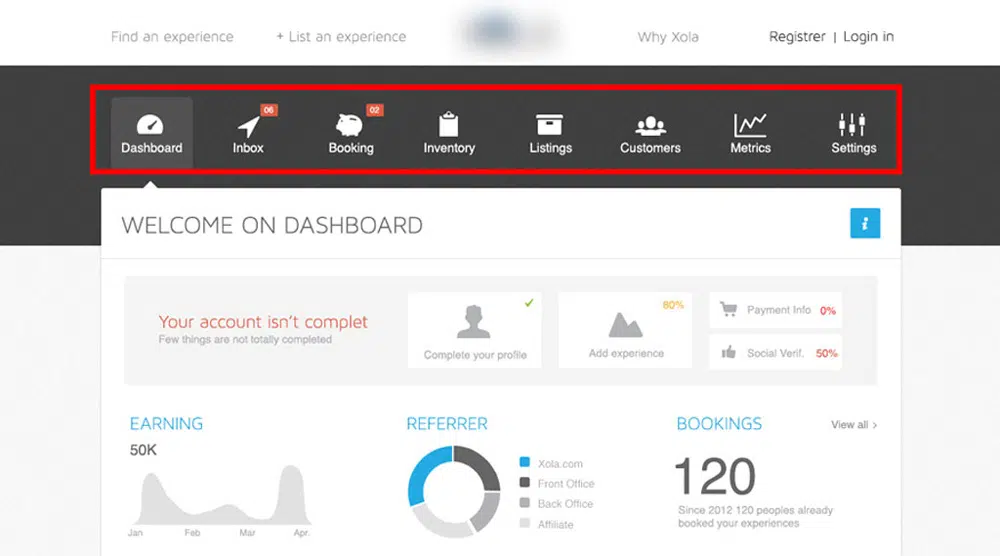
2.使用标准布局
在设计网页时,设计师必须围绕人类行为模式设计布局。 我们已经习惯于以某种方式使用网站,如果我们不保持布局和结构与通常的标准一致,用户会发现很难浏览您的网页。 因此,最好在设计中坚持低视觉复杂性,以保持其可用性、简单性和吸引力。 能够在市场上区分您的品牌是件好事,但增加布局的复杂性只会让用户更难使用它。 以下是设计网页时要牢记的一些常见网页设计标准。
• 左上角的徽标
• 标题中的水平导航
• 顶部的搜索栏
• 页面底部的社交图标
• 在每一页的顶部使用重点标题
有一个关于公司的描述性标题将帮助用户知道他们是否在正确的页面上。 用户大约 80% 的时间都在首屏。 因此,在首屏上有一个明确的价值主张与内容本身一样重要。
仅仅因为用户将大部分时间都花在网页的首屏上并不意味着您的号召性用语应该放在同一部分。 为了让用户采取行动,您必须在整个页面中宣传公司和产品。 以这种方式说服用户通常会让他们采取行动。 这就是为什么号召性用语按钮通常放置在用户兴趣较高的页面底部的原因。
3. 干净、简洁、高大的布局
设计简单无杂乱的网页可以帮助用户真正关注产品及其价值。 低视觉复杂性通常是首选,因为它们可以消除网页的混乱并使网站更具可读性。
利用空间创建高页面可帮助您为常见问题添加部分。 通过这样做,您可以回答用户可能对业务和产品提出的问题。 您希望用户在阅读页面时参与其中,因此请确保构建一个回答所有问题的长页面。
