视觉设计语言:设计的基石
已发表: 2022-03-10“设计不仅仅是它的外观和感觉。 设计就是它的运作方式。”
——史蒂夫·乔布斯
就像文字之于语言一样,字体、颜色、形状和图标之于视觉设计。 有效的视觉设计语言不仅充当产品开发团队中所有利益相关者的沟通框架,而且将品牌及其客户团结起来,以确保公司的品牌标识与客户的品牌认知相匹配。
我们使用语言作为与他人交流的工具。 作家使用文字与读者交流,而设计师使用视觉语言与用户交流。 字体、颜色、形状、图标等视觉元素——这些都是设计语言的元素。 有效的设计语言简化了沟通。
2016年在Fantasy工作时,我的团队负责设计华为移动操作系统的界面(EMUI 5界面)。 我个人负责这个操作系统的视觉设计语言。 令人惊讶的是,该公司在成立之初并没有自己的语言。 取而代之的是,他们依赖于一个定制版本的 Android,该版本受到不一致的困扰并且缺乏连贯的愿景。 这主要是由于存在多个团队和多个职能角色,他们具有不同的技能和视角,都在抓住稻草来发明一种沟通方式。 用户体验设计师、交互设计师、视觉设计师和平面设计师过去都在操作系统上工作过,他们都在尽最大努力进行交流。
如果没有统一的沟通系统,不仅用户体验混乱混乱,而且很难将更改整合到最终设计中。 这是一座真正的巴别塔。
作家使用文字与读者交流,而设计师使用视觉语言与用户交流。
“
设计语言提供什么?
通过使用一种共享语言统一项目团队,项目可以清晰、有凝聚力和快速地推进。
一致性
与工业学科相比,数字设计几乎没有物理限制。 这为设计人员提供了很大的能力来试验和提出各种解决方案来应对任何给定的挑战。 但是,这很容易导致脱节的用户体验。
为了实现设计的一致性,定义可重用和跨平台的组件和样式选项至关重要。 一致的设计使得在多种平台和设备上发布产品变得更加容易,这对于像华为这样的公司来说尤其重要。
品牌召回
当他们与具有强烈视觉语言的产品交互时,用户往往会更好地记住它。 不幸的是,市场上的大多数产品都有通用设计。 当它们具有相同的视觉风格时,很容易将一种产品与另一种产品混淆。
创建强大的视觉识别是设计团队在进行视觉设计时应该声明的目标。 这就是数码产品的个性! 颜色、字体、照片、插图、动画都是品牌的一部分,它们的设计应该有助于人们记住产品。 当始终如一地遵循真实的设计语言时,它会为品牌创造可识别性。
明晰
我们非常注重清晰度——我们想让我们的 GUI 干净,而不是杂乱无章。 通过遵循极简主义的方法,我们最大限度地减少了用户在每个屏幕上的元素数量,并创造了高度专注的体验。

