VuePress:文档变得简单
已发表: 2022-03-10对于需要任何用户交互(例如,最终用户、维护人员等)的任何项目,有一个决定成败的关键因素:良好的文档。 无论您的项目有多大或多小,这都是正确的。 毕竟,没有为您的项目提供一对一的支持,文档是试图解决问题的用户的第一道防线。 而且无论你喜不喜欢,你永远不会听到用户因文档不足而无法解决问题而放弃的消息。
创建良好文档的挑战
在编写好的文档时,团队经常遇到四个反复出现的问题:
- 文档经常过时。
虽然没有项目文档可能是令人沮丧的经历,但可以说拥有过时的文档会更糟。 毕竟,拥有文档的目的是为用户提供他们可以依赖的官方知识体系。 当它过时时,用户会浪费他们的时间并最终失去对您的产品的信任。
文档变得过时的主要原因是文档维护与代码更改是分开的。 如果不投入大量时间和精力,这可能很难解决,因为:- 文档通常存在于第三方服务中,例如 Confluence 或 Wiki,
- 开发人员通常对编写代码比对文档更感兴趣。
- 用户无法轻松提供反馈。
不管你认为你的文档有多好,如果没有能够提供反馈的真实用户进行测试,它最终是没有意义的。 如前所述,在评估文档等内容的有效性时,一个常见的偏见是未能考虑到无法解决问题并放弃的用户。 由于没有团队能够解释用户如何使用您的产品的每一种情况,因此用户必须有一种简单可靠的方式来提供反馈。 - 文档通常由高级用户为高级用户编写。
使用 wiki 或 README 文件等标准工具的缺陷在于,它们通常只迎合一组特定的用户,这些用户通常对库和/或技术堆栈具有预先存在的知识。 因此,他们很容易在空间中导航并找到他们需要的东西。 然而,新用户缺乏这种先验知识,因此通常需要更加身临其境的体验来吸引他们。
这方面的例子包括:- 一个精心设计的网站,
- 搜索能力,
- 引导侧导航,
- 易于识别的元信息(即最后更新日期),
- 超出难以理解的文本墙的沉浸式内容。
- 基础设施差,使文档难以维护。
好像编写用户可以理解的良好文档还不够困难,开发人员编写和/或维护文档的难易程度对其长期生存能力至关重要。 因此,对于开发人员在编写和/或维护文档时必须处理的每一个额外障碍,它最终失败的可能性就越大。 因此,任何文档的创作体验和维护都必须尽可能无缝且引人入胜,这一点至关重要。
如果有一个工具可以为我们做所有这些事情……
进入 VuePress
当第一次听到 VuePress 时,人们可能会猜测它是 Vue.js 和 WordPress 的融合。 相反,您应该将 VuePress 视为:
Vue.js + 印刷机
因为总而言之,VuePress 是一个静态站点生成器!
你们中的一些人可能会想,“等等。 另一个静态站点生成器? 有什么大不了的?”
虽然有许多工具是静态站点生成器,但 VuePress 脱颖而出的原因只有一个:它的主要指令是让开发人员更容易为他们的项目创建和维护出色的文档。
为什么 VuePress 在创建文档方面如此强大?
