关于创建语音用户界面你想知道的一切
已发表: 2022-03-10语音是我们可以用来相互交流的强大工具。 人类对话激发产品设计师创建语音用户界面 (VUI),这是下一代用户界面,使用户能够使用自然语言与机器进行交互。
很长一段时间,通过简单地与机器交谈来控制机器的想法是科幻小说中的东西。 最著名的可能是 1968 年斯坦利·库布里克 (Stanley Kubrick) 发行了一部名为2001: A Space Odyssey的电影,其中的中心对手不是人类。 HAL 9000 是一种由语音控制的复杂人工智能。
从那时起,自然语言处理和机器学习的进步帮助产品创造者在各种产品中引入了不那么凶残的语音用户界面——从手机到智能家电和汽车。
语音接口简史
如果我们回到现实世界并分析 VUI 的演变,可以定义三代 VUI。 第一代 VUI 可以追溯到 1950 年代。 1952 年,贝尔实验室建立了一个名为 Audrey 的系统。 该系统的名称来源于其解码数字的能力——自动数字识别。 由于技术限制,系统只能识别“0”到“9”的语音数字。 然而,奥黛丽证明了 VUI 是可以构建的。

第二代 VUI 可以追溯到 1980 年代和 1990 年代。 这是交互式语音响应(IVR)的时代。 1984 年,Speechworks 和 Nuance 开发了首批 IVR 之一,主要用于电话,他们彻底改变了业务。 历史上第一次,数字系统可以识别人类画外音并执行分配给他们的任务。 只需使用普通固定电话和人声,就可以获取您的航班状态、预订酒店、在账户之间转账。
第三代(也是当前的)VUI 在 21 世纪的第二个十年开始受到关注。 第二代和第三代之间的关键区别在于语音与人工智能技术相结合。 Apple Siri、Google Assistant 和 Microsoft Cortana 等智能助手可以理解用户所说的内容并提供合适的选项。 这一代 VUI 可用于各种类型的产品——从手机到汽车人机界面 (HMI)。 它们正迅速成为常态。
VUI设计的六个基本属性
在我们提出具体的设计建议之前,有必要说明良好 VUI 设计的基本原则。
1. 语音优先设计
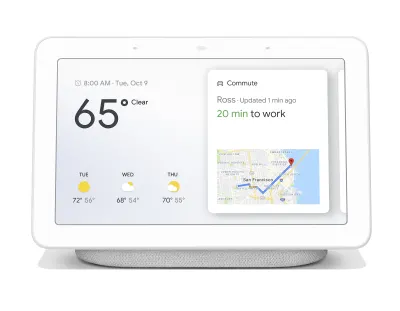
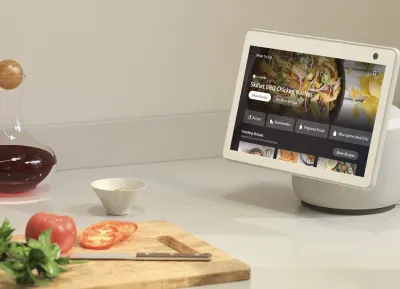
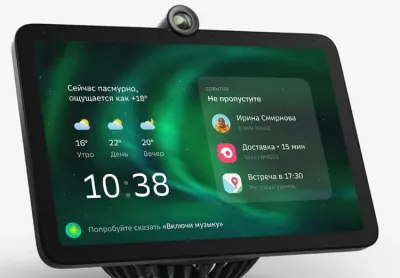
您需要设计免提和免视用户界面。 即使 VUI 设备有屏幕,我们也应该始终设计语音优先交互。 虽然屏幕可以补充语音交互,但用户应该能够在最少或不看屏幕的情况下完成操作。
当然,有些任务变得效率低下或无法仅靠语音完成。 例如,让用户通过语音收听和浏览搜索结果可能很乏味。 但是您应该避免创建依赖于用户单独与屏幕交互的操作。 如果您设计其中一项任务,则需要考虑用户从语音开始,然后切换到视觉或触摸界面的体验。
2.自然对话
与 VUI 的交互不应该像与机器人的交互。 对话流应该以用户为中心(类似于自然的人类对话)。 用户不必记住特定的短语来让系统做他们想做的事。
