用微妙的动作改善用户体验的简单方法
已发表: 2021-03-11应用程序中的动画具有新的和改进的含义。 与过去华丽、令人困惑的网站动画不同,新动画干净、流畅且易于浏览。 忘记您对 GIF、令人讨厌的广告和 Flash 网站的了解。 这些都是过去的事情了。
当动画被谨慎使用并正确使用时,它会大大提高用户体验(UX)。 动画界出现了许多新趋势。 HTML5 和 CSS3 为网页设计者提供了一种在网页上融入运动而不会让人眼花缭乱的方法。 逐步为您的网站带来一点动感,以确保您不会使页面超载并使用户体验混乱。 以下是一些在您的网站上加入动画的方法。
页面之间的动画
动画页面标题和页面加载是为您的网站添加一些动作而不会过度的有效方法。 当访问者访问您的网站时,他们会看到页面之间的平滑过渡。 它们通常可以快速加载,并且通过一个流畅的动画缩小页面之间的差距。

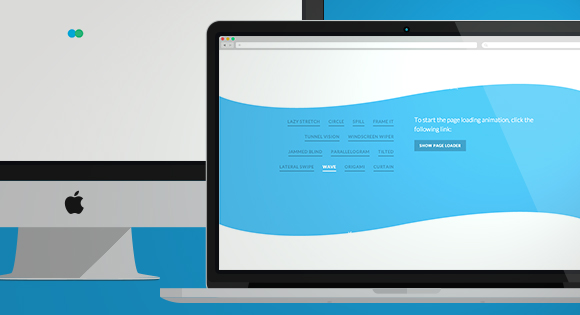
例如,上面的 Origami 动画打开和关闭一个带有菱形过渡的页面。 它增加了页面之间的视觉兴趣,但规模很小。 还有其他几种过渡样式可供选择,从隧道和圆形到起伏的波浪。

无限滚动与动画配对
我们之前已经讨论过无限滚动趋势。 许多网站正在使用无限滚动将所有信息保存在一个地方。 用户无需在一系列菜单和子菜单中导航页面,只需继续向下滚动,直到找到所需内容。
只要页面上的组件干净且有凝聚力,无限滚动是一种很好的结合运动的方式。 过多的彩色块或过多的移动会使访问者感到困惑并无法预测地加载。 考虑在令人愉悦的调色板中使用大背景图片或网格来创建凝聚力和简单性。

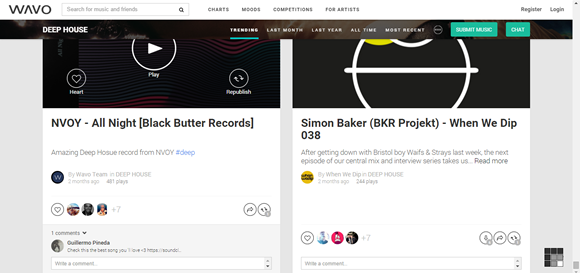
音乐/社交媒体网站 Wavo 提供了一个干净的无限滚动的绝佳示例。 调色板是单色的,图像清晰明了,它们很好地打破了每个部分的负空间。 当用户向下滚动页面时,他们可以轻松地吸收那里的信息,同时仍然沉浸在品牌的美学中。
使图表和图形栩栩如生
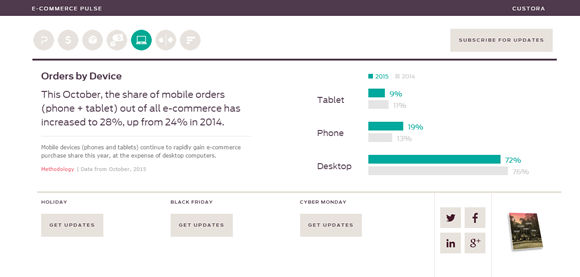
动画图表易于集成且看起来很有趣。 它们为您的网站添加了一小部分的运动,并制作了一个有趣的信息图。 Custora.com 是一个分析电子商务趋势的网站,它通过一系列精美的动画图表展示其数据。
移动订单等指标在条形图中生成,当您向下滚动到它时会加载该条形图。 它给原本枯燥的数据点带来了一点兴奋。 参观者自然会被酒吧负载所吸引,因为他们想看看他们停在哪里。

在这种情况下,动画被用来侵入访问者的心理。 再次,动画令人赏心悦目,因为页面没有超载颜色和其他形式的动画。 该网站有一个柔和的调色板,在清晰的白色背景上带有柔和的明亮字体。 这使页面上的内容有机会向前迈进,而不必与网站上的其他元素竞争。
氛围慢动作动画
慢动作动画是将运动融入您的网页设计的最优雅的方式之一。 当页面元素在一段时间内稍微移动时,它会自动吸引访问者的眼球。 这类似于对人们耳语以让他们倾听。
当你低声说话时,听者的耳朵自然会竖起来,听者下意识地会更加注意说话的内容。 慢动作动画也是如此。 因为运动是如此微妙,所以参观者的眼睛想要检查物体是否真的在运动。 这是鼓励您的访客停下来闻(或看)玫瑰的好方法。
无论您是使用慢动作动画作为页面上的背景图像还是过渡到快节奏的动画(称为“缓动”),慢动作自然会与人脑产生共鸣。 现实世界中的有机物体往往以不同的速度移动,开始缓慢,加速,然后在停止之前减速。 因为大脑期待这种运动,它会下意识地让用户在使用你的网站时感觉更舒服。

