2018 年值得关注的 UX 设计趋势
已发表: 2018-01-05在网页设计中没有“为时过早”这样的事情。 当您实施当今的用户体验 (UX) 设计趋势时,行业已经在展望明天。
在不断发展的业务中保持领先的秘诀是密切关注可预见的未来。 您对 UX 设计的未来准备得越充分,您就越容易挑选和选择您想要采取行动以及想要忽略的趋势。 根据网络专家的预测,以下是 2018 年最值得关注的 UX 趋势。
视觉设计中的几何形状和图案
几何线条和图案的运动始于 2016 年,并于今年开始升温。 到明年,视觉设计师预测我们将看到更多的几何形状为网站页面增色不少。 使用混合的简单形状和有趣的图案将成为一种趋势,就像过去几年平面设计一直是首选一样。


尼尔森诺曼集团最近的一份报告称,由于用户发现它们令人困惑和违反直觉,平面用户界面 (UI) 开始失去光彩。 扁平化的 UI 经常使用弱指示符,或者用户依赖于知道在哪里点击的提示。
超简约平面设计中的弱能指已经从时尚变成了烦人的用户,他们不想花费额外的精力来搜索它们。 大胆的几何形状可能是 2018 年取代平面设计的元素之一。
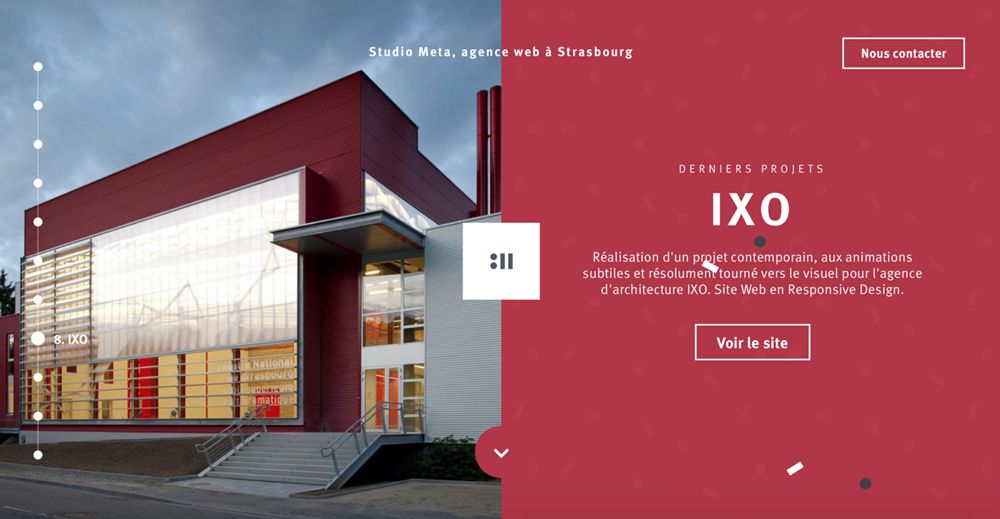
分屏网站设计
