使用 Visual Composer 网站构建器创建 WordPress 网站
已发表: 2022-03-10(这是一篇赞助文章。)WordPress 改变了我们制作网站的方式,今天有数百万人使用它来创建网站。 但是这个工具有一些明显的限制——它需要时间和编码技能来创建一个网站。
即使您已经掌握了编码技能,但每次需要解决问题(添加新的 UI 元素或更改现有 UI 元素的样式选项)时都跳入代码可能会很乏味。 我们经常听到:“我们需要更加努力地工作才能实现我们的目标。” 虽然努力工作绝对重要,但我们也需要更聪明地工作。
今天,我想回顾一个可以让我们更聪明地工作的工具。 想象一下没有设计和技术限制的 WordPress; 该工具减少了对网站各部分进行手动编码的需要,并让您腾出时间来处理设计中更有趣和更有价值的部分。
在本文中,我将回顾 Visual Composer 网站构建器,并通过使用此工具创建一个真实示例 - 数字产品的登录页面。
什么是 Visual Composer 网站构建器?
Visual Composer Website Builder 是一个简单而强大的拖放式网站构建器,它有望改变我们使用 WordPress 的方式。 它引入了一种更直观的页面构建方式——所有涉及更改视觉层次结构和内容管理的操作都以视觉方式完成。 该工具减少了对网站主题部分进行手动编码的需要,并让您腾出时间来处理设计的有价值部分,例如内容。

内容是您网站最重要的属性。 这是人们访问您的网站的主要原因 - 内容。 值得投入大量精力来创建良好的内容并使用可帮助您以最少的努力以最佳方式向访问者提供内容的工具。
视觉作曲家和 WPBakery
Visual Composer Website Builder 是来自 WPBakery Page Builder 的创建者的构建器。 如果您有机会使用 WPBakery Page 构建器,您可能会想知道这两个插件之间的区别是什么。 让我们清楚地了解这两个产品:
两者之间有一些显着差异:
- WPBakery Page builder 和 Visual Composer 之间的主要区别在于 WPBakery 仅用于内容部分,而使用 Visual Composer Website Builder,您可以创建一个完整的网站(包括页眉和页脚)。
- Visual Composer 不是基于简码的,它有助于生成干净的代码。 此外,禁用插件不会让您陷入“短代码地狱”(没有激活插件就无法呈现短代码的情况)。
您可以在此处查看两个插件之间差异的完整列表。
现在,Visual Composer Website Builder 不是 WPBakery 的“高级”版本。 这是一个全新的产品,旨在满足网络专业人士不断增长的需求。 Visual Composer 不仅仅是一个插件; 它是一个强大的平台,可以随着用户需求的不断发展而扩展。
Visual Composer 功能的快速列表
虽然我将在下面向您展示 Visual Composer 的工作原理,但值得指出此工具的一些主要优点:
- 它是一个具有拖放功能的实时预览编辑器,以及数百个即用型内容元素,带来了很大的设计自由度。 您可以立即进行更改并在发布前查看最终结果。
- 两种页面编辑方式——使用前端编辑器和树视图。 树视图允许浏览页面上可用的元素,并使设计过程更加容易。
- 适用于所有类型页面的即用型 WordPress 模板——从登录页面和投资组合到具有专用产品页面的商业网站,因为编辑现有模板比从头开始使用空白页面要容易得多。
- Visual Composer 适用于任何主题(即可以将 Visual Composer 网站构建器集成到您现有的主题中)
- 开箱即用的响应式设计。 所有元素和模板都具有响应性和移动性。 您可以调整每个独立列的响应速度。
- 页眉、页脚和侧边栏编辑器。 通常页眉、页脚和侧边栏由您使用的主题定义。 当网络专业人员需要更改它们时,他们通常会转向代码。 但是使用 Visual Composer,您可以仅使用可视化编辑器快速轻松地更改布局。 此功能在产品的高级版中可用。
- 令人印象深刻的附加组件集合(可以从 Hub 获取附加组件或从第三方开发人员处获取它们)
还有三个功能使 Visual Composer 脱颖而出。 他们来了:
1. 视觉作曲家中心
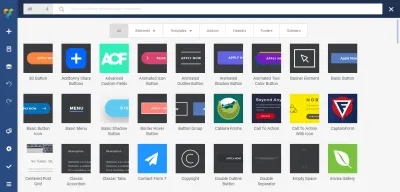
Visual Composer Hub 是一个云,它存储了用户可用的所有元素。 它基本上就像一个不断更新的设计系统,您可以在其中获得新元素、模板、元素、块(很快)。

