联系表格中的 UX:将潜在客户转化为转化的要点
已发表: 2022-03-10你喜欢填写表格吗? 我以为不是。 这不是我们想要的服务。 用户想要的只是买票、订酒店、购物等等。 填写表格是他们必须处理的必要之恶。 这能描述你吗? 那么,究竟是什么影响了一个人提交表单的态度呢?
- 这可能很耗时。
- 复杂的表格通常难以理解(或者您只是不想填写)。
- 该表格可能会要求您提供您不想分享的个人信息:信用卡详细信息、手机号码、家庭住址等。
表单字段实际上是用户与服务交互的最重要工具,无论表单是做什么用的——无论是新闻订阅还是用于收集数据的分步表单。
在本文中,我们将看看我们公司设计实习生最常见的问题。 以下是有关如何使网站表单易于使用的常见问题解答和答案,以及防止低用户交互的提示。
可以将表格放在两列中吗?
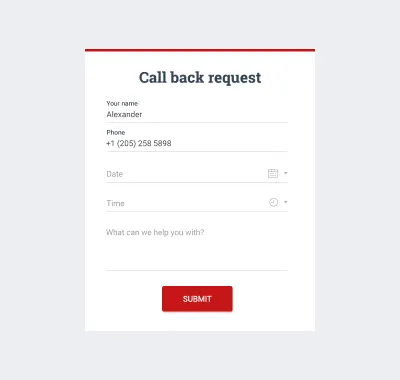
眼动追踪研究表明,单列形式优于多列形式。 为什么这样? 我们向下滚动网站的方式类似于我们填写表格的方式:从上到下,专注于内容。 具有平行列的表单很容易使用户误入歧途并分散他们的注意力。 为了让用户保持在流程中并且不中断垂直方向,请将字段放在一个列中的另一个下方。 当然,每条规则都有其例外。 至于下面的,短的或逻辑上连续的字段(手机号码、城市、州和区号)可以放在一行中。

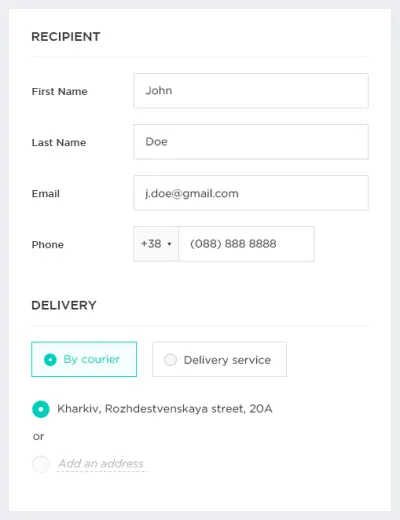
如果表单的结构非常复杂(例如在线商店的结账阶段或借贷平台的注册阶段),则可以在视觉上将其划分为语义组,并在它们之间添加空格或标题。 这会给用户一种通过表单取得进展的感觉,而不会感到不知所措。

标签应该放在哪里?
标签告诉用户哪些信息属于给定的表单域,它们通常位于表单域之外。 最近,标签放置只有两种变体:在字段上方和左对齐。 前段时间,出现了另一种选择:设计师开始为表单设置动画并将标签隐藏在占位符中。 关于什么是显示标签的最佳方式存在许多争议,但仍然没有明确的答案。 有一点很清楚:标签放置取决于具体情况。 让我们仔细看看每个选项。
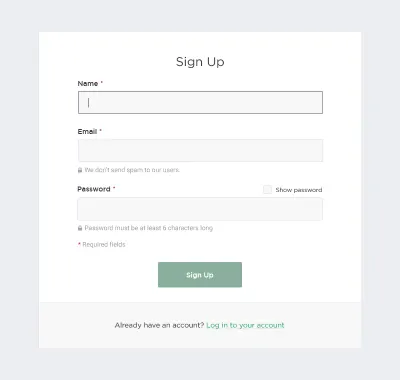
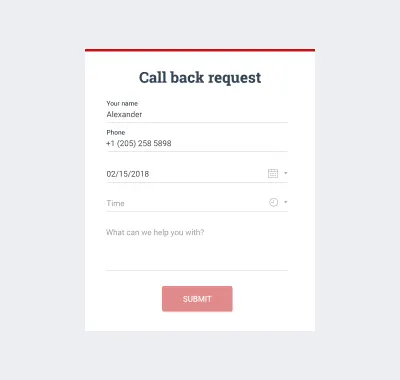
在字段上方放置标签
这是最常见的标签放置方式,并且经过 Google 的 UX 研究验证,这是有充分理由的。 它可以更好地适应智能手机尺寸,这对于响应式标记至关重要。

左对齐标签
如果您需要显示更大的数据输入字段,这可能是最佳选择。 左对齐标签得到更多关注,并且不会与其他字段融合。 此外,联系表格在垂直方向上占用的空间更少。 但请记住,这种方法仅适用于桌面视图; 对于移动设备,尺寸是个问题(屏幕对于左侧标签和字段来说都太窄了)。 这可能会给用户带来麻烦,他们可能无法在提交表单之前看到完整的输入数据或发现输入错误。 为防止提交错误的表单,您必须创建额外的原型以使网站对智能手机友好。

在字段内放置标签(现场顶部对齐标签)
放置在字段内的交互式标签因其在填写前的可扫描性而越来越受到 UX 设计师的欢迎。动画可以不同,但过程是相同的:点击带有标