我用屏幕阅读器上网了一天
已发表: 2022-03-10这篇文章是我尝试在各种限制下使用网络的系列文章的一部分,代表给定的用户群体。 我希望提高真实人们面临的困难的形象,如果我们以一种同情他们需求的方式进行设计和开发,这些困难是可以避免的。 上次,我只用键盘浏览了一天的网络。 这一次,我避开了屏幕,并通过屏幕阅读器使用网络。
什么是屏幕阅读器?
屏幕阅读器是一种软件应用程序,可解释屏幕上的内容(文本、图像、链接等)并将其转换为视障人士能够消费和交互的格式。 三分之二的屏幕阅读器用户选择语音作为他们的屏幕阅读器输出,三分之一的屏幕阅读器用户选择盲文。
屏幕阅读器可与文字处理器、电子邮件客户端和 Web 浏览器等程序一起使用。 它们通过将应用程序的内容和界面映射到可被屏幕阅读器读取的可访问性树来工作。 一些屏幕阅读器必须手动将特定程序映射到树,而其他屏幕阅读器则更通用,应该适用于大多数程序。
可访问性源于用户体验
您需要确保您的产品具有包容性并且可供残疾人士使用。 Henny Swan 的 BBC iPlayer 案例研究。 阅读相关文章 →

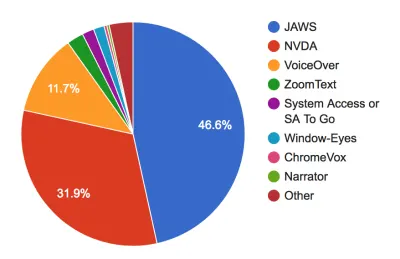
在 Windows 上,最受欢迎的屏幕阅读器是 JAWS,几乎占据了整个屏幕阅读器市场的一半。 它是商业软件,家庭版售价约一千美元。 Windows 的开源替代品是 NVDA,不到三分之一的桌面屏幕阅读器用户使用它。
还有其他选择,包括Microsoft Narrator 、 System Access 、 Window-Eyes和ZoomText (不是全屏阅读器,而是具有阅读能力的屏幕放大镜); 这些加起来相当于屏幕阅读器使用量的 6% 左右。 在 Linux 上,Orca 默认捆绑在多个发行版上。
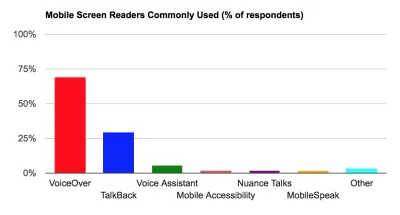
macOS、iOS 和 tvOS 中捆绑的屏幕阅读器是VoiceOver 。 VoiceOver 占桌面屏幕阅读器用户的 11.7%,上升到移动屏幕阅读器用户的 69%。 移动领域的其他主要屏幕阅读器是 Android 上的Talkback (29.5%) 和三星上的语音助手(5.2%),后者本身基于 Talkback,但带有额外的手势。