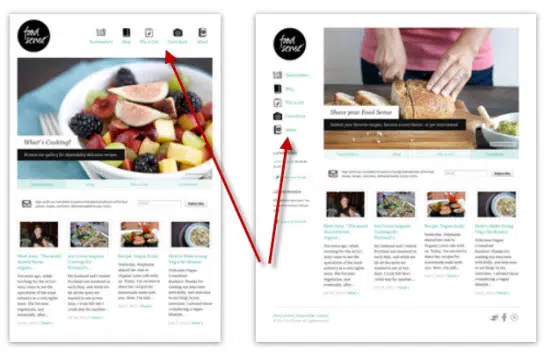
4.避免幻灯片和标签
用户往往只看幻灯片上的第一张图像,而看不到后续幻灯片的图像和消息。 因此,此处放置的“号召性用语”按钮不太可能被点击。
避免选项卡和扩展框将有助于您的内容对用户更加可见。 用户更喜欢滚动,通常不会花时间单击按钮来了解有关部分的更多信息。 因此,无需单击选项卡即可显示内容,从而公开您的内容是有意义的。
5.使用正确的图像
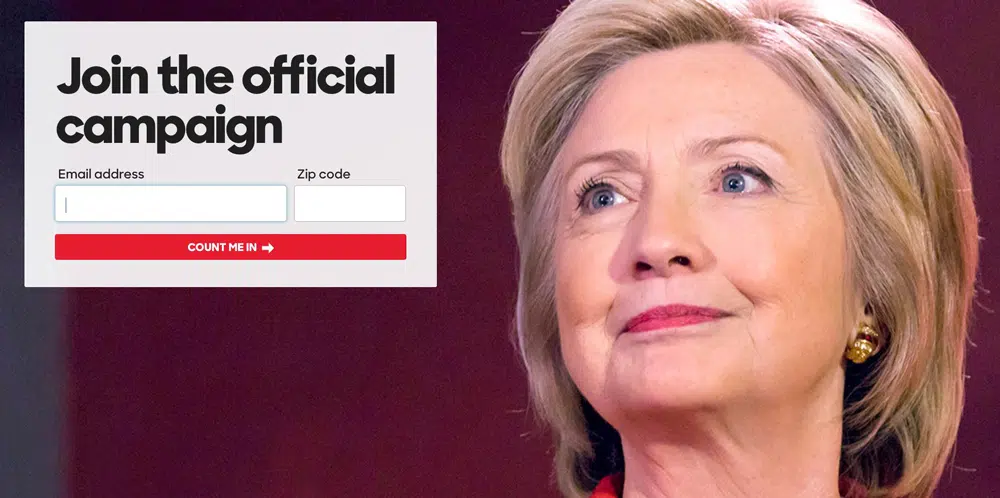
使用人脸图片可以帮助用户关注网页的特定内容。 使用面部图像在网页设计中很有用。 以特定方式放置它们可以引导它们浏览网页的不同内容。 例如,将头转向标题的希拉里·克林顿 (Hillary Clinton) 的图像可以帮助将用户吸引到屏幕左侧的可读内容。 使用这样的视觉提示有助于将访问者的注意力引导到语句或号召性用语按钮上。
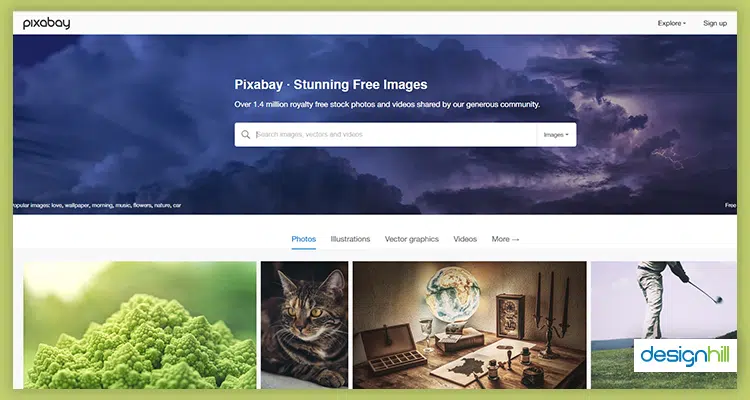
作为网页设计师,您应该寻求构建一个能够与读者建立信任的网页。 因此,必须仔细挑选图像。 尽可能避免使用通用的库存照片。 人们更喜欢并希望看到真正在公司工作的人。

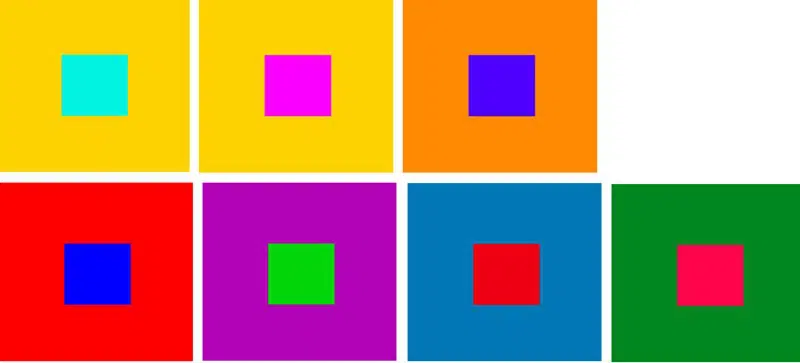
6.颜色和对比度
