UXD 的七个技巧——响应用户的需求
已发表: 2020-07-14UXD代表用户体验设计。 这种设计是指产品的设计为该产品的用户提供有意义和丰富的体验。 术语“用户体验设计”通常与“UI 设计”和“可用性”互换使用。 但是,后面的术语是用户体验设计的一个子集。 用户体验设计不仅仅是产品的界面设计或提供可用性的设计。 用户体验设计师还关注产品的集成。 他或她关心产品品牌、产品设计和可用性因素等过程。 此外,他们还应该考虑产品功能的效率。
设计用户体验的过程涵盖了用户体验设计师在设备到达用户手中之前处理的所有上述过程。 在这个博客中,我们将看看拥有最佳 UX 设计所需的技巧。
1、客户体验:
查看用户从其设备中删除的应用程序。 用户删除应用程序的根本原因是应用程序中的技术障碍。 用户体验设计师需要了解每个阶段的产品开发。 在产品生命周期的每个阶段,用户体验设计师都应该从客户的角度来看待它。 客户体验 (CX) 的范围从考虑应用程序的使用、过渡到使用、支持到删除。
作为 UX 设计师,您在创建应用程序时应该像客户一样思考。 同样,您还应该考虑客户与您的应用程序进行的交互。 例如,您应该知道用户注册很容易。 如今,系统会向通过电话号码注册的用户发送 OTP(一次性密码)。 这是注册的自然过程。 但是个别应用程序会发送指向其网站的链接以供用户验证,这可能有效,也可能无效。 这样做可能会使您的客户拒之门外并放弃您的申请。 他们甚至可能最终对您的申请给予负面评价。
2.保持简单和响应:
任何 UX 设计的另一个非常重要的因素是它的复杂程度。 一般来说,易用性是任何 UX 设计的主要目标,但设计师要么忘记它,要么忘记目标。 最终,他们最终拥有错综复杂的设计,使他们失去了用户。 当页面充满文本内容并充满图像和视频时,它会关闭用户。 除此之外,如果排版也不符合标准,那么您不能指望您的用户阅读您彻底研究过的内容。 这样做可能会导致您的用户跳出您的网页。 如果跳出率上升,您的网站可能会失去其自然流量并导致在搜索结果页面上的排名下降。
您的设计应该能够彻底响应用户的要求并且始终对用户友好。 您的设计目标应该是让用户参与并参与您的网页。 你不应该让用户分心。 即使您的页面有很多空白,但有明确的目的,它也有助于保持您的设计用户友好。