我有一台 MacBook 和一部 iPhone,因此本文将使用 VoiceOver 和 Safari。 Safari 是推荐与 VoiceOver 一起使用的浏览器,因为两者都由 Apple 维护并且应该可以很好地协同工作。 将 VoiceOver 与其他浏览器一起使用可能会导致意外行为。
如何启用和使用您的屏幕阅读器
我的说明适用于 VoiceOver,但您选择的屏幕阅读器应该有等效的命令。
桌面旁白
如果您以前从未使用过屏幕阅读器,那可能是一种令人生畏的体验。 对于纯听觉体验来说,这是一次重大的文化冲击,不知道如何控制噪音的冲击令人不安。 出于这个原因,您首先要学习的是如何将其关闭。
关闭 VoiceOver 的快捷键与打开它的快捷键相同: ⌘ + F5 ( ⌘也称为Cmd键)。 在带有触摸栏的较新 Mac 上,快捷方式是按住命令键并按三次 Touch ID 按钮。 VoiceOver 是不是说得太快了? 打开 VoiceOver Utility,点击“语音”选项卡,然后相应地调整速率。
一旦你掌握了打开和关闭它,你就需要学会使用“VoiceOver 键”(实际上是同时按下两个键): Ctrl和⌥ (后一个键也称为“Option ” 或Alt键)。 将VO键与其他键结合使用,您可以浏览网页。
比如可以用VO + A从当前位置读出网页; 实际上,这意味着按住Ctrl + ⌥ + A 。 记住VO对应的内容起初令人困惑,但VO表示法是为了简洁和一致。 可以将VO键配置为其他东西,因此有一个每个人都可以遵循的标准符号是有意义的。
您可以使用VO和箭头键( VO + →和VO + ← )按顺序浏览 DOM 中的每个元素。 当您遇到一个链接时,您可以使用VO + Space来单击它——您也将使用这些键与表单元素进行交互。
嘘! 您现在已经对 VoiceOver 有了足够的了解,可以在网络上导航了。
移动旁白
打开 VoiceOver 的移动/平板快捷方式因设备而异,但通常是“三次单击”主页按钮(在设置中启用快捷方式后)。
您可以使用Two-Finger Swipe Down命令从当前位置读取所有内容,并且可以使用Swipe Right or Left按顺序选择 DOM 中的每个元素。
您现在对 iOS VoiceOver 的了解与对桌面的了解一样多!
按内容类型导航
考虑一下您作为有视力的用户如何使用网络。 您是否从上到下按顺序仔细阅读每个单词? 不。人类天生就是懒惰的,并且已经学会了尽快“扫描”页面以获取有趣的信息。
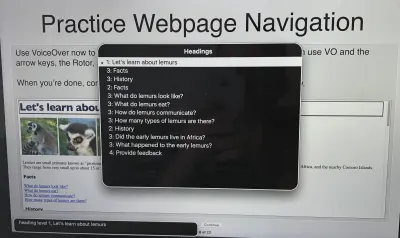
屏幕阅读器用户对效率也有同样的需求,因此大多数人会按内容类型导航页面,例如标题、链接或表单控件。 一种方法是使用VO + U打开快捷菜单,使用←和→箭头键导航到所需的内容类型,然后使用↑↓键导航这些元素。

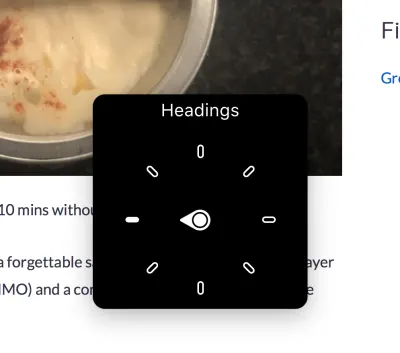
另一种方法是启用“快速导航”(同时按住←和→ )。 启用快速导航后,您可以通过按住←或→旁边的↑箭头来选择内容类型。 在 iOS 上,您可以使用Two-Finger Rotate手势来执行此操作。

选择内容类型后,您可以使用↑↓键(或在 iOS Swipe Up or Down )跳过每个转子项目。 如果感觉需要记住很多东西,那么值得为这个超级方便的 VoiceOver 备忘单添加书签以供参考。
通过内容类型导航的第三种方法是使用触控板手势。 这使体验更接近您在 iPad/iPhone 上的 iOS 上使用 VoiceOver 的方式,这意味着只需记住一组屏幕阅读器命令!

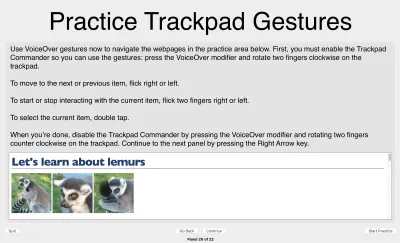
您可以在 OSX 的内置培训程序中练习基于手势的导航和许多其他 VoiceOver 技术。 您可以通过系统偏好设置 → 辅助功能 → VoiceOver → 打开 VoiceOver 培训来访问它。
完成教程后,我迫不及待地去了!
案例研究 1:YouTube
在 YouTube 上搜索
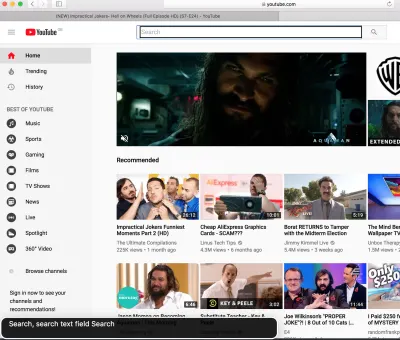
我导航到 Safari 工具栏中的 YouTube 主页,VoiceOver 告诉我使用Ctrl + ⌥ + Shift + ↓ “进入”网络内容。 我很快就会习惯进入 Web 内容,因为同样的机制适用于嵌入式内容和一些表单控件。
使用 Quick Nav,我可以通过表单控件轻松导航到页面顶部的搜索部分。