一种创新的方式
由于手机市场竞争如此激烈,公司投入大量资源让人们试用他们的产品。 公司投资于创新并试图开辟新天地以吸引用户并激发他们的兴趣。 视觉设计通常是产品创新最快、成本最低的方式。
我们如何创建设计语言?
对于我和我的团队来说,在创建设计语言的过程中,我们遵循与创建任何完整的消费产品相同的准则:研究-构思-设计-验证-实施。 这就是我们如何确保该语言适用于我们的目标受众的方式。
研究
通常,VDL 是我们创建的最重要的基石产品。 就像你设计的每一个产品一样,研究应该永远是第一位的。 当我们开始这个华为项目时,了解我们设计的机会很重要。 该项目的首席用户体验设计师 Jeshua Nanthakumar 和他的用户体验研究团队分析了市场上所有可用的移动操作系统,并确定了用户通常面临的全部挑战。
用户界面审计
正如我上面提到的,实现一致性是创建共享设计语言的目标之一。 标准化视觉设计至关重要。 这就是为什么甚至在开始研究视觉语言之前,我们就决定进行 UI 审核。 我们的目标是了解 Android 操作系统的结构。
我们将整个移动操作系统分解为原子元素——颜色、形状、阴影、线条、过渡。 通过分解设计,我们的团队能够看到各个部分如何协同工作并形成一个更大的整体。 在 UI 审核结束时,我们将构成数字产品的所有元素(按钮、导航栏、图标等)归为不同的类别。
了解用户如何看待品牌
在处理视觉语言时,必须清楚地了解您的设计对象以及他们如何看待您的品牌。 理想情况下,品牌标识(品牌希望被用户感知的方式)应该与品牌形象(用户实际感知品牌的方式)相匹配。 设计师对品牌形象有直接影响。 审美风格、语言和语气、图像和插图——所有这些都是品牌识别的元素。
我们的目标是创建一种为观众量身定制的创新设计语言。 为了了解您的用户如何看待华为品牌,我们的团队投入了用户研究。 我们知道设计语言应该成功地满足东西方设计敏感性的需求,因此我们对大量用户进行了分类,并根据目标群体的可用信息创建了摘要。 关于我们的受众的每个摘要都有以下信息块——人口统计、他们关心的内容以及他们的期望。 以下是北美客户组摘要的示例:
- 华为的核心受众生活在城市和郊区环境中;
- 它们受商业、社会地位和个人组织的驱动;
- 年龄范围 30-64;
- 平均收入:每年 75.000 美元
- 他们关心:
- 有组织有秩序
- 效率和生产力,使他们能够享受自己的时间
- 他们的期望
- 为比自己更大的事情做出贡献
- 最大化生活和为幸福而生活
以设计应符合受众的生活方式并极其精致为理念,我们根据目标细分市场的需求评估每一个设计决策。 这种理解将为您提供视觉方向的理由。
分析主要竞争对手
为了识别战略设计机会,我们的团队对竞争对手进行了分析。 我们已经确定了四个拥有强大设计语言并专注于确定他们的优势和劣势的主要竞争对手。 例如,当我们评估 Apple iOS 时,我们提到了该语言的以下优势——可跨设备扩展、高度关注标准化、独特的身份——以及以下劣势——与图标不一致、过度使用模糊效果。

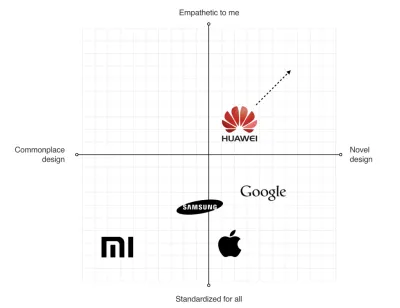
这一分析帮助我们确定了品牌在创造产品时遵循的四个主要方向:
- 对我有同理心(为目标受众的需求量身定制的设计;展示对人类的真正同理心并真实反映受众的设计)
- 新颖的设计(使用创新的视觉风格和交互模式的设计)
- 普通设计(利用保守风格元素的设计)
- 为所有人标准化(重标准化设计)
我们将每个品牌都放在这四个方向的情节上。

这个过程帮助我们发现了华为语言的机会:
- 可扩展的设计语言
该语言应该跨设备和跨第三方开发者应用程序进行扩展。 - 独特的设计DNA
语言应该是独特的,并且有别于主要竞争对手。 - 大胆而永恒
语言应该是持久的。
定义视觉层次结构的要求
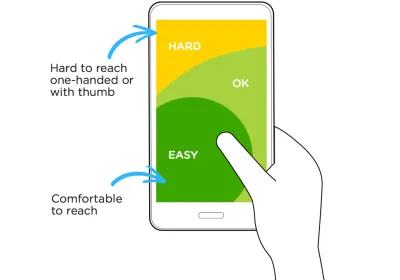
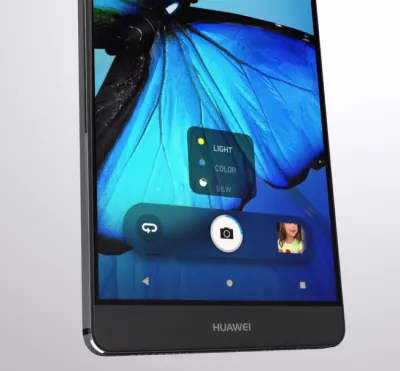
当 UX 研究人员分析典型的用户抱怨时,他们发现关键交互元素的位置是许多移动用户提到的最常见的问题之一。 2016年手机屏幕越来越大,但Android中关键功能元素的位置还是一样的——屏幕顶部区域。 因此,用户必须伸展手指或改变握持方式才能与元素交互。