答案很简单。 它的设计初衷是为了一个目标:帮助开发人员创建出色的文档站点,同时保持有趣的创作体验。 这意味着它为开发人员提供了一个框架:
- 创建漂亮的文档站点,
- 附带所有文档站点必不可少的预构建功能,
- 优化创作体验,使其像更新 Markdown 文件一样简单。
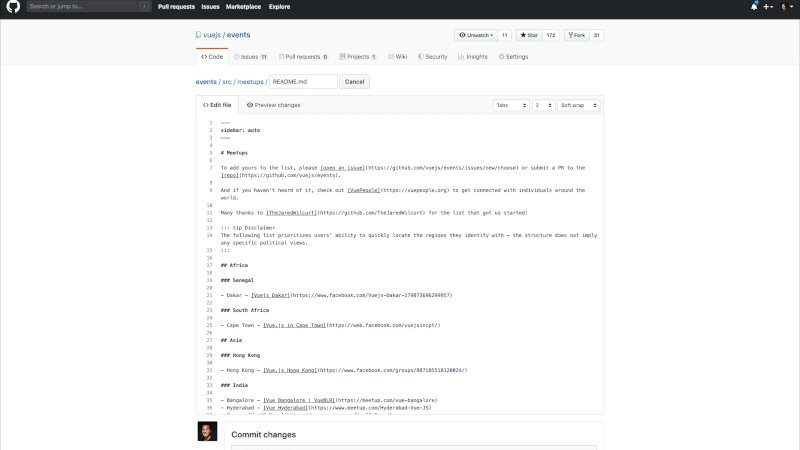
VuePress 可以与您现有的代码库共存
这是我强烈推荐它的主要原因之一。 在维护文档方面,保证文档会过时的一种方法是让开发人员在编写代码时难以更新文档。 如果您通过迫使开发人员在两个不同的地方更新内容而使创作体验变得困难,这将导致很多摩擦,并且通常会导致文档被搁置一旁。 除了代码库本身之外,当开发人员必须维护像 wiki 这样的第三方工具时,这种情况很常见。
因为它是一个静态站点生成器,这意味着它可以与您的代码位于相同的存储库中。

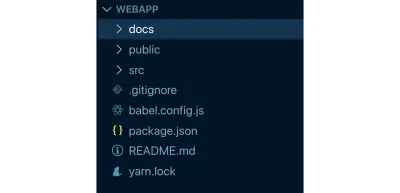
正如您在此示例 Web 应用程序结构中看到的那样,您的代码将像往常一样位于src目录中,但您只需有一个docs目录来包含您的所有文档。 这意味着您可以获得以下好处:
- 所有文档现在都受版本控制;
- 拉取请求现在可以包含文档和代码更改;
- 为同时运行代码和文档的本地实例创建单独的脚本;
- 利用构建管道来确定新的文档站点部署是否与代码部署同步。
默认主题带有标准配置