我搜索了一些优质内容:

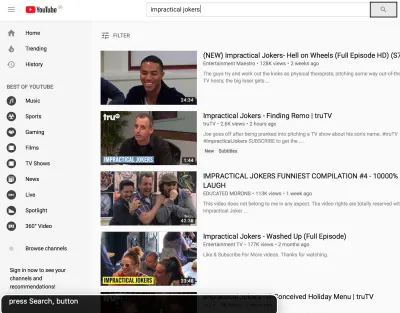
我导航到搜索按钮:

但是,当我使用VO + Space激活按钮时,没有任何消息。
我睁开眼睛,搜索已经发生,页面上已经出现了结果,但我无法仅通过音频知道。
困惑的是,我在打开 devtools 的情况下重现了我的操作,并密切关注网络选项卡。
正如怀疑的那样,YouTube 正在使用一种称为“客户端渲染”的性能技术,这意味着 JavaScript 会拦截表单提交并就地呈现搜索结果,以避免重新绘制整个页面。 如果搜索结果像普通链接一样加载到新页面中,VoiceOver 会宣布新页面供我导航。
有整篇文章专门讨论客户端渲染应用程序的可访问性; 在这种情况下,我建议 YouTube 实现一个aria-live区域,它会在搜索提交成功时宣布。
提示 #1:使用aria-live区域来宣布客户端对 DOM 的更改。
<div role="region" aria-live="polite" class="off-screen"></div> <form> <label> <span class="off-screen">Search for a video</span> <input type="text" /> </label> <input type="submit" value="Search" /> </form> <script> document.getElementById('search-form').addEventListener('submit', function (e) { e.preventDefault(); ajaxSearchResults(); // not defined here, for brevity document.getElementById('search-status').textContent = 'Search submitted. Navigate to results below.'; // announce to screen reader }); </script>现在我已经作弊并且知道有搜索结果可以查看,我闭上眼睛导航到结果的第一个视频,切换到 Quick Nav 的“标题”模式,然后从那里逐步浏览结果。
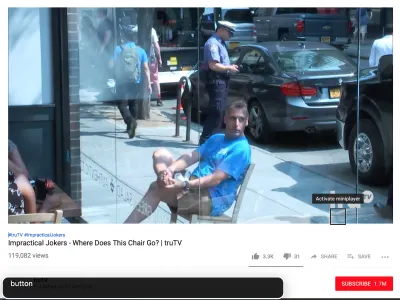
在 YouTube 上播放视频
加载 YouTube 视频页面后,视频就会自动播放。 这是我在日常使用中很看重的东西,但是当与 VoiceOver 交谈时,这是一种痛苦的体验。 我找不到禁用后续视频自动播放的方法。 我真正能做的就是加载我的下一个视频并快速按CTRL停止屏幕阅读器公告。
提示 #2:始终提供一种禁止自动播放的方法,并记住用户的选择。
视频本身被视为一个“组”,您必须进入其中才能与之互动。 我可以浏览视频播放器中的每个选项,这让我感到惊喜——我怀疑在 Flash 时代就是这种情况!
但是,我发现播放器中的某些控件没有标签,因此将“电影模式”简单地读出为“按钮”。

提示 #3:始终标记您的表单控件。
虽然屏幕阅读器用户主要是盲人,但大约 20% 被归类为“低视力”,因此可以看到部分页面。 因此,屏幕阅读器用户可能仍然喜欢能够激活“电影模式”。
这些提示没有按重要性顺序列出,但如果是,这将是我的第一:
提示 #4:屏幕阅读器用户应该与有视力的用户功能相同。
通过忽略标记“电影模式”选项,我们将屏幕阅读器用户排除在他们可能使用的功能之外。
也就是说,在某些情况下,某个功能不适用于屏幕阅读器——例如,一个详细的 SVG 折线图,它会读作无上下文数字的 gobbledygook。 在这种情况下,我们可以将特殊的aria-hidden="true"属性应用于元素,以便屏幕阅读器完全忽略它。 请注意,我们仍然需要提供一些屏幕外的替代文本或数据表作为后备。
提示 #5:使用aria-hidden隐藏不适用于屏幕阅读器用户的内容。
我花了很长时间才弄清楚如何调整播放位置,以便我可以倒带一些内容。 一旦您“进入”滑块( VO + Shift + ↓ ),按住⌥ + ↑↓进行调整。 这对我来说似乎不直观,但这并不是苹果第一次做出一些有争议的键盘快捷键决定。
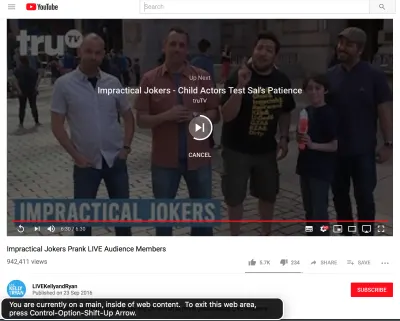
在 YouTube 视频结束时自动播放
在视频结束时,我被自动重定向到一个新视频,这令人困惑——没有任何通知发生。

