VPS 托管如何影响页面速度?
已发表: 2017-06-05调查告诉我们,大多数互联网用户表示,如果网站加载速度不快,他们不太可能访问该网站。
仅此一点就告诉我们,是的,页面速度确实很重要——这就是为什么您的企业拥有一个加载速度足以满足用户期望的网站至关重要。
1.1 页面速度真的很重要吗?
令人印象深刻的页面速度有助于保持您的用户参与度,鼓励他们探索网站并与您的内容互动。 没有它,您可能会面临更高的页面流失和更低的转化率。
用户体验和行为调查
已经对页面加载速度进行了大量研究,它们都清楚地表明,缓慢的网站会对用户体验产生重大负面影响,从商业角度来看,这可能会带来高昂的成本。
例如,Akamai.com 和 Gomez.com 进行的调查显示,47% 的消费者等待网页加载的时间不超过两秒,如果网站在三秒内没有加载,他们就会完全离开网站。
同样,根据 AOL 提供的数据,页面加载速度对每次访问的页面浏览量影响高达惊人的 50%。 另一项研究发现,在网站上遇到性能问题的在线购物者中有 79% 表示他们不太可能再次返回该网站,其中 44% 表示他们会告诉朋友他们糟糕的用户体验。
考虑到这一点,我们研究了您的网站速度如何影响在线商店的销售。
电子商务网站 Shopzilla 通过将网站加载时间从约 7 秒缩短至约 2 秒,网页浏览量增长了 25%,收入增加了 7% 至 12%。 这些数字与 Gomez.com 和 Akamai.com 的研究非常吻合,他们表示,对于一家每天收入 100,000 美元的电子商务商店,仅一秒的页面延迟可能每年造成 250 万美元的销售损失。 页面响应中同样的一秒延迟最多可导致转化率降低 7%。
页面速度作为搜索引擎排名因素
当谈到搜索引擎优化时,我们会立即想到在我们的网页内容中使用关键字或生成指向我们网站的反向链接,但我们经常忽略的一件事是页面速度在 SEO 排名中的重要性。 用谷歌的话来说:
“加快网站速度很重要——不仅对网站所有者,而且对所有互联网用户。 更快的网站可以创造快乐的用户,我们在内部研究中发现,当网站响应缓慢时,访问者在该网站上停留的时间就会减少。”
为了支持这一声明,谷歌已经更新了谷歌分析以包括额外的统计工具,如页面加载时间、查找和页面大小,以使网站管理员能够全面分析其网站的性能并开始制定策略和行动来改进他们的页面加载时间。
当然,并不是每个达到最佳页面加载速度的网站都会在搜索引擎结果中排名第一; 还有很多其他的影响因素需要考虑——本质上,这只是拼图中的一部分。 我们可以自信地说,一个快速加载的网站将比尚未跟上速度的竞争对手网站具有明显的优势。
1.2 测试你的页面速度
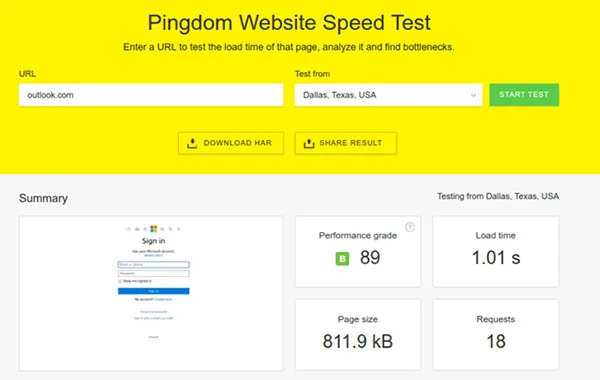
测试您的页面速度是一个好主意,我们在这里向您展示如何。 我们建议使用 Pingdom 广泛使用的在线工具。
只需访问 tools.pingdom.com,输入您的网站地址,从下拉菜单中选择您的位置,然后按“开始测试”。 Pingdom 将完成其余的工作。
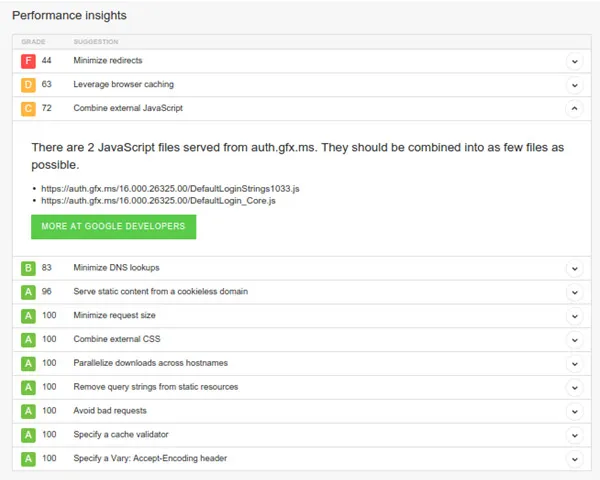
在他们分析您的网站后,Pingdom 将为您提供页面速度分数以及一些有用的见解。 看看我们下面的例子:

您还将获得一份包含逐行说明的综合报告,以修复导致您网站速度变慢的每个元素。 根据建议修复的复杂性,您可能希望与您的网站开发人员取得联系,以帮助您实施必要的更改。

1.3 提高页面加载速度的最佳实践
我们知道,良好的页面加载速度对于客户保留率和转化率至关重要,现在您已经确定了页面加载速度,现在是采取行动并改进它的最佳时机。 以下是我们建议您采取的一些步骤来提高您的网站速度。
