Web 上的视频播放:视频的当前状态(第 1 部分)
已发表: 2022-03-10随着设备和网络变得更快、更有能力处理视频内容,网络上的视频使用量正在增加。 研究表明,带有视频的网站将参与度提高了 80%。 有视频的电子商务网站的转化率高于没有视频的网站。
但是添加视频是有代价的。 视频(较大的文件)会增加页面加载时间,性能研究表明,较慢的页面会降低客户参与度和转化率。 在本文中,我将研究平衡网络性能和视频播放的重要指标,了解当今视频的使用情况,并提供在网络上交付视频的最佳实践。
提高客户满意度的第一步是加快页面的加载时间。 谷歌表明,加载时间超过 3 秒的移动页面会失去 53% 的受众被放弃。 其他研究发现,在提高网站性能时,使用量和销售额都会增加。
向网站添加视频会增加参与度,但也会显着减慢加载时间,因此很明显,必须在向您的网站添加视频和不会太大影响加载时间之间找到平衡。
推荐阅读: 2018 年前端性能检查表 [PDF,Apple Pages]
今日网络视频
为了检查当今网络上的视频状态,我将使用来自 HTTP 存档的数据。 HTTP Archive 使用 WebPageTest 每两周扫描 120 万个移动和桌面网站的性能,然后将数据存储在 Google BigQuery 中。
通常只检查每个域的主页(意味着www.cnn.com已运行,但www.cnn.com/politics未运行)。 这些数据可以帮助我们了解网络上视频的使用如何影响网站的性能。 移动测试在具有 3G 互联网连接(1.6 MBPS 下行,768 KBPS 上行,300 毫秒 RTT)的模拟摩托罗拉 G4 上运行,桌面测试在有线连接上运行 Chrome(5 MBPS 下行,1 MBPS 上行,28 毫秒 RTT)。 我将使用 2018 年 8 月 1 日的数据集。
下载视频的网站
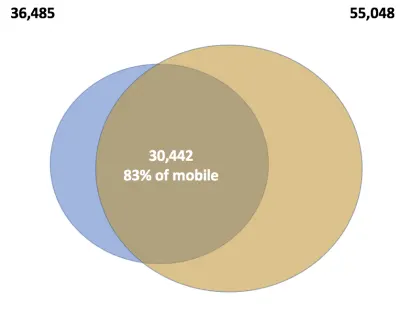
作为研究视频网站的第一步,我们应该看看在页面加载时下载视频文件的网站。 HTTP Archive 数据集中有 35k 移动站点和 55k 桌面站点具有视频文件下载(占所有移动站点的 3% 和所有桌面站点的 4.5%)。 将桌面与移动设备进行比较,我们发现其中 30k 的网站在移动设备和桌面设备上都有视频(剩下约 5,800 个移动设备网站在桌面设备上没有视频)。