我很快学会了导航到自动播放控件并禁用它们:

这不会阻止视频在我加载视频页面时自动播放,但会阻止该视频页面自动重定向到下一个视频。
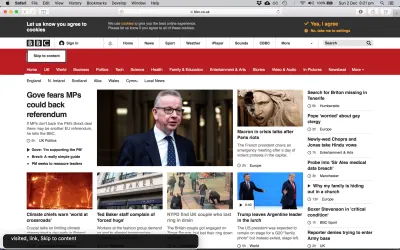
案例研究 2:英国广播公司
由于新闻是被动消费的东西,而不是通过搜索特定的东西,我决定按标题浏览 BBC 新闻。 值得注意的是,您不需要为此使用快速导航:VoiceOver 提供元素搜索命令,可以为高级用户节省时间。 在这种情况下,我可以使用VO + ⌘ + H键导航标题。
第一个标题是 cookie 通知,第二个标题是标题为“可访问性链接”的<h2> 。 在第二个标题下,第一个链接是“跳到内容”链接,它使我能够跳过所有其他导航。

“跳转到内容”链接非常有用,不仅适用于屏幕阅读器用户; 请参阅我之前的文章“我只用一个键盘就使用了一天的网络”。
提示 #6:为您的键盘和屏幕阅读器用户提供“跳转到内容”链接。
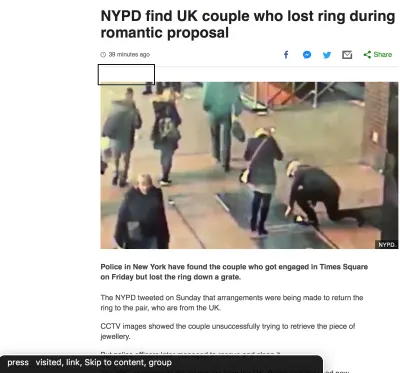
按标题导航是一种很好的方法:每个新闻项目都有自己的标题,所以我可以在决定是否阅读更多关于给定故事的信息之前听到标题。 由于标题本身被包裹在一个锚标签中,当我想点击时,我什至不必切换导航模式; 我可以只用VO + Space来加载我当前的文章选择。

虽然主页跳转到内容的快捷方式很好地链接到#skip-to-content-link-target锚点(然后读出头条新闻故事标题),但文章页面跳转链接已损坏。 它链接到一个不同的 ID ( #page ),它把我带到了文章内容周围的group ,而不是读出标题。

此时,我按下VO + A让 VoiceOver 向我朗读整篇文章。
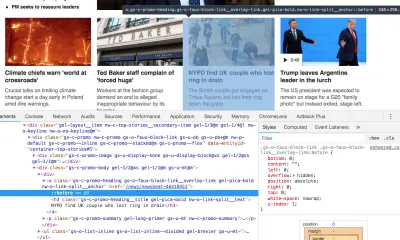
它应付得很好,直到它进入 Twitter 嵌入,它开始变得相当冗长。 有一次,它毫无帮助地读出了“链接:1068987739478130688”。

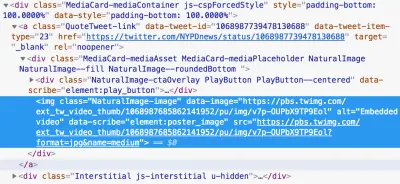
这似乎归结为推文的视频嵌入部分中的一些略微狡猾的标记:

div ,然后是一个带有alt属性的img ,其值为:“嵌入式视频”。 (大预览) VoiceOver 似乎没有读出嵌套图像的alt属性,并且锚点内没有其他文本,因此 VoiceOver 做了它知道的最有用的事情:读出 URL 本身的一部分。
其他屏幕阅读器可能适用于此标记 - 您的里程可能会有所不同。 但更安全的实现是锚标记具有aria-label或一些屏幕外视觉隐藏文本,以携带替代文本。 虽然我们在这里,但我可能会将“嵌入式视频”更改为更有帮助的内容,例如“嵌入式视频:点击播放”)。

