25 个有趣的应用程序设计为您提供灵感
已发表: 2015-11-03由于移动设备是大多数人的设备,而桌面设备仍然是少数,可以肯定地说,移动设计是大多数开发人员的未来。
设计不再只是要求引人注目,它需要创造最佳的应用程序实用性来交付业务成果。 今天的移动应用程序开发和设计携手合作,以提供更好的用户体验并提高营销产出。
正在寻找有关如何设计精美 Web 应用程序的想法? 不要再看了! 我们选择了 25 个有趣的应用程序设计来激发您的灵感。
从健身、健康到银行、电子邮件等,我们在这里聚集了各种各样的网络应用程序,所有应用程序都具有不同的功能,但设计精美且用户友好!
其中一些应用程序设计甚至以免费 PSD 的形式提供,您可以对其进行编辑和自定义。
他们来了! 您最喜欢这些应用程序设计中的哪一个,为什么? 在下面的评论部分让我们知道。
想要更多? 查看这些免费的应用程序模板!
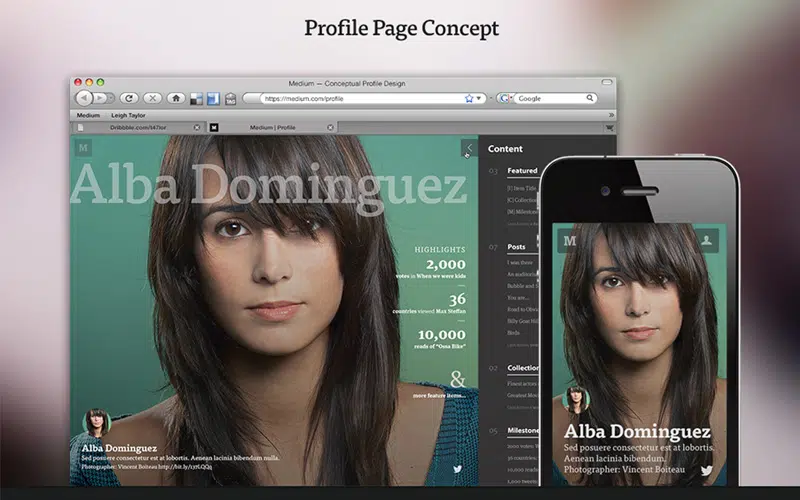
中型概念
在不断扩大的移动应用世界中,创新和有用的交互似乎是提供更好用户体验的关键。 动画被认为有助于设计方案中的轻松交互和快速理解。 此外,在相对较小的屏幕中,它们占用的空间更少,但可以快速向用户传递信息。 第一个例子是一个很好的灵感来源。 这是一个中型页面设计概念,它使用全屏图像和对齐页面右侧的菜单栏。
Jakub Antalik 为 Sygic.com 制作的 Speedcam 应用动画
应用程序设计中的动画不仅仅是创建令人惊叹的应用程序视图,而且通过对动画元素的上下文使用,它可以为用户提供智能的交互方式。 动画在应用程序设计中的功能性角色已经被一系列应用程序提前了几个飞跃,以促进更好的用户体验。 这也是未来项目中值得效仿的一个例子。 它有我们喜欢的深色设计布局!
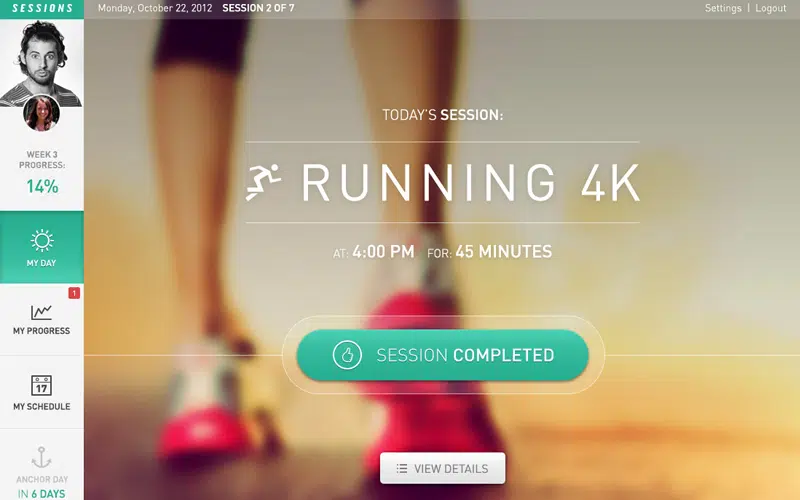
健身网络应用第 2 轮
这是一个健身应用程序的设计理念。 您可以使用此应用程序轻松查看会话、一天过得如何、进度和日程安排。 它使用带有大而小的白色薄字体的模糊图像。 浅蓝色的细节和按钮也很好地融合在一起。 这也是 UI 和 UX 灵感的重要来源。
Eurobank – Mateusz Jakobsze 的银行账户页面
Jakobsze 是一个银行账户页面设计方案。 它有一个干净的设计,一切看起来都很实用和有条理。
Budi Tanrim 的 Life Minimal 应用程序
目前,设计师更专注于通过设计输入为应用程序的交互性和参与度评分做出贡献,在这方面,流畅的讲故事界面可以发挥非常关键的作用。 这是这个应用程序设计趋势的一个很好的例子!