包含视频的移动页面的中位数为 7 MB(比中位数移动网站的 1.2 MB 大 583%)。 仅视频 (2.5 MB) 并不能完全解释这一增长。 由于具有视频的网站往往功能更丰富且视觉上更吸引人,因此它们还使用更多的图像(中位网站多出 1 MB 以上)、CSS 和 Javascript。 下表还显示,视频网站的 SpeedIndex 中值(衡量内容在屏幕上显示速度的指标)比典型的移动网站慢 3.7 秒,加载时间高达 11.5 秒。
| 速度指数 | 总字节数 | 字节视频 | 字节 CSS | 字节图像 | 字节JS | |
|---|---|---|---|---|---|---|
| 视频 | 11544 | 6,963,579 | 2,526,098 | 80,327 | 1,596,062 | 708,978 |
| 所有网站 | 7780 | 1,201,802 | 0 | 40,648 | 449,585 | 336,973 |
这清楚地表明,互动性更强且有视频内容的网站(平均)需要更长的时间才能加载没有视频的网站。 但是我们可以加快视频传输速度吗? 我们还能从手头的数据中学到什么?
视频托管
在检查视频交付时,文件是由 CDN 或视频提供商提供的,还是开发人员将视频托管在自己的服务器上? 通过检查在移动设备上传送的视频的域,我们发现有 12,163 个域用于传送视频,这表明约 49% 的网站正在提供自己的视频文件。 如果我们按频率对域进行堆叠,我们能够确定最常见的视频托管解决方案:
| 视频域 | cnt | % |
|---|---|---|
| fbcdn.net | 116788 | 67% |
| akamaihd.net | 11170 | 6% |
| googlevideo.com | 10394 | 6% |
| cloudinary.com | 3170 | 2% |
| amazonaws.com | 1939年 | 1% |
| 云前网 | 1896年 | 1% |
| pixfs.net | 1853年 | 1% |
| akamaized.net | 1573 | 1% |
| tedcdn.com | 1507 | 1% |
| 内容abc.com | 1507 | 1% |
| vimeocdn.ccom | 1373 | 1% |
| Dailymotion.com | 1337 | 1% |
| 茶点.tv | 1022 | 1% |
| youtube.com | 1007 | 1% |
| adstatic.com | 998 | 1% |
顶级 CDN 和域名 Facebook、Akamai、Google、Cloudinary、AWS 和 Cloudfront 处于领先地位,这并不奇怪。 然而,有趣的是,YouTube 和 Vimeo 排名靠后,因为它们是两个最受欢迎的视频共享网站。
让我们看看 YouTube、Vimeo 和 Facebook 视频交付:
YouTube 视频计数
默认情况下,嵌入了 YouTube 视频的页面实际上不会下载任何视频文件——只是脚本和占位符图像,因此它们不会出现在寻找有视频下载的网站的查询中。 YouTube 视频播放器的 Javascript 下载之一是www-embed-player.js 。 搜索此文件,我们在 66,647 个移动网站上找到了 69k 个实例。 这些网站的 SpeedIndex 中位数为 10,700,数据使用量为 3.31MB——优于下载视频的网站,但仍比完全没有视频的网站慢。 数据的增加与更多的图像和 Javascript 直接相关(如下图所示)。
| 速度指数 | 总字节数 | 字节视频 | 字节 CSS | 字节图像 | 字节JS | |
|---|---|---|---|---|---|---|
| 视频 | 11544 | 6,963,579 | 2,526,098 | 80,327 | 1,596,062 | 708,978 |
| 所有网站 | 7780 | 1,201,802 | 0 | 40,648 | 449,585 | 336,973 |
| YouTube 脚本 | 10700 | 3,310,000 | 0 | 126,314 | 1,733,473 | 1,005,758 |
Vimeo 视频计数
用于视频播放的 HTTP 存档中有 14,148 个 Vimeo 视频请求。 我只看到了对player.js文件的 5,848 个请求(格式为https://f.vimeocdn.com/p/3.2.0/js/player.js - 这意味着一页上可能有很多视频,或者可能视频播放器文件的另一个位置。HTTP 存档中存在 17 个不同版本的播放器,最流行的是 3.1.5 和 3.1.4:
| 网址 | cnt |
|---|---|
https://f.vimeocdn.com/p/3.1.5/js/player.js | 1832 |
https://f.vimeocdn.com/p/3.1.4/js/player.js | 1057 |
https://f.vimeocdn.com/p/3.1.17/js/player.js | 730 |
https://f.vimeocdn.com/p/3.1.8/js/player.js | 507 |
https://f.vimeocdn.com/p/3.1.10/js/player.js | 432 |
https://f.vimeocdn.com/p/3.1.15/js/player.js | 352 |
https://f.vimeocdn.com/p/3.1.19/js/player.js | 153 |
https://f.vimeocdn.com/p/3.1.2/js/player.js | 117 |
https://f.vimeocdn.com/p/3.1.13/js/player.js | 105 |
任何 Vimeo 库似乎都没有任何性能提升——所有页面的加载时间都相似。
注意:对于 YouTube使用www-embed-player.js或对于 Vimeo 使用https://f.vimeocdn.com/p/*/js/player.js对于具有干净缓存的浏览器来说是很好的指纹,但如果客户之前有浏览了一个嵌入视频的网站,这个文件可能已经在浏览器缓存中,因此不会被重新请求。 但是,正如安迪戴维斯最近指出的那样,这不是一个安全的假设。
Facebook 视频计数
令人惊讶的是,在 HTTP Archive 数据中,67% 的视频请求来自 Facebook 的 CDN。 事实证明,在 Chrome 上,第 3 方 Facebook 小部件下载了小部件内发布的所有视频的 30%(此效果在 Safari 或 Firefox 中不会发生。)。 事实证明,仅添加几行代码的 3rd 方小部件就占 HTTP 存档中看到的所有视频的 57%。
视频文件类型
测试页面上的大多数视频都是 Mp4。 如果我们查看所有下载的视频(不包括从 Facebook 下载的视频),我们会得到以下视图:
| 文件扩展名 | 视频计数 | % |
|---|---|---|
| .mp4 | 48,448 | 53% |
| .ts | 18,026 | 20% |
| .webm | 3,946 | 4% |
| 14,926 | 16% | |
| .m4s | 2,017 | 2% |
| .mpg | 1,431 | 2% |
| .mov | 441 | 0% |
| .m4v | 407 | 0% |
| .swf | 251 | 0% |
在没有扩展名的文件中——10k 是googlevideo.com文件。

