UX 和 HTML5:让我们帮助用户填写您的移动表单(第 2 部分)
已发表: 2022-03-10在第二部分中,我想更多地关注移动特定的功能。 例如,HTML5 为我们带来了许多非常酷的功能来帮助用户填写移动表单并格式化他们的数据。 我们将详细了解 HTML5 属性如何为您提供帮助。 然后,我们将超越“经典”表单元素,了解如何使用相机、地理定位和指纹扫描仪等移动功能,真正将您的移动表单体验提升到网站和原生应用程序的新水平。
帮助用户使用 HTML5 格式化内容
在本系列的第一部分,我们看到了一些关于如何显示字段的一般建议。 现在是时候更深入地了解几行精心设计的 HTML5 代码如何改进您的移动表单了。
HTML5 移动优化的优点
HTML5 为优化移动和触摸设备的表单打开了一个无限可能的世界。 许多有趣的新输入类型可以触发不同的键盘来帮助用户。 我们还可以通过直接在浏览器中捕获媒体来做一些有趣的事情。
输入数值数据
input type= number
HTML5 <input type=number>属性将输入字段限制为数字。 它有一个内置的验证系统,可以拒绝任何不是数字的东西。
在某些桌面浏览器中,此输入在右侧显示有小箭头,用户可以单击以增加数字。 在移动设备上,它会打开一个带有数字的键盘,从而减少拼写错误和表单验证错误。 输入的外观和感觉取决于操作系统。

输入应该允许小数和负数(但很少有键盘尊重这一点)。 正如 W3C 规范中所解释的,“确定是否使用 type=number 的一种简单方法是考虑输入控件是否有一个旋转框界面(例如,带有'向上'和'向下'箭头)是否有意义”。 这意味着输入不应用于信用卡或区号。
pattern和inputmode属性
要为您的数字输入添加一些限制,您可以使用pattern属性来指定要控制值的正则表达式。
这是它的样子:
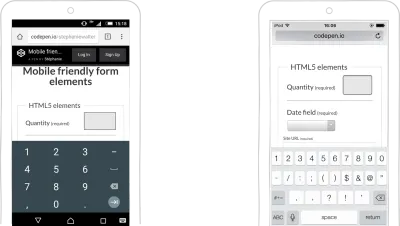
<input type="number" name="quantity" pattern="[0-9]*" inputmode="numeric" />您可以使用此模式在 iPhone(但不是 iPad)上调出大按钮数字键盘。 此键盘没有减号或逗号,因此用户无法使用负数和小数。 此外,他们无法在此处切换回另一个键盘,因此在使用时要小心。
另外,请注意,模式可以应用于任何其他类型的输入。
仅使用此模式不适用于大多数 Android 手机。 您仍然需要input type=number和属性的组合才能完成这项工作。

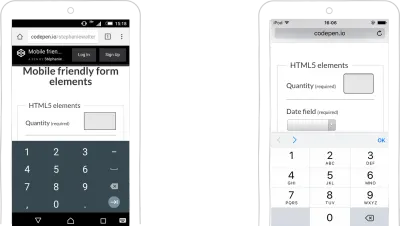
input type=number 、 pattern和inputmode的 Android 和 iOS 演示。 (大预览) inputmode
如果您只想触发移动数字键盘但不想处理type=number和pattern混乱,您可以使用文本输入并应用 inputmode=numeric 属性。 它看起来像这样:
<input type="text" name="quantity" inputmode="numeric" />不幸的是(在撰写本文时),只有 Chrome 67 移动版支持此功能,但它应该在没有标志的情况下到达 Chrome 桌面 66。
要了解有关如何在表单中输入数字的更多信息,请阅读“我想输入一个数字”。
input type=tel
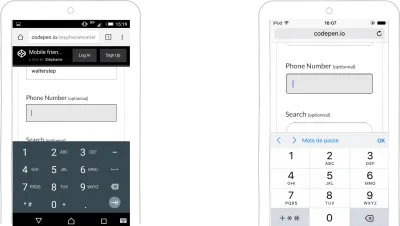
如果希望用户输入电话号码,可以使用输入 type=tel。 正如您在下面的屏幕截图中看到的,它在 iOS 的键盘上触发与上述模式属性相同的数字。 由于世界各地电话号码的复杂性,这种输入类型没有自动验证。