BeardChicken 的天气
近年来,模糊背景效果已成为无数应用程序的流行应用程序设计实践。 一方面,这种效果为眼睛创造了一种流畅和令人愉悦的设计,另一方面,背景的相对模糊有助于在需要时更加关注某些文本和元素。 这是一个很棒的设计,它以一种微妙的方式使用了模糊效果。
克里斯·斯洛维克的天气反弹
通过模糊效果,设计师可以轻松地突出可读文本或使号召性用语按钮脱颖而出。 因此,除了所谓的视觉吸引力之外,它还具有重要的实际目的,可以吸引注意力并根据内容吸引用户。 例如,看看这个设计!
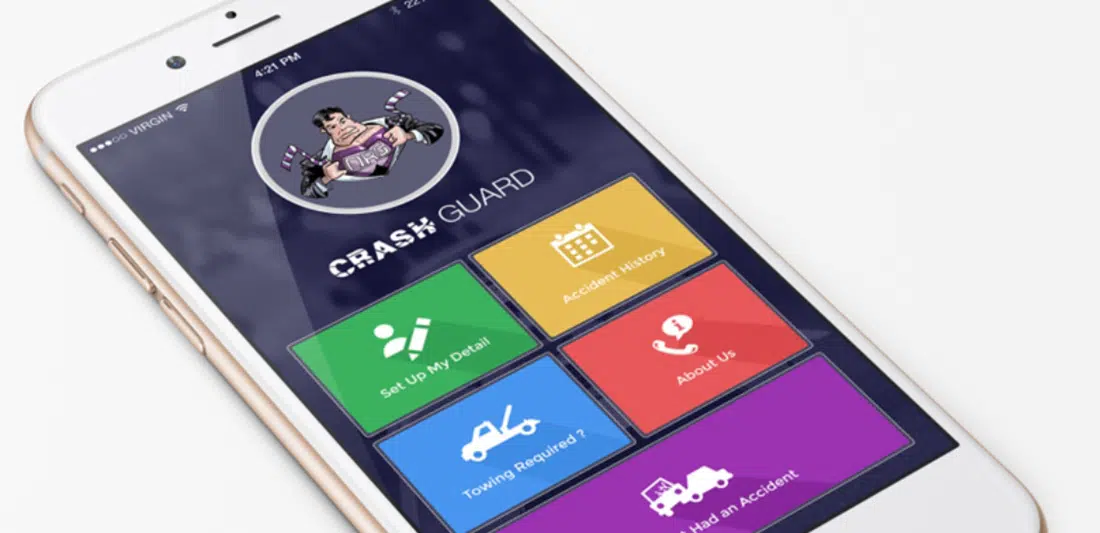
Crash Guard 意外保护应用程序
这个应用程序被称为 Crash Guard,它有一个友好的界面设计。 它的灵感来自于平面设计,如今非常流行,并使用多种颜色。
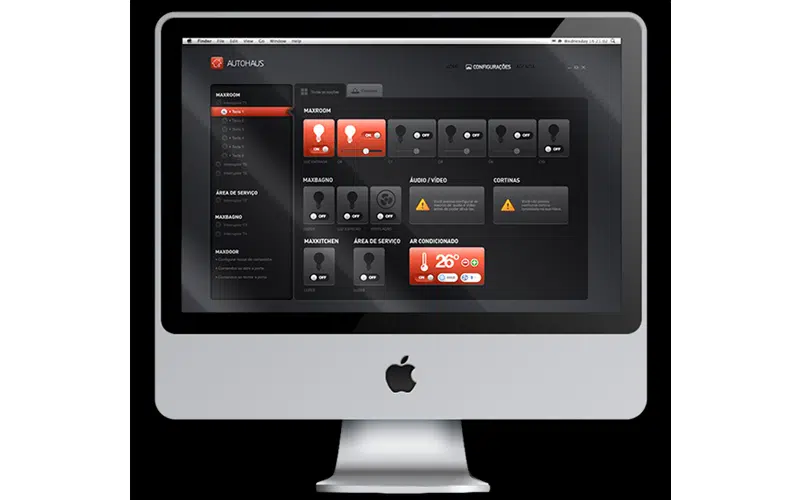
AutoHaus – 界面