过去,网页分屏是主要的设计失误。 垂直划分屏幕消除了界面上典型的标题层次结构。 与页面上的眼睛从上到下( H1标题中最重要的信息)不同,用户不确定该看哪里。
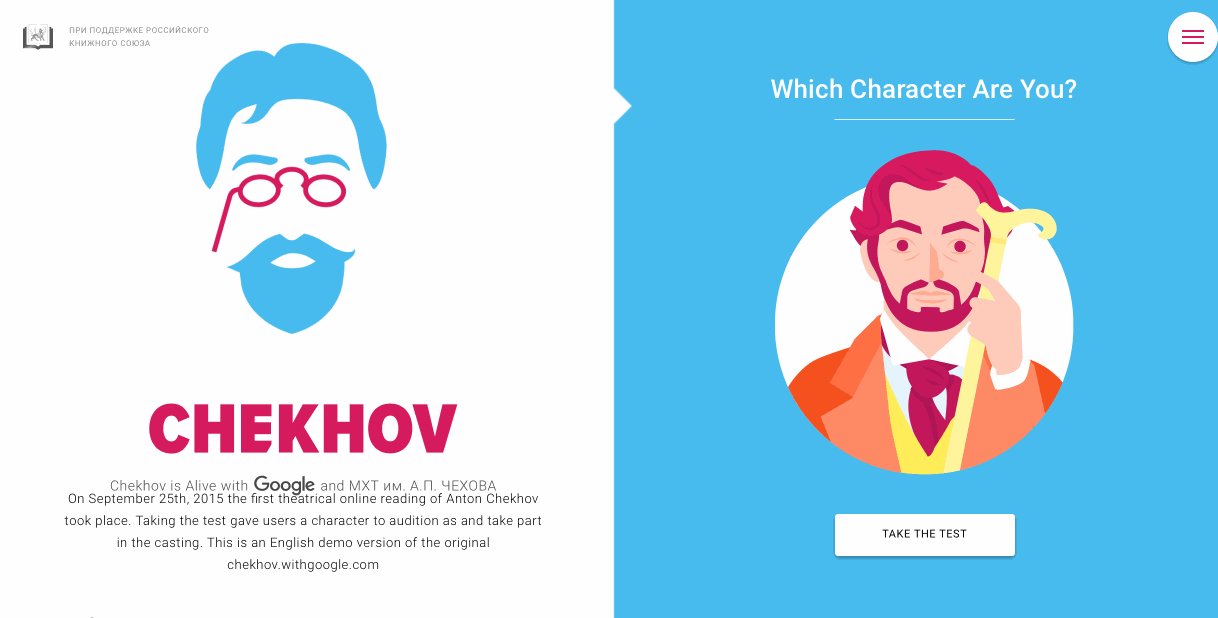
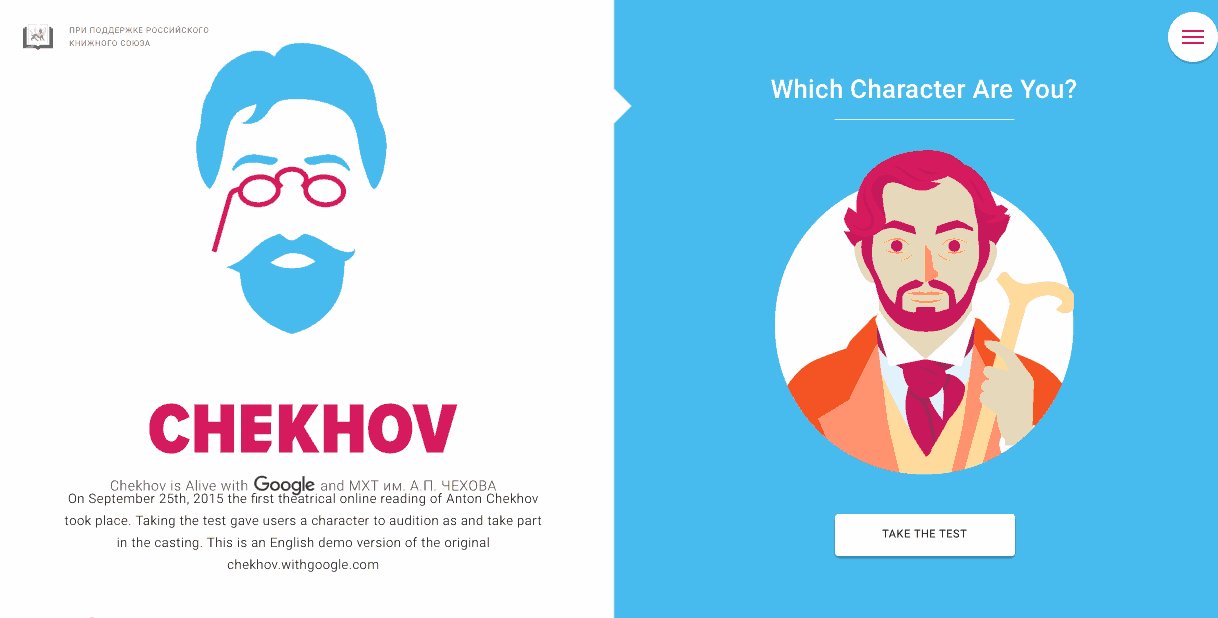
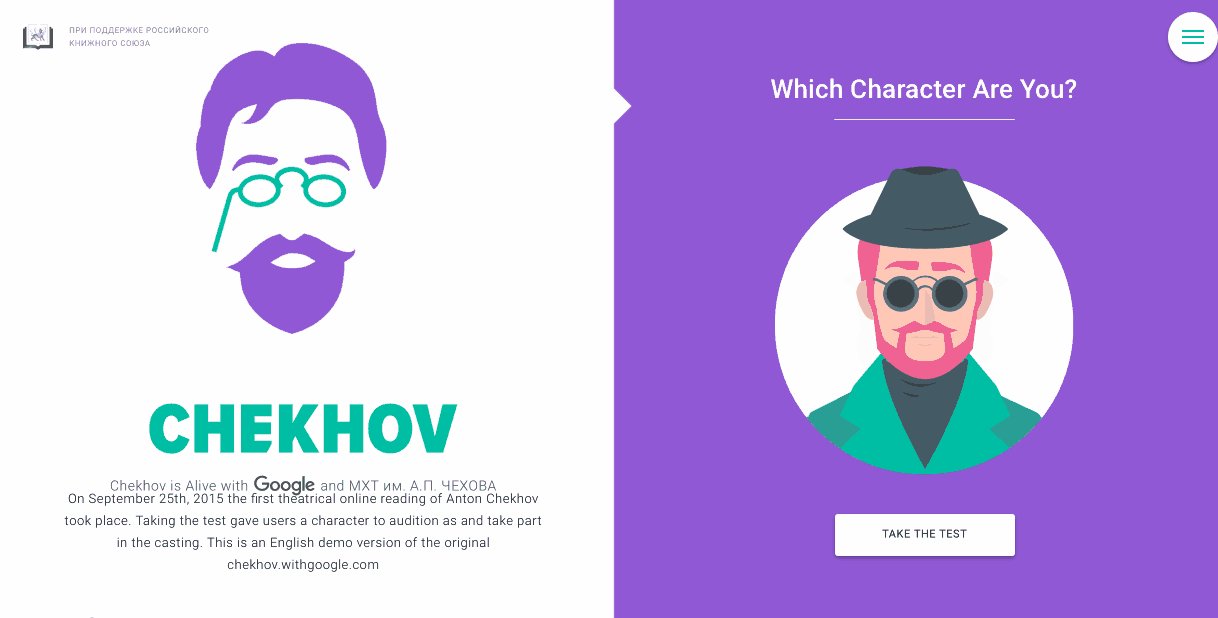
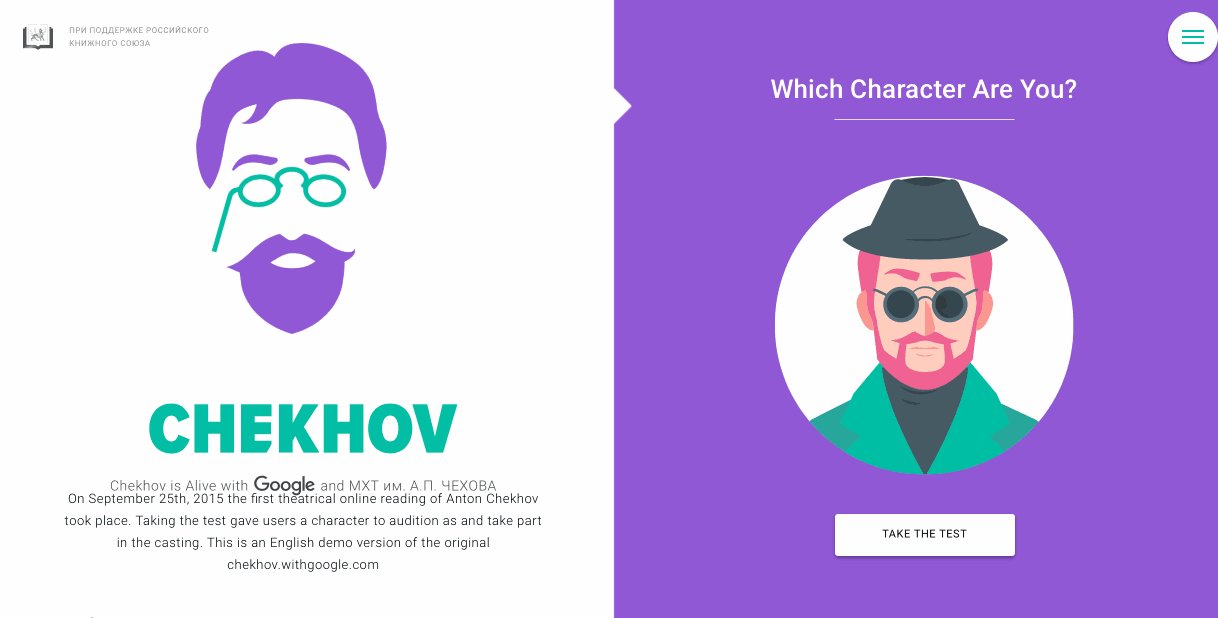
然而,今天,一个屏幕,两个消息是一种日益增长的设计趋势。 更多的网站将两个垂直面板并排放置两个不同的信息。