input type=tel (大预览)输入日期
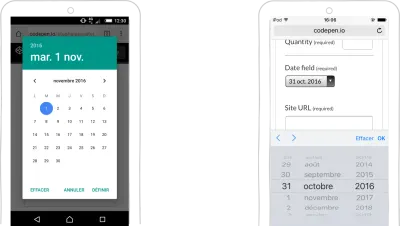
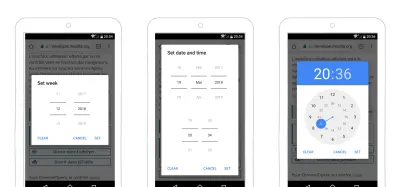
即使它们在技术上是数字数据,日期也应该有自己的部分。 有几种用于输入日期的 HTML5 输入类型。 最常用的是input type=date 。 它将在支持的浏览器中触发日期选择器。 日期选择器的外观取决于浏览器和操作系统。 要了解有关浏览器如何呈现input type="date"的更多信息,我建议您阅读“让input type=date变得复杂”。

input type=date的日期选择器(大预览) 还有type=week选择一周, type=time输入时间(最多小时和分钟), type=datetime-local选择日期和时间(使用用户的本地时间)。 这么多选择!

例如, input type=date适用于预订界面。 不过,您可能有一些需求需要您构建自己的日期选择器(正如我们在合理默认值部分中已经看到的那样)。 但是如果您需要一个日期选择器并且不想将整个 JavaScript 库带入网站来完成这项工作,那么input type=date始终是一个不错的选择。
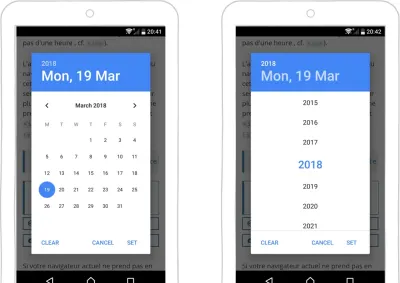
然而,有时不使用type=date作为日期会更好。 让我们以出生日期为例。 如果我出生于 1960 年(我不是——这只是一个例子),如果我从 2018 年开始,我需要点击很多次才能选择我的出生日期。在 Android 上,我最近发现如果我按下年份在选择器中,我得到了一种多年来的下拉轮。 好一点,但它仍然需要大量的滚动。
一位用户在 Twitter 上告诉我:
“我出生于 1977 年,可以确认烦恼。滚动花费的时间越多,您就会感觉越老 :-(”
所以,也许出生日期不是日期选择器的最佳人选。

URL、电子邮件、电话和搜索
手机隐藏了一些其他的键盘和输入优化优点,可以增强用户填写表单时的体验。 正如他们所说,魔鬼在细节中。
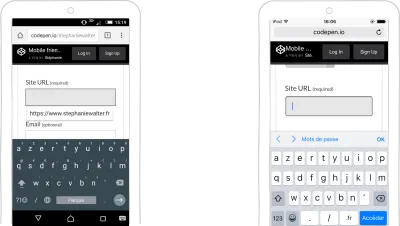
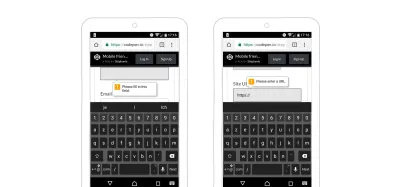
使用input type=url字段将在移动设备上调出优化的键盘,可以直接访问/ (斜杠键)。 根据操作系统,您还可以快速访问公共顶级域,例如下面屏幕截图中的.fr 。 如果长按此按钮,将出现其他顶级域的快捷方式。 这还带有自动浏览器验证,可检查 URL 的格式是否有效。

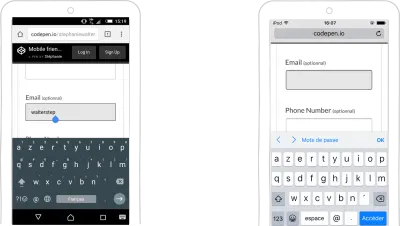
input type=url键盘(大预览) 输入 type=emailfield 会打开一个电子邮件优化键盘,可以快速访问@符号。 此输入需要在字段中某处出现@才能有效。 这是它所做的唯一验证。