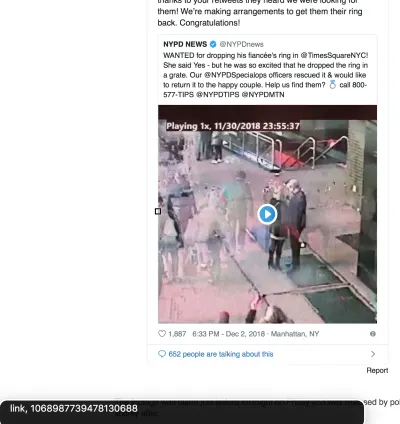
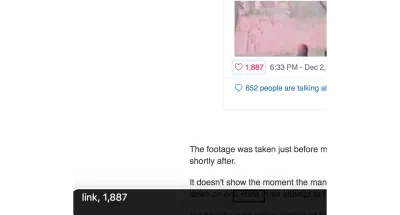
链接问题不在那里:

在主要推文内容下,有一个“喜欢”按钮,它兼作“喜欢”计数器。 从视觉上看是有道理的,但从屏幕阅读器的角度来看,这里没有上下文。 这种屏幕阅读器体验很糟糕,原因有两个:
- 我不知道“1,887”是什么意思。
- 我不知道通过点击链接,我会喜欢这条推文。
应该为屏幕阅读器用户提供更多上下文,例如“1,887 位用户喜欢这条推文。 点击喜欢。” 这可以通过一些体贴的屏幕外文本来实现:
<style> .off-screen { clip: rect(0 0 0 0); clip-path: inset(100%); height: 1px; overflow: hidden; position: absolute; white-space: nowrap; width: 1px; } </style> <a href="/tweets/123/like"> <span class="off-screen">1,887 users like this tweet. Click to like</span> <span aria-hidden="true">1,887</span> </a>提示 #7:确保每个链接在单独阅读时都有意义。
我在 BBC 上又读了几篇文章,包括一篇专题“长篇”文章。
阅读较长的文章
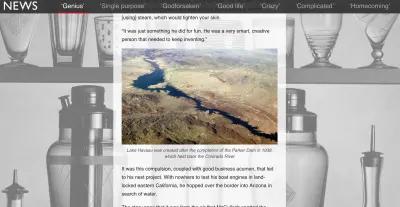
看看下面另一篇 BBC 长篇文章的截图——你能看到多少不同的图像,它们的alt属性应该是什么?

首先,让我们看一下画面中央的哈瓦苏湖前景图。 它下面有一个标题:“哈瓦苏湖是在 1938 年帕克大坝建成后创建的,该大坝阻挡了科罗拉多河”。
即使提供了标题,最好也提供alt属性。 alt文本应描述图像,而标题应提供上下文。 在这种情况下, alt属性可能类似于“晴天的哈瓦苏湖鸟瞰图”。
请注意,我们不应该在alt文本前加上“图片:”或“图片”或类似的东西。 屏幕阅读器已经通过在我们的alt文本之前宣布“图像”一词来提供该上下文。 此外,请保持alt文本简短(16 个字以下)。 如果需要更长的alt文本,例如图像上有很多需要复制的文本,请查看longdesc属性。
提示 #8:编写描述性但有效的alt文本。
从语义上讲,截图示例应使用<figure>和<figcaption>元素进行标记:
<figure> <img src="/havasu.jpg" alt="Aerial view of Lake Havasu on a sunny day" /> <figcaption>Lake Havasu was created after the completion of the Parker Dam in 1938, which held back the Colorado River</figcaption> </figure> 现在让我们看一下该屏幕截图中的背景图像(传达各种酒杯和设备的图像)。 作为一般规则,诸如此类的背景或演示图像应该有一个空的alt属性 ( alt="" ),以便 VoiceOver 被明确告知没有替代文本并且它不会尝试读取它。
请注意,空的alt=""与没有alt属性不同,这是一个很大的禁忌。 如果缺少alt属性,屏幕阅读器将改为读出图像文件名,这通常不是很有用!