编写文档本身就已经够难了,因此 VuePress 减轻了人们通常必须做出的许多决定,并拥有一堆内置的默认值,让您的创作体验变得轻松:
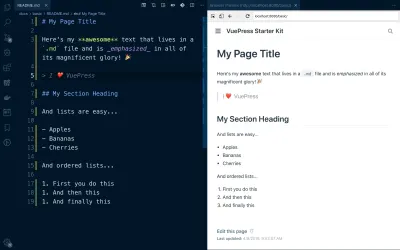
- 编写内容主要是使用 Markdown 完成的。
这意味着您可以利用现有的 Markdown 语法知识来设置文本的样式和格式。

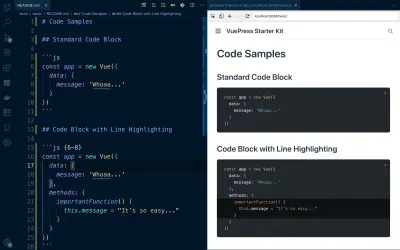
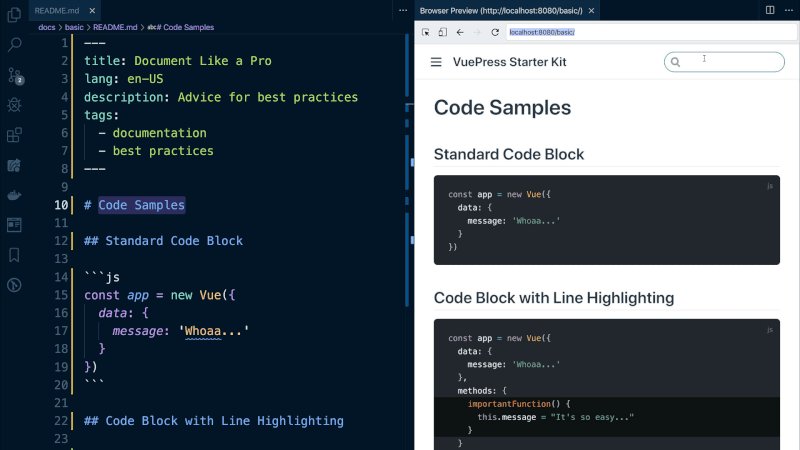
- 代码语法高亮。
如果您自己构建一个站点,您将需要与颜色语法突出显示库搏斗。 但是你很幸运,因为你可以在 VuePress 中添加代码块非常容易,因为一切都准备好了零配置。

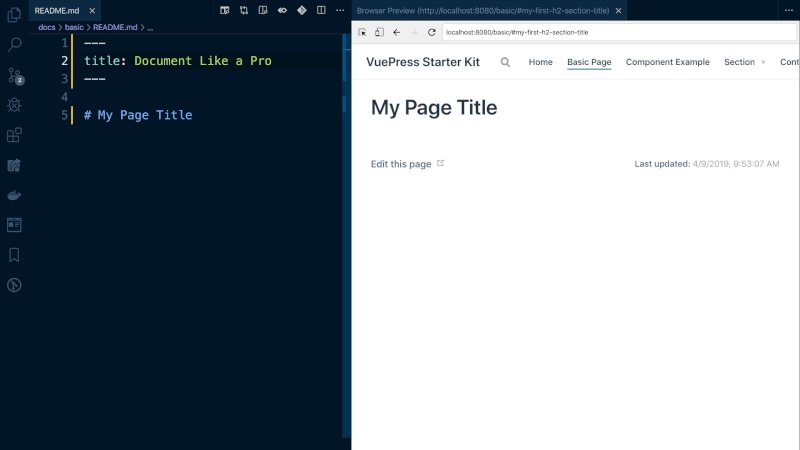
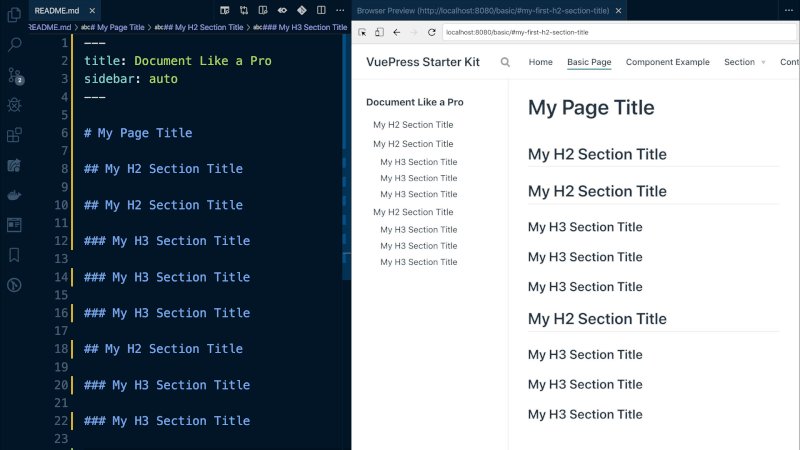
- 用于定义页面级元数据的前端。
即使您在 Markdown 文件中进行创作,您也可以使用前端(如 YAML、JSON 或 TOML)来为您的页面定义元数据,以便更轻松地管理您的内容!
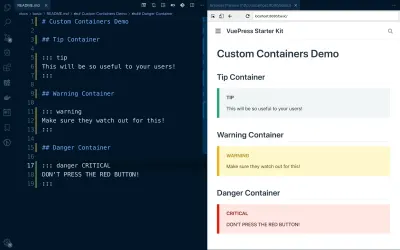
--- title: Document Like a Pro lang: en-US description: Advice for best practices tags: - documentation - best practices ---- 自定义 Markdown 容器。