我们可以从这些文件中学到什么? 让我们查看每种文件类型,以了解有关所交付内容的更多信息。
我使用 FFPROBE 查询了 34k 个唯一的 MP4 文件,并获得了 14,700 个视频的数据(许多视频在从 HTTP 存档捕获到分析的 3 周内已更改或删除)。
MP4 视频数据
在数据集中的 14.7k 视频中,8,564 个有音轨(58%)。 自动播放的较短视频或在后台播放的视频不需要音频,因此剥离音轨是减小视频文件大小(并加快传输速度)的好方法。
快速下载视频的下一个最重要的方面是尺寸。 尺寸越大(在视频的情况下,需要考虑三个尺寸: width × height × time ),视频文件就越大。
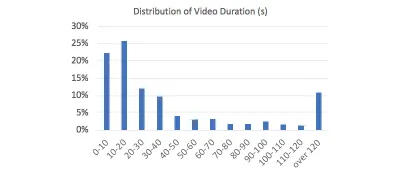
MP4 视频时长
大多数研究的 14k 视频都很短:中位数(第 50 个百分位)持续时间为 21 秒。 然而,10% 的受访视频时长超过 2 分钟。 当然,这里的用例会被划分,但对于短视频循环或背景视频——较短的视频将使用更少的数据,下载速度更快。

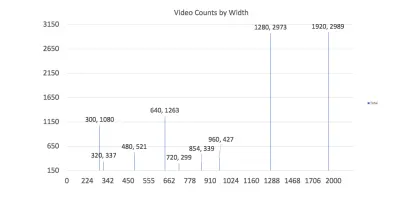
MP4 视频宽度和高度
屏幕上视频的尺寸决定了每帧必须使用多少像素。 下图显示了提供给移动设备的各种视频宽度。 (需要说明的是,Moto G4 的屏幕尺寸为 1080×1920,页面均以纵向模式查看)。

