用可用性编织 Web 可访问性
已发表: 2022-03-10通过正式采用 Web 可访问性标准,您可以为有视觉障碍的人提供访问权限,而无需让他们参与产品开发生命周期,但这是否意味着最终产品可用? 在本文中,我将简要讨论视觉障碍,以及 Web 可访问性标准和可用性原则之间的联系。 我还将分享我对视障和盲人参与者进行的可用性测试的主要收获。
什么是视力障碍?
视力障碍一词是指可以看到但视力或视野下降的人。 视力障碍会影响进行日常活动的能力,例如阅读、步行、驾驶和社交活动——所有这些都变得困难(有时甚至是不可能的)。 有一系列的视力障碍,从一只或两只眼睛的轻度到重度视力丧失不等。
这里有一些例子:
- 中央暗点
中央视野丧失视力。

- 管视角
周边视野丧失视力。

- 偏盲
视野的一半丧失视力。

- 失明
该术语仅用于完全或几乎完全丧失视力。
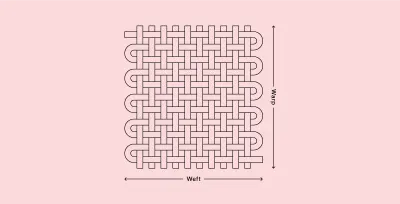
经纬
织造是一种纺织品生产方法,其中纵向经纱和横向纬纱结合在一起制成织物。 与编织一样,为有视觉障碍的人创造用户体验是基于两个组件的交织:可访问性和可用性。

Warp - 可访问性
Web 可访问性意味着网站、Web 应用程序和技术的设计和开发使残疾人可以使用它们。 更具体地说,人们可以:感知、理解、导航、与网络交互并为网络做出贡献。
有一系列残疾会影响人们访问网络的方式,包括听觉、认知、神经、身体、言语和视觉。
“网络的力量在于它的普遍性。 不论是否有残疾,每个人都可以使用是一个重要方面”。
——蒂姆·伯纳斯-李,万维网的发明者
正如 Berners-Lee 所指出的,为了确保 Web 的普遍性并为每个人提供访问权限,存在范围广泛的 Web 可访问性标准(带有无数首字母缩略词)。
让我们关注这三个关键组件:
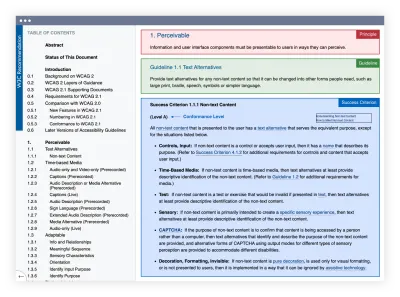
- Web 内容可访问性指南 (WCAG)
定义应如何创建内容(例如文本、图像、表单),以便通过使用声音、无鼠标导航、与辅助技术的兼容性等来访问它。