这是一个带有深色布局的界面设计概念。 如果您正在从事用户界面设计并且正在寻找良好的灵感来源,则此示例非常适合。
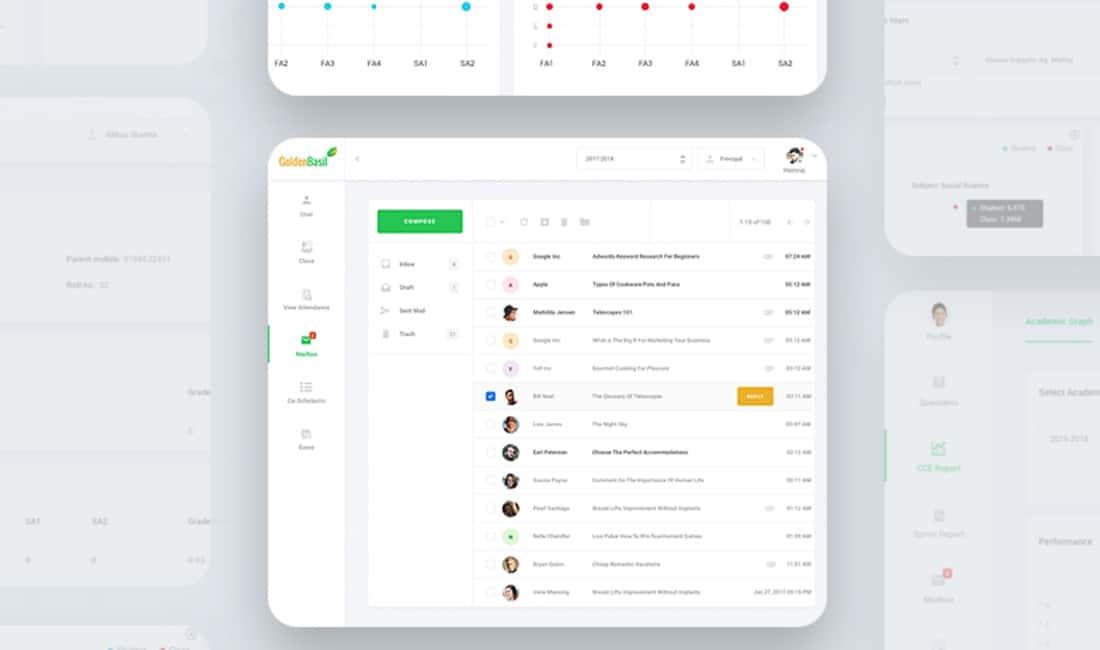
学校网络应用程序
这是一个学校网络应用程序的设计理念,由于其简单和极简的设计理念,它可以成为一个很好的灵感来源。
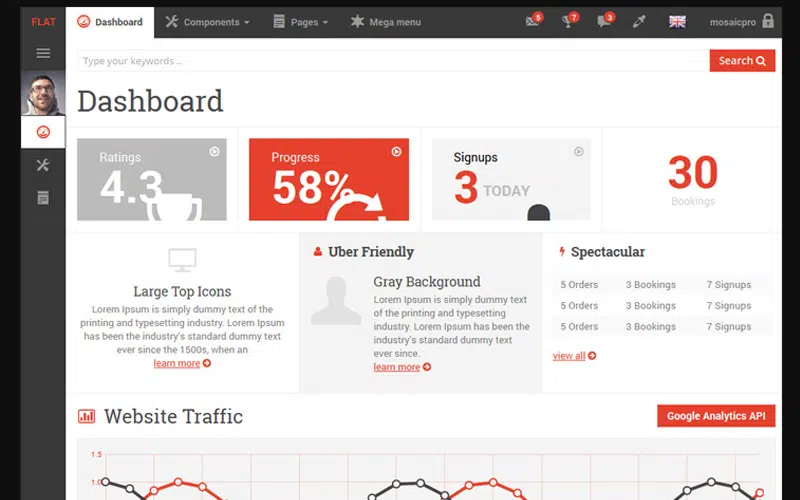
仪表板
打破所谓的应用程序界面设计隐藏菜单的良好基础和普遍实践规则已成为无数应用程序的中流砥柱。 尽管移动屏幕的尺寸越来越大,但与其他传统计算设备相比,它们为用户提供的可用空间仍然更少。 隐藏菜单和功能并仅在需要时显示它们是这种空间限制的明智解决方案。 在右上角创建滑动导航抽屉是实现此设计属性的好方法。 这个仪表板示例就是一个完美的例子。 它使用隐藏菜单、平面设计和许多图形元素,例如图表、图形和图标。
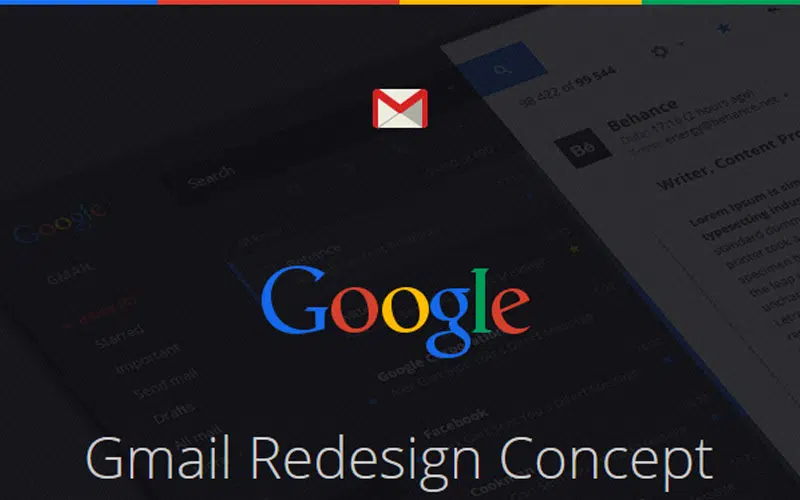