并排放置的彩色图像和内容的强大组合。
分屏的独特之处在于足以吸引注意力,而不会如此陌生以至于引起混乱。 拆分屏幕提供了一些优势,例如与竞争对手不同,可以使用对比鲜明的主题和颜色,以及将用户的注意力吸引到页面的特定部分。
对于移动设备友好的分屏,水平而不是垂直堆叠面板。 分割屏幕,一侧是图像,另一侧是文本,两个不同的可点击导航选项,两个图像,动画或您可以想到的任何其他组合。

资料来源:WithGoogle.com
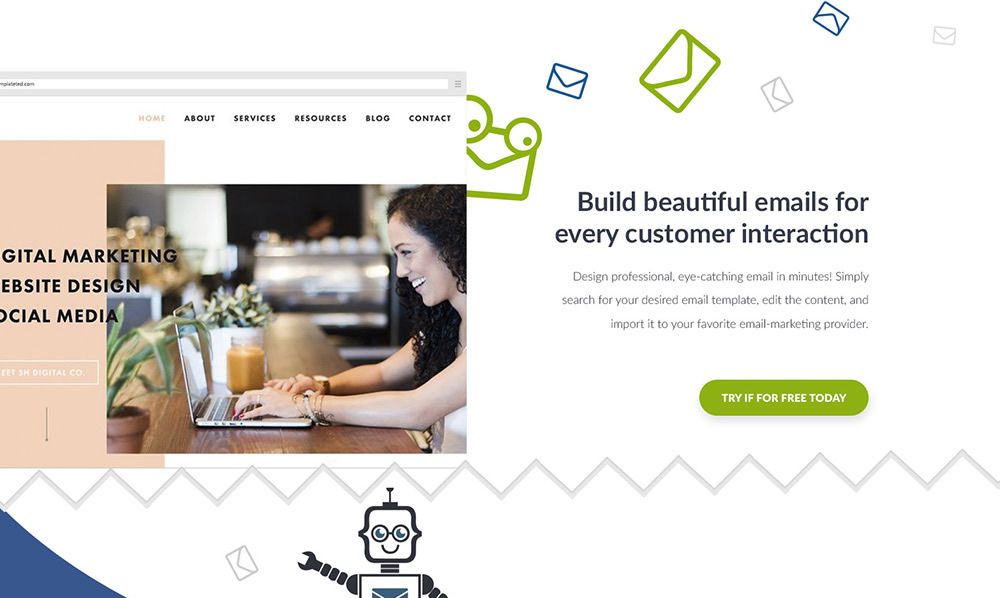
定制的 Cinemagraph
图像仍将在 2018 年的上升趋势中处于领先地位,以新的和令人兴奋的方式将图像整合到网站上。 一种获得牵引力的方式是cinemagraph。
Cinemagraph是视频和照片的结合。 它使用带有循环视频卷轴的高质量照片来营造照片正在移动的错觉。 Cinemagraphs不像照片那样是静态的,但它们不会像视频那样占用大量空间或需要关注。 它们是一个优雅的中间人,可以很好地服务于许多网站。

网站设计人员可以使用定制的动态影像来吸引注意力、营造轻松的感觉或对用户产生情感效果。 盯着电影照片有一种轻微的催眠作用——它将眼睛拉向运动而不会被打断。
视觉设计师可以通过制作宣传产品或为网站设定基调的电影图来利用这一点。
受Android启发的UX设计
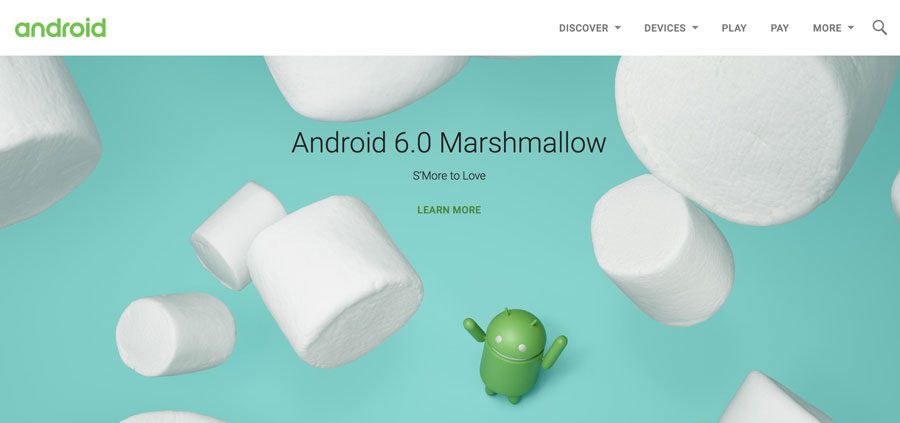
Material Design Lite (MDL) 是一种源自 Google Android 界面设计的网站布局。 谷歌基于传统材料设计的 MDL,将纸张和墨水与数字功能和技术相结合。