如果你不知道,Markdown 有一些扩展,可以添加更多有用的快捷方式来创建漂亮的 UI 组件,比如自定义容器。 由于它们在文档中非常有用,VuePress 已经对其进行了配置,因此您可以直接使用它:

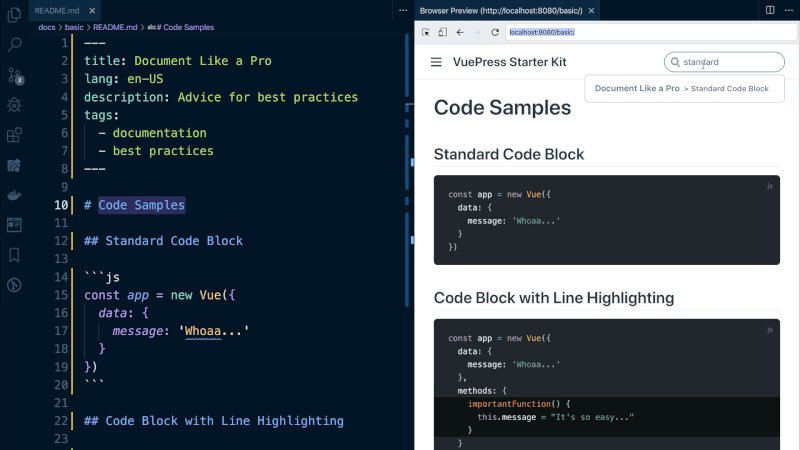
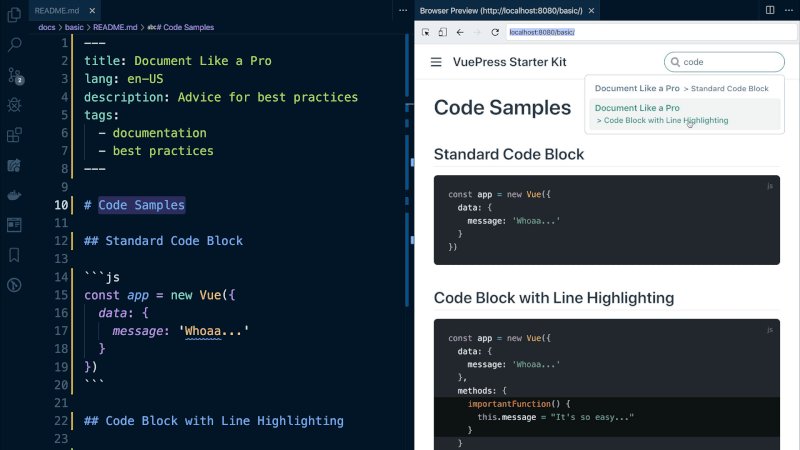
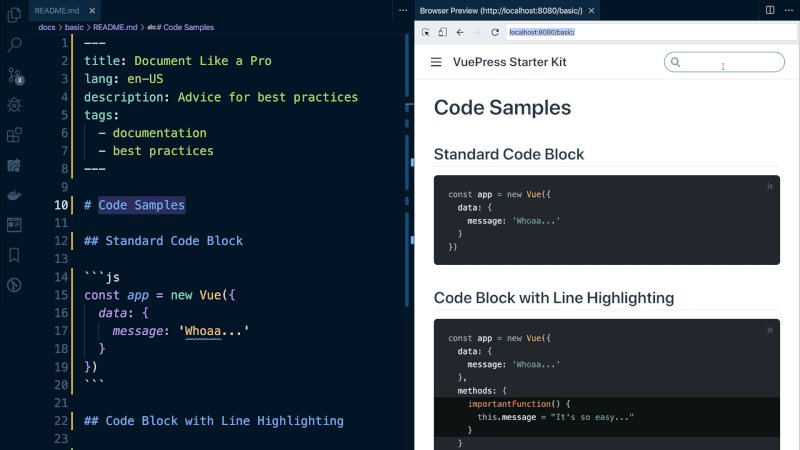
内置搜索功能
面对现实吧。 无论我们花多少时间编写出色的文档,如果用户找不到它,它最终将变得毫无用处。 对此,一般有两种方法:

- 等待搜索引擎机器人慢慢抓取您的网站,希望有一天您的用户能够在您的网站上找到正确的页面。 不是一个很好的解决方案。
- 构建您自己的搜索功能,但这对于静态站点可能难以实现,因为没有运行服务器端代码来创建搜索索引和执行查找。 更不用说这会占用产品本身的开发时间。 所以这也不是很好。
对我们来说幸运的是,VuePress 再次拯救了这一天!
VuePress 带有内置的搜索功能,可以生成自己的“搜索引擎”——你没看错。 无需任何额外的数据库设置或配置,VuePress 设置为抓取您的整个文档以生成一个简单的搜索引擎,该引擎将向您的用户展示您的所有 h1s 和 h2s。

现在,你们中的一些人可能在想,
“如果我想要一些可以为搜索提供较低级别索引的东西怎么办?”