由 Ruslan Aliev 设计的 Gmail 重新设计概念

这是 Ruslan Aliev 的重新设计概念。 它甚至使用黄金比例。 在此示例中,您会发现该项目经历的所有方案和设计阶段。
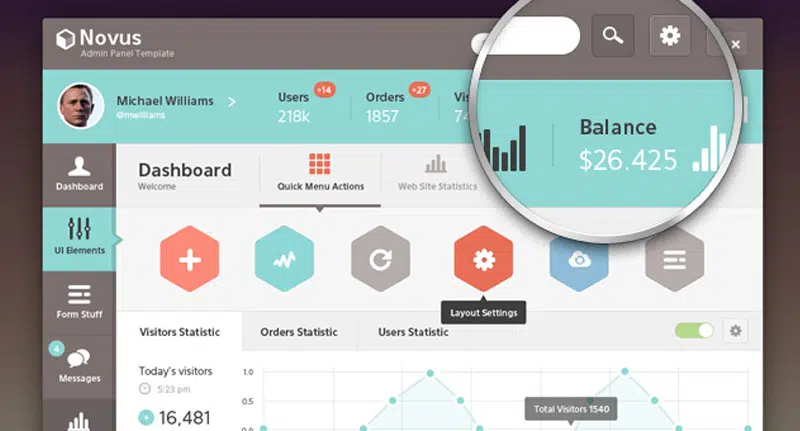
Novus Psd 管理面板模板
Novus 是具有友好界面设计的 PSD 管理面板模板。 它使用大量的颜色和许多图形元素。 在设计管理页面时,这绝对是一个值得关注和牢记的示例。
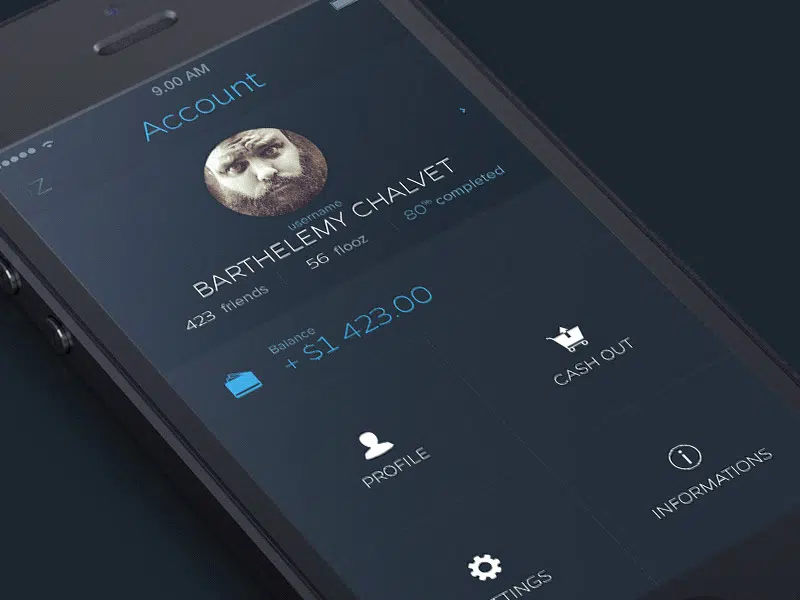
Barthelemy Chalvet 为 AgenceMe 提供的帐户
通过背景模糊效果,用户可以清楚地知道下一步该做什么,这使得它的耗时和引导用户体验最少。 确保根据上下文使用模糊效果以使事物突出。 并且不要忘记模糊的背景也应该使视觉和谐,并且不应该对用户的眼睛太醒目,就像在这个例子中一样!
