网页和平面设计趋势——年终总结
已发表: 2018-11-22您的网站如何在网络空间中从竞争对手中脱颖而出? 明年将进一步定义设计的是什么? 这些是设计师问自己要跟上不断变化的网页设计世界的问题。 虽然强大的搜索引擎优化会吸引客户,但如果用户不觉得内容有趣,他们就不会留下来。 一年前对用户来说看起来不错的东西对今天的观众来说是行不通的。 每年发生的这些细微的设计变化有助于定义我们今天看到的网络的视觉文化。 让我们深入探讨一些趋势、技术和工具,这些趋势、技术和工具被用来提供用户友好、有影响力和有意义的 Web 体验。
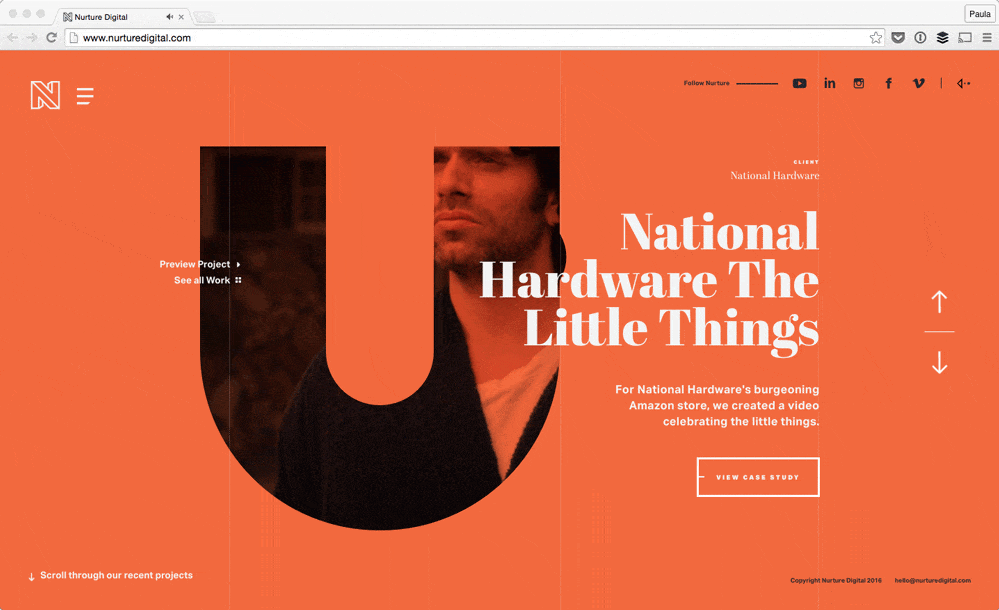
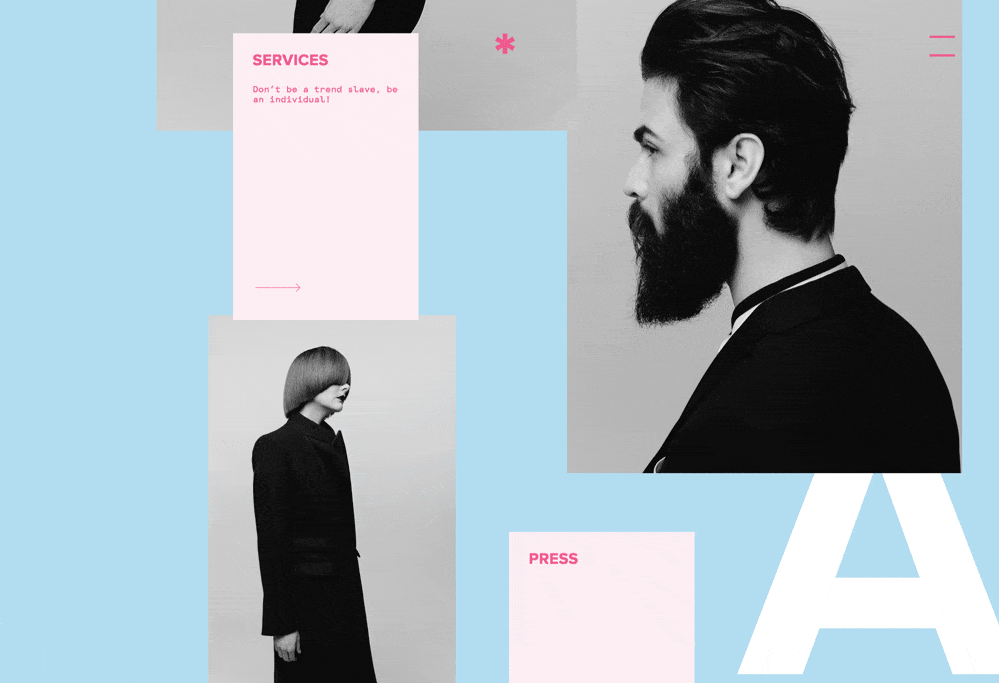
大而粗的排版