如今,底部区域导航已成为行业标准,但在 2016 年,情况有所不同。 我们以这种洞察力联系了华为工程团队,并询问了将控件移动到屏幕底部区域的技术可行性——该区域更适合用户交互。 工程团队确认可以移动元素,我们帮助定义了功能元素的新默认位置。


构思:定义设计愿景
创造设计哲学
想象一下,您需要设计一种语言,该语言将被集成到将被全世界人们使用的产品中。 我们在人际交流中使用的自然语言不能脱离文化,因为它与语言使用者的态度或行为密切相关。 数字语言完全一样——对于美洲、欧洲、亚洲、非洲和大洋洲的客户来说,它应该看起来很自然。
任何视觉设计的成功都与人们如何看待它密切相关。 许多因素正在影响人类的感知,其中重要的部分是心理学。 要创建复杂的设计,您需要考虑形状的含义以及它们对用户思维的影响。
创造一种设计哲学是极具挑战性的,你无法独自完成。 这就是为什么我与前苹果创意总监阿比盖尔·布罗迪(Abigail Brody)合作的原因,他于 2015 年 9 月加入华为,担任首席用户体验设计和华为设备副总裁。 在 Apple,Abigail 负责 iOS 设计。 是她向我描述了视觉语言的方法论。
我们一起花了很多时间寻找视觉设计的方向,我们决定使用有机设计的哲学作为我们设计语言的基础。 有机设计以自然为最大灵感为中心。

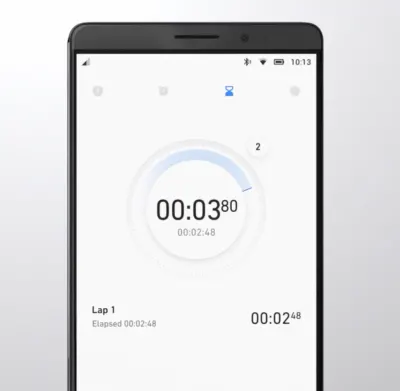
根据这一理念,设计应该有助于实现人与自然的和谐。 当我们处理我们的视觉语言时,我们专注于在我们的视觉设计中融入自然形式(平滑曲线和有机形式)。 因此,所有视觉元素,如按钮、图标和形状,都具有有机的设计美感。

使用动态设计创建独特的视觉识别
毫无疑问,动效在移动设计中所扮演的角色的重要性。 对于许多产品动作来说,它只是纯粹的功能性角色——它为用户动作提供反馈,并将移动应用程序的不同状态连接在一起。 精心设计的动作也使事物更具吸引力,而且我们知道,有吸引力的事物会更好地工作(审美可用性效应表明,当人们发现一个视觉上吸引人的界面时,他们更能容忍小的可用性问题)。
我们的团队对这项动议提出了很高的要求。 我们的最终目标是使用动效为我们的产品注入活力——让界面充满活力和活力。 我们编写了具有扎实设计原则的运动设计宣言。 我们想在设计中引入的每一个动画效果和过渡都是根据它为最终用户带来的功能和情感上的好处来衡量的。
我们知道,对产品设计的早期印象尤为重要。 正是出于这个原因,我们的重点是创造神奇的时刻——在用户与操作系统交互时让他们感到惊喜和愉悦。
设计和测试:构建、测试、迭代
将意义融入每个设计元素/设计决策
就像我们有在自然语言中使用句子中的单词的规则一样,我们也应该有在视觉语言中使用视觉元素的规则。 强大的语义是使视觉交流高效的原因。
当一个团队使用视觉语言时,应该考虑两个规则:
- 视觉语言中没有随机的视觉元素。 每个元素都有一个目的。
- 视觉语言中不应有孤立的单元。 视觉语言中的每个单元都应该是更大整体的一部分。