使用日常语言并邀请用户以他们通常的方式说话很重要。 如果你注意到你必须解释命令,这清楚地表明你的设计有问题,你需要回到绘图板上重新设计它。
3.个性化
个性化不仅仅是说“欢迎回来,%username%”。 个性化是关于了解真正的用户需求和需求并根据他们调整信息。 VUI 为产品设计师提供了一个独特的机会来个性化用户的整个交互。 系统应该能够识别新用户和回访用户,创建用户配置文件并将系统收集的信息存储在其中。 系统对用户了解得越多,它应该提供的个性化体验就越多。 产品设计师需要决定从用户那里收集什么样的信息来个性化体验。
4. 语气
语音不仅仅是一种交互媒介。 几秒钟后,我们听到了对方的声音; 我们给那个人留下印象——性别、年龄、教育、智力、可信度和许多其他特征。 我们凭直觉来做,只需要听一个声音。 这就是赋予您的 VUI 个性至关重要的原因——创建与品牌价值相匹配的正确品牌角色。 一个好的角色足够具体,可以唤起独特的声音和个性。
5. 使用环境
您需要了解语音产品的使用地点和方式。 是一个人使用还是多人共享? 在公共场所还是私人场所? 环境有多吵? 使用环境将影响您将做出的许多产品设计决策。
6. 信任感
信任是良好用户体验的基本原则——用户参与建立在信任的基础上。 与语音用户界面的良好交互应始终导致建立信任。
以下是产品设计师可以做的一些事情来实现这个目标:
- 永远不要与任何人共享私人数据。
小心用语言表达敏感数据,例如医疗数据,因为用户可能并不孤单。 - 避免攻击性内容。
按年龄和地区/国家引入攻击性或敏感的变化。 - 尽量避免纯粹的促销内容。
不要在上下文之外提及产品或品牌名称,因为用户可能会将其视为促销内容。
设计建议
在设计 VUI 时,可以定义两个主要领域:
- 对话式设计
- 视觉设计
1. 设计对话
乍一看,GUI 和 VUI 的显着区别在于交互媒介。 在 GUI 中,我们使用键盘、鼠标或触摸屏,而在 VUI 中,我们使用语音。 但是,当我们仔细观察时,我们会发现这两种接口之间的根本区别在于交互模型。 通过语音,用户可以简单地询问他们想要什么,而不是学习如何浏览应用程序并了解其功能。 当我们设计语音时,我们会设计对话交互。
了解您的用户
与计算机对话不应感到尴尬。 用户应该能够像与其他人一样与语音用户界面进行交互。 这就是为什么对话设计过程应该始终从了解用户开始。 您需要找到以下问题的答案:
- 你的用户是谁?
(人口统计学、心理画像) - 他们如何熟悉基于语音的交互? 他们目前是否在使用语音产品?
(技术专业水平)
了解问题空间并定义关键用例
当您知道您的用户是谁时,您需要深入了解用户问题。 他们的目标是什么? 构建移情图来识别用户的关键痛点。 一旦您了解了问题空间,您就可以更轻松地预测用户想要的功能并定义特定的用例。 (用户可以用语音系统做什么?)
想想你的用户试图解决的问题,以及语音用户界面如何帮助用户解决这个问题。 这里有几个问题可以帮助你:
- 关键用户的任务是什么? (了解用户的需求/愿望。)
- 什么情况会触发这些任务? (在什么情况下用户将与系统交互。)
- 用户今天如何完成这些任务? (什么是用户旅程?)