- 创作工具可访问性指南 (ATAG)
定义应如何创建内容编辑工具(例如 HTML 编辑器或 CMS),以便残障人士可以创作与 WCAG 兼容的内容。 - 用户代理可访问性指南 (UAAG)
定义应如何创建用户代理(例如浏览器、浏览器扩展和媒体播放器)以使其可访问。
遵守 Web 可访问性指南是技术性的,需要高水平的专业知识。 虽然您可以使用这些指南来创建更易于使用的产品,但这是否意味着该产品也易于使用?
当我在根据指南可访问的产品上测试视障和盲人参与者时,我遇到了以下情况:
- 视力受损的参与者无法阅读大字体,因为它的重量太薄了。
- 盲人参与者无法预订餐厅,因为日期之间的导航太难理解了。
- 视力受损的参与者无法找到他们的结帐,因为它在屏幕上的其他地方打开,超出了他们的视野。
换句话说,正式采用 Web 可访问性指南肯定会导致合规性,但不一定是可用性。 这在 W3C 文档中也得到认可,其中明确提到必须始终考虑可用性这一事实:
“然而,当设计师、开发人员和项目经理将可访问性视为满足这些标准的清单时,重点仅放在可访问性的技术方面。 结果,人际互动方面经常丢失,无法实现可访问性。”
我特别喜欢 Bruce Lawson 在《 Web Accessibility: Web Standards and Regulatory Compliance 》一书的介绍中的图片描述:
“我不希望您认为使您的网站易于访问只是遵循食谱的问题; 要制作营养丰富的可访问性布丁,请添加一部分 CSS、一部分有效代码、少量语义标记和一大堆 WCAG 指南。 如果我能保证盲目地遵循这样的食谱会让一切变得可爱,那就太好了……但令人讨厌的事实是,人就是人,并且坚持有不同的需求和能力。”
遵守可访问性标准是一个必要的目标(通常是法律要求的),但它不能存在于真空中。
纬线——可用性
可用性是衡量特定环境中指定用户可以使用用户界面来实现既定目标的程度。
可用性不是由公式或黑白答案组成的精确科学。 多年来,已经提出了各种可用性模型来衡量软件系统的可用性。 其中一个模型是由 Jacob Nielsen 创建的,他在 1993 年的《可用性工程》一书中提出,可用性不是用户界面的单一、一维属性,而是由五个核心属性组成:
- 易学性
用户在第一次遇到设计时完成基本任务有多容易? - 效率
用户在学习设计后可以多快地执行任务并提高工作效率? - 好记性
在一段时间不使用该设计之后,返回用户可以多快恢复熟练度,而无需重新学习所有内容? - 错误
用户犯了多少错误,这些错误有多严重,以及他们从错误中恢复的难易程度? - 满足
用户对设计使用的主观满意度如何?
为了确保产品可用,这五个基石在设计和开发过程中占主导地位至关重要。
我从对视障和盲人参与者进行可用性测试中学到了什么
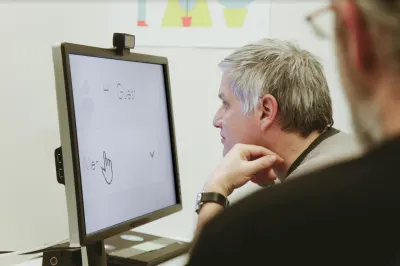
可用性测试是一种结构化的访谈,与目标受众匹配的参与者执行一系列任务。 当参与者工作时,他们会口头描述他们对与产品交互的反应。 这使观察者不仅可以了解参与者在界面中所做的事情,还可以了解他们这样做的原因。

当我对符合可访问性标准的产品进行第一次与视障和盲人参与者的可用性测试时,我无法找到有关进行此类会话的太多信息。 所以,我想分享这个过程中的一些亮点。 这些分为三个部分:
- 会前
- 会议期间
- 会后