大粗体字体可以以其强大的存在感和情感品质吸引客户。 选择具有个性的字体可以帮助您的网站在杂乱无章的通用字体和常用布局的空间中脱颖而出。 调整大小和样式并使用它来增强页面上的重要单词是吸引注意力并邀请访问者阅读内容并实际上使用页面上可能存在的其他交互元素的好方法。
随着大、粗体和可变字体占据中心位置,我们能够在设定网站基调的同时唤起用户的情感。 在您的 Web 界面中坚持使用无衬线字体的趋势最近变得有意义。 如果您查看下面的示例,您将能够看到无衬线字体是如何抢走场景的。 在干净的背景上使用对比字体的趋势有助于激发兴趣并让用户继续阅读您的网站。
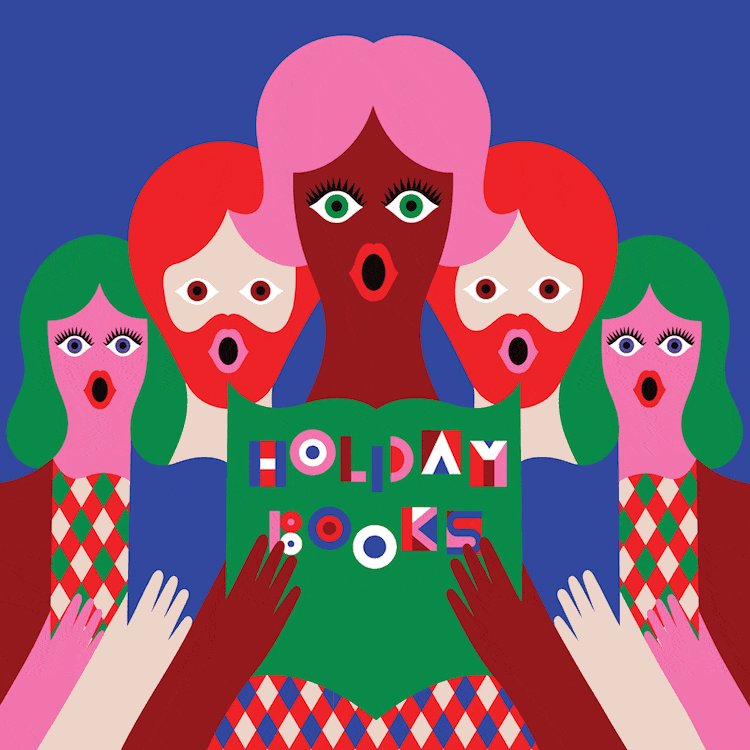
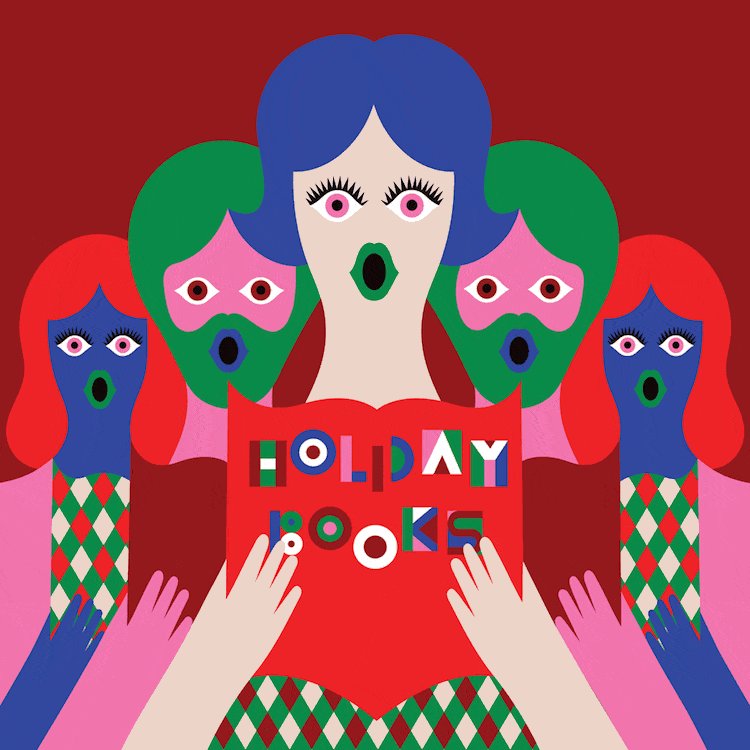
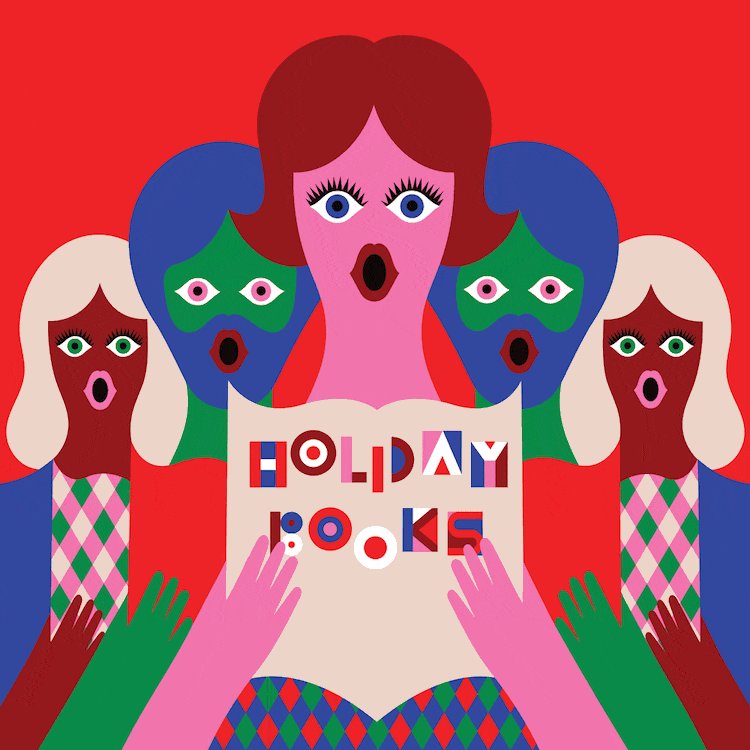