确保语音用户界面是解决用户问题的正确解决方案也很重要。 例如,语音 UI 可能适用于在旅途中寻找附近餐厅的任务,但对于浏览餐厅评论等任务可能会感觉很笨重。
编写对话流程
对话设计的核心是对话的流程。 对话流程不应该是事后的想法。 相反,它应该是您创建的第一件事,因为它会影响开发。
以下是为您的对话流创建基础的一些技巧:
- 从代表快乐路径的示例对话框开始。
快乐之路是用户可以遵循的最简单、最容易的成功之路。 不要试图在这一步使示例对话框完美。 - 专注于口语对话。
尽量避免当你写对话与人们说话不同的情况。 它通常会导致结构良好但更长、更正式的对话。 当人们想要解决特定的任务时,他们说话的时候更切中要害。 - 大声朗读一个示例对话,以确保它听起来自然。
理想情况下,您应该邀请不属于设计团队的人并收集反馈。
示例对话框将帮助您识别对话的上下文(用户何时、何地以及如何触发语音界面)以及常见的话语和响应。
编写完示例对话后,接下来要做的是添加各种路径(考虑系统在多种情况下如何响应,添加对话轮次等)。 这并不意味着您需要考虑对话中所有可能的变化。 考虑帕累托原则(80% 的用户将遵循讨论中最常见的 20% 的可能路径)并定义用户可以采用的最可能的逻辑路径。
还建议招聘对话设计师——可以帮助您为用户制作自然直观的对话的专业人员。

人类语言设计
界面利用人类对话越多,需要教用户如何使用它的用户就越少。 投资于用户研究并学习真实或潜在用户的词汇。 尝试在系统的响应中使用相同的短语和句子。 它将创建一个更加用户友好的对话。
- 不要教命令。
让用户说自己的话。 - 避免使用技术术语。
让用户使用他们喜欢的短语自然地与系统交互。
用户总是开始对话
无论基于语音的系统多么复杂,它都不应该开始对话。 如果系统向用户传达他们不想讨论的主题,那将是很尴尬的。
避免长响应
在设计系统响应时,请始终考虑认知负荷。 VUI 用户不是在阅读,而是在听,您做出系统响应的时间越长,他们在工作记忆中保留的信息就越多。 其中一些信息可能对用户不可用,但无法通过快进响应来跳过。
使每一个字数和设计简短的对话。 当您编写系统响应的脚本时,请大声朗读它们。 如果您可以一口气以对话的速度说出单词,那么长度可能会很好。 如果您需要多呼吸,请改写答案并缩短长度。
尽量减少系统提示中的选项数量
还可以通过减少用户听到的选项数量来最小化认知负荷。 理想情况下,当用户要求推荐时,系统应该立即提供最佳选择。 如果无法做到这一点,请尝试提供三个可能的最佳选项,并首先用语言表达最相关的选项。
提供明确的选择
避免系统响应中的开放式问题。 它们可能导致用户以系统不期望或不支持的方式回答。 例如,当你设计一个介绍提示时,而不是说“你好,它的公司 ACME,你想做什么?” 你应该说,“你好,它的公司 ACME,你可以做 [选项 A]、[选项 B] 或 [选项 C]。”
在问题和选项之间添加暂停
停顿和标点符号模仿实际的语音节奏,当系统提出问题并提供一些可供选择的选项时,它们很有用。
在提出问题后添加 500 毫秒的停顿。 这种停顿会给用户足够的时间来理解问题。
给用户思考的时间
当系统询问用户某事时,他们可能需要考虑回答问题。 用户响应请求的默认超时时间为 8-10 秒。 超时后,系统应重复请求或重新提示。 例如,假设用户正在餐厅预订餐桌。 示例对话框可能听起来像这样:
用户:“助理,我想去餐厅。”
系统:“你想去哪里?”
(8秒无反应)
系统:“我可以给你订餐厅的桌子。 你想去哪家餐厅?”
必要时提示提供更多信息
用户请求某些东西但没有提供足够详细信息的情况很常见。 例如,当用户要求语音助手预订旅行时,他们可能会说“助手,预订海上旅行”。 用户假设系统知道他们并且会提供最好的选择。 当系统没有足够的使用信息时,它应该提示提供更多信息,而不是提供可能不相关的选项。
用户:“我想预订一次海边旅行。”
系统:“你想什么时候去?”