1. 会前
定义测试目标
这是可用性测试的起点。 测试目标应该是明确的、具体的、可实现的和相关的。 我们定义目标的方式是与多学科团队合作:设计师、产品经理、开发人员、内容作家和质量保证——每个角色都带来不同的视角和专业知识。
创建任务
由于视障和盲人参与者可能需要更长的时间来完成任务,因为他们浏览网站的方式,我们根据对我们最重要的任务来确定任务的优先级,但这并不意味着需要妥协复杂的任务。
设置时间表:
设置可用性会议的时间表需要我们考虑一系列问题,特别是考虑到我们产品的复杂性和参与者的身体限制。 这包括:
- 进入和离开实验室时陪伴参与者的时间(我们分配了一名工作人员陪伴每个参与者)。
- 是时候为每位参与者配置和安排辅助技术设置了,具体取决于他们的能力以及他们是否自带设备。
- 参与者可以舒适地浏览界面的时间。
- 每次会议结束后与工作人员进行汇报的时间。
我们为每个会话设置了一个小时,会话之间设置了 45 分钟,这压力很大并且迫使我们匆忙(最好在会话之间花费一个小时)。
招募参与者
选择其背景和能力代表目标受众的参与者是测试过程中的关键组成部分。 在我们的案例中,我们正在寻找有在线购买产品经验的视障和盲人候选人。
寻找参与者的来源可能会有所不同,例如医院、学院和大学中为视力障碍者提供的信息和技术学习中心。
在我们的案例中,我的专业眼科医生妻子将我介绍给她所在医院的视力障碍者和盲人信息中心的经营者。 令我高兴的是,我遇到了一个乐于提供帮助的人,并将我推荐给了一组相关的候选人。
为了准备候选人,我们讨论了以下内容:
- 测试的性质,包括有人观看测试和会议记录。
- 他们的在线购物体验。 他们主要是在电脑上还是手机上购买? 他们最喜欢的浏览器是什么? 他们使用什么辅助技术? 此外,如果在非英语国家/地区进行测试,请询问他们在界面为英语时的语言熟练程度。
- 每个参与者都将获得激励(确保激励也可以访问很重要)。
- 如果候选人可以随身携带他们的设备。
总体而言,响应度很高,大多数候选人都表达了参加的愿望。
设置测试位置
确认参与的候选人与网络互动的方式不同。 有些人通过自定义字体、颜色对比度、屏幕放大率或收听屏幕阅读器的设置来消耗信息,而有些人则需要结合一些东西。
由于大多数参与者对随身携带设备不感兴趣(主要是由于携带设备或台式电脑的困难),因此我们必须自己处理。 一旦我们找到一位了解如何配置辅助技术的工作人员,很快就可以在会话之间进行设置或调整。
我们设置了各种浏览器和辅助技术,包括 NVDA、JAWS 和 ZoomText。
此外,摄像头和麦克风应根据视障参与者的需要进行调整,他们需要更靠近屏幕并从不同角度观看。
在开始之前有必要检查实验室是否可以物理访问。 例如,入口处没有楼梯,有一个无障碍厕所,有公共交通工具,还有一个导盲犬可以坐的地方。
发送保密协议 (NDA)
与您希望获得知情同意的任何其他情况一样,您可以使用可访问的 PDF 在线发送 NDA。
进行试运行会议
在可用性会议前一周,我们与一名视力受损的参与者进行了试运行,以避免意外的困难。 例如,我们看到我们使用的屏幕共享工具与其中一种辅助技术发生冲突。 此外,试运行帮助我们更好地了解了日程安排。 比如版主的介绍太长了,所以我们无法查看一些计划好的任务。 此外,它还帮助我们在某些任务不明确、比预期更难或太容易的情况下改进测试计划。 同样重要的是,试运行允许主持人与“真正的”参与者一起训练,并为此类可用性测试做好心理准备。
2. 会议期间
版主
版主是让这类可用性测试顺利进行的重要关键。 Jared M. Spool 曾经写道:
“最好的可用性测试主持人与管弦乐队指挥有很多共同点。 他们让参与者感到舒适和无压力。 主持人试图让参与者忘记他们是在一个陌生的环境中,一群陌生人密切关注他/她所做的一切。 他们保持信息流向设计团队,尤其是艰难的消息。 他们以有组织的天赋和耐心完成所有这些工作,确保探索用户体验的各个方面。”
— 多重人格调节:促进可用性测试的 3 个角色
在视力受损和盲人参与者的测试中,管弦乐队指挥应该表现得更加敏感。 例如,在使用屏幕阅读器的会议期间——这会影响观察者的注意力——重要的是要求参与者大声而清晰地说话,这样我们才能了解他们的过程以及他们如何理解任务。
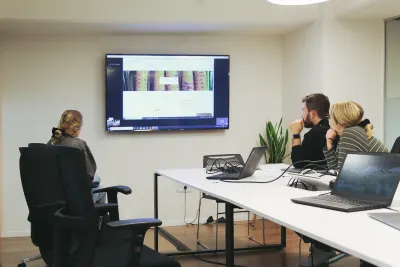
观察员
我们邀请了来自不同部门的相关人员,这样他们就可以直接接触到参与者,并有更好的机会吸收关键信息。 毕竟,获得结果报告并不能提供与亲眼目睹参与者体验相同的好处。
在测试期间,重要的是要注意并倾听参与者的声音——即使屏幕阅读器会分散注意力。