如数据所示,两个最常用的视频宽度明显大于 G4 屏幕(在纵向模式下)。 全部视频中有 49% 的宽度大于 1080 像素。 Alcatel 1x 是一款新的 Android Go 设备,具有 480×960 像素的屏幕。 样本集中 77% 的视频宽度大于 480 像素。
随着视频尺寸的减小,文件大小也随之减小(从而缩短了传输视频的时间)。 这是调整视频大小的主要原因。
为什么这些视频这么大? 如果我们将在移动设备和桌面上投放的视频相关联,我们会发现在移动设备上投放的视频中有 18% 与桌面上投放的视频相同。 这是多年前通过响应式图像解决的图像“问题”。 通过为不同尺寸的设备提供不同尺寸的视频,我们可以确保提供精美的视频,但尺寸和尺寸对设备来说是有意义的。
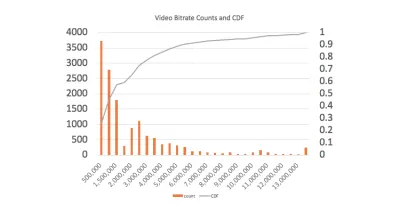
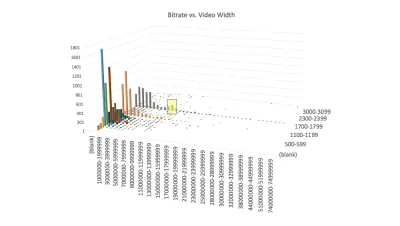
MP4 视频比特率
传送到设备的视频比特率对视频的播放效果有很大影响。 HTTP 存档测试在 3G 连接上以 1.6 MBPS 的下载速度运行。 要播放(不停止)下载必须比播放快。 让我们为视频文件 (1.3 MBPS) 提供 80% 的可用比特率。 样本集中 47% 的视频具有超过 1.3 MBPS 的比特率,这意味着当这些视频在 3G 连接上播放时,它们更有可能停顿——导致客户不满意。 27% 的视频的比特率高于 2.5 MBPS,10% 的视频的比特率高于 5 MBPS,提供给移动设备的 35 个视频的比特率 > 10 MBPS。 这些较大的视频不太可能在许多连接(固定或移动)上停止播放。

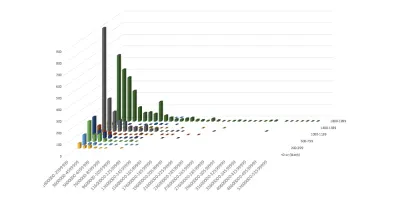
是什么导致更高的比特率
较大的视频往往携带较大的比特率,因为较大尺寸的视频需要更多的数据来填充设备上的额外像素。 将每个视频的比特率与宽度交叉引用证实了这一点:宽度为 1280(橙色)和 1920(灰色)的视频具有更广泛的比特率分布(图表右侧的数据点更多)。 黄色标记的列表示宽度为 1920 的 136 个视频,比特率在 10-11 MBPS 之间。

如果我们只可视化超过 1.6 MBPS 的视频,很明显更高的屏幕分辨率(1280 和 1920)是更高比特率的视频的原因。

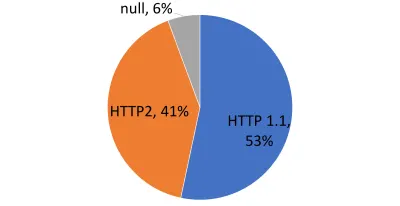
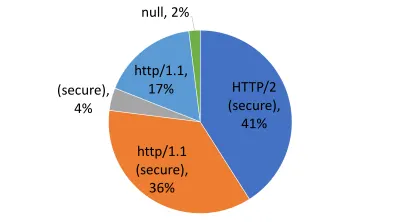
MP4:HTTP 与 HTTPS
HTTP2 重新定义了多路连接的内容交付——每台服务器只需要一个连接。 对于像视频这样的大文件,HTTP2 是否对内容交付提供了有意义的改进? 如果我们查看 HTTP 存档中的统计信息:

忽略 116k 的 Facebook 视频(全部通过 HTTP2 发送),我们看到它在 HTTP 1.1 和 HTTP2 之间的比例约为 50:50。 然而,HTTP1.1 可以使用 HTTPS,当我们过滤 HTTPS 使用情况时,我们发现 81% 的视频流是通过 HTTPS 发送的,其中 HTTP2 的使用率略高于 HTTPS1.1 (41%:36%)