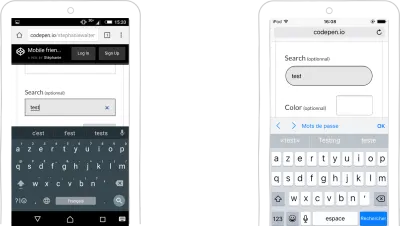
input type=email键盘(大预览)输入 type=search 字段会调出一个搜索优化的键盘。 用户可以直接从键盘上的按钮启动搜索。 还有一个小十字可以清除该字段并键入一个新查询。

input type=search键盘(大预览)范围和颜色
我们研究的最后两种输入类型并没有特别针对移动设备进行优化,但是通过使用它们,我们可以避免加载繁重的自定义 JavaScript 库,这对移动用户来说是个好主意。
input type=range 提供了一个可视化的 UI 滑块来输入数字。 此控件的 UI 取决于浏览器。
input type=color 为用户输入颜色值提供了一种简单的方法。 在许多浏览器实现中,它带有一个颜色选择器。

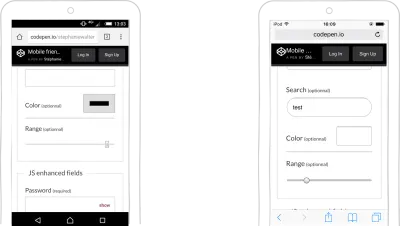
input type=range和input type=color (大预览)HTML 媒体捕获:拍摄和上传图片并录制声音
我记得 iPhone 3 的时代,出于安全原因,Apple 甚至不允许在网站上使用简单的input type=file 。 那些时代早已一去不复返了。 使用 HTML 媒体捕获 API,现在可以访问设备的不同传感器。 我们可以拍摄照片和视频,甚至可以直接在浏览器中录制语音。
accept 属性允许您指定在输入中接受哪种媒体:音频、图像、视频。 例如,用户可以让浏览器直接访问他们的相机。
代码如下所示:
<input type="file" accept="image/*"> 
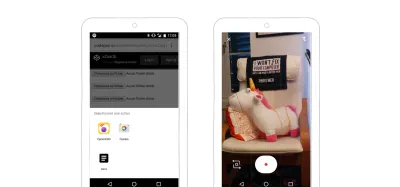
accept属性设置为image 。 浏览器询问我是要直接访问相机还是设备上的文件。 (大预览) capture 属性允许您指定首选的捕获模式。 如果在accept属性之上添加capture属性,可以让浏览器直接打开摄像头或录音机。
<input type="file" accept="image/*" capture> // opens the camera> <input type="file" accept="video/*" capture> // opens the camera in video mode <input type="file" accept="audio/*" capture> // opens the voice recorder 
有关如何在浏览器中直接使用媒体的更多详细信息,请阅读我关于移动浏览器的秘密力量的文章中的“直接在浏览器中访问和处理图像、视频和音频”部分。

HTML5 Autos:自动更正、自动完成、自动填充、自动大写和自动对焦
HTML5 带有大量自动属性。 为了增强移动体验,您需要了解哪些可以自动化,哪些不能自动化。 以下是一些一般的经验法则:
- 对字典薄弱的事物禁用自动更正:电子邮件地址、号码、姓名、地址、城市、地区、区号、信用卡号。
- 在适当的情况下禁用电子邮件字段和其他字段的自动大写(例如,网站 URL)。 请注意,
type=email在最新版本的 iOS 和 Android 中为您完成这项工作,但对于旧版本或type=email不受支持时,无论如何都要禁用它。 - 您可以将 autocapitalize 属性设置为
words以自动将用户键入的每个单词的首字母大写。 这对于名称、地点等可能很有用,但同样要小心并对其进行测试。

input type=email作为电子邮件地址。 如果你不这样做,至少禁用自动大写。 没有电子邮件地址以大写字母开头。 (大预览)- 对于
input type=tel,设置autocomplete="tel"。 - 当用户加载页面时,您可以使用
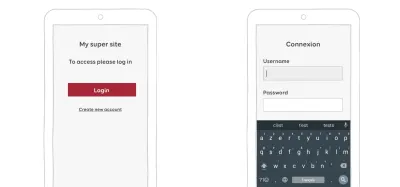
autofocus将焦点赋予控件元素。 但仅仅因为用户打开了“联系人”页面,并不意味着他们已经准备好直接跳转到表单的第一个字段。 因此,再次明智地使用它。

autofocus在用户点击按钮后直接将其带到第一个字段。 (大预览)如果您想要更多自动完成选项,可以在 WhatWG Wiki 上找到完整列表。 只要确保你使用正确的。 实施、测试和再次测试。
HTML5 表单验证
我不会在这里详细介绍技术细节,但您应该知道 HTML5 具有用于许多字段的内置表单验证 API。 如果您不想使用 JavaScript 库来显示内联验证消息,那就太好了。 以下是作为 UX 设计师需要了解的有关 HTML5 表单验证的主要内容:
- 验证消息是一个浏览器控件。 你不能在 CSS 中设置样式,而且每个浏览器都不一样。
- 您可以使用
setCustomValidity在 JavaScript 中更改消息的文本。 - CSS3 为 HTML 表单验证提供了 :invalid、:valid 和 :required 等伪类。 这些会在模糊时触发,所以现在几乎没用。