提示#9:不要害怕对展示内容使用空的alt属性。
案例研究 3:Facebook
现在去 Facebook,我之前有戒断症状,所以去寻找更多不切实际的小丑。
Facebook 比我迄今为止尝试过的其他网站更进一步,而不是“跳到内容”链接,我们有不少于两个分别链接到页面或页面部分的下拉菜单。

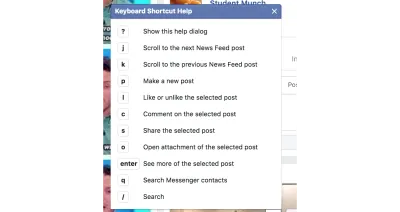
Facebook 还定义了一些键作为快捷键,可以在页面的任何位置使用:

我玩过这些,它们与 VoiceOver 配合得很好——一旦你知道它们就在那里。 我看到的唯一问题是它们是专有的(我不能指望这些相同的快捷方式在 Facebook 之外工作),但 Facebook 在这里真的很努力,这很好。
虽然我对 Facebook 可访问性的第一印象是好的,但我很快就发现了一些让网站更难导航的奇怪之处。
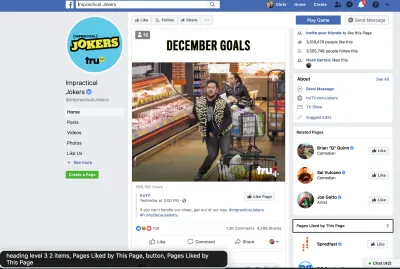
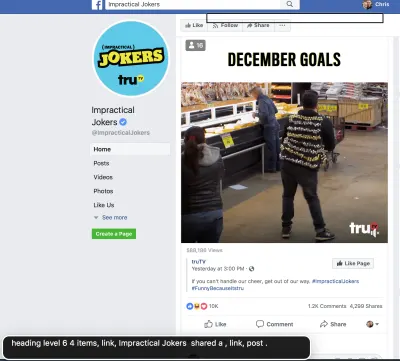
例如,当我尝试通过标题浏览此页面时,我感到非常困惑:

页面中的第一个标题是 3 级标题,隐藏在侧边栏中。 紧随其后的是主要内容列中的第 6 级标题,它对应于页面共享的状态。

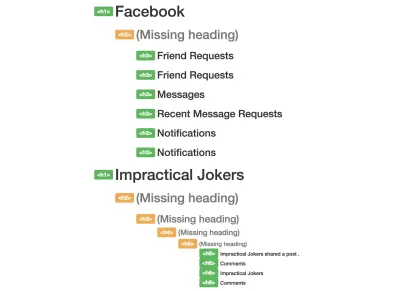
这可以通过 Chrome/Firefox 的 Web Developer 插件进行可视化。

h1转到多个h6 ,跳过h2 , h3 , h4 , h5 。 (大预览) 作为一般规则,顺序标题的差异不高于 1 是个好主意。如果你不这样做,它不会破坏交易,但从屏幕阅读器的角度来看它肯定会让人感到困惑,并担心你'因为您从h1跳到h6 ,所以不小心跳过了一些重要信息。
提示 #10:验证您的标题结构。
现在,进入网站的核心:帖子。 Facebook 就是要与人们保持联系并了解他们在做什么。 但是我们生活在一个对大多数用户来说alt文本是一个未知概念的世界,那么 Facebook 如何将这些自鸣得意的自拍照和狗照片翻译给屏幕阅读器的观众呢?
Facebook 有一个自动替代文本生成器,它使用对象识别技术来分析照片中的内容(或谁)并生成它的文本描述。 那么,它的效果如何?

该图片的alt文字是“图片中可能有:天空、草和户外。” 认识“黄昏的剑桥大教堂”还有很长的路要走,但这绝对是朝着正确方向迈出的一步。
我对某些描述的准确性印象深刻。 我尝试的另一张图片显示为“图片中可能有:3 位用户,包括 John Smith、Jane Doe 和 Chris Ashton,微笑的人、特写和室内”——非常具有描述性,绝对正确!
但让我感到困扰的是,在社交媒体上传播开来的模因和笑话本来就无法访问。 Facebook 将以下内容视为“图片可能包含:鸟和文字”,虽然这与真实描述相去甚远!

alt文本并没有扩展到带有文本的图像。 (大预览) 幸运的是,用户可以根据需要编写自己的alt文本。
案例研究 4:亚马逊
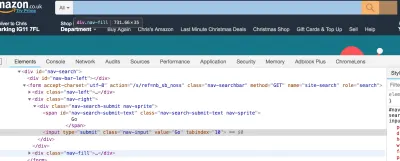
我在 Facebook 上注意到的事情也发生在亚马逊上。 搜索按钮出现在 DOM 中的搜索输入字段之前。 尽管按钮在视觉上出现在输入字段之后。