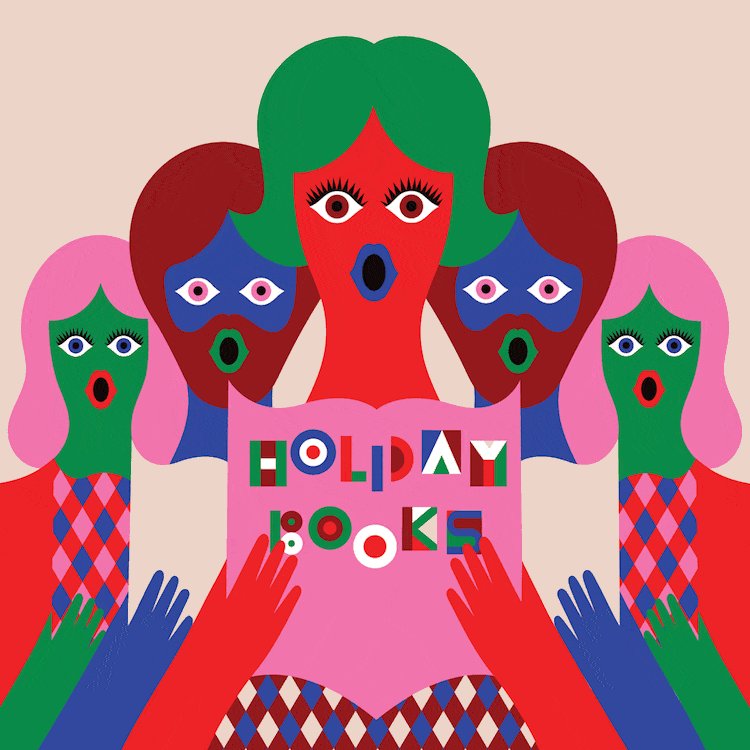
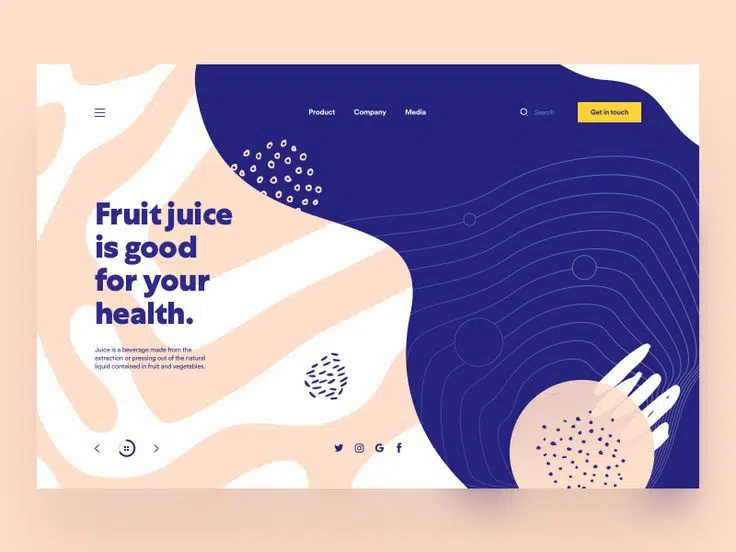
插图占据中心位置
为您的网站添加个性和独创性的另一种可靠方法是应用自定义插图代替照片般逼真的图像。 艺术品通常具有改变风格并为用户创造完全独特体验的能力。 插图可以在传达品牌和产品故事的同时有趣地传达一个想法。 与编辑/生活方式摄影相比,插图能够接触到更广泛的人群,因为它们不受图像真实感的限制。 随着我们继续为种类繁多的人类构建产品,了解插图在营销和产品设计中的影响和有用性将是有意义的。
破碎的网格布局和不对称
这种不常见的布局选项对用户来说可能看起来不太直观,但它可以实现独特且出乎意料的用户体验。 破碎网格布局的吸引力在于,它们可以创造独特、独特的体验,同时让品牌能够脱颖而出。 