1. 使用内容交付网络 (CDN)
使用 CDN 服务是减少页面加载时间的最流行方法之一。 它通过将您的网页内容的缓存版本发送到地理上分布的服务器网络来实现这一点,该网络称为存在点,或简称为 POP。
通过这样做,服务器之间的虚拟距离缩短了,这意味着内容可以更快地交付和加载到页面上——而且由于您的 Web 文件分布在多个服务器上,CDN 减轻了任何单个服务器的负担。
从本质上讲,CDN 将您的内容同时放在不同的位置,这意味着您的网页访问者可以比没有 CDN 时更快地访问内容。 这不仅意味着您页面的访问者更有可能在您的网站上停留更长时间,而且还意味着您将从主托管包中节省带宽。2zs
2. 使用 Expires 标头来利用浏览器缓存
Expires headers 是在 .htaccess 文件中定义的代码片段。 它指示浏览器,指示它从服务器请求特定页面或从浏览器的缓存中获取页面版本。
过期标头允许用户重复使用存储在浏览器中的网页缓存文件,并减少下载文件所需的时间。 它还减少了加载网页的请求数量,从而减少了页面加载时间。
请注意,仅当访问者的浏览器缓存中存储了您的网页版本时,Expires 标头才有效。 为此,用户之前必须至少访问过您的网站一次。
3.修复所有断开的链接
损坏的链接会阻止用户访问您网站的其他页面,并可能意味着用户选择完全离开您的网站。 除了用户留存率低之外,这还可能导致其他问题。
例如,当用户在您的网站上花费的时间较少时,搜索引擎算法会假定您的网站没有高质量的内容或信息。 反过来,这将显着减少每个用户访问的平均页面数,并对您的搜索引擎排名产生负面影响。
通过识别和更正损坏的链接来解决此问题。 我们建议使用免费工具,例如 Google Webmaster Tools 或 Screaming Frog SEO Spider。

4. 在 HTTP 标头中指定图像尺寸和字符集
当用户访问网页时,他们的浏览器需要准备该页面的完整布局,这可能会导致页面加载延迟。
通过指定网页上图像的尺寸,您可以帮助节省浏览器时间 - 通过节省浏览器时间,您可以节省网页访问者的时间。
出于同样的原因,您还应该在 HTTP 响应标头中指定字符集,以最大程度地减少浏览器在确定网站字符集时花费的时间。
5.优化图像
过大的图像总是需要更长的时间来加载,因此保持图像尽可能小很重要。
请务必在上传到您的网站之前优化每张图片,如果您使用图形软件优化图片,您应该使用“保存为网络”选项。 这将减小图像的大小并缩短页面加载时间。 请记住,您应该使用 JPEG 或 PNG 图像扩展名——不要使用 BMP 或 TIFF。
WordPress 用户可以安装 WP Smush.it 插件来自动压缩图像。 每次您将图像上传到媒体库时,WP Smush.it 都会在后台运行,并在不降低质量的情况下减小图像的大小。
6. 减少 301 重定向
要修复断开的链接(404 错误),首选 301 重定向。 但是,当您的网站上有太多 301 重定向时,浏览器可能需要更长时间才能到达正确的目的地。
301 重定向会创建额外的 HTTP 请求,这意味着页面加载时间会进一步增加,因此请尽可能将 301 重定向保持在最低限度。 我们建议使用 Screaming Frog SEO Spider 工具查找您的 301 重定向。
7. 使用 GZIP 压缩
GZIP 压缩和通缩可在不影响图像和视频的视觉质量的情况下减小文件大小,这确实有助于缩短页面加载时间。
