摇船:检查波浪在网页设计中的使用
已发表: 2020-11-19网页设计的浪潮? 似乎不太可能。 我敢打赌,您首先想到的是专门用于旅行的网站——尤其是海上旅行。 或者,很难找到具有航海主题的网站。
您在网络上看到了多少波? 好像没有多少。 这曾经是真的,而且波浪很少见。 然而,时代变了。 WebGL、GSAP 和其他类似方法为开发人员提供了轻松重现波浪效果的机会。
看看deathfang 的这个片段,它具有经典效果,在 Three.js 的帮助下实现。 它不再是火箭科学。
波浪效果是为网站添加“哇”因素、营造宁静氛围以及最重要的是保持用户兴趣的完美工具。 它用一块石头杀死两只鸟。 一方面丰富了整体印象。 另一方面,它并不完全是关于它自己的。 不过,毫无疑问,这是您可以永远观看的东西。
在大多数情况下,开发人员在主页上使用波浪效果。 原因很简单:虽然效果可以很容易地重现,但它仍然“吃掉”大量系统资源,可能会给普通访问者带来一些不适。
总而言之,并不是每个人家里都有一台超级计算机来成功处理这些图形。 更重要的是,数字波有不同的“面孔”。 这意味着它们中的一些是轻量级和脆弱的,而另一些是沉重和压倒性的。
今天,我们将探索不同的方法,从经典的水面开始,到几乎无法察觉的涟漪结束。
波浪本来的样子:自然、微风和海洋
让我们从经典开始:水面。 在数字世界中重建水面的方法有很多,而高端解决方案并不是唯一的方法。
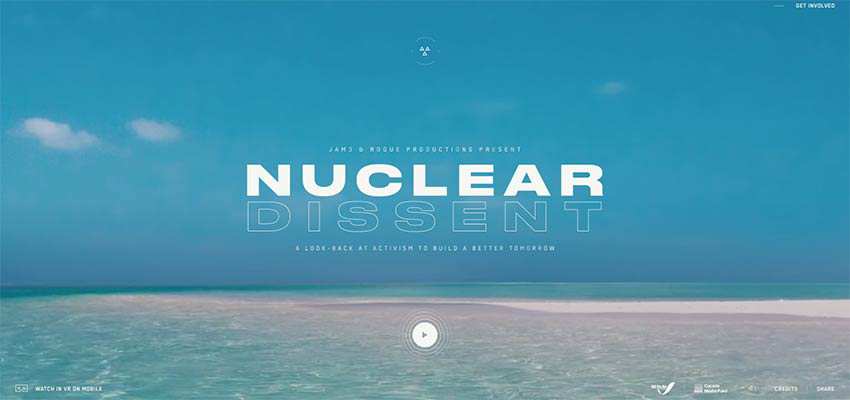
核异议
例如,您可以使用经过时间验证的方法,例如正确循环的 GIF,或者像核异议一样,使用带有一些虚拟现实功能的视频背景。

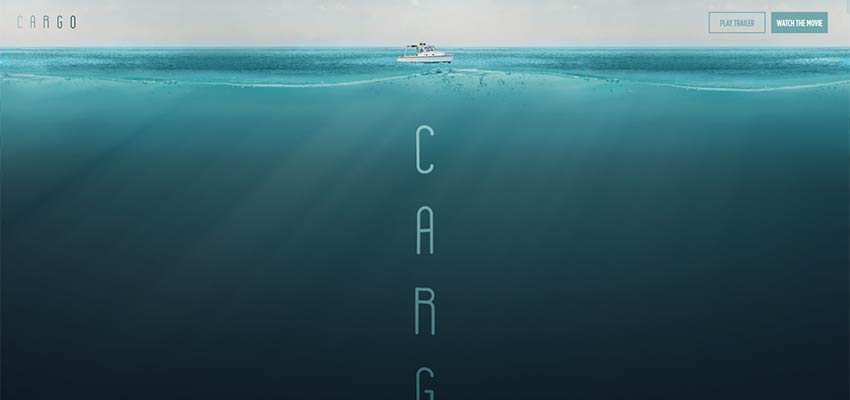
货物
当你有一个以现实为核心的项目时,这一切都很好,就像上面的例子一样。 但是当涉及到虚构的 UI 时,你需要更严肃的东西。 看看Cargo的官方网站。 这是一部屡获殊荣的电影,其中的事件与大海息息相关。 因此,团队选择航海主题也就不足为奇了。 宣传网站打开了美丽的深海风光,借助高端技术巧妙地再现了水面。 它给项目一个可爱的逼真的行为。 这些细节是如此微小,但它们却使一切变得不同。

反射器数码
在 Reflektor Digital 的英雄屏幕中,您会发现一切:水滴、涟漪和光滑的表面。 所有这些都被放置在巧妙地模仿水面的“天花板”上。 令人惊讶,不是吗? 这个想法很棒,实现也很出色。