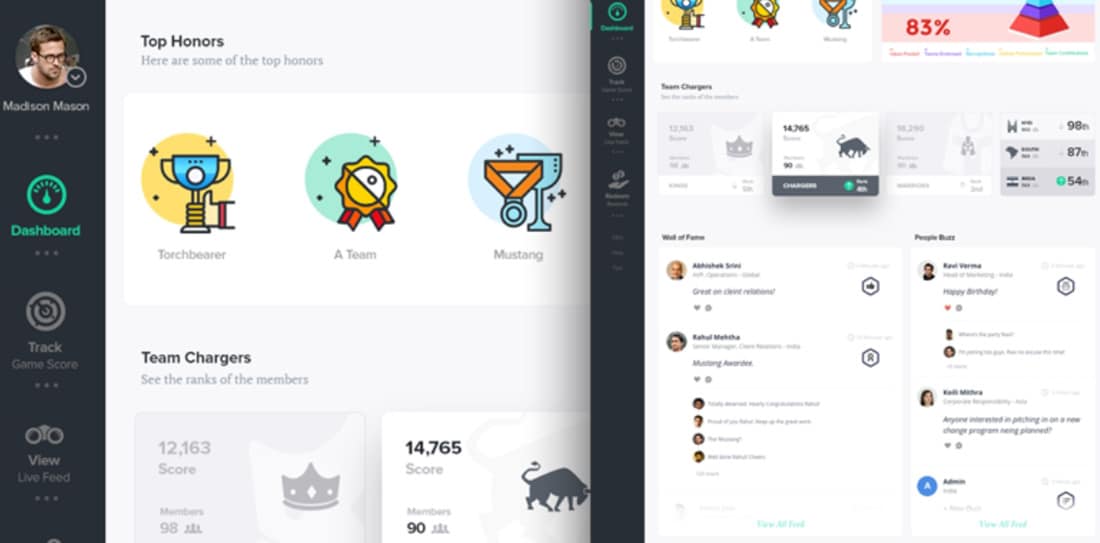
用户仪表板
还有其他类型的隐藏导航按钮,只需轻扫即可根据上下文显示菜单或功能。 带有隐藏下拉菜单的右上角箭头是另一种流行的隐藏菜单设计。 隐藏菜单提供了更整洁的应用程序外观和感觉,并提供了一种面向目的的方法来仅在需要时打开菜单。 此外,随着用户继续适应最先进的手势输入惯例,利用这种智能设计操作现在变得更加容易。 这个例子证明了这一点。 一切都井井有条,设计简洁。 这些图标很好地体现了这个仪表板的设计理念。
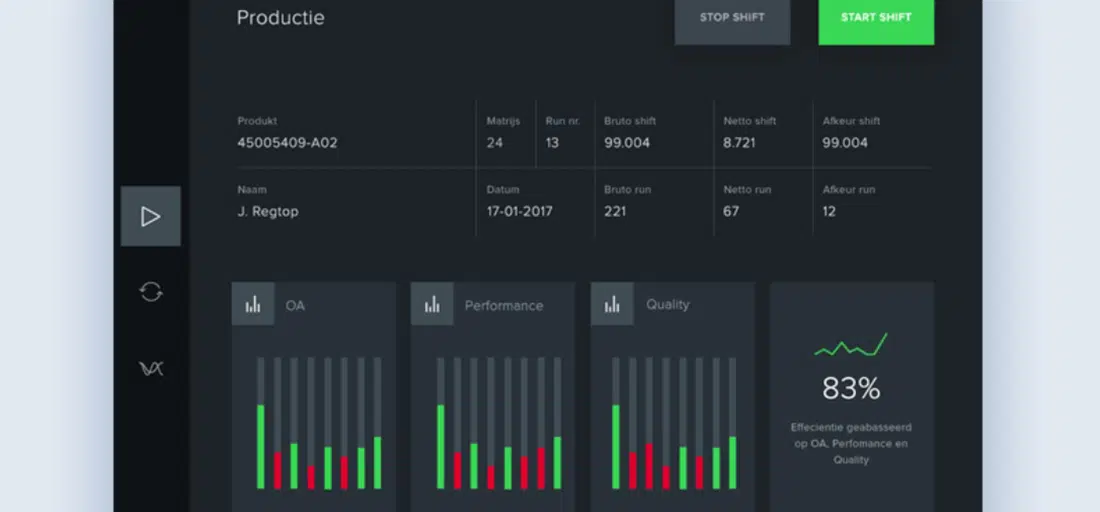
深色仪表板
与博客和网站中对粗体和纯色的典型关注完全相反,移动应用程序设计师使用微妙的色调。 由于移动应用程序设计在解决屏幕空间限制方面更具挑战性,因此智能地为不同的事物使用色调是创建层次结构和上下文的可靠方法。 这是一个黑暗的仪表板设计理念。 它使用模块化网格布局、许多图表和图形,并具有用户友好的界面设计。