询问您的网络托管服务提供商是否在其网络服务器上启用了 GZIP 压缩和通缩。 如果您使用的是 VPS 托管,您可以自行启用它。
8.启用浏览器缓存
当用户第一次访问您的网站时,他们必须先下载 HTML 内容、样式表、JavaScript 文件和图像,然后才能看到您的页面。 启用浏览器缓存后,某些用户不需要在后续访问中加载网页的每个元素。
WordPress、Joomla 和 Drupal 等内容管理系统具有出色的缓存插件来提高页面速度。 这些插件通过缓存您网站的最新版本来减少页面加载时间,因此您的浏览器不必每次都动态生成相同的页面。
9. 将 CSS 放在顶部,JS 放在底部
您的浏览器会在渲染页面的其他部分之前渲染一个 CSS 文件,因此为了节省时间,您应该始终将 CSS 放在页面顶部。
同样,将 JavaScript 放在页面底部,因为在 JavaScript 加载之前,JavaScript 下面的任何内容都将被阻止呈现和下载。
10. 缩小你的 CSS 和 JS 文件
术语 minify 表示删除代码执行不需要的不必要字符的过程。 缩小文件最常见的方法是将所有 CSS 和 JS 文件合并为一个,因此您不必为每个单独的请求调用多个文件。
另一种缩小的方法是删除 JS 和 CSS 中的空格、换行符、注释和块分隔符,以使这些文件更小。
WordPress 用户可以简单地安装一个名为 WP Minify 的插件来缩小 JS 和 CSS 文件。
11.禁用图片盗链
盗链或窃取带宽会消耗您分配的带宽并减慢您的网站速度。 为防止盗链,只需将以下代码添加到您的 .htaccess 文件中,然后将该文件上传到您的根目录或特定子目录,以将效果本地化到站点的一个部分。
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|js|css)$ - [F]
1.4 虚拟主机如何影响页面速度
如果您已遵循上述标准做法来提高页面速度,但仍然发现差别很小,那么您应该咨询您的网络托管服务提供商。 您选择的网络托管服务提供商和技术可能会对您的页面加载时间产生重大影响。
当您加载一个网站时,它会执行数百行代码,响应大量请求,并运行大量数据库查询以仅呈现一个页面。 所有这些执行都必须在您的网站所在的网络服务器上执行。 如果您的网络服务器功能强大,它将更快地为您的网页提供服务。
例如,将您的网站想象成一辆汽车。 您可以通过对其进行内部(代码优化)和外部(图形、设计和前端布局)改造来对其进行自定义,使其看起来很棒。 但是,如果您的引擎(托管环境)不强大,您的网站可能无法充分发挥其潜力。
简而言之,网站速度很大程度上取决于您选择的网络托管类型、网络托管公司和托管套餐,因此请仔细检查您注册的内容。
1.5 VPS托管在多大程度上提高了页面加载速度?
如果您的网站托管在共享主机帐户上,请考虑升级到 VPS 或专用服务器。 VPS 带有专用的 RAM、vCPU 和带宽分配,因此您的网站将使用自己的一组资源运行。 此外,VPS 用户可以调整 VPS 以微调页面加载速度。
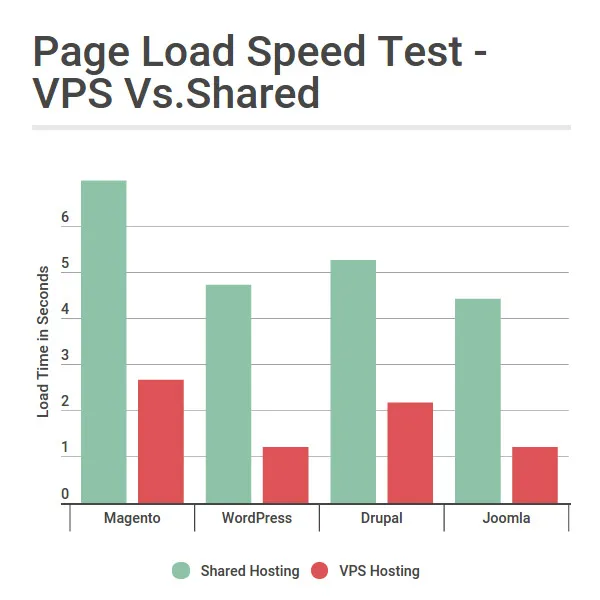
为了确定 VPS 托管在多大程度上提高了页面加载速度,我们进行了页面加载速度测试。 该测试是在最流行的 CMS、Magento、WordPress、Drupal 和 Joomla 安装上进行的,其中一个在共享主机包上,另一个在 SSD VPS 包上。 我们发现了以下结果:

结果突出显示共享环境中页面加载的明显时间延迟,在将 Web 托管升级到 VPS 时有重大改进。 对于资源密集型和高流量网站,VPS 托管解决方案始终优于共享托管。