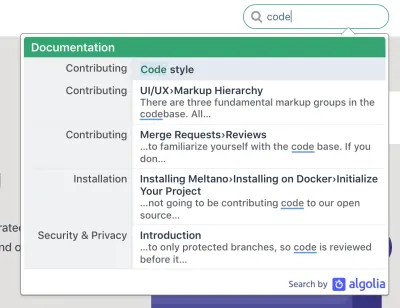
好吧,VuePress 也为您提供了帮助,因为它旨在轻松与 Algolia DocSearch 集成,如果您满足他们的要求,它可以免费为您提供该功能:

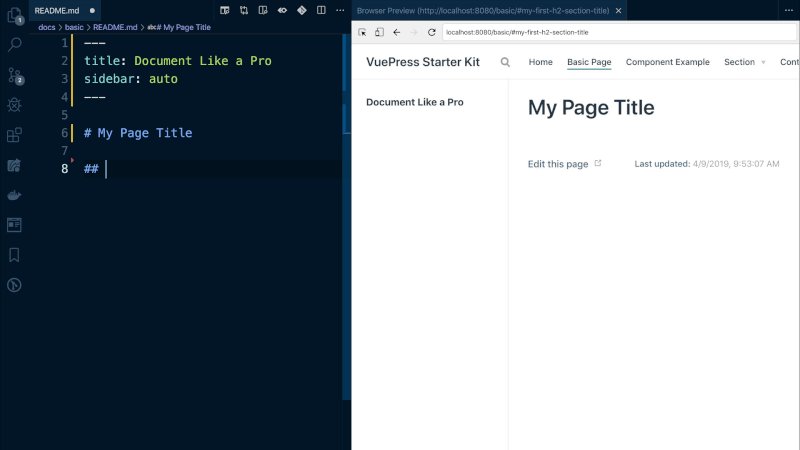
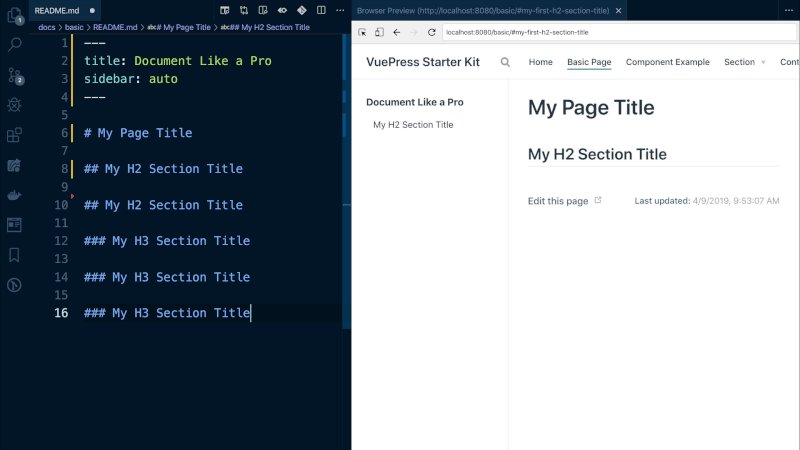
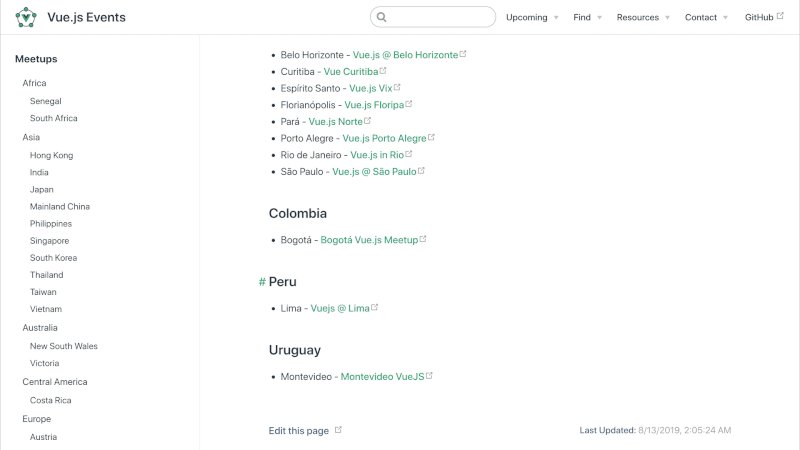
侧边栏导航就像打开或关闭功能一样简单
对于曾经负责管理内容的任何人,您都知道构建一个包含嵌套项目的侧边栏并在向下滚动时跟踪阅读器所处的位置是多么复杂。 那么,当您可以编写更好的文档时,为什么还要花时间在上面呢? 使用 VuePress,侧边栏就像切换页面的前端一样简单:

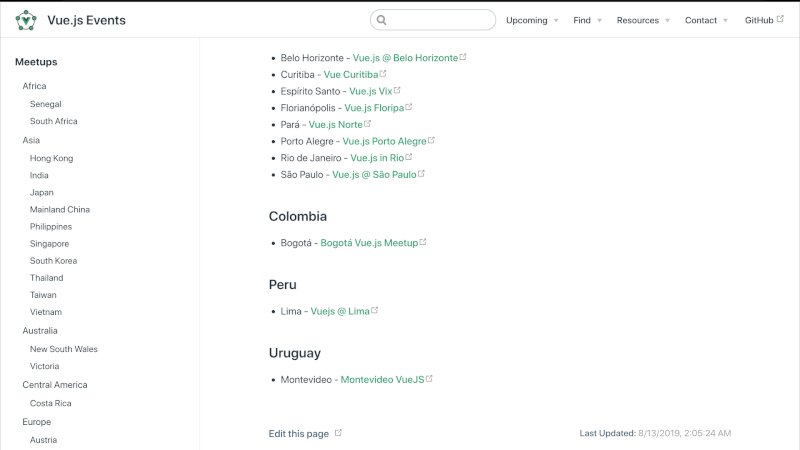
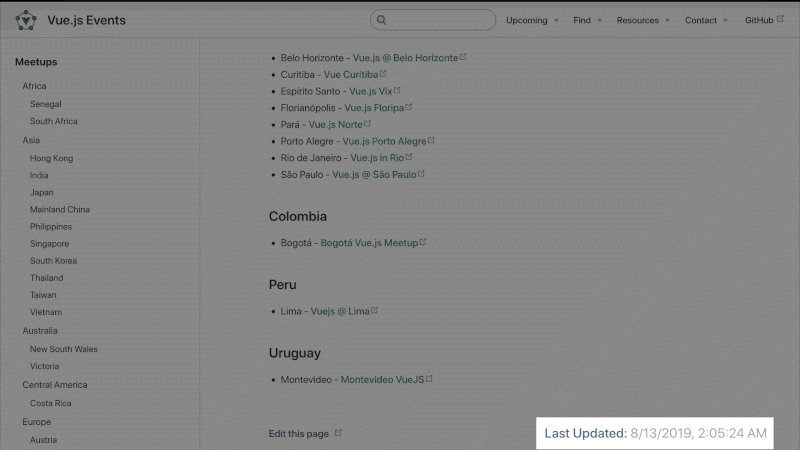
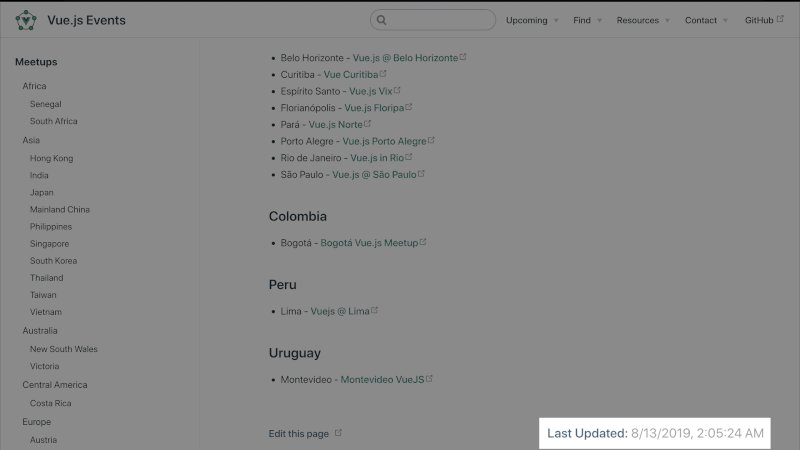
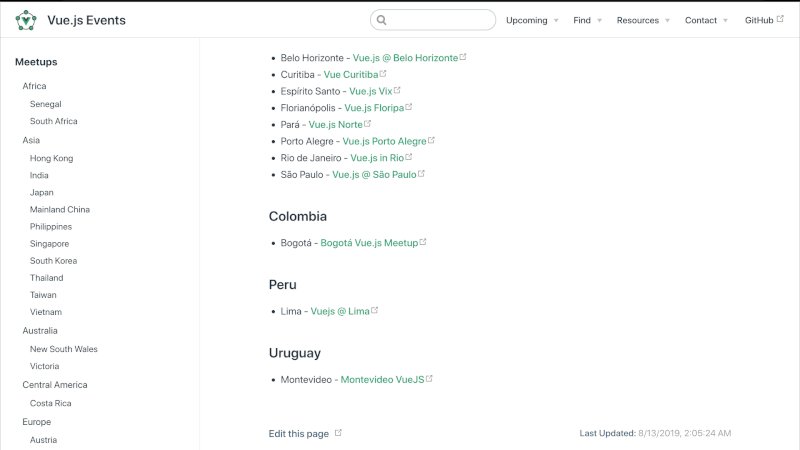
自动生成通常被忽视的重要元数据