颜色可以成为吸引用户注意力的有力工具。 以特定方式设计的彩色号召性用语按钮可以以比以前想象的更多方式影响观众。 使用带有对比文本或背景的彩色号召性用语按钮可以将访问者的注意力吸引到按钮上。
使用与品牌调色板颜色分开的动作颜色可能是引导访问者使用所有链接、按钮和翻转效果的另一种方式。
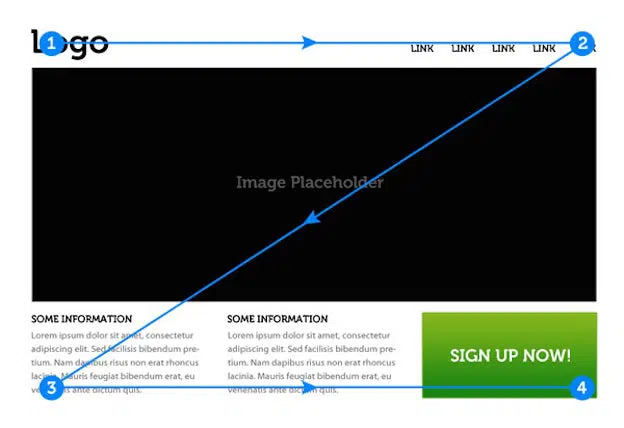
7.导航和链接
访问者通常从左上到右扫描网页,因此放置在此处的任何内容都可能被看到和使用。 为了通过菜单、按钮和导航链接传达您的信息,请将它们放置在眼睛必须移动的区域。 请务必使用与搜索引擎和访问者相关的描述性导航链接。 通过这样做,您将能够利用 Web 设计的最佳实践。 放置主页链接的最常见区域是屏幕的左上角,因为访问者希望在这里找到它。 菜单屏幕中的其他项目可以按您希望的任何顺序放置,因为它们不会直接影响访问者的 SEO 评级和成功。
8. 链接到其他网站和博客文章
作为网页设计师,您希望访问者花时间在您的网页上。 因此,请尽量避免使用任何分散注意力的链接,这些链接会将他们的注意力从服务页面上移开。 退出他们所在的页面以访问外部网站势必会降低您的转化率。 为了能够成功地将他们转化为潜在客户,用户应该发现服务页面具有吸引力且具有很高的兴趣。
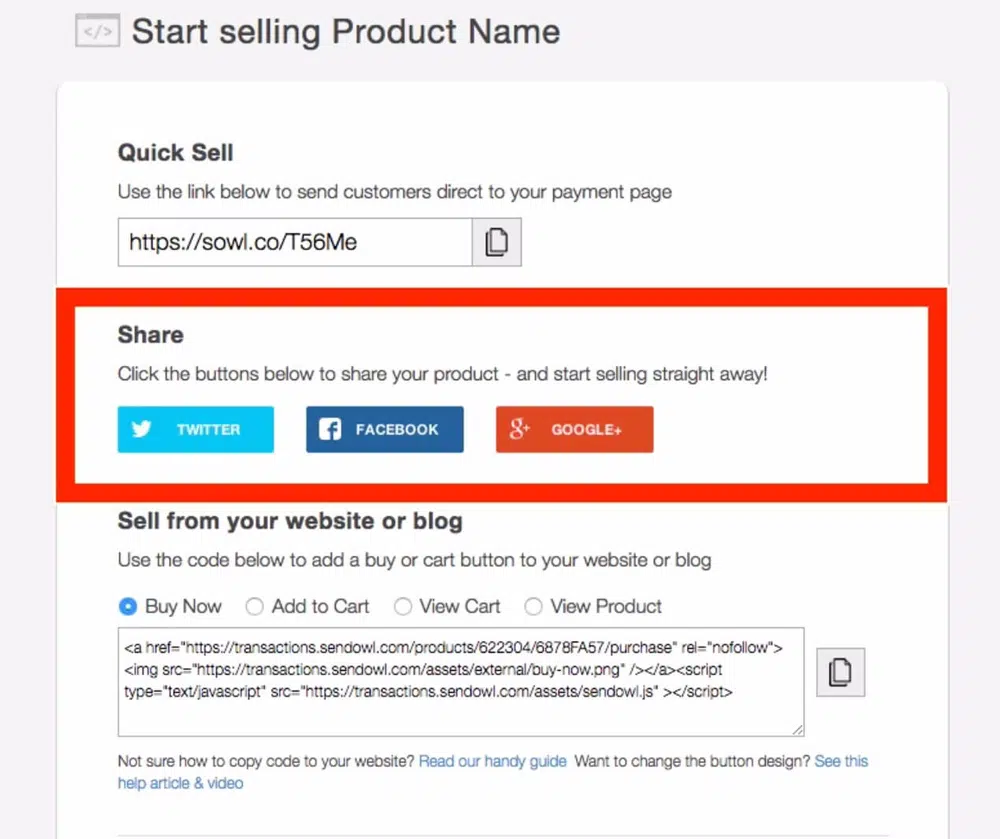
9. 在您的博客网站中包含社交分享和关注按钮
在您的网站上拥有出色的内容是不够的,只有当用户可以与之交互时才能创造出良好的体验。 人们喜欢分享他们刚刚读到或学到的东西。 在屏幕顶部包含社交分享按钮将说服他们采取行动。 如果您不利用此功能,您将错过社交媒体流量。