这种布局在传统公司中是一种不常见的选择,但在设计师寻求创造更多创意和引人入胜的布局时,我们一直依赖的网格已成为一种限制。
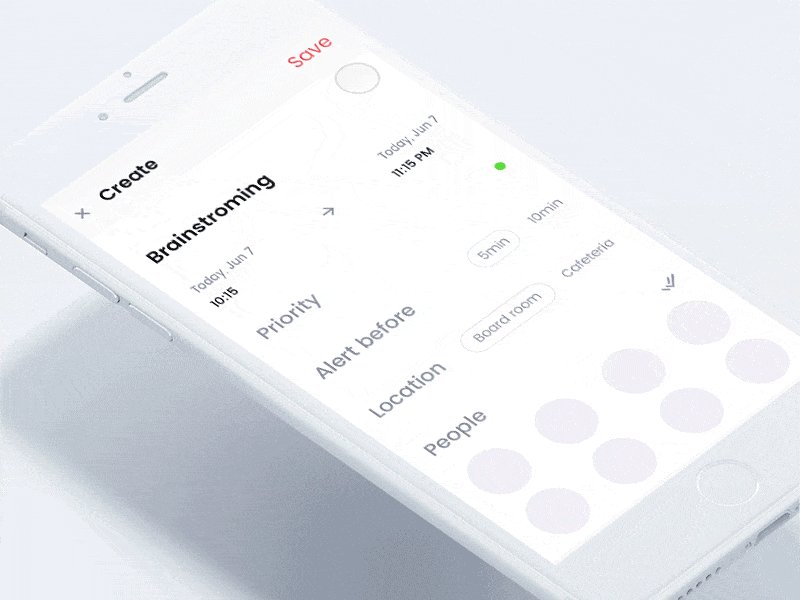
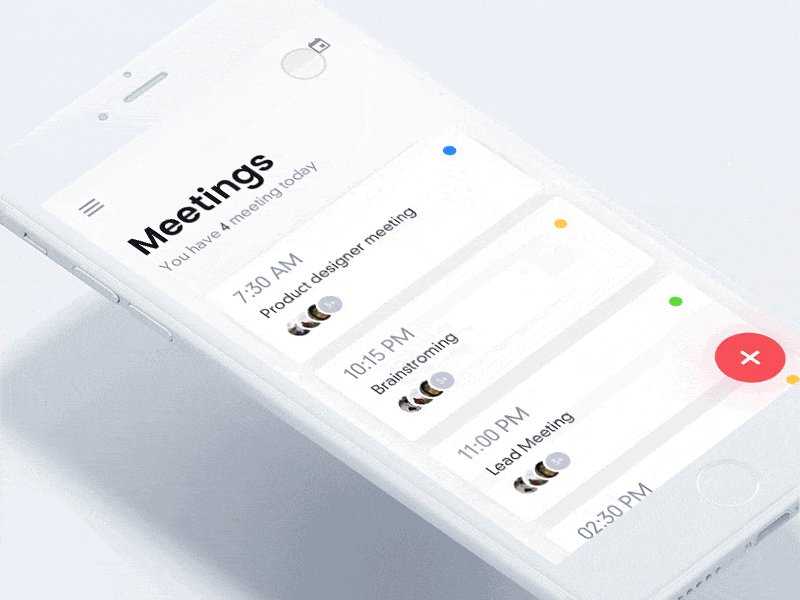
微交互和动画

微交互是通过向下滚动或鼠标移动到特定位置时触发的动画。 这些创造了良好的用户体验,因为它们使用户能够与网站及其内容进行交互。 在您面前塑造设计的能力使用户保持参与,同时激发他们的好奇心以了解有关网站的更多信息。 较小的动画可以在正确的时间将用户的注意力引导到正确的内容上。 如果做得好,这意味着他们不会错过副本的重要行。 动画是用户参与网站故事的一种很好的方式,并且在网络上越来越普遍。
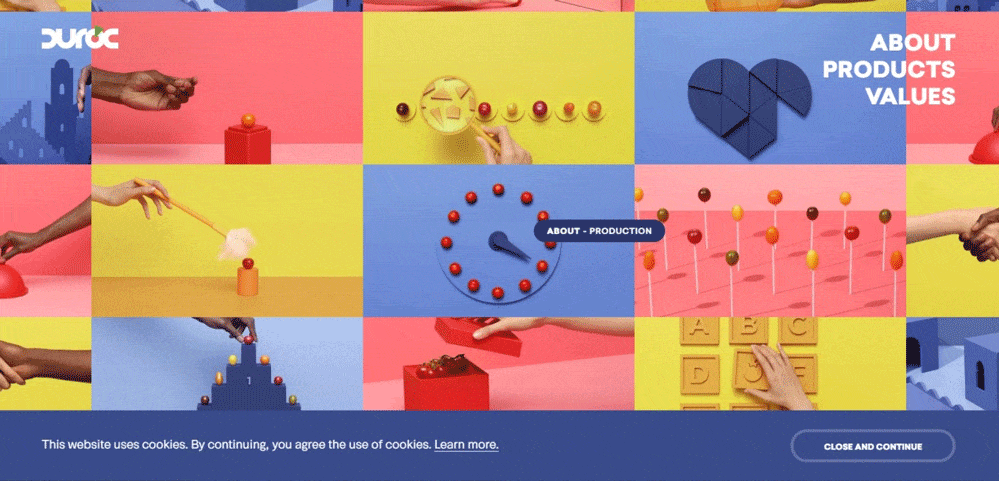