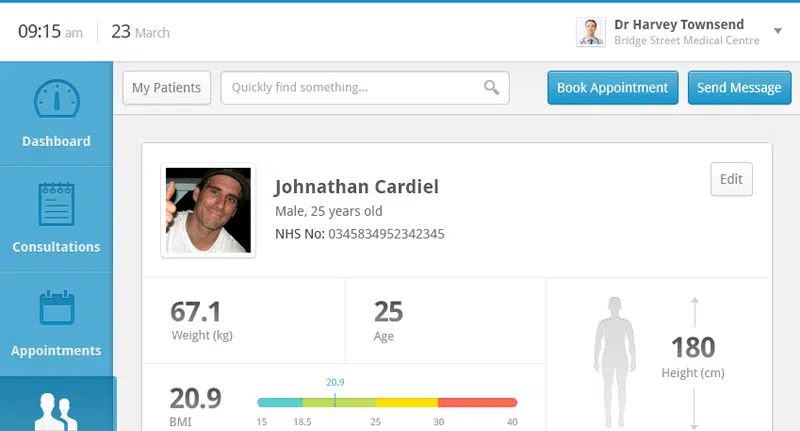
临床仪表板——安德鲁·卢卡斯的患者记录
如果您正在寻找更多仪表板示例,那么您可能想看看 Andrew Lucas 的病历仪表板设计概念。 您会看到一切都井井有条,因此这个示例值得类似项目遵循。
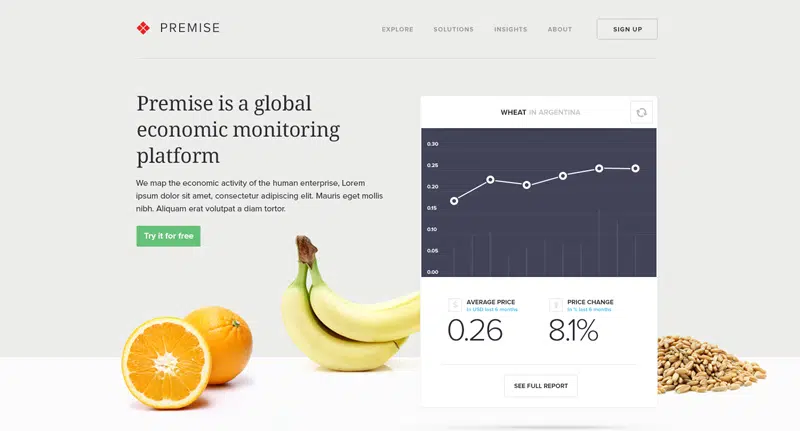
前提 – 主页
今天的应用程序设计更多地以最小化设计为主,它基于以最少的设计操作创造最大效果的理念,在这方面,使用微妙的颜色自然是为用户传递信息和层次顺序的明智方式。 此外,明亮而华丽的颜色通常会分散用户的注意力,而对色板的巧妙使用提供了精致的外观,让用户专注于他们需要的东西。 这个例子的重点是展示一个全球经济监测平台。 它具有现代优雅的设计,以有效的方式呈现内容。
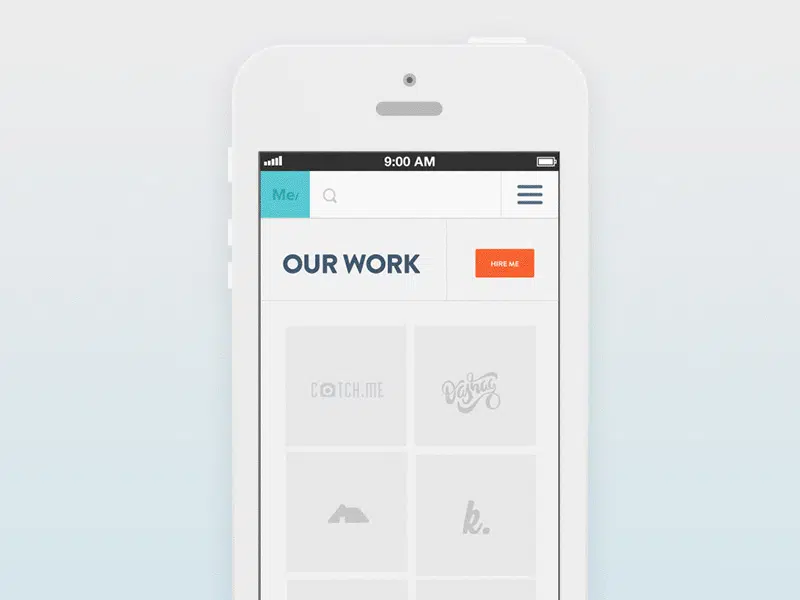