您的网站可能在视觉上符合逻辑顺序。 如果有人随意移动您网页的某些部分怎么办——这是否仍然有意义?
可能不是。 如果您没有严格保持 DOM 结构与您的视觉设计同步,那么您的屏幕阅读器体验可能会发生这种情况。 有时使用 CSS 移动内容更容易,但通常最好在 DOM 中移动。
提示 #11:使 DOM 顺序与视觉顺序相匹配。
为什么这两个知名网站选择在搜索导航中不采用这种最佳实践指南,这让我感到困惑。 但是,按钮和输入文本相距不远,以至于它们的排序会导致很大的可访问性问题。
亚马逊上的标题
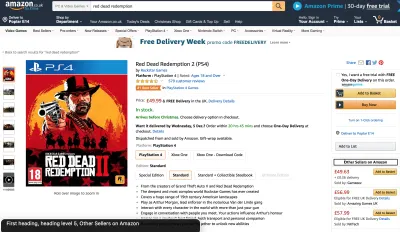
同样,与 Facebook 一样,亚马逊也有一个奇怪的标题顺序。 我通过标题搜索,最困惑的是页面中的第一个标题是“亚马逊上的其他卖家”部分中的第 5 级标题:

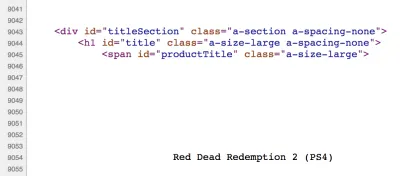
我认为这一定是屏幕阅读器的一个错误,所以我挖掘了亚马逊的源代码来检查:

页面的 h1 在源代码中出现了将近 10,000 行。

这不仅在语义上很差,而且对可访问性很差,而且对 SEO 也很差。 糟糕的 SEO 意味着更少的转化(销售)——我希望亚马逊能够做到这一点!
提示 #12:可访问性和 SEO 是同一枚硬币的两个方面。
我们为改善屏幕阅读器体验所做的许多工作也将改善 SEO。 语义有效的标题和详细的alt文本非常适合搜索引擎爬虫,这意味着您的网站在搜索中的排名更高,这意味着您将吸引更广泛的受众。
如果您一直在努力说服您的业务经理创建可访问的网站很重要,请尝试不同的角度并指出 SEO 的好处。
各种各样的
很难将一天的浏览和体验浓缩成一篇文章。 这里有一些亮点和亮点。
你会注意到缓慢的站点
在加载 DOM 之前,屏幕阅读器无法解析页面并创建其可访问性树。 有视力的用户可以在加载页面时扫描页面,快速确定是否值得,如果不值得点击返回按钮。 屏幕阅读器用户别无选择,只能等待 100% 的页面加载。

有趣的是,虽然制作高性能网站对所有人都有好处,但它对屏幕阅读器用户尤其有益。
我同意什么?
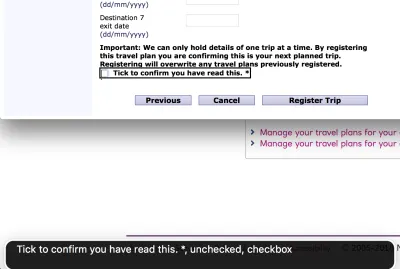
像这样来自 NatWest 的表单控件可以高度依赖空间接近度来表示关系。 在屏幕阅读器领域,没有空间上的亲密关系——只有兄弟姐妹和父母——需要猜测才能知道你在打“是”什么。

如果免责声明是标签的一部分,我会知道我同意什么:
<label> Important: We can only hold details of one trip at a time. <input type="checkbox" /> Tick to confirm you have read this. * </label>跟随代码是一场噩梦
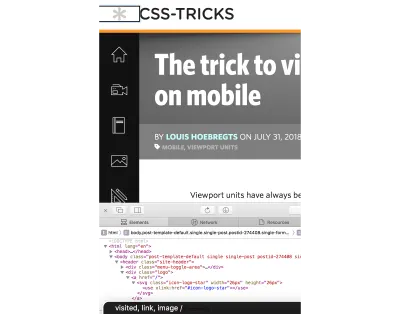
我尝试使用我的屏幕阅读器阅读一篇关于 CSS Tricks 的技术文章,但老实说,我发现这种体验完全无法理解。 这不是 CSS Tricks 网站的错——我认为以完全听觉的方式解释技术思想和代码示例非常复杂。 您有多少次尝试与合作伙伴一起调试,而不是解释您需要的确切语法,而是给他们一些复制和粘贴的东西,或者您自己填写?
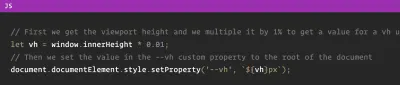
看看您可以多么轻松地从文章中阅读此代码示例:

但这里是屏幕阅读器版本:
斜线 斜线 首先我们得到视口高度,然后将它乘以一个 [pause] 百分比以获得 vh 单位的值 让 vh 等于窗口内部高度 star [pause] 零零一个斜线 斜线然后我们在 [pause ] vh 自定义属性到文档的根文档文档元素样式设置属性 [暂停] vh 美元左大括号 vh 右大括号 px
它在音景中完全不可读。 我们倾向于在评论中没有标点符号,在这种情况下,一行无缝地流入屏幕阅读器领域的下一行。 camelCase 文本作为单独的单词读出,就好像它们被写在一个句子中一样。 诸如window.innerHeight之类的句点被忽略并被视为“窗口内部高度”。 唯一读出的“代码”是末尾的大括号。
代码是使用标准的<pre>和<code> HTML 元素标记的,所以我不知道如何为屏幕阅读器用户做得更好。 任何坚持编码的人都会让我非常钦佩。
否则,我能找到的唯一错误是该网站的徽标有一个指向主页的链接,但没有alt文字,所以我听到的只是“链接:斜线”。 仅以我作为 Web 开发人员的身份,我知道如果您有一个带有属性href="/"的链接,那么它会将您带到网站主页,所以我弄清楚了该链接的用途——但是“链接:CSS 技巧主页”会更好!

iOS 上的 VoiceOver 比 OSX 更复杂
在我的手机上使用 VoiceOver 是一种体验!
我给自己一个挑战,即在关闭屏幕并使用移动键盘的情况下浏览 Twitter 应用程序并撰写推文。 这比预期的要难,我犯了许多拼写错误。
如果我是普通的屏幕阅读器用户,我想我必须加入 41% 的使用外接键盘并投资蓝牙键盘的移动屏幕阅读器用户。 Clara Van Gerven 在 2015 年使用屏幕阅读器 40 天时得出了同样的结论。
用三个手指点击三次来激活屏幕窗帘模式非常酷。 这关闭了屏幕,但手机保持解锁状态,因此我可以继续浏览我的手机,而无需任何人观看。 此功能对于可能会不经意间将密码提供给在他们肩上的人的盲人用户来说是必不可少的,但它还有一个额外的好处,即非常适合节省电池。
概括
这是一次有趣且具有挑战性的经历,也是迄今为止该系列文章中最难写的一篇。
当你停下来想一想时,那些显而易见的小事让我大吃一惊。 例如,使用屏幕阅读器时,几乎不可能在浏览网页的同时听音乐! 保持页面的上下文也很困难,尤其是当你被电话或其他东西打断时; 当你回到屏幕阅读器时,你已经失去了自己的位置。
我最大的收获是,去纯音频体验会带来巨大的文化冲击。 这是一种完全不同的浏览网络的方式,并且由于存在这样的对比,甚至很难知道什么是“好”或“坏”的屏幕阅读器体验。 这可能会让人不知所措,难怪很多开发人员会避免对它们进行测试。
但我们不应该仅仅因为它很难就避免这样做。 正如 Charlie Owen 在她的演讲中所说,亲爱的开发人员,Web 与您无关:这。 是。 您的。 工作。 Whilst it's fun to build beautiful, responsive web applications with all the latest cutting-edge technologies, we can't just pick and choose what we want to do and neglect other areas. We are the ones at the coal face. We are the only people in the organization capable of providing a good experience for these users. What we choose to prioritize working on today might mean the difference between a person being able to use our site, and them not being able to.
Let us do our jobs responsibly, and let's make life a little easier for ourselves, with my last tip of the article:
Tip #13: Test on a screen reader, little and often.
I've tested on screen readers before, yet I was very ropey trying to remember my way around, which made the day more difficult than it needed to be. I'd have been much more comfortable using a screen reader for the day if I had been regularly using one beforehand, even for just a few minutes per week.
Test a little, test often, and ideally, test on more than one screen reader. Every screen reader is different and will read content out in different ways. Not every screen reader will read “23/10/18” as a date; some will read out “two three slash one zero slash one eight.” Get to know the difference between application bugs and screen reader quirks, by exposing yourself to both.
Did you enjoy this article? This was the third one in a series; read how I Used The Web For A Day With JavaScript Turned Off and how I Used The Web For A Day With Just A Keyboard.
