使用视频作为背景的 UX 思考
已发表: 2021-02-20使用视频作为背景——几年前出现的一种设计趋势——仍然是设计师们争论不休的主题。
一方面,它吸引了最初注意力非常有限的在线用户的注意力; 能够在后台运行而不会被打扰; 并为网站访问者提供更多参与的动力。
另一方面,反对者说这种技术以美学吸引力的名义牺牲了可用性。 这让人想起 GIF 和闪充主页的时代——这种趋势在今天的标准中只会显得过于夸张和俗气。
然而,我相信使用视频作为背景会为其用户体验增加一个更动态、更生动的维度,最终会导致更长的参与度。 也就是说,当且仅当它做得正确时。 让我进一步深入探讨这一点。

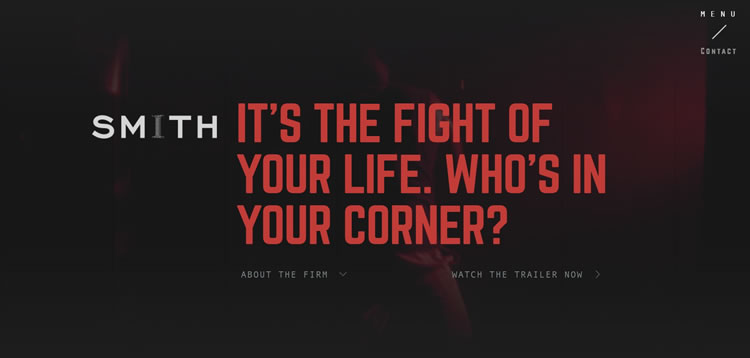
史密斯主页上的视频背景。
硬币的两面
双方各有千秋,关键是要考虑哪一方在给您的网站带来的价值方面会更重要。
视频背景的优势
视觉吸引力:
视频背景在众多静态主页中脱颖而出。 它的第一个优势在于它能够吸引更多的访客并让他们参与更长时间,这要归功于它的独特性。
通过视频,您的网站给人的印象是技术领先,因为设计并非无处不在。 在登陆页面后的关键几秒钟内尽最大努力帮助赢得访问者的信任——这是激励他们进一步参与的关键因素。
传达复杂的产品/服务:
一些品牌受益于体验式营销——也就是说,让消费者沉浸在他们可以与品牌联系起来的积极情感体验中。
视频背景有助于实现这一目标。 当产品或服务从体验式营销中受益更多时,视频背景可以很好地为访问者提供体验品牌信息的前排门票。
此外,需要更多解释的复杂产品也可以使用视频背景。
请记住,访问者更喜欢内容丰富的视频而不是内容丰富的文字。 关于您的服务内容的简短循环视频或显示您网站的来龙去脉的平移镜头是您可以轻松展示您的产品的几件事。
提升 SEO:
如果您的视频在多个共享平台上交叉发布,则可以提高您网站的 SEO 价值。 您的视频获得的观看次数越多,它就越有助于提高您在搜索引擎上的排名,尤其是当您的访问者发现您的视频足够好可以继续分享时。
添加包含正确目标关键字集的脚本也将有助于搜索引擎更好地发现和阅读您的视频内容。

Standard Film 主页上的视频背景。
视频背景的缺点
加载时间较慢:
鉴于文件格式的性质,视频往往会减慢网页的加载时间。 是的,有一些方法可以通过优化视频以使其执行得更快来减轻这种影响(稍后会详细介绍)。 但是,与图像相反,视频总是加载速度较慢。
这样做的问题是访问者倾向于离开加载速度不快的网站。 请记住,人类的注意力现在比金鱼的要短。
不适合移动设备:
移动浏览器,无论是在 iOS 还是 Android 上,都不会自动播放视频。 这些操作系统已阻止此功能。 即使您设置了触发元素,当用户触摸特定区域时会播放视频,它仍然不会生效。 这会出乎意料,用户对非直观的设计反应不佳。
此外,许多移动用户仍然使用有限的数据计划。 播放视频时,会使用更多带宽,从而使用更多数据。 如果他们只会获得这些糟糕的体验,他们就会离开您的网站。
页面上的元素过多:
当您的主页带有背景视频,其中包含所有内容以及几乎无法辨认的文本时,访问者将很难获得您的信息。