Barthelemy Chalvet 为 AgenceMe 设计的工作页面
这是一个很棒的应用程序设计示例,其中配色方案和微妙阴影的使用有助于用户体验。 隐藏菜单的图标是传统的,以避免混淆,导航非常简单。
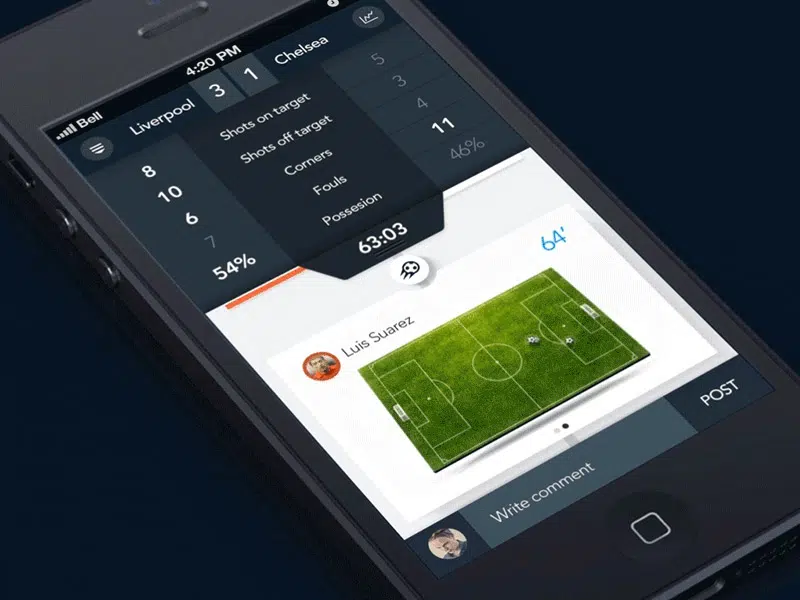
蒙特罗萨的足球分析
在设计应用程序时,请确保与您的品牌在各种媒体中采用的配色方案相比,配色方案看起来不会太奇怪和不和谐。 选择微妙的配色方案而不是充满活力的配色方案,就像在这个例子中一样!
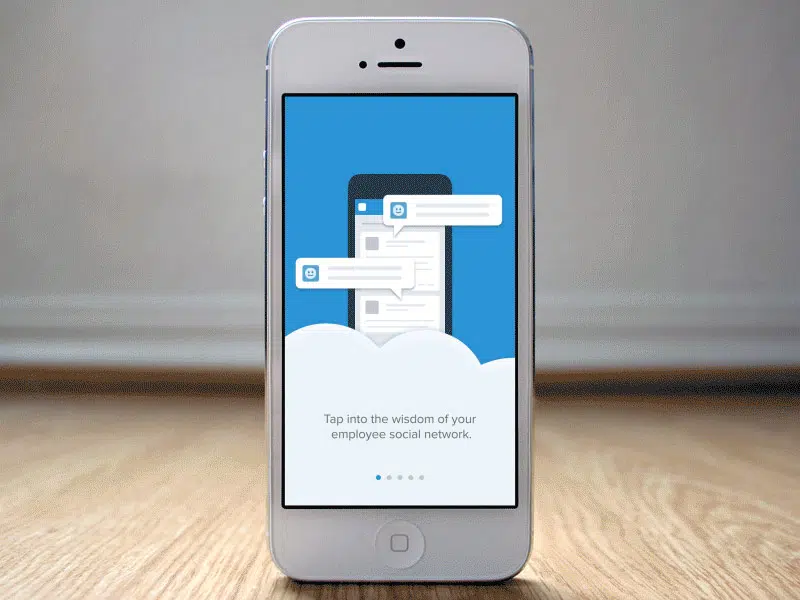
Mark Geyer 的 Salesforce UX D 之旅
各个方面的讲故事成为移动应用程序设计空间中最重要的元素。 自然地,用户界面中直接针对用户的故事比所有其他号召性用语功能更有效且成果丰硕。 设计师可以使用带有交互式文本的大型高分辨率图像、滑动视觉效果中的动画角色或交互式视频向用户讲述故事并立即吸引他。 这是一个很好的例子!