Visual Composer Hub 的优点在于您无需更新插件即可获取新元素——您可以在需要时下载这些元素。 因此,您的 WP 设置不会因大量未使用的元素而臃肿。
2. 新技术栈
Visual Composer 网站构建器建立在新的技术堆栈之上——它由 ReactJS 提供支持,不使用任何 WordPress 短代码。 这有助于实现更好的性能——Visual Composer 背后的团队进行了一系列内部测试,结果表明使用 Visual Composer 创建的页面加载速度比使用 WPBakery 重新创建的相同布局快 1-1.5 秒。
3. API
Visual Composer 网站构建器有一个文档齐全的开放 API。 如果您有编码技能,您可以使用自己的自定义元素扩展 Visual Composer,这可能对某些自定义项目有所帮助。
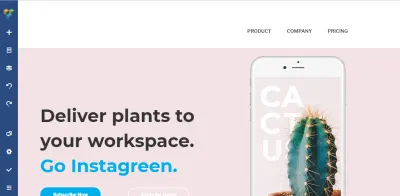
如何使用 Visual Composer 创建登录页面
在本节中,我将展示如何使用新的 Visual Composer 网站构建器为名为 CalmPod(一种虚构的家庭扬声器设备)的数字产品创建登录页面。
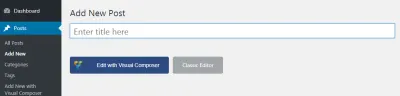
我们的旅程从一个 WP 界面开始,我们需要在其中创建一个新页面——给它一个标题,然后单击“使用 Visual Composer 编辑按钮”。

为登陆页面创建布局
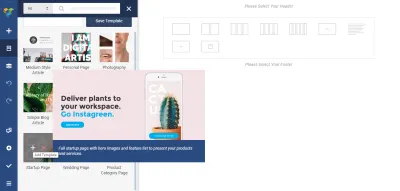
创建页面的过程从构建适当的布局开始。 通常为登录页面构建布局需要花费大量时间和精力。 设计师必须尝试许多不同的方法,然后才能找到最适合内容的方法。 但是 Visual Composer 简化了设计人员的任务——它提供了一个现成的布局列表(在“添加模板”选项下可用)。 因此,创建新页面所需要做的就是从可用选项列表中找到合适的布局,并查看它如何适用于您的内容。

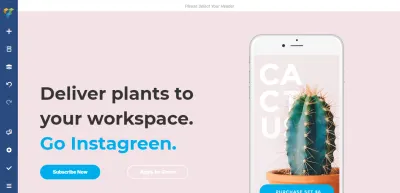
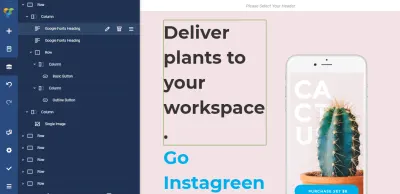
但是对于我们的示例,我们将选择Startup Page模板。 一旦我们点击+号,这个模板就会自动应用,所以我们需要做的就是根据我们的需要修改它。

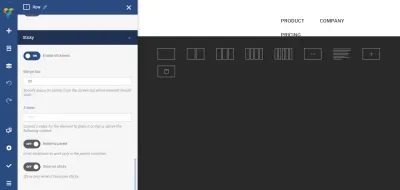
Visual Composer 中的每个布局都由行和列组成。 行是定义页面逻辑结构的基础。 每行由列组成。 Visual Composer 使您能够控制一行中的列数。

提示:请注意,Visual Composer 对 UI 单元使用不同颜色的边框。 当我们选择一行时,我们看到一个蓝色边框,当我们选择一列时,我们看到一个橙色边框。 当您创建复杂的布局时,此功能非常有价值。


Visual Composer 的伟大之处在于我们可以自定义布局的所有属性——添加/删除元素或更改它们的样式选项(例如边距、元素之间的填充)。 例如,我们不需要深入代码来改变列的大小; 我们可以简单地拖放单个元素的边框。

