网页设计师在确保网站可访问性方面面临的挑战
已发表: 2018-04-19在过去的几年里,可访问性已经成为网页设计中讨论最多的话题之一。 这是一件好事。 随着我们越来越多的日常生活转移到网上,确保内容和服务可供尽可能多的受众使用至关重要。 这样做的义务既是道德的,在某些情况下也是合法的。
设计师面临的问题是,虽然可访问性的某些部分相当明显(例如向图像添加替代文本),但其他方面并未得到广泛宣传。 另外,我们经常依赖第三方项目,如主题、插件等,它们可能声称合规——但我们怎么知道呢?
许多设计师可能有的另一个问题是:一个网站什么时候可以访问? 换句话说,一个站点在什么时候越过这个门槛才能访问?
设计师(包括你的设计师)对可访问性有很多疑问。 因此,我们获得了 Joe Dolson 的帮助,他是一位知识渊博且对该主题充满热情的可访问性顾问。 他将就我们面临的一些最棘手的问题提供一些见解。
继续阅读以更好地了解 Web 可访问性,并发现一些有用的资源来为您指明正确的方向。
缺件
可访问性包含大量实践和技术——比我们可能意识到的要多。 即使是我们这些认为我们在可访问性问题上做得不错的人,也可能会遗漏一些重要的元素。
“当开发人员和设计师开始了解可访问性问题时,他们通常会首先关注盲人的问题。” 多尔森说。 “这导致错过了对有视力的其他残疾人至关重要的两个无障碍区域。”

视觉焦点
Dolson 列表中的第一项是视觉焦点。 他是这样解释的:
“视觉焦点是在您使用键盘导航时直观地识别您在页面上的位置的能力。 如果您按 Tab 键浏览页面上的链接、表单域和按钮,您会经常发现您无法区分您当前在页面上的位置——这是由于缺乏视觉焦点。”
了解有关视觉焦点的更多信息:http: //oregonstate.edu/accessibility/focus
放大的文字
另一个遗漏的设计元素是——当用户放大文本时会发生什么? 多尔森详细阐述:
“放大文本对于视力低下的人来说至关重要,他们可能需要将文本放大到正常大小的几倍才能阅读。 这可能会导致一些不同的问题:重叠的文本、水平滚动以查看整个页面或文本每隔几个字符换行的极窄列都可能使页面非常难以使用。”
无障碍内容策略
向网站添加内容时,有时更简单的做法是编写一段文本并链接到包含更多信息的附件文件,例如 PDF。 但是,这是可访问性的最佳实践吗?
Dolson 说附件应该是可访问的,但他指出:“需要访问的是文档的内容——这可以通过多种方式实现。 您可以提出一个论点,即可访问的网页将构成不可访问的 PDF 的替代方案。”
因此,虽然 PDF 文件等的内容应该可以访问,但最好还是将相同的内容放入 HTML 中。
了解有关创建可访问 PDF 文件的更多信息: http://webaim.org/techniques/acrobat/