组件及其用途应该易于用户理解和不言自明。 例如,像“搜索”这样的交互元素应该有一个放大镜的符号来表示搜索。 您应该放置有关该网站的额外信息,例如博客列表或在页脚处与我们联系。
3. 了解您的目标受众的要求:
如果不了解目标受众的心态和要求,设计用户体验几乎是不可能的。 要拥有正确的用户体验设计,您必须从他们的角度理解一切。 这样,您可以了解他们遇到的困难或让用户放心的易用性。 如果没有获得这种观点,就不可能一开始就做出正确的设计。 此外,由于缺乏对观众需求和期望的理解,设计可能会失败。
为避免这种情况,您应该询问有关用户如何期望用户体验设计的每一分钟细节。 为此,您可以让您的用户填写调查表和反馈表。 您还可以观察用户如何使用产品以及他们似乎最喜欢哪些功能。 这些调查可以帮助您从人口统计的角度了解您的用户。 您的用户可能是精通技术、实业家或在大学学习的学生。
该调查还告诉您用户需要什么以及如何回答这些要求。 它还可以帮助您了解如何将用户的需求与您的界面设计联系起来。 这些答案足以让您了解目标受众的心态。 此外,它可以帮助您根据用户进行最佳 UX 设计。
4.具有视觉上不同的元素:

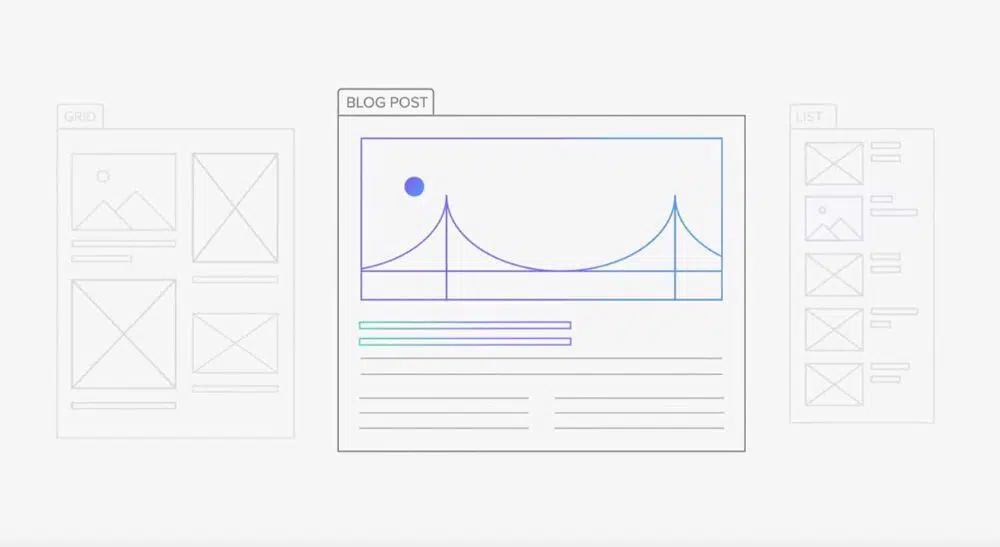
一个具有视觉吸引力且易于用户使用的页面是赢得用户体验设计的最佳方式。 如果您的用户必须寻找控件或控件隐藏在广告下方,那么这不是一个很好的示例。 不要让你的用户上下滚动来寻找东西。 如果您有最重要的东西可见且易于找到,这始终是一个好的开始。 根据您的设计,最重要的是应该突出并位于中心。 例如,如果你处理博客,你应该把你最新的博客放在一个容易让读者找到的地方。
决定用户体验设计完整性的另一个因素是导航元素。 某些网站提供的导航似乎让用户感到困惑。 例如,将导航放置在页面标题和右侧或左侧的社交媒体按钮上是一种趋势。 根据社交媒体按钮的位置,您可以设置您的博客文章。 因此,如果社交按钮媒体按钮在左侧,您可以将博客文章放在右侧。 此外,最新的博客文章应该在顶部。 其他内容,如“您可能还喜欢……”位于页面底部。