值得一提的是,我们可以使用可视化编辑器或元素树视图来修改 UI 元素的各个属性。

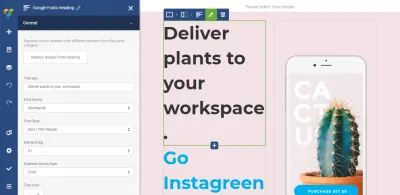
通过单击“笔”图标,我们激活了一个带有元素单独样式属性的屏幕。

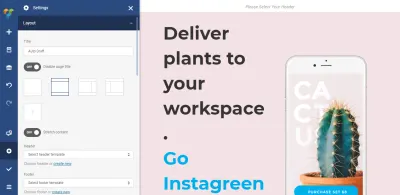
拉伸内容
Visual Composer 允许将布局设置为盒装或拉伸。 如果您将“拉伸内容”切换为“开”,您的布局将是全宽的。

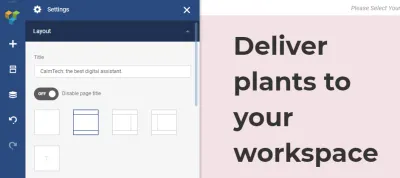
更改页面标题
Visual Composer 允许用户更改页面标题。 您可以在布局设置中执行此操作。 让我们给我们的页面起以下标题:“C almTech:最好的数字助理。”

添加顶部菜单
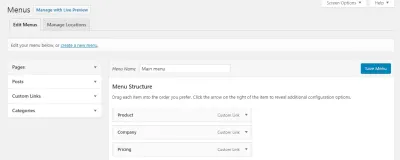
现在是时候为我们的登录页面添加一个顶部菜单了。 假设我们在 WP 中有以下菜单:


我们想把它放在我们新创建的登陆页面的顶部。 为此,我们需要转到 Visual Composer -> Headers (因为页面顶部是导航的默认位置)并创建一个新标题。
一旦我们点击“添加页眉”按钮,我们就会看到一个屏幕,要求我们为页面提供一个标题——让我们给它一个名称“顶部页眉”。 这是一个技术名称,可以帮助我们识别这个对象。

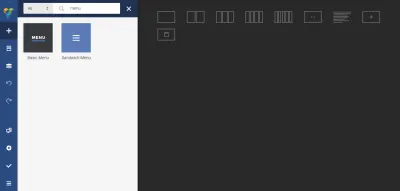
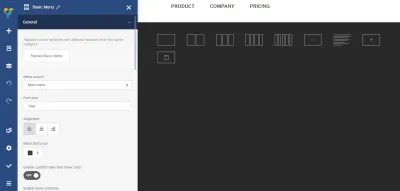
接下来,Visual Composer 将引导我们到 Hub,我们可以在其中将所有必需的 UI 元素添加到我们的标题中。 由于我们想要一个菜单,我们在搜索框中输入“菜单”。 Hub 为我们提供了两个选项:基本菜单和三明治菜单。 对于我们的案例,我们将使用* Basic Menu*,因为我们的顶级导航选项数量有限,并且希望所有这些选项始终可见(隐藏的导航,如三明治菜单可能不利于被发现)。

最后,我们需要选择菜单源(在我们的例子中,它将是主菜单,我们在 WP 中拥有的菜单)并更改导航选项的外观。

让我们更改菜单的对齐方式(我们将其向右移动)。

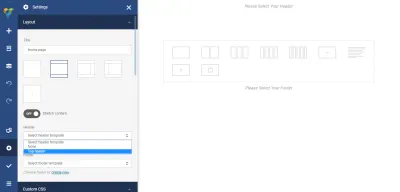
就这样。 现在我们可以使用我们的标题页设置。 让我们修改我们的主页以包含一个 Header。 将鼠标悬停在 *请选择您的 Header* 元素上,您会看到一个按钮Add Header 。

当您单击该按钮时,您会在屏幕左侧看到一个对话框,邀请您选择一个标题。 让我们从列表中选择Top Header选项。

选择标题后,您会在页面顶部看到一个菜单。

使顶部菜单具有粘性
良好导航的基本原则是导航菜单应该始终可供用户使用。 但不幸的是,在许多网站上,顶部导航菜单会在您滚动时隐藏。 这种行为迫使用户滚动回到顶部以导航到另一个页面。 它引入了不必要的交互成本。 幸运的是,这个问题有一个简单的解决方案——我们可以让顶部菜单变得粘滞。 无论用户在页面的哪个位置,粘性菜单始终可见。
要启用粘性,我们需要将标题的 Sticky 切换为On (对于整个 Menu 容器),并为Margin top添加一个 50 像素的边距。