永远不要问修辞或开放式问题
通过提出修辞或开放式问题,您会给用户带来很高的认知负担。 相反,直接问问题。 例如,不要问用户“你想用你的邀请做什么?” 你应该说“你可以取消你的邀请或重新安排它。 什么对你有用?”
不要让人们在沉默中等待
当人们没有听到/看到来自系统的任何反馈时,他们可能会认为它不起作用。 有时系统需要更多时间来处理用户请求,但这并不意味着用户应该在绝对安静/没有任何视觉反馈的情况下等待。 至少,您应该提供一些试听信号并将其与视觉反馈配对。

最小化用户数据输入
尽量减少用户必须提供电话号码、街道地址或字母数字密码的情况。 用户可能很难告诉语音系统的数字字符串或详细信息。 对于有语言障碍的用户来说尤其如此。 提供输入此类信息的替代方法,例如使用配套的移动应用程序。
支持重复
无论用户是在嘈杂的区域使用系统,还是只是在理解问题时遇到问题,他们都应该能够随时要求系统重复上一次提示。
功能可发现性
在基于语音的界面中,功能可发现性可能是一个大问题。 在 GUI 中,您有一个可用于展示新功能的屏幕,而在语音用户界面中,您没有此选项。
您可以使用以下两种技术来提高可发现性:
- 扎实的入职。 首次使用的用户需要进入系统以了解其功能。 让它变得实用——让用户使用语音命令完成一些操作。
- 第一次遇到特定的语音应用程序时,您可能想讨论什么是可能的。
确认用户请求
人们享受被认可的感觉。 因此,让用户知道系统听到并理解他们。 可以定义两种类型的确认——隐式确认和显式确认。
转账等高风险任务需要明确的确认。 这些确认需要用户的口头批准才能继续。
用户:“给爱丽丝转一千美元。”
系统:“你想给Alice Young转账一千美元,对吗?”
同时,并不是每一个动作都需要用户的确认。 例如,当用户要求停止播放音乐时,系统应该结束播放而不询问“你想停止音乐吗?”
优雅地处理错误
避免语音交互中的错误几乎是不可能的。 松散处理的错误状态可能会影响用户对系统的印象。 不管是什么导致了错误,重要的是要优雅地处理它,这意味着即使用户遇到错误情况,也应该从使用系统中获得积极的体验。
- 尽量减少“我不明白你”的情况。
避免仅表明他们没有正确理解用户的错误消息。 精心设计的对话流程应该考虑所有可能的对话分支,包括用户输入不正确的分支。 - 引入上下文修复机制。
当用户说话时发生意外情况时,帮助系统情况。 例如,语音识别系统由于背景噪音太大而无法听到用户的声音。 - 清楚地说明系统不能做什么。
当用户遇到诸如“我无法理解你”之类的错误消息时,他们会开始思考系统是否无法执行某项操作,或者他们是否错误地表达了请求。 建议在系统无法执行某些操作的情况下提供明确的响应。 例如,“对不起,我不能那样做。 但我可以帮你[选项]。” - 接受更正。
有时,当用户知道系统出错或决定改变主意时,他们会进行更正。 当用户想要更正他们的输入时,他们会说“不”或“我说过”,然后是有效的话语。
测试你的对话框
越早开始测试对话流程越好。 理想情况下,一旦您有示例对话框,就开始测试和迭代您的设计。 在设计过程中收集反馈会暴露可用性问题并允许您及早修复设计。
测试您的对话是否有效的最佳方法是执行它。 您可以使用诸如绿野仙踪之类的技术,其中一个人假装是系统,另一个人是用户。 一旦你开始练习剧本,你就会注意到大声说出来的声音是好是坏。
请记住,您应该阻止人们分享非语言暗示。 当我们与他人互动时,我们通常使用非语言语言(眼神、肢体语言)。 非语言提示对于传达信息非常有价值,但不幸的是,VUI 系统无法理解它们。 在测试你的对话时,尽量让测试参与者背靠背坐着,以避免目光接触。