Pencilscoop在大背景图像中显示了慢动作动画的示例。 画面中的元素缓慢移动,营造出轻松的氛围。 在一个动画中,蒸汽从一壶新鲜的茶中慢慢升起,你几乎发誓你可以闻到香气并感受到蒸汽的温暖。 它创造了一个美丽的背景,并为网站的其余部分设定了气氛。
受控模块化滚动
模块化滚动使用户可以控制您网站的动画。 模块化滚动功能单个面板用户可以滚动浏览。 这种类型的动画很有效,因为它可以跨多个行业使用。 例如,一家建筑公司可以允许用户滚动浏览一个图像面板,该面板用作工作组合,而另一个面板具有单独的菜单按钮和公司信息。
它允许您在有关您公司的重要信息旁边的页面上展示您的品牌个性。 模块化滚动以意识流的方式传递信息和图像。 我们的大脑在多个层次上工作,并以不同的速率处理信息,模块化滚动与此相呼应。

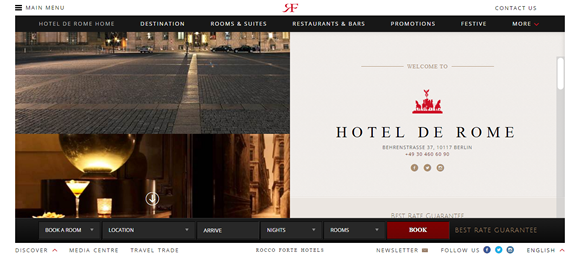
当然,最有效的网站会保持其他设计元素简单,以允许所有这些运动。 否则,您可能会给用户带来感官上的负担。 Hotel de Rome(上图)的网站是熟练执行滚动的完美示例。 酒店信息包含在右侧列中,其中包含其他可点击元素,而左侧则滚动浏览有光泽的照片。 控制权在用户手中,页面两边都可以导航。
Motion Design 让填写表格变得有趣
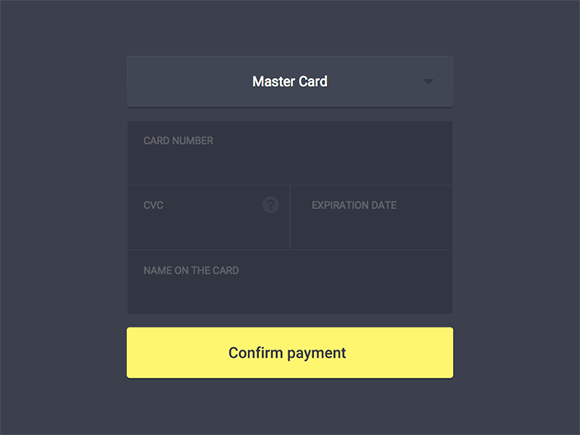
让我们面对现实吧——没有人喜欢填写表格。 这既无聊又乏味,而且冗长的表格非常烦人。 但是,当您为表单设置动画时会发生什么? 它使它更像是一次随意的谈话。 它几乎可以让它变得有趣。 用户想要回答表单上的问题,因为它们看起来更像是来自朋友的问题,而不是像机器人唠叨他们以获取信息。

[图片来源]
使用自然语言是一种与动画形式完美融合的趋势。 它增加了表格的整体休闲色调,当与动作搭配时,它使填写表格成为一种愉快的体验。

上面的站点表单中的动作设计示例使用了这两种趋势来使回答问题变得有趣。 形式美学极简,每个动画一个问题,随意的语言让你想回答。 这是任何企业都想使用的号召性用语 (CTA)。
样式化锚文本动画
悬停已经存在了一段时间,但运动设计趋势让它看起来很漂亮。 当您将鼠标悬停在链接上时,它会像圣诞树一样亮起。 但是与其使用旧动画来显示一个单词是可点击的,为什么不做一些有趣的事情呢?
该网站展示了一些示例(如下),说明如何使悬停更具视觉刺激性。 它展示了如何使用彩色底片、褪色、轮廓和其他小细节来突出显示锚文本。 这是一个非常小规模的动画,但它仍然对用户产生影响。 如果您正在寻找一种微妙的方式来为您的网站添加一些视觉兴趣,那么更改悬停文本是一种不错的方式。

结论
与所有网页设计一样,平衡是必不可少的。 如果您选择加入动态设计趋势,请逐步实施它,以更好地了解什么是足够的,什么是太多的。 无论您选择使用动画表单或锚文本进行小规模化,还是使用模块化滚动等方式进行大型化,您的用户都将获得更愉快和互动的体验——这对企业总是有好处的。
如果您正在寻找创建自己的网络动画的工具和资源,您可能想试试这篇文章:CSS 动画工具、框架和教程。
