在您的项目中避免“浪费”的 CSS
已发表: 2021-01-30似乎网页设计师一直在努力优化他们的创作。 在短期内,这有利于性能。 从长远来看,它还可以简化维护。
通常,这意味着优化图像、实现页面缓存和通过内容交付网络 (CDN) 提供文件。 这些都是有效的措施。 但没有得到足够重视的一项是网站 CSS 中的潜在膨胀。
虽然您可能会缩小样式表或通过 CDN 提供它们,但还可以做更多事情。 具体来说,摆脱没有使用的浪费标记并收紧仍然相关的样式。
这最好从构建过程的一开始就完成。 但也可以减轻现有网站的负载。 让我们来看看所涉及的挑战,以及一些可以使网站更快的工具和技术。
处理内置于主题和框架中的膨胀
过去,网站基本上是从头开始构建的。 这是一个很好的方法,因为设计师可以只包含需要的样式和脚本。 如果小心完成,这个过程可能会产生一个经过微调的网站。
当然,我们许多人放弃这种做法的原因有很多。 就时间和预算限制而言,它根本就没有效率。
现代网站通常建立在预建产品之上。 这可能是一个 CSS 框架,例如 Bootstrap 或一个精心设计的 WordPress 主题。 在某些情况下,CMS 主题甚至可能包含一个框架。
这些产品旨在一刀切。 通过包含您可能需要的所有内容,它使开发变得更快。 不幸的是,不能说它们对性能的影响也是如此。
那么,可以做些什么来改善这种情况呢?
尽可能使用基于组件或轻量级的框架
从理论上讲,可以在避免臃肿的同时获得框架的优势。 这可以通过使用基于组件的包来实现,这些包使您能够加载特定功能而忽略其他功能。 前面提到的 Bootstrap 确实允许这种类型的定制——在一定程度上。
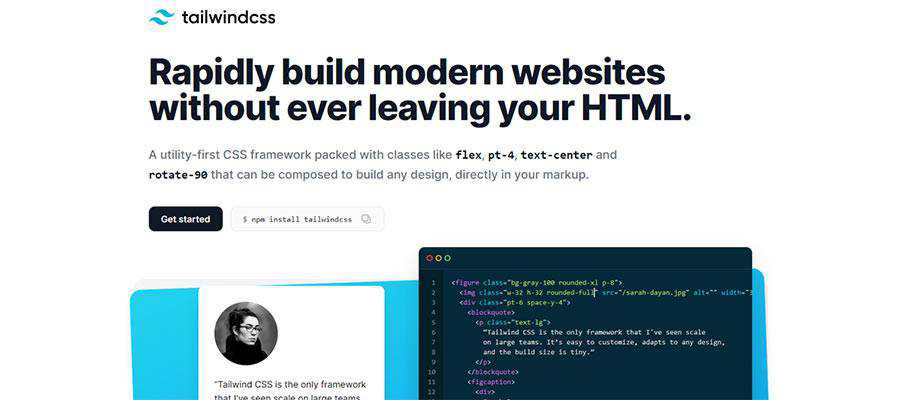
另一种选择是 Tailwind CSS,它提供基本样式并假设您将在它们之上构建。 如果您正在寻找一个很好的起点,而不是一个更完整的产品,这可能是一个合适的选择。
使用框架没有错。 但是寻找一个:a)让您选择要加载的组件,或者; b) 提供可以轻松定制的准系统样式表。 无论哪种方式,您的项目都将从减少的负载中受益。

如何处理 CMS 主题?
诸如商业 WordPress 主题之类的产品可能会很棘手,因为它们通常包含大量样式——无论您是否需要它们。
一个特定的主题可能会被组织得井井有条,以至于很容易让你不想要的样式表出队。 甚至可能有一个主题选项面板,您只需单击几下即可完成此操作。 然而,这更有可能是例外而不是规则。
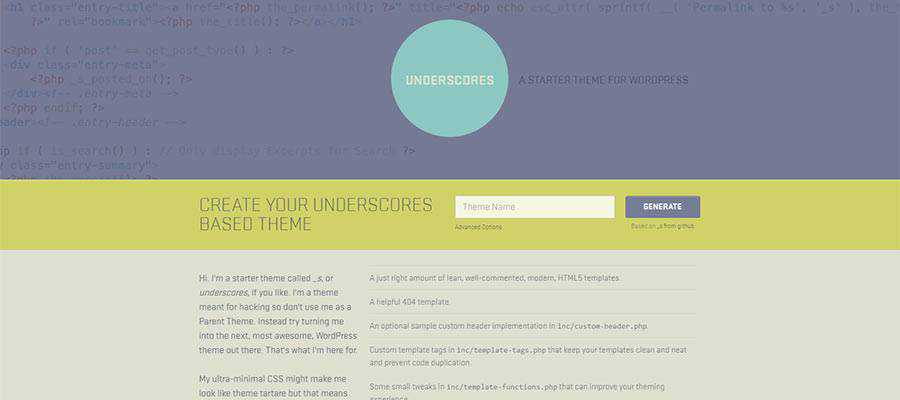
避免臃肿主题的最佳方法是创建自己的主题。 例如,WordPress 入门主题将提供一些您可以自定义的准系统 CSS。 这有助于确保更精简的样式表,并至少减少与 CMS 相关的一小部分开销。