在设计页面时,操作按钮的位置和标题也非常重要。 除此之外,按钮上的标题也是必不可少的。 例如,如果按钮表示“保存”信息,则不应在按钮上写“确定”。 相反,您应该在按钮上写上“保存”以避免混淆。 当您似乎找不到处理您的信息的按钮时,这很烦人。 例如,如果按钮隐藏在广告下方,用户将永远不会知道该按钮的存在。 他可能只是对设计感到恼火,并可能立即放弃该页面。
无论您的用户选择使用什么设备,搜索字段都应该对您的用户可见。 您也可以通过放置放大镜的符号来描绘搜索来表示它。 传统上,您应该将搜索字段放在页面的右上角。 因此,请尝试并保持相同的传统。
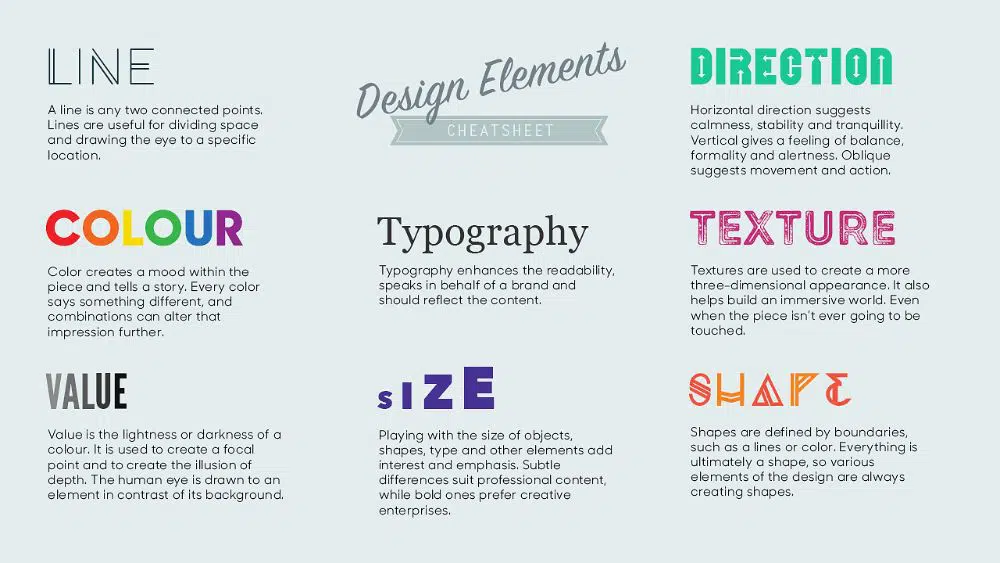
谈到颜色,你应该有柔和的背景颜色。 也就是说,它们不应该很暗或很亮。 蓝色用于超链接是一个普遍且明确的事实。 尝试并保持该设计因素。 红色表示错误或警报。 按照那个表示相同。 为号召性用语按钮设置高对比度的颜色。 这可以调用用户点击它并采取行动。
5、用户流量一致性:
用户在您网站上的旅程也起着决定用户体验设计正确性的重要作用。 “流程”定义了用户从网页的一个部分到另一部分的无缝移动。 在建立这一点时,流程的最终产品应该为用户提供价值。 一致的设计可帮助用户在您的网站或应用程序上找到并执行他们想做的事情。 这有利于您的工作,因为一致性是使用的原因。
为了建立一致性,您需要考虑用户在网站上的移动方式。 例如,用户登陆了一个处理化妆品的网站的主页。 他或她浏览网站。 如果用户未注册,他或她会在网站上注册。 然后,根据他们设定的偏好,网站显示推荐的产品和服务。 因此,这里的用户流程是浏览、注册和探索产品。 从浏览到探索的整个过程应该是无缝且直观的。
这里要考虑的另一个因素是解决死页。 死页是不会将用户引导到任何地方的页面。 您应该避免在您的网站上出现这些情况,以防止您的用户进入死胡同页面。 每个页面都必须指向另一个页面或内容。
每个网站都应该建立一个最终目标。 例如,我们谈到了处理化妆品的网站。 这里的最终目标应该是用户通过他选择的支付方式购买产品。
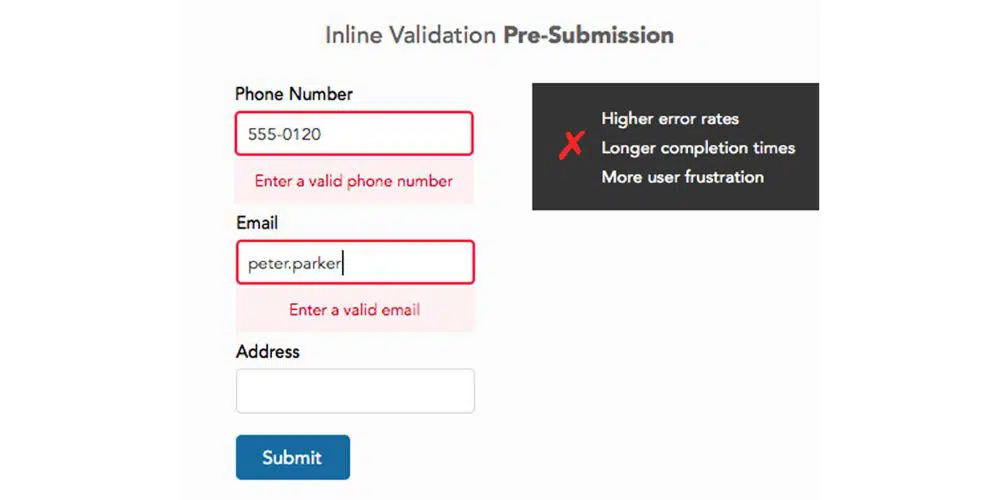