利用工具发现潜在问题
创建可访问网站的一大进步是可以帮助您发现问题的工具的可用性。 根据 Dolson 的说法,这些工具“……在评估 Web 可访问性的过程中发挥着不可估量的作用”。 然而,他警告说,“......虽然它们很重要,但它们绝不是可以替代人类判断和审查的东西”。
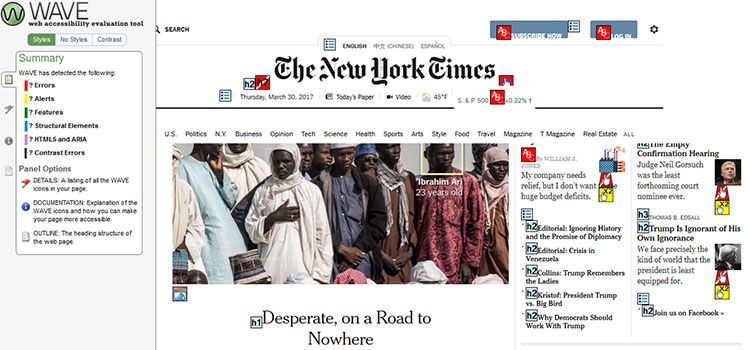
WAVE(Web 可访问性评估工具)是目前最知名的解决方案之一。 粘贴您网站的 URL(或者,更好的是,使用他们的 Chrome 或 Firefox 扩展程序),WAVE 将在页面中加载一个热图,显示什么是好的,什么不是。 它会发现丢失的 alt 标签、表单标签甚至指出颜色对比问题。 然后,您可以单击特定错误并在您当前正在测试的页面上看到它们突出显示。
这是一个真正向您展示错过某些事情是多么容易的工具。 但它也有助于指出第三方插件和主题的缺陷。
一旦像 WAVE 这样的工具发现任何问题,您就可以完成手动应用修复的过程。 然而,Dolson 指出,替代文本可能存在一些工具不一定能检测到的问题。 他说:“……自动化工具只能判断您的图像是否提供了替代文本。 它不能做的是确定文本是否真的是图像的适当替代品。”
因此,虽然像 WAVE 这样的工具可以让您的生活更轻松,但您仍然需要做一些调查以确保可访问性。
了解有关替代 (ALT) 文本的更多信息:http: //oregonstate.edu/accessibility/alttext

您是否合规?
这是一个真正让设计师和网站所有者感到困惑的问题。 事实上,即使是可访问性专家也无法提供绝对的声明。 多尔森解释了挑战:
“第一个挑战是确定法律对网站可访问性的实际规定。 这将取决于谁为您的网站付费、您所在的行业领域以及您的网站在哪个国家/地区负责(这是一个单独的甚至更复杂的问题!)。 在美国,可访问性主要受 1990 年美国残疾人法案或 ADA 管辖。
ADA 规定营业场所应为残疾人提供平等的便利条件——但是,正如您从法案颁布之日起可以推测的那样,它实际上并没有包含有关构成可访问网站的任何信息。 1998 年《康复法案》第 508 条中描述了涵盖美国联邦政府网站的具体指导方针,但这是一个完全独立的法律体系,你不能得出 ADA 会或应该遵循相同指导方针的结论。”
因此,至少可以说很复杂。 在 Dolson 看来,如果您受到法律挑战,遵循 Web 内容可访问性指南 (WGAC) 2.0 至少会给您一些合理的辩护。
* 与往常一样,请务必咨询法律专业人士以获取针对您具体情况的建议。

测试您的网站的建议
除了通过自动化工具测试和修复错误之外,还建议您自己进行一些测试。 这样,您至少会了解用户体验是什么样的。 在多尔森的建议中:
使用屏幕阅读器
Mac 或 iOS 用户可以启用 VoiceOver 功能。 Windows 10 具有内置的讲述人功能。 或者,您可能想要安装第三方应用程序,例如 NVDA。
拔下鼠标
尝试仅使用键盘浏览您的网站。 以下是启用键盘访问的一些提示。
增加字体
放大您的网站以使其文本 400% 并查看它如何影响布局。
安装浏览器扩展
NoCoffee 是一个免费的 Chrome 扩展程序,可以模拟色盲和其他视力问题。 RGBlind 为 Firefox 用户执行类似的任务。
使用这些方法是至少让您了解您的网站的可访问性的好方法。 但不应将它们视为全面模拟。 Dolson 建议,这些工具虽然很有价值,但并不总是准确的表示。 例如,有经验的屏幕阅读器用户可能会对您的网站有不同的体验——尤其是在您自己不熟悉使用此类软件的情况下。

值得努力
正如我们所了解的,在可访问性方面需要考虑很多因素。 值得庆幸的是,我们可以依靠一些非常有用的工具、资源和专家来帮助我们朝着正确的方向前进。
理想情况下,上面讨论的实践和概念应该只是典型站点设计和构建过程的另一部分。 这样,它就会成为你的第二天性——就像 HTML 或 CSS 一样。 缓慢但肯定地,它将帮助我们进入一个更易于访问的网络。