充满活力的配色方案
大胆的色调、饱和的色调和充满活力的色调已经进入我们的移动屏幕。 该方案对于较新的品牌很有用,因为它们可以立即吸引用户的注意力。 虽然坚持使用网络安全颜色可能对大多数品牌都有效,但通过勇敢地与颜色设计师合作,可以重新想象网络空间并使自己与众不同。 这使得不那么有趣的图像或界面看起来很有趣。
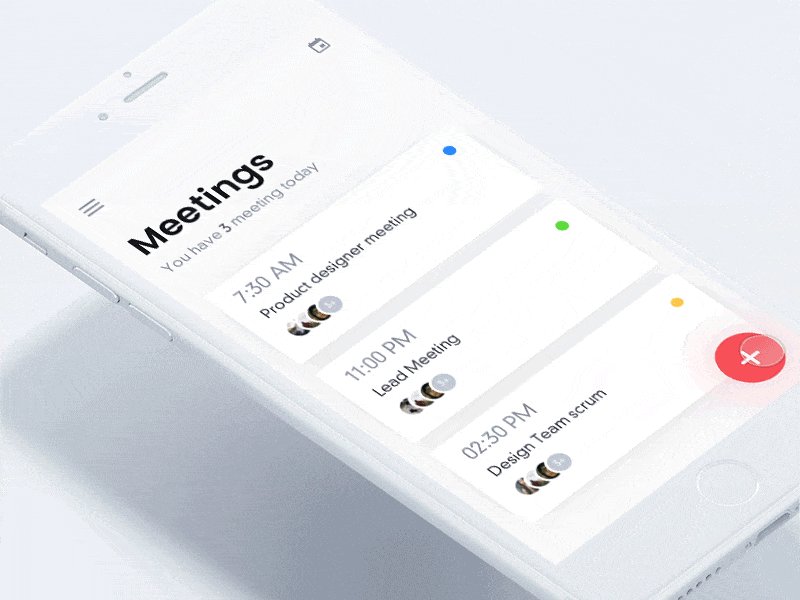
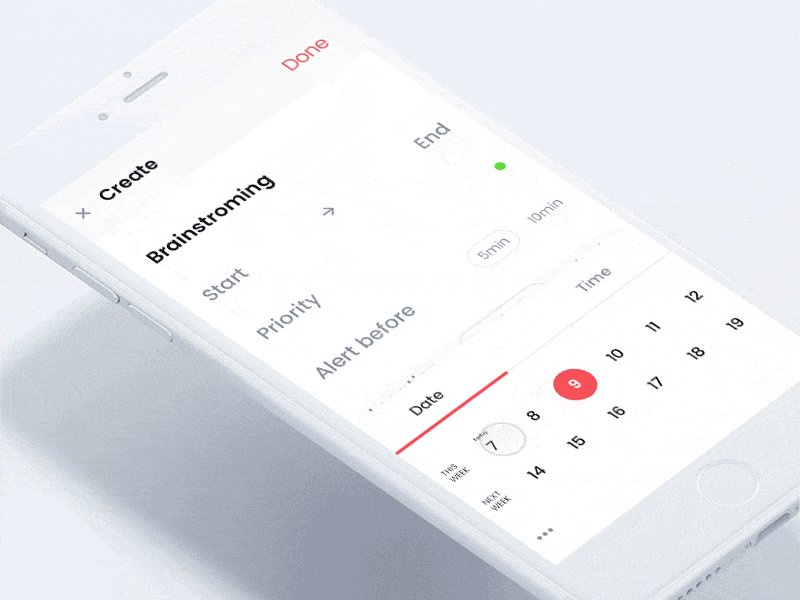
有机形状和圆润边缘
锐边和直角的角落,暴露了它们潜在的现代主义几何形状,多年来一直主导着 UI 设计。 今年发生了变化。 卡片、输入框和个人资料头像中圆角的强调已经产生了足够大的转变,包括谷歌、Twitter和LinkedIn在内的大多数应用程序都采用了这种变化。 这些形式上的细微偏差不仅带来了这些主要设计元素的变化,还带来了背景形状、线条和图标的变化。
阴影和额外的深度
设计师正在寻找新的方法来展示这种简单效果的多功能性。 如果你坚持少即是多的方法,这种效果的微妙使用可以产生戏剧性的结果,因为它为你的设计增加了深度、尺寸、感知和视觉兴趣等品质。 今年,我们在网络空间中看到了一些令人兴奋的阴影变化。 借助网格和独特的布局,设计师现在正在玩弄阴影,现在比以往任何时候都更能增强 UI 交互和数字体验。
您认为 2019 年的网页设计趋势将如何塑造?
当我们用我们今年看到的所有微妙的设计变化来结束这篇文章时,我们不禁想知道 2018 年出现的趋势是否会在来年保持下去。 如果您认为我们遗漏了某些东西,并且知道将在下一年继续发展并产生影响的设计趋势,请在下方发表评论并告诉我们原因。 我们很想听到您的声音!