用户可能遇到的最令人沮丧的事情之一是文档过时。 当用户遵循这些步骤并且无法理解为什么某些东西不起作用时,能够轻松找出最后更新的日期对于项目的用户和维护者都非常有用。
通过简单的配置,VuePress 可以确保在页面上自动输出最后更新日期,以便您的用户始终知道上次更新时间。

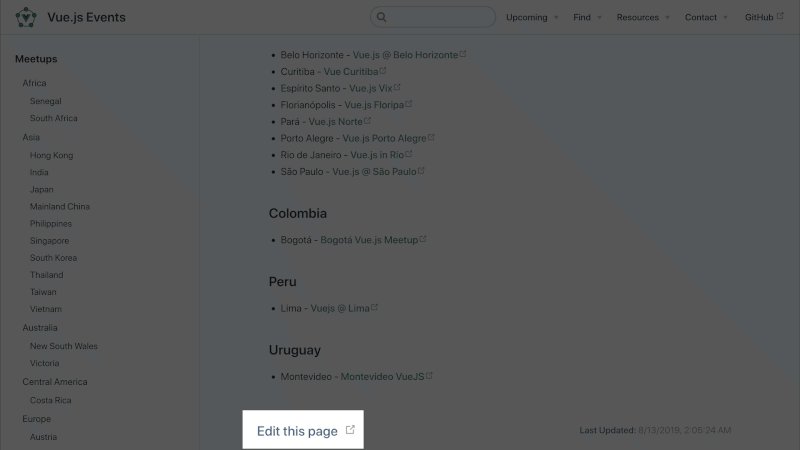
最重要的是,通过一些配置,VuePress 还通过在每个页面底部自动生成一个链接,让用户可以轻松地为您的文档创建拉取请求,从而使用户为您的文档做出贡献变得非常容易。

对于您的用户来说,没有比这更容易的了。
在任何静态托管站点上部署
由于 VuePress 的核心是静态站点生成器,这意味着您可以将其部署在任何流行的托管平台上,例如:
- 网络化
- GitHub 页面
- GitLab 页面
- Heroku
- 现在
构建站点所需要做的就是运行vuepress build {{ docsDir }}并使用您的目录所在的位置,您将拥有在网络上实时部署它所需的一切!
注意:有关如何执行此操作的更深入指南,请查看 VuePress 的官方部署指南。
在 Markdown 文件中利用 Vue