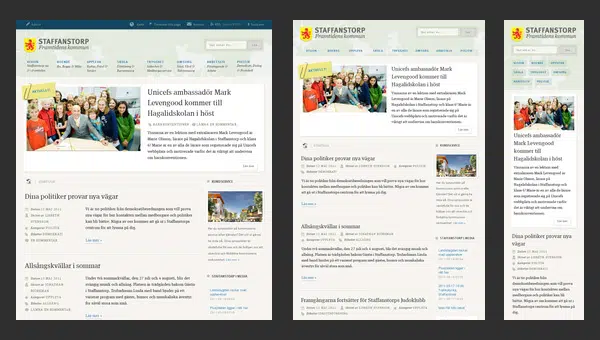
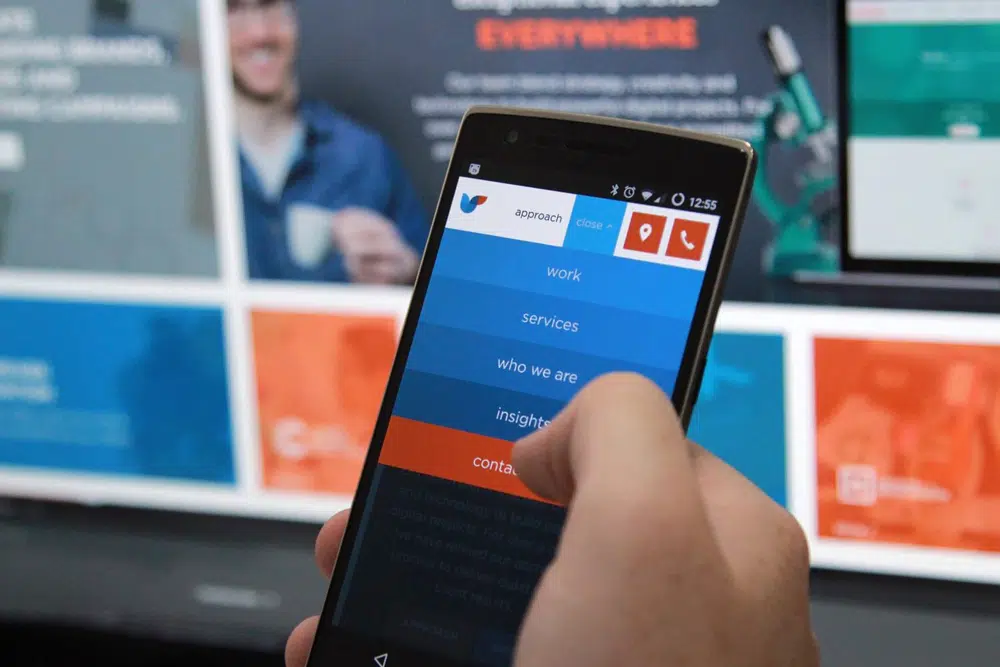
10. 移动端优化
绝大多数网站用户拥有手机。 如果您正在为企业设计网站,他们很可能需要您设计移动页面以覆盖更广泛的客户群。 大约 61% 的用户在访问移动网站时遇到问题不会再使用该网站。 因此,请务必使用开发移动网站的最佳实践来为用户创造无缝的移动体验。
11.建立在线形象
为了能够拥有稳固的在线形象,必须找到您的网站。 你怎么做到这一点? 制定出色的 SEO 策略将帮助您设计一个转换良好的网站。 这意味着您必须创建用户将搜索的内容。
12.使用有意义的词
编写有意义的副标题可以帮助访问者找到相关内容。 模糊的副标题下面有有用的文字会破坏它的目的。 为了使内容对用户有所帮助,最好有描述性的副标题而不是模糊的副标题。 这不仅对可用性有好处,而且也被认为是一种良好的 SEO 实践。
将长段分成更小的块总是好的。 这不仅会使内容更易于使用,而且有助于整体设计更具可读性。 使内容更具可读性的另一种方法是使用吸引广泛人群的简单常用词。 目标是为用户创造一种轻松的阅读体验,保持文本简单将帮助他们轻松处理信息。
按重要性顺序列出您的副本中的任何内容。 当访问者扫描副本时,他们在开始和结束时阅读的文本往往会留在他们的短期记忆中。