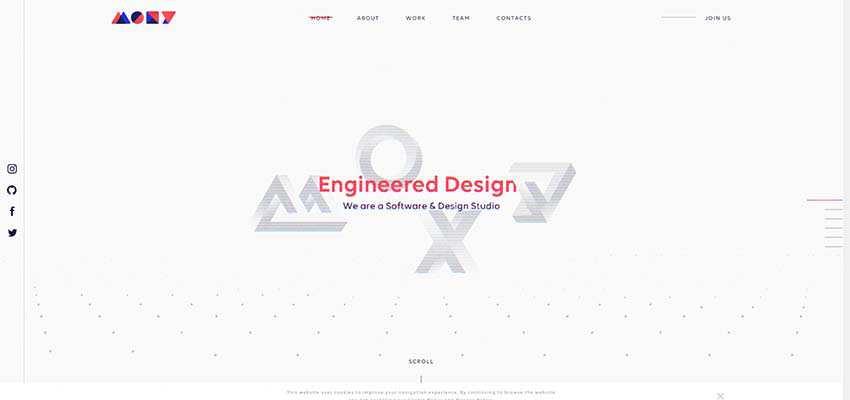
Ku P / Moxy Studio / Wibicom
这三个例子非常相似。 所有这些都具有具有波浪行为的分散粒子的动画。 Moxy Studio 和 Wibicom 的团队只用了一层,巧妙地补充了极简的英雄画面。 然而,Ku P 背后的团队却敢于在顶部和底部使用它——在吓跑游客的边缘摇摇欲坠。
在这里,动画不仅是对背景的一种很好的触感,而且是吸引注意力的可行工具。



地球科学分析
与前面三个例子不同的是,Earth Science Analytics 主页上的动画背景可以称为粒子波。 它是巨大的,几乎是压倒性的。 它与网站的意识形态完美契合,从一开始就建立了适当的氛围。

用作覆盖或掩蔽的波
这种方法令人兴奋,甚至是开创性的。 对比前面几款,感觉有点魔幻。
60 帧/秒
考虑 60 fps。 有一个相对较小的动画只占据了背景的一部分。 但是,相信我,这就足够了。 它由数千个微小粒子构成。 该团队让观众通过使用鼠标光标来玩动画。 在某种程度上,它可以被认为是一个以前的概念被带到了一个新的水平。

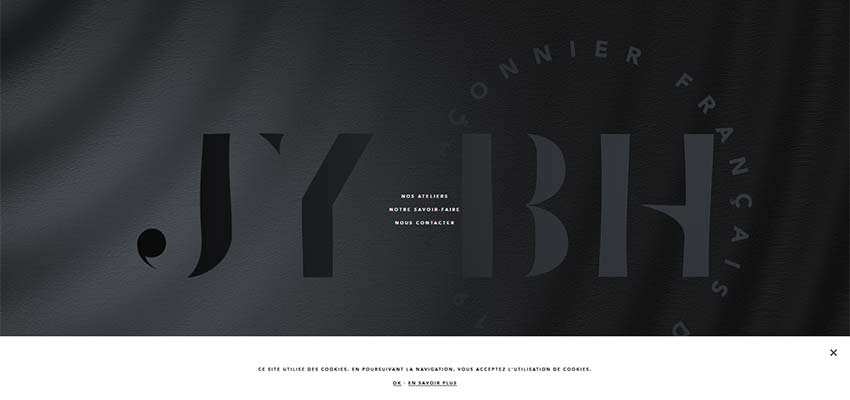
JY BH / 阿萨罗
考虑到同样的想法,还有其他一些特殊的例子。 考虑一下 JY BH 和 Asaro,他们的团队对这个解决方案相当谨慎。
在这两种情况下,效果都被用作重叠层,平滑地扰乱了表面的宁静,带来微妙而独特的触感。 在JY BH的头版上,它与画布串联使用,产生了一种物质感。 然而,在 Asaro 的英雄区域内,解决方案仍然忠于技术数字精神,感觉很做作。


主动理论
Active Theory 背后的开发者使用波浪行为作为扭曲虚拟现实的工具。 完美地增添了首页的神秘氛围,对用户体验起到了至关重要的作用。

码代理
Yard Agency 背后的团队采用了一种独特的方法,在他们的主页上呈现波浪效果。 在这里,它被用作英雄滑块中的幻灯片之间的过渡。 它使初始图像溶解到下一个图像中。 该解决方案巧妙地将两个部分粘合在一起。 因此,它不仅创造了连贯的,而且创造了独一无二的用户体验。

一波潜力
过去,波浪效果主要出现在以海洋为主题的网站中。 如今,它们是在任何 Web 项目中创建卓越用户体验的可行工具。
它可以在个人作品集、促销网站、企业网站等中看到。 它不仅可以用于背景,还可以用于过渡。 该解决方案流畅的特性使其能够与各种技术协作,从而产生奇妙的结果。
经典的波浪行为、涟漪、水面甚至粒子动画都受到波浪的启发。 当涉及到这种动画时,感觉一切皆有可能。