测试的下一部分是观察真实的用户行为。 理想情况下,您应该观察第一次使用您的产品的用户。 它将帮助您了解哪些有效,哪些无效。 由 5 名参与者进行的测试将帮助您揭示大部分可用性问题。
2.视觉设计
屏幕在语音交互中扮演次要角色。 然而,考虑用户交互的视觉方面至关重要,因为高质量的视觉体验会给用户带来更好的印象。 此外,视觉效果对于某些特定任务非常有用,例如扫描和比较搜索结果。 最终目标是设计更令人愉悦和引人入胜的多模式体验。
首先为小屏幕设计
在跨屏幕调整内容时,首先从最小的屏幕尺寸开始。 它将帮助您优先考虑最重要的内容是什么。
当针对具有更大屏幕的设备时,不要只是放大内容。 尝试充分利用额外的屏幕空间。 注意图像和视频的质量——图像不应该随着规模扩大而失去其质量。
优化内容以实现快速扫描
如前所述,当您需要提供一些比较选项时,屏幕非常方便。 在您可以使用的所有内容容器中,卡片是最适合快速扫描的一种。 当您需要提供可供选择的选项列表时,您可以将每个选项放在卡片上。

考虑到特定视距的设计
设计内容,以便可以从远处查看。 小屏语音设备的观看范围应在1-2米之间,而对于电视等大屏幕,则应为3米。 您需要确保将在屏幕上显示的字体大小以及图像和 UI 元素的大小对用户来说是舒适的。
Google 建议主要文本(如标题)使用至少 32 磅的字体大小,辅助文本(如描述或文本段落)的最小字体大小为 24 磅。

了解用户对特定设备的期望
支持语音的设备范围从车载设备到电视设备。 每种设备模式都有自己的使用环境和一组用户期望。 例如,家庭集线器通常用于音乐、通信和娱乐,而车载系统通常用于导航目的。
进一步阅读:为未来车辆设计人机界面
屏幕上的信息层次结构
当我们设计网站页面时,我们通常从页面结构开始。 在设计 VUI 时应该遵循类似的方法——决定每个元素的位置。 信息的层次结构应该从最重要到最不重要。 尽量减少你在屏幕上显示的信息——只需要帮助用户做他们想做的事情的信息。

保持视觉和声音同步
语音和视觉元素之间不应有明显的延迟。 图形界面应该是真正响应的——在用户听到语音提示之后; 应使用相关信息刷新界面。
动作语言在用户理解信息的方式中起着重要作用。 必须避免硬切并在各个状态之间使用平滑过渡。 当用户说话时,我们还应该提供视觉反馈,确认系统正在倾听用户的声音。
无障碍设计
精心设计的产品具有包容性和普遍性。 视觉障碍用户(盲人、弱视和色盲等残疾人)在与您的产品交互时应该没有任何问题。 要使您的设计易于访问,请遵循 WCAG 指南。
- 确保屏幕上的文字清晰易读。 确保您的文本具有足够高的对比度。 文字颜色和对比度符合 AAA 比率。
- 依赖屏幕阅读器的用户应该了解屏幕上显示的内容。 为图像添加描述。
- 不要设计闪烁、闪烁或闪烁的屏幕元素。 一般来说,每秒闪烁超过三下的任何东西都会导致用户晕车头痛。
相关阅读:屏幕阅读器用户如何访问 Web
结论
我们正处于下一次数字革命的黎明。 下一代计算机将为用户提供与语音交互的独特机会。 但是,这一代人的基础是今天创造的。 由设计师来开发对用户来说自然的系统。
推荐相关阅读
- “Alexa 设计指南”,亚马逊开发者文档
- “对话设计过程”,Google 助理文档
- “设计语音用户界面:对话体验的原则”,Cathy Pearl(2017 年)
- “将内置的对话技巧应用到您的语音 UI 中,”James Giangola(视频)
- “创建角色:你的产品听起来像什么? ,”沃利·布里尔(视频)
- “语音原则”,由 Clearleft 创建的资源集合。