13.添加推荐和其他类型的社会证明
添加证据说明为什么用户应该选择您公司的服务而不是其他服务。 添加推荐和评论将帮助他们了解您的产品,并反过来能够形成信任感。
以下是可以添加到页面的一些类型的社会证明
• 客户的认可
• 客户对您的产品的评论
• 信任标志和证明符号
• 媒体发布和如社论图片所示
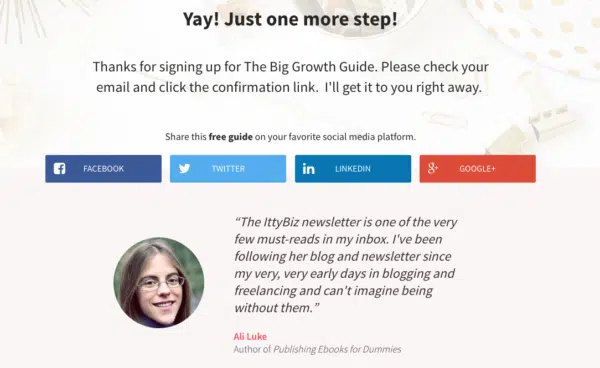
• 订阅者的电子邮件注册表单
电子邮件注册表单通常放在网页的最底部。 它应该能够在页面中脱颖而出,因此在设计此部分时要注意它的表示。 它还应该清楚地表明他们的价值提供并具有社会证明,以便用户可以验证他们的数据。
14. 了解是什么让网站独一无二且有价值
访问者对有用信息的兴趣不仅仅是一个漂亮的网站。 让我们看一下最近对影响网站设计的一些重要因素所做的研究:
• 76% 的访问者表示他们想找到他们正在寻找的东西
• 10% 关心外观
• 9% 对尖端互动体验感兴趣
• 5% 关心其他因素
现在让我们来看看失败的原因:
• 60% 的可查找性
• 12% 的搜索
• 9% 的页面设计
• 9% 的信息
• 5% 的任务支持
• 3% 的花哨设计
• 2% 其他
访问者被漂亮的设计所吸引,但这本身不会让用户对页面感兴趣。 对于一个成功的网站,它必须超越它的视觉表现,它必须为访问者提供他们需要的东西。 我们希望您发现这个 14 点网页设计清单很有用。 如果您有任何要添加到列表中的内容,请告诉我们!