在“原生表单验证,第 1 部分”中,Peter-Paul Koch 详细介绍了为什么 HTML 和 CSS 表单验证目前并没有真正让表单变得更好。
离线支持保存用户数据
很多事情都可能出错,尤其是在移动设备上。 错误发生。 用户可能会误按浏览器中的后退按钮并丢失所有数据。
如果用户回到页面,最好再次显示他们的数据。 如果浏览器崩溃或用户关闭选项卡,情况也是如此。 您可以将用户的数据存储在本地或会话存储中,以确保在出现问题时不会丢失任何内容。 Geoffrey Crofte 编写了一个 JavaScript 库来帮助您。
如果在用户提交表单时连接丢失,他们也可能会丢失数据。 为避免这种情况,您可以结合使用** HTML5 离线 API** 和Service Workers API来:
- 将数据存储在缓存中,
- 尝试在连接恢复时再次自动发送。
要了解如何编写代码,请查看有关“离线友好表单”的文章。
移动设备功能可以将体验提升到一个新的水平
在第 1 部分中,我们坚持使用基本的通用 HTML 表单元素和属性来增强移动表单。 但移动设备的功能现在远远超出了显示 HTML、CSS 和 JavaScript 网页的范围。 这些小设备配备了很多传感器。 我们将能够在本机应用程序和网络上使用其中的许多功能,从而使我们用户的生活变得更加轻松。
检测用户的位置
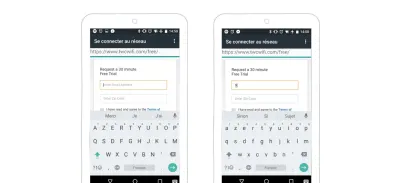
在上一节中,我写了关于预先填写地点和地址的信息。 这是一个好的开始。 我们可以更进一步。 我们可以检测它,而不是要求用户输入位置。 满足 web 的地理定位 API。 还有原生的 iOS、Android 和 Windows Phone 地理定位 API。
Citymapper 是一个帮助用户计划旅行的网站和应用程序。 当用户进入第一个字段时,他们会看到“使用当前位置”选项。 如果他们选择它,则会要求他们允许浏览器访问他们的地理位置数据。 这是地理定位 API。 然后浏览器自动完成它找到的位置,用户可以继续到目标字段。 本机应用程序的工作方式几乎相同。
请求用户许可时要聪明
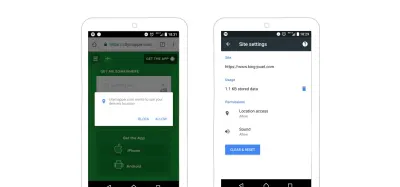
您可能已经在之前的视频中注意到,我必须同意授予对 Citymapper 网站的访问权限。 在浏览器中,用户逐个网站、逐个 API 处理权限。
您还需要注意如何请求许可。 如果您问得太早,用户可能会拒绝访问地理位置、通知或其他 API。 如果他们不明白您为什么需要许可,他们也可能会拒绝。 你有一次机会; 明智地使用它。 在那之后,几乎不可能恢复。 我是一名 Android 高级用户,当我想重置我授予网站的权限时,我什至必须在浏览器中搜索选项。 想象一下您的用户将遇到的麻烦。
以下是有关在网络上请求权限的一些一般建议:
- 不要成为令人毛骨悚然的地理位置或通知跟踪者:不要在用户到达您的网站后立即请求许可。 他们可能还不知道您或您的服务。
- 让用户发现您的网站和服务。 然后,在上下文中请求许可。 如果您想访问他们的位置,请仅在需要时询问他们(Citymapper 就是一个很好的例子)。
- 解释您为什么需要许可以及您将如何使用它。