整理现有样式表
将我们的焦点转移到现有网站,整理和重构 CSS 可以通过以下两种方式之一完成:
手动查看样式
启动您最喜欢的代码编辑器并打开您网站的样式表始终是一个不错的起点。 是的,这可能是一种乏味的体验。 但这也是照顾低垂果实的有效方法。
没有必要仔细检查 CSS 的每一行。 相反,这个想法是找到任何你知道没有被使用或没有尽可能高效的项目。
例如,假设您运行一个 WordPress 网站,该网站具有一些自定义样式来覆盖插件的样式。 如果您不再使用该特定插件怎么办? 在这种情况下,可以轻松删除样式。
或者,也许有一些你只是偶尔使用的款式——比如在寒假期间。 将这些样式移动到单独的文件中并仅在需要时调用它们可能是值得的。
还有一些 CSS 选择器写得不是很好。 也许他们有许多不再需要的浏览器前缀或不必要的重复属性。 这是一个适合清理的区域。
如果您的网站设计已有几年历史,您可能会惊讶于您能找到多少多余的样式。

使用自动化工具
有许多工具可以扫描您的网站(或至少是其中的一部分)并报告未使用的 CSS 列表。 但是,在等待完美时不要屏住呼吸。
就像自动辅助工具一样,未使用的 CSS 扫描器只能为您提供这么多信息。 因此,最好对结果持保留态度并将其用作指导——而不是对您的问题的最终答案。
CSS-Tricks 的 Chris Coyier 写了一篇关于这个特殊问题的优秀文章,值得一看。 他不仅测试了其中一些工具,还研究了手头的更大问题,例如媒体查询。
但是,如果您有兴趣尝试这些工具中的一种或多种,一些更受欢迎的选择是:
- 吉比特
- 清除CSS
- 净化CSS
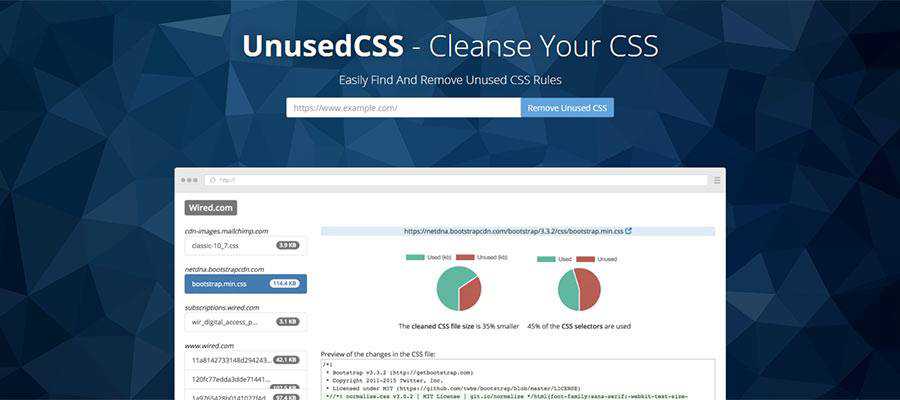
- 未使用的 CSS
自动化工具和人工审核相结合可能是最好的做法。 两者都可以让您更全面地了解潜在的性能优化。 您可能无法抓住每一个项目,但仍有机会产生可衡量的影响。 您可以使用 GTmetrix 等工具在测试前后进行一些操作以查看结果。

谈到 CSS:不浪费,不想要
样式表的大小令人惊讶——尤其是在使用现成的 CSS 框架时。 当然,很高兴作者在样式元素方面为您做了很多艰苦的工作。 同时,它在页面渲染和加载时间方面留下了很多问题。
这是从项目一开始就值得关注的事情。 通过寻求减轻样式表的重量,您正在帮助从您的网站中挤出最后一滴优化。
如果您的网站已经向全世界展示,您仍然可以采取积极的措施。 查看 CSS 并查找要简化或删除的项目。 利用现有的众多自动化工具之一来查找您可能错过的项目。
最重要的是,将 CSS 精简到基本要素并不是一个完美的过程。 但是,它仍然值得您花时间和精力。