当您滚动登录页面时,您会注意到标题始终可见。
将图像与文本配对
接下来是一个非常令人兴奋的部分——我们需要向访问者描述我们的产品。 为了给人留下良好的初次印象,我们需要提供出色的图像和清晰的描述。 文字描述和产品图片(或图片)应该协同工作,让访问者更多地了解产品。
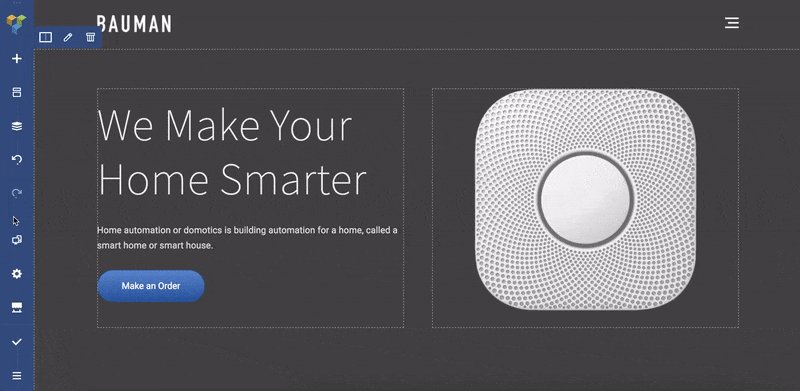
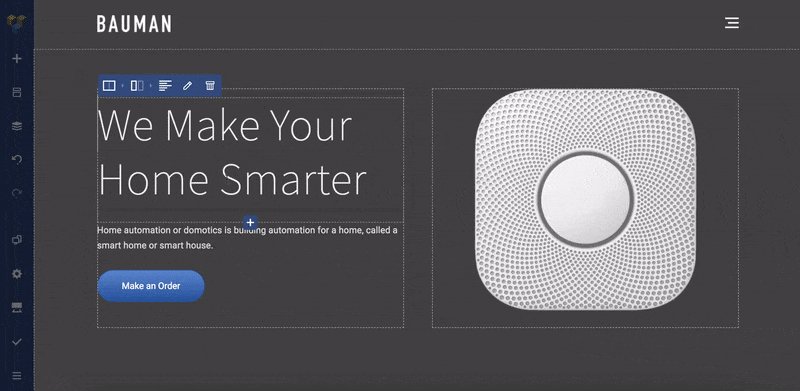
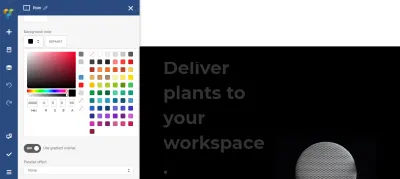
我们需要用我们的图像替换默认图像。 单击图像并上传新图像。 我们将使用带有飞镖背景的图像,因此我们还需要更改容器的背景。 我们需要选择行并修改背景颜色选项。

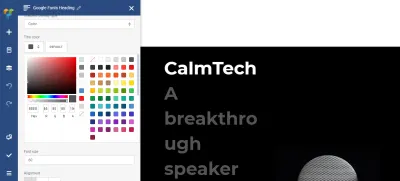
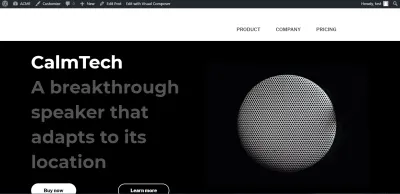
接下来,我们需要在图像的左侧添加一个文本部分。 在西方世界,用户从左到右扫描页面,因此访问者将阅读文本描述并将其与图像匹配。 Visual Composer 使用文本块对象来存储文本信息。 让我们用我们的自定义文本“CalmTech 适应其位置的突破性扬声器”替换主题附带的文本。 让我们也修改文本颜色以使文本与主题更相关(标题为白色,副标题为灰色阴影)。

创建一组元素
我们有一张产品图片和一段文字描述,但仍然缺少一个元素。 正如您可能猜到的那样,这是号召性用语 (CTA)。 优秀的设计师不只是创建单个页面,而是创建一个整体的用户旅程。 因此,为了创造一个愉快的用户旅程,引导用户一路走来是很重要的。 在访问者阅读必要信息时,为他们提供下一个合乎逻辑的步骤至关重要,而 CTA 正是这个角色的正确元素。
在我们的例子中,我们需要两个 CTA——“立即购买”和“了解更多”。 主要的号召性用语按钮“立即购买”应该放在第一位,并且应该更引人注目(我们希望用户会点击它)。 因此,我们需要使其更具对比性,而“了解更多”按钮应该是一个空心按钮。
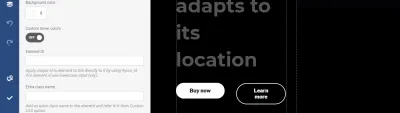
Visual Composer 可以更轻松地自定义 UI 元素的常规参数(例如间隙)以及单独的样式选项。 由于我们对更改单个属性感兴趣,因此我们需要单击特定按钮的“编辑”。