6. 错误信息应该是不言自明的:
专家用户可能会遇到错误。 但是,如果错误信息对于用户理解和解决不清楚,那么它描述了一个可以理解的烦恼的例子。 曾经出现过系统生成错误代码,但无法获取错误代码含义的情况。 它树立了不良做法的榜样。 它让用户感到困惑和沮丧,无法删除错误,无论如何。 因此,您应该始终使错误和警报消息易于理解和理解。
引导用户通过错误的情况可以带来良好的用户体验和积极的反馈。 当您可以对用户体验产生积极影响时,您就可以使用户长时间保持参与。 此外,用户很可能会反复回来重新购买产品或服务。 避免某些错误可以使用户喜欢您的设计,从而丰富和增强用户体验。 而这种用户体验才是最重要的。
7.根据用户设备对齐字体:
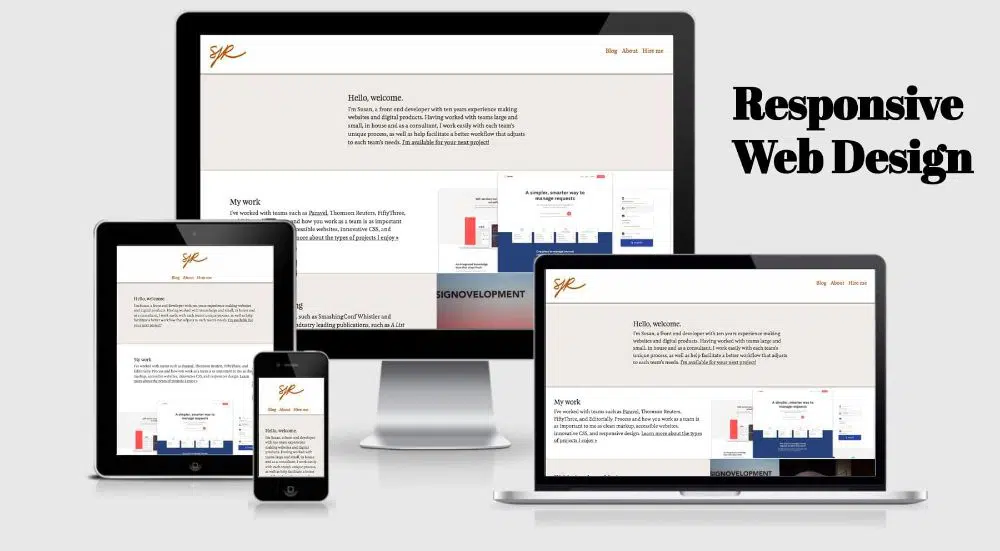
用户打开笔记本电脑或启动台式机在互联网上寻找东西的日子已经一去不复返了。 如今,手机是地球上最智能的设备之一。 用户通过他们的移动设备和平板电脑使用互联网。 因此,您的用户体验设计应该具有跨所有设备无缝流动的页面设计。
作为 UX 设计师,您必须让图形和字体在每台设备上都可读。 如果用户在移动设备上浏览,请确保字体清晰易读,对比度合适,即使在互联网连接不佳的情况下也能正确呈现图像。 您应该注意的另一个因素是网页或 Web 应用程序的响应能力。 如果用户在移动设备上浏览网页或应用程序,请确保该网页或应用程序不会无响应。 如果用户打开了某些辅助功能,请确保您的网站或 Web 应用程序支持这些功能。
结论:
良好用户体验设计的秘诀在于让您的 Web 应用程序或网站适用于您的用户和您选择的平台。 此外,它应该为您的用户体验增加价值。 这是你永远不应该忘记的事情。 从本质上讲,精心设计的用户体验应该能够让您的用户顺利获得所需的信息。 在此过程中,用户应该遇到最少到零分心,以避免干扰他在您的网站上实现目标的过程。 说起来容易做起来难,尽管每个用户体验设计师都清楚地理解这一点。 作为用户体验设计师,上述提示和技巧可帮助您实现既定目标。 最终,用户是决定设计是否为他的旅程增加价值的人。 因此,如果用户不满意,则应彻底评估用户体验设计,以避免未来发生事故。