实验和设计审查
从第一次尝试就不可能创造出伟大的设计。 设计是一个迭代过程,每当我们的团队创建新的视觉解决方案时,他们都会通过将其与以前的解决方案进行比较来评估它。 比较是直观的——屏幕并排放置在板上,因此每个人都可以看到需要额外抛光的部分。 团队成员聚集在一起进行非正式的设计评审,讨论各个解决方案的优缺点。

模式库、样式指南和设计原则
模式库(可重复使用的构建块,如 UI 栏)、样式指南和设计原则(允许开发人员在自己的应用程序中传播设计语言的原则)是设计语言的基本要素。 它们是设计系统的基础——团队在创建界面时使用的共享资源。 我们在研究阶段进行了 UI 审核这一事实帮助我们对视觉设计元素进行了分类。 我们为参与该项目的每个人建立了一个工具箱。 因此,当新成员加入团队时,他们所需要的只是工具箱,并且他们设置为保持一致性。
视觉语言中没有随机的视觉元素。 每个元素都有一个目的。
“
尽早测试,经常测试
华为EMUI项目对于华为公司来说是一个极其重要的项目。 确保我们定义的语言适用于用户是至关重要的。 获得这种理解的唯一方法是尽快测试我们的设计。
我们采用了一种简单但有效的技术——构建、测量、学习。 通过遵循这种方法,设计团队没有将测试设计推迟到发布。 我们已经将视觉语言整合到功能原型中,并在我们的团队内部(dogfooding)和外部(与真实用户)进行了测试。 测试期间收集的反馈使我们能够了解哪些对用户有效/无效。

执行
如果你有机会使用华为 EMUI 5 的界面,你可能会想,“嗯,看起来不像 Gleb 说的那样!” 这是真的。

一个可悲的现实是,几乎没有设计团队负责实施该解决方案。 不幸的是,我们向工程团队提出的许多解决方案都没有正确实施,或者根本没有实施。 结果,我们创建的设计语言和最终用户在华为产品中看到的设计语言最终成为两种不同的动物。 但这纯粹是我的意见。 2018年,华为智能手机销量超过苹果。 UI 是提高用户信心的关键因素。
根据我的经验,实施的挑战对于大型企业来说是很常见的。 如果没有邀请创建该语言的设计师参与将该语言实施到产品中的过程,最终结果将始终受到影响。 通常情况下,工程团队会遵循阻力最小的路径——他们根据开始时面临的技术限制调整设计解决方案。
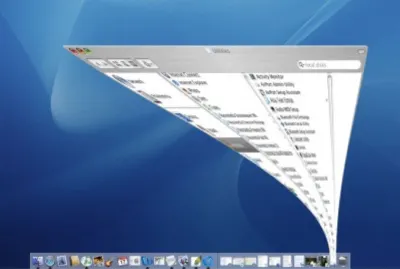
每家公司都需要一位关心设计并准备为之奋斗的高层管理者。 众所周知,当初苹果动画设计团队提出macOS中最小化动画时,工程团队表示不可能实现。 当时,史蒂夫乔布斯坚持认为这个动画是 MacOS 的必备。 因此,这个动画不仅成为了初次使用者最难忘的过渡,而且也是促成 MacOS 中良好 UX 的因素之一。

强大的视觉设计语言是良好用户体验的核心
视觉语言会对用户体验产生巨大影响。 它不仅可以通过使 UI 更可预测来减少摩擦,还可以创造愉悦感。 通过将出色的形式与出色的功能相结合,我们将拥有出色的用户体验。
视觉语言是产品设计的副产品,它需要类似的设计过程。 它是迭代的,并且需要在整个过程中的每一步都进行验证。 当你构建一种视觉语言时,你就为设计师建立了一个新的生态系统,这个生态系统在参与产品开发的不同团队之间创造了和谐。