玩动画传达动态和讲故事
人们每天访问数十个不同的网站。 在这样一个竞争激烈的市场中,网络专业人士需要创造真正令人难忘的产品。 实现这一目标的一种方法是专注于建立更好的用户参与度。
通过传达一些动态来吸引访问者与产品进行交互是可能的。 如果您使网站不那么静态,那么访问者就更有可能记住它。
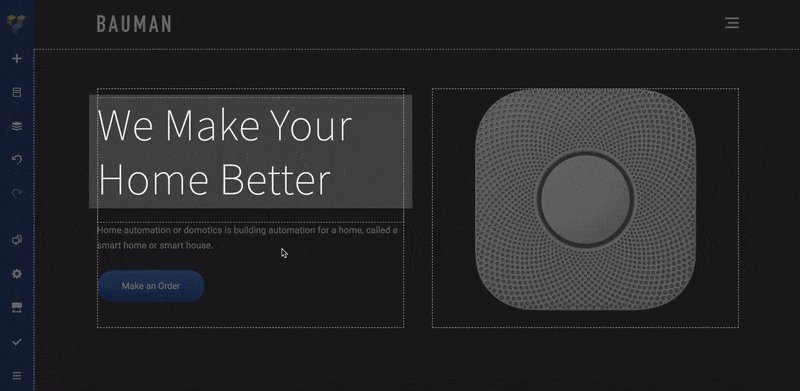
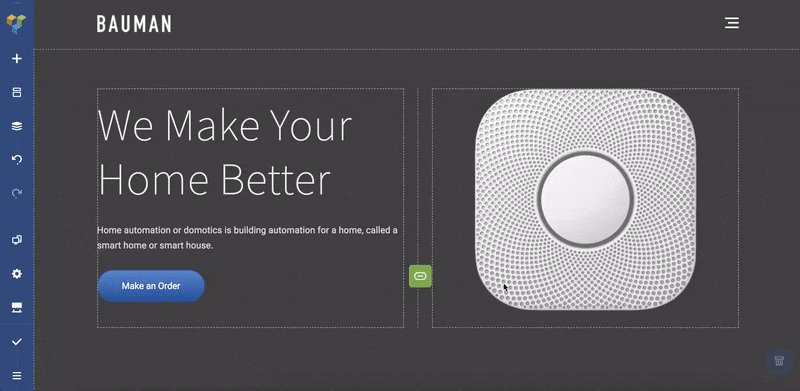
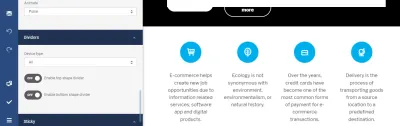
Visual Composer 允许您从特定元素的几个预定义 CSS 动画中进行选择。 当我们打开任何 UI 元素的设计选项时,我们可以找到选项Animate 。 当我们选择动画选项时,一旦元素在浏览器窗口中可见,它将被触发。

最终抛光
让我们看看我们的页面对于我们网站的访问者来说是怎样的。 很明显它有两个问题:
- 它看起来有点未完成(我们没有网站的标志),
- 元素的比例错误(文本压倒了图像,因此布局看起来不平衡)。

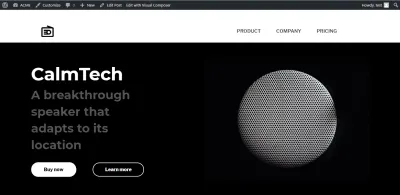
让我们解决第一个问题。 转到标题部分并选择我们的顶部标题。 单击“+”元素并选择一个对象Single Image 。 上传新图像(图标)。 请注意,我们可以直接在 Visual Composer 中修改图像的大小。 让我们将图标的大小设为 50px x 50px(在“大小”部分)。

现在是时候解决第二个问题了。 选择第一列并调整文本的大小(将子标题的大小设置为 40)。 这是更改后我们的页面的外观。

结论
Visual Composer Website Builder 简化了 WordPress 中页面构建的过程。 网页设计的过程不仅变得快速简单,而且变得更加有趣,因为设计师有更多的创作自由来表达他们的想法。 当网络专业人士有更多的创作自由时,他们可以提出更好的设计解决方案。