我知道我知道。 我们可以在 Markdown 中使用 Vue.js?! 是的,你看的没错! 虽然在技术上是可选的,但这可能是 VuePress 最令人兴奋的方面之一,因为它允许您以前所未有的方式增强您的 Markdown 内容。
在一个地方定义重复数据,并通过插值随处更新
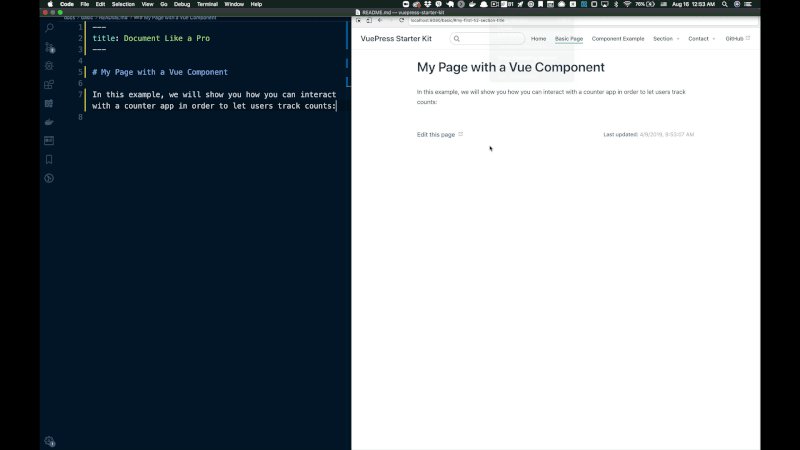
在下面的示例中,您将看到一个简短示例,说明如何利用局部变量(如 frontmatter 中定义的变量)以及全局定义的变量(如站点标题):
--- title: My Page Title author: Ben Hong --- # {{ $page.title }} Welcome to {{ $site.title }}! My name is {{ $page.author }} and I'll be your guide for today!在 Markdown 中使用 Vue 组件
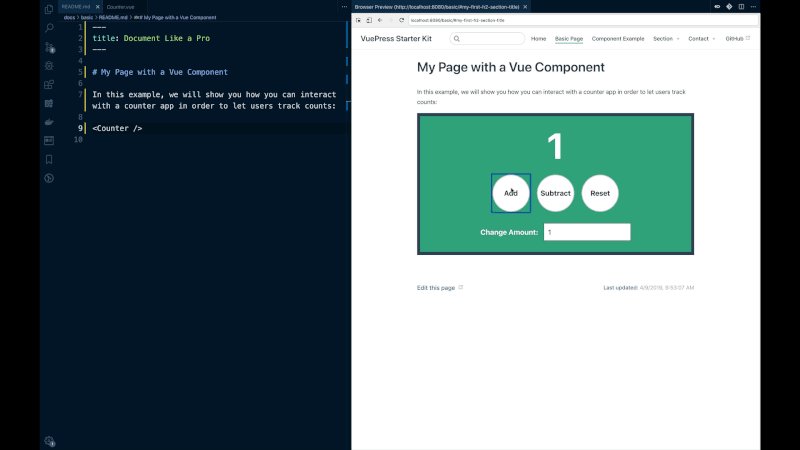
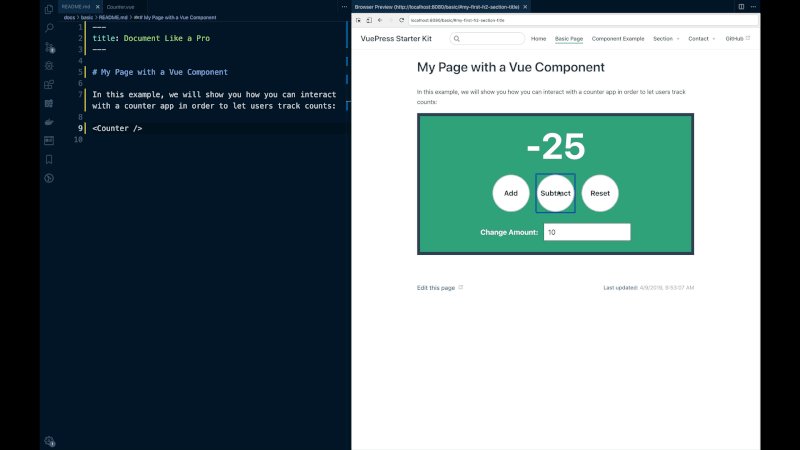
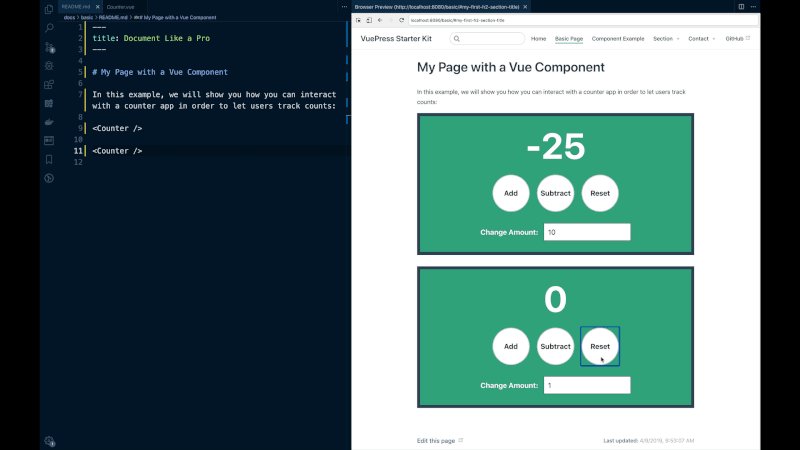