更大并不总是更好,因为太多的元素会分散注意力。 他们不会捕捉他们的情绪并引导他们了解品牌所提供的内容,而是会更加关注您的网站的混乱程度。

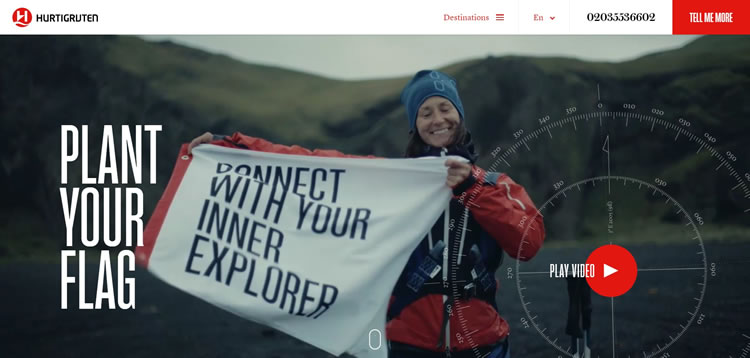
Hurtigruten 主页上的视频背景。
视频背景做对了
让我把它说出来:视频背景并不适合所有人。 如果您只是想跟随一种趋势,因为它看起来“很酷”或者它是“流行的”,那么您就是在伤害您的客户和网站访问者。
但是,如果在权衡利弊之后,您仍然认为视频背景适合您,请确保他们执行以下操作:
与您的品牌保持一致:
请记住,视频是您的品牌传递其信息和个性的媒介。 因此,它的主题应该支持品牌所提供的内容。 例如,视频的调色板和色调应该与网站的整体主题和个性保持一致。
表现良好:
创建视频本身就是一种资源。 表现不好就浪费了。 以下是一些需要注意的事项:
- 高质量——无论视频的长度或大小如何,它都应该是高质量的(即内容方面)。 网站访问者别无选择,只能在登陆您的页面后观看您的视频; 确保它值得一看。
- 压缩– 缓冲视频会破坏访问者的体验。 此外,这让他们觉得网站加载缓慢。 尝试以每秒 24 或 25 帧的速度播放 720p 视频。 在 750k 和 1250k 之间测试您的比特率。
- 覆盖- 这可以帮助修复质量较低的视频或质量太大而无法无缝流式传输的高质量视频。 给定正确的颜色或图案,叠加层可以帮助掩盖一些瑕疵。 将 div 直接放在视频之后。 您还可以使用::after伪元素。 确保用户仍然可以右键单击视频进行控制。
仅作为背景:
视频背景是背景。 它们不是网站的焦点。 寻求一种更微妙的方法来限制用户分心。
- 更少的运动——使用不会分散眼睛的更平滑的过渡。 避免快速平移或摇晃拍摄。
- 对比文本颜色- 如果您要在视频上放置文本,请通过使用正确的颜色对比或阴影来增加其易读性。 您还可以通过降低其强度来调整您的视频。
- 无声视频——赶走访客的最简单方法是在自动播放时播放声音。 删除音频或将其静音。
有限循环短路:
这不是长篇电影。 长视频意味着要下载更多视频和更慢的加载时间——这是用户讨厌体验的两件事。
将您的视频限制在 10 到 15 秒。 最多30-40秒。 理想的大小应低于 6MB。 如果您没有资源在内部拍摄视频,您可以在网上找到无缝循环的素材。
循环不应该是无限的。 这只会消耗您用户的 CPU 使用率,并再次减慢您网站的加载时间。 如果您有更长的视频,请删除循环选项并让它播放一次。 对于较短的视频,编写一些 JavaScript 会在一定时间后停止循环。
考虑移动用户:
请记住,56% 的在线流量来自移动用户。 即使移动浏览器不播放视频,您仍然必须迎合这些观众。 目前,没有解决方法,因此后备计划是简单地禁用移动设备上的视频背景并用背景图像替换它。
就像我上面提到的,使用视频背景并不适合所有人。 即使您确实认为您的网站会从中受益,您仍然必须确保您能做对。 为确保您做对了,请务必在将其推广到整个网站之前进行拆分测试——设计替代页面、推广并观察用户的反应。 如果做得好,您一定会获得回报。