如您所见,比较 HTTP 和 HTTP2 视频传输的速度是一项正在进行的工作。
HLS 视频流
使用自适应比特率的视频流是向最终用户提供视频的理想方式。 每个视频的多个版本都使用不同的尺寸和比特率构建。 可用流的列表呈现给播放设备,设备上的视频播放器可以根据设备屏幕的大小和可用的网络条件选择最合适的流。 我检查的 HTTP 存档数据集中有 1,065 个清单文件(和 14k 视频流文件)。
视频流播放
视频流中的一个关键指标是让视频尽快开始。 虽然清单文件有一个可用流列表,但播放器在播放开始时不知道网络的可用带宽。 要开始流式传输,并且由于播放器必须选择一个流,它通常会选择列表中的第一个。 为了促进快速视频启动,将正确的流放在清单文件的顶部很重要。
注意:利用 Chrome 网络信息 API 即时生成清单文件可能是在启动时快速优化视频内容的好方法。
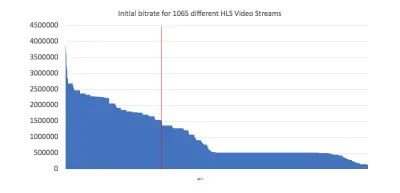
确保视频快速启动的一种方法是从质量最低的视频片段开始,因为下载速度最快。 最初的视频质量可能是像素化的,但是随着播放器对网络质量的更好理解,它可以快速调整到更合适(希望质量更高)的视频流。 考虑到这一点,让我们看看 HTTP 存档中的初始流比特率。

上图中的红线表示 1.5 MBPS(回想一下,移动测试以 1.6 MBPS 的速度运行,并且不仅下载了视频内容)。 我们看到 30.5% 的所有流(行左侧的所有内容)以高于 1.5 MBPS 的初始比特率开始(因此不太可能在 3G 连接上播放),17% 以高于 2 MBPS 的速度开始。
那么当视频下载比视频实际播放慢时会发生什么? 最初,播放器会尝试下载(太大)比特率文件,但根据下载速度,会发现问题。 然后播放器将切换到下载较低比特率的视频,这样下载比播放快。 问题在于初始下载尝试需要时间,并且在视频播放开始时添加延迟会导致客户放弃。
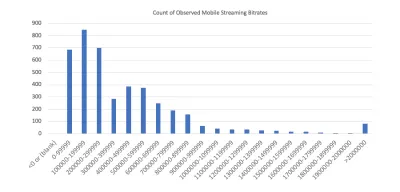
我们还可以查看.ts文件(具有视频内容的文件)的最常见比特率,以了解最终在移动设备上下载的比特率。 此数据包括初始比特率,以及在 WebPageTest 运行期间下载的任何后续文件:

我们可以看到两个主要的视频流比特率组(100-300 KBPS,以及 300-1,000 MBPS 的更广泛的峰值)。 鉴于网络速度上限为 1.6 MBPS,这是我们期望流出现的地方。
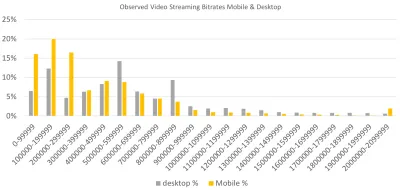
将数据与桌面数据进行比较,移动设备显然在较低的比特率下更高,桌面流在 500-600 和 800-900 KBPS 范围内具有高峰值,这在移动设备中是看不到的。


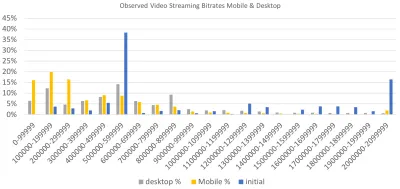
当我们将观察到的初始比特率(蓝色)与下载的实际文件进行比较时,很明显,对于移动设备,流播放期间比特率通常会降低,这表明降低视频流的初始比特率可能会提高视频启动的性能并防止卡顿在视频的早期播放中。 桌面视频似乎也减少了,但也有可能某些视频移动到更高的播放速度。
结论
网络上的视频内容可提高客户参与度和满意度。 快速加载的页面具有相同的效果。 向您的网站添加视频会减慢页面渲染时间,因此需要在整体页面加载和视频内容之间取得平衡。 要减小视频内容的大小,请确保您拥有适合移动设备尺寸的版本,并尽可能使用较短的视频。
如果您的视频播放不是必需的,请按照 YouTube 和 Vimeo 的路径 - 下载所有需要的片段以准备播放,但在用户按下播放之前不要实际下载任何视频片段。 最后——如果你正在流式传输视频——从最低质量设置开始,以确保快速播放视频。
在我的下一篇视频文章中,我将采用这些一般性发现,并深入研究如何通过示例解决潜在问题。