读完这篇文章后,我会给你一点时间来整理自己,但是,如果你愿意,可以使用带有完整 Vue 实例的实时 Vue 组件! 配置需要做更多的工作,但这是意料之中的,因为您正在创建将在文档中运行的自定义内容。
下面是一个简单的示例,说明 Counter 组件在 Markdown 文件中的外观:

这可能是文档定制中最强大的部分,因为这意味着您现在可以自由地创建远远超出标准 Markdown 能力的定制内容。 所以无论是提供demo,还是一些交互代码,想法都是无穷无尽的!
下一步
如果你想为你的用户建立一个漂亮的文档站点来学习如何使用你的产品,没有比 VuePress 更容易的了。 尽管很容易假设 VuePress 应该只由使用 Vue.js 的项目使用,但事实并非如此。 以下是利用 VuePress 作为其文档站点的不同类型项目的一些示例:
- 工艺CMS
- UmiJS(为 React 构建)
- 开放式HAB
- 孔雀
归根结底,无论您是否使用 VuePress,我希望这有助于激发您为用户创建更好的文档。
更多资源
有很多很酷的东西我没有在本文中介绍(例如主题、博客等),但如果您想了解更多信息,请查看以下资源:
- VuePress 官方文档
- VuePress 相关资源的精选列表
- VuePress 画廊
- VuePress 博客样板