Material Design 元素使用大胆的颜色、简单的几何形状和基于印刷的设计。 MDL 是 Material Design 的下一个阶段。 MDL 专注于创建跨设备和平台的统一用户体验。 期望看到更多的网站使用 MDL 或 Android 风格的设计元素作为优先考虑可用性的简单设计概念。
粗野主义时代
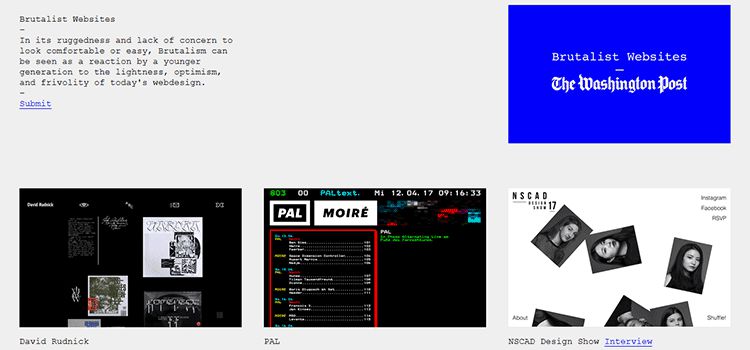
粗野主义是网页设计中极简主义的对立面。 顾名思义,野蛮主义网站是原始的,衣衫褴褛的,粗糙的。
您可能会问,为什么有人希望这些形容词来描述他们的网站? 简而言之,为了宣传。 遵守野蛮规则的网站冒着被其他人称其网站丑陋或令人困惑的风险,但这可能值得考虑。
他们冒这个风险,因为它会引起注意。 虽然野蛮主义在 2018 年肯定不会适合所有人,但它是一种有趣的 UX 设计趋势,您可能会在响应极简主义设计时更频繁地遇到这种趋势。

粗野主义最适合针对年轻一代的网站。 它使用的元素包括缺乏设计技巧、鲜明的背景、等宽的排版、缺乏空白、视觉错误、没有真正的调色板、缺乏对称性以及其他“糟糕”的设计几乎是对光线的反叛,干净,和乐观的现代设计网站。
早在 2016 年,野蛮主义作为一种新的设计趋势,可以带来更好的转换,是一个话题。 尽管对某些人来说很丑陋,但与其他网站相比,野蛮网站往往加载速度更快,导航元素更容易,干扰更少。
原生广告
今年早些时候,谷歌开始惩罚使用干扰性插页式广告向用户投放广告的网站,以及因弹出式广告或号召性用语框干扰用户体验而难以访问内容的移动网站。
谷歌的这一行动是在消费者多年来抱怨中断性插页式广告削弱了网络浏览体验之后做出的。 今天,网站设计师必须使用其他广告和营销技术来吸引注意力,而不会对用户体验产生负面影响。 一种这样的趋势是原生广告。

资料来源:Smartinsights.com
原生广告是一种数字广告形式,它融合了其出现的网页的形式和功能。 原生广告不会突出或中断,而是与页面上的其他内容保持一致。
乍一看,原生广告看起来像是社论内容。 这将导致用户像阅读其他网站内容一样阅读它,而不是像他们认为它是广告一样忽略它。
通过采取激进的 CTA、匹配所需网页的样式以及通过包含所宣传的公司、产品或服务的名称来产生品牌知名度来使用原生广告。
基于语音的网站应用程序

资料来源:SmashingMagazine.com
Siri、Alexa 和 Cortana 是数字设计的后起之秀。 这些应用程序已经让公众迷上了语音命令和语音用户体验。
语音用户界面可以使网站浏览更轻松、更方便。 它还可能使用户感觉更接近网站和/或品牌,就像许多人越来越喜欢与 Siri 和 Alexa 等聊天机器人“交谈”一样。
实现语音界面并不难——亚马逊和谷歌提供模板、代码和指南,甚至可以帮助非开发人员构建语音应用程序。 通过开发可改善用户体验的语音兼容应用程序或网站来利用这一趋势。

资料来源:Facebook.com
2018年你最喜欢的趋势是什么?
用户体验设计趋势是不断变化和发展的。 旧问题的新解决方案每天都会出现,更多的问题也会以同样快的速度出现。 网站需要永恒而独特,有品位但时尚。
如果这听起来像是一个高大的玻璃杯,请不要担心 - 只需了解即将到来的设计趋势就可以帮助您准备在未来实施最新的设计技术。 紧跟 2018 年及以后的行业预测,让开发者变得更有活力。