如果您想更进一步,Luke Wroblewski(是的,又是他)制作了一个很好的视频来帮助您完成请求许可的过程。
更好的结帐体验
表单的一大改进领域是整个结帐支付体验。 同样,设备上的传感器可以使这成为一种几乎无痛的体验。 唯一的痛苦将是用户花费的金额。
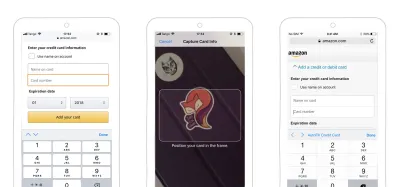
iOS 信用卡扫描仪
在上一节中,我写了基于用户先前输入的信用卡自动检测和自动完成功能。 这仍然意味着用户必须至少输入一次他们的信用卡数据。
Apple 通过其信用卡扫描仪将其提升到了一个新的水平。 自 Safari 中的 iOS 8 以来,用户可以使用他们的相机来扫描和自动完成他们的信用卡信息。 要执行此魔术,您需要添加自动完成cc-number属性和一些名称以将其标识为信用卡字段。 苹果官方并没有太多关于它的信息,但是有人做了一些测试,并将结果放到了 StackOverflow 上。
Safari 还具有自动填充选项,用户可以使用它来添加他们的信用卡,从而允许他们在多个网站上重复使用它。

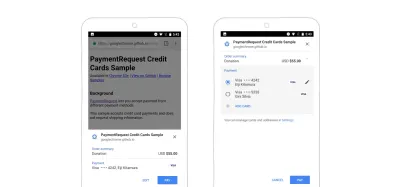
使用 Google Pay API 让结账更进一步
谷歌推出了类似的东西:谷歌支付 API。 在网站上实施时,API消除了手动输入支付信息的需要。 它更进一步:它还可以存储帐单和送货地址。
用户会在 Chrome 中看到一个对话框,其中显示了他们存储的各种付款信息。 他们可以选择使用哪一个,并且可以通过对话直接付款。

Payment Request API 的标准化版本目前是 W3C 候选推荐。 如果这在浏览器中实现,它将允许用户使用单个按钮进行结帐,该按钮将请求 API。 此后的每一步都将由本机浏览器对话框处理。
使认证更容易
在大多数情况下,手机是人们通常不与他人共享的个人设备。 这为身份验证开辟了一些有趣的机会。
魔术链接
我使用密码管理器。 我不知道我 99% 的密码。 它们都是随机生成的。 为了登录新的 Slack 工作区,我必须:
- 打开我的密码管理器,
- 输入我的主密码,
- 搜索工作区,
- 将密码复制并粘贴到 Slack 应用程序中。
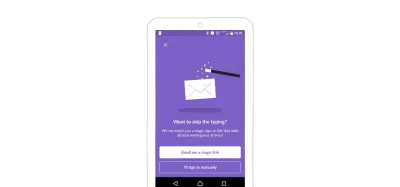
这是一个乏味的过程,但 Slack 足够聪明,可以提供更好的选择。
许多用户在手机上同步邮件。 斯莱克明白这一点。 当您在应用程序中添加新的 Slack 工作区时,您可以使用密码登录或询问“魔术链接”选项。 如果您选择后者, Slack 会向您的邮箱发送一个魔术链接。 打开邮件,点击绿色的大按钮,然后——ta-da! ——您已登录。
在幕后,这个神奇的链接包含一个身份验证令牌。 Slack 应用程序会捕捉到这一点并在不需要密码的情况下对您进行身份验证。

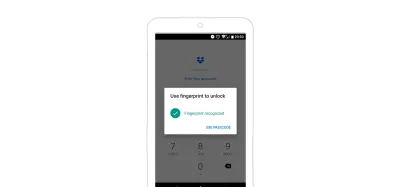
指纹智能识别
我几乎所有的银行业务都是在我的移动设备上完成的。 在登录我的银行账户时,我的法国兴业银行应用程序和德国 N26 应用程序之间存在天壤之别。
在法国兴业银行,我有一个登录字符串和一个密码。 我可以让应用记住登录字符串,它是 10 个随机数字。 我不记得那个了; 我为此使用密码管理器。 我仍然必须记住并在定制的键盘上输入六位数的密码。 当然,每次我登录时,数字的位置都会改变。安全性——是的,我知道。 另外,我必须每三个月更改一次此密码。 上次我被迫更改密码时,我做了大多数人都会做的事情:选择几乎相同的密码,因为我不想记住另一个六位数。 当然,我很确定我会记住它,所以我没有在我的密码管理器中输入它。 菜鸟失误。 两周后,我尝试登录。当然,我忘记了。 我尝试了 3 次失败,然后我的帐户被阻止了。 幸运的是,我只使用这个帐户进行储蓄。 在应用程序中,您可以要求输入新密码。 银行花了将近一周的时间通过纸质邮件向我在卢森堡的家庭地址发送了一个新的六位数密码。 是的。
另一方面,N26 使用我的电子邮件地址作为登录字符串。 我记得没有密码管理器。 当我想登录时,我将手指放在 Xperia 手机的开始按钮上,就是这样。 在后台,我的手机会扫描我的指纹并对我进行身份验证。 如果这不起作用,我可以回退到密码。
相同的设备,两个应用程序,两种完全不同的体验。