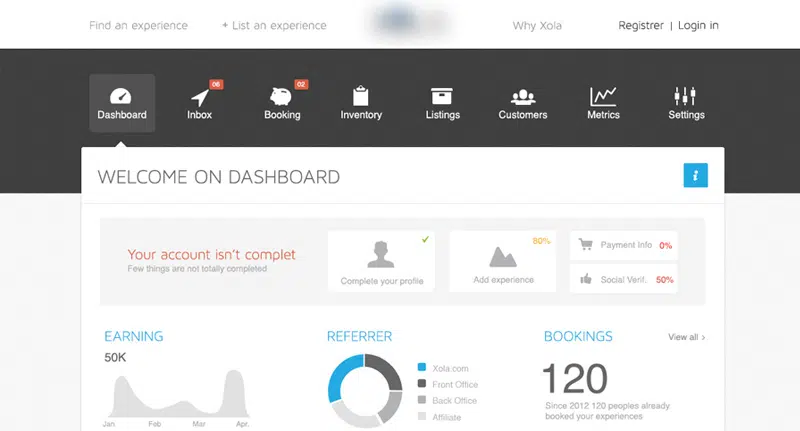
仪表板页面 2/2
如果您想要更多的仪表板页面设计,这是一个非常好的设计。 一切都整洁干净,它可以成为未来项目的灵感来源。
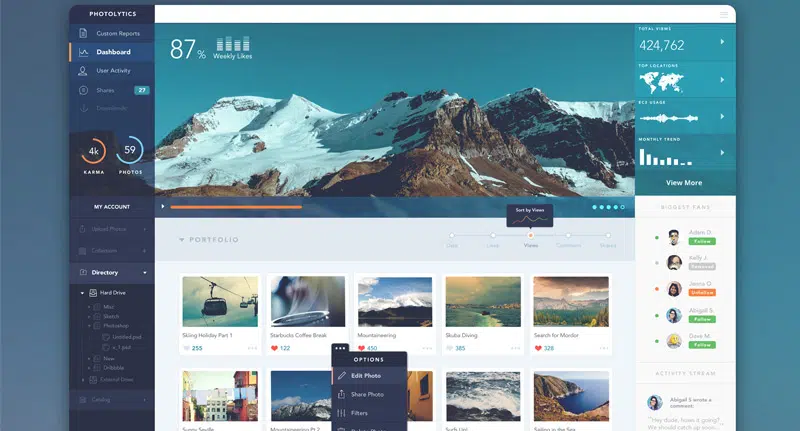
PhotoLytics 仪表板 UI
移动应用程序也采用了无限滚动,以增加流动性并创造深度感,这种设计就是一个很好的例子。 该仪表板具有优雅的设计。 它是为投资组合网站设计的,并在其标题中使用大型水平图像、每个项目的缩略图、垂直菜单栏和许多其他图形元素。
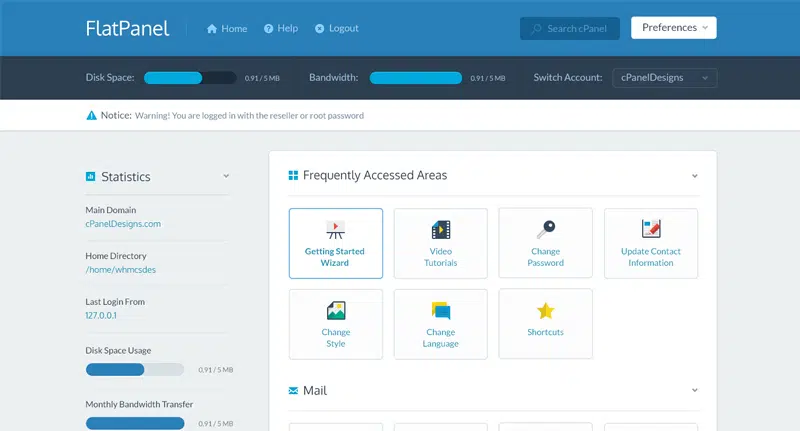
平板
这是一个可能成为您下一个灵感来源的 FlatPanel 设计概念。 如果您是简洁设计的粉丝,那么此模板正是您正在寻找的。
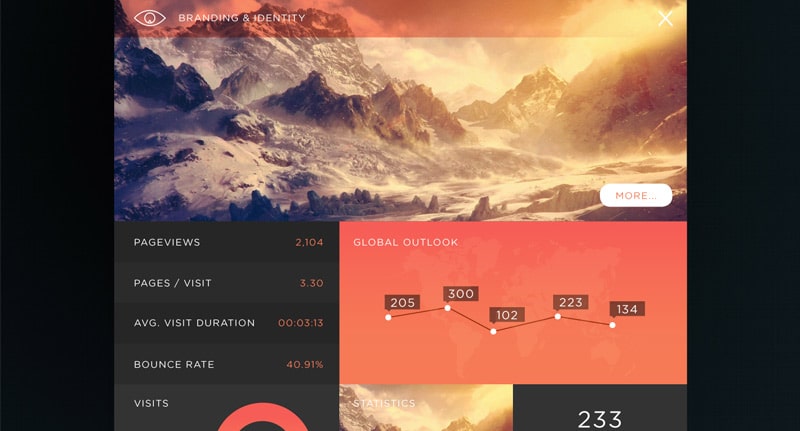
SJQHUB // B&I仪表板
最后但同样重要的是,这是 B&I 仪表板。 它具有基于模块化网格布局的独特而多彩的设计。