3. 会后
撰写报告
会议结束后,我们写了一份报告,其中包含我们对测试的见解:
其中一些见解与我们必须修复的错误有关。 例如,盲人参与者并不总是在 NVDA 的元素列表对话框中找到特定按钮,或者有时他们在单击“喜欢”按钮后没有在屏幕阅读器中收到确认。
一些见解与内容有关。 例如,一些盲人参与者没有注意到他们填写了错误的表格或想要快速扫描整个页面,但 aria-labels 中的字符串太长。
一些见解与视觉有关。 例如,当下一个动作出现在屏幕的不同区域时,使用放大软件的视障参与者不知道如何进行。 其他时候他们没有注意到模态的“关闭”图标——尽管它的颜色是高对比度的。
最后,我们发现了 65 个影响公司多个部门的问题。
此外,我们的报告还包括会议中的快乐时刻。 例如,一些参与者指出,在链接旁边使用图标对他们有帮助,因为他们不必阅读文本。 其他人喜欢占位符文本的对比度,有些人提到图像缩放效果很好。
“没有我们就没有我们”
2020 年 7 月 26 日,世界纪念美国残疾人法案 (ADA) 签署 30 周年。 这为残疾人打开了关闭时间过长的大门,例如参加基本的日常活动,如乘公共汽车旅行、上学、看电影、参观博物馆等。
由于冠状病毒的传播,所有标志着这一历史标志的活动都被取消或转移到网上。
其中一项在线活动是 Virtual Crip Camp,其中有来自残疾社区的开创性演讲者。 在本次活动的邀请函中,有一辆绿色巴士,上面写着“ Nothing About Us Without Us ”的标语:

“Nothing About Us Without Us”传达了这样一种想法,即应在受影响最严重的人的直接参与下做出决定。 该口号在 1990 年代被残疾活动家使用,是世界各地各种残疾人权利运动之间的连接点。 该口号的广泛使用(以及在社交网络中使用#NothingAboutUsWithoutUs 标签)反映了残疾人参与制定影响其个人生活的决策的愿望。
以用户为中心的设计方法具有相同的 DNA,其理念是产品应该适合用户,而不是让用户适应产品。 在以用户为中心的设计方法下,通过在产品开发生命周期的不同阶段应用的各种技术与用户进行协作。 可用性测试是其中一种技术。
可用性测试的真正魔力不是在测试后报告数据,而是团队成员实时观察参与者并吸收参与者所说、所想、所做和所感的观点的变化。 因此,他们将培养同理心,更好地理解、反映和分享他人的需求和动机。
对于残疾参与者来说,这种同理心是必不可少的,原因有很多——它利用了观察者,创造了变革的动力,并提高了对残疾人体验的认识。
虽然提供网站可访问性的自动化工具充其量只能向我们展示我们的网站在多大程度上符合 WCAG 的指导方针,但它们并不能清楚地反映该网站对残障人士的可用性。 关于可访问性的机械方法,我的同事 Neil Osman 是 Wix 的一名视力受损的可访问性工程师,他经常使用以下表达式:
“你可以给猪涂口红,但它仍然是一头猪。”
制作可用的产品不仅仅是依赖于可访问性标准列表的能力。 为了为残疾人创造解决方案,我们需要亲身接触他们。
免责声明:此处提供的信息不构成也不旨在构成法律建议; 相反,所有信息、内容和材料仅供一般参考之用。 此处包含的信息可能不构成最新的法律或其他信息。
致谢:Jeremy Hoover、Udi Gindi、Bat-El Sebbag、Nir Horesh、Neil Osman、Alon Fridman Waisbard、Shira Fogel 和 Zivan Krisher 对本文做出了贡献。