Android 和 iOS 上越来越多的应用程序现在为用户提供了使用指纹进行身份验证的可能性。 不再需要密码——这是一个有趣而优雅的解决方案。
当然,人们对此表达了一些安全担忧。 对于美国国家标准与技术研究院 (NIST),生物识别技术被认为不够安全。 它建议将生物识别技术与第二个身份验证因素结合起来。
指纹传感器也可以被欺骗——是的,就像在间谍电影中一样。 您是否听说过飞机被迫降落,因为一名妇女在丈夫睡觉时用拇指解锁手机后得知丈夫的不忠?
面部识别和面部识别
2018 年,Apple 推出了带有全新 Face ID 的 iPhone X。 用户可以通过面部解锁他们的 iPhone X。 当然,其他一些 Android 手机和 Windows 平板电脑也更早提出了这个功能。 但是当苹果推出某些东西时,它往往会变成“一个东西”。 目前,该技术主要用作解锁手机和计算机的身份验证。
面部识别技术存在一些相当大的挑战。 首先,一些算法可以被人物的照片所欺骗,这很容易被破解。 另一个更大的担忧是多样性。 面部识别算法往往难以识别有色人种。 例如,一名黑人研究人员必须戴上白色面具来测试她自己的项目。 研究员是 Joy Buolamwini,她在 TED 上就这个问题发表了演讲。
一些海关部门还使用一些面部识别软件来加快边境处理速度。 它在新西兰使用,并将在加拿大使用。
我们中的大多数人已经看过足够多的科幻小说来了解大规模使用面部识别的系统的潜在问题和后果。 这种在解锁手机的私人空间之外使用的技术可能会引起争议和恐惧。
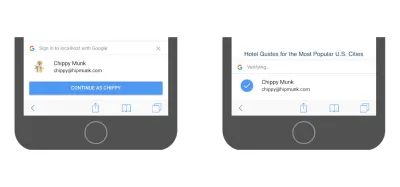
谷歌:一键注册
如果用户拥有 Google 帐户,他们可以从 Google 的一键式注册中受益。 当访问网站并提示在内联对话框中创建帐户时,用户无需输入密码。 Google 提供了一个基于令牌的安全无密码帐户,与用户的 Google 帐户相关联。 当用户返回时,他们会自动登录。如果他们将密码存储在 Smart Lock 中,他们也会在其他设备上自动登录。

注意:这是一个有趣的无密码解决方案。 当然,通过使用它,用户与谷歌相关联,并不是每个人都会感到舒服。
结论
当您开始使用移动功能帮助用户填写表格时,您可以做很多非常酷的事情。 在构建表单时,我们需要一种移动优先的心态; 否则,我们会卡在我们熟悉的桌面功能上。
同样,请注意设备的功能:如果传感器发生故障或用户拒绝访问,请始终使用备用解决方案。 避免将这些功能作为这些功能的唯一选项(除非您正在构建依赖于地理位置的地图应用程序)。
这是两篇非常长的系列文章的结尾,我在其中为您提供了一些通用的用户体验和可用性建议以及最佳实践。 最后,重要的是您的表单和用户。 此处描述的某些内容甚至可能不适用于您的用户——谁知道呢? 所以,无论你做什么,都不要相信我(或卢克)的话。 在真实设备上与真实用户一起测试它。 测量它。 并再次测试。 做一些用户研究和可用性测试。 用户体验不仅与您复制和粘贴的最佳实践和魔术秘诀有关。 您需要调整配方以使其适合您。
所以,简而言之:测试它。 在真实设备上进行测试。 与真实用户一起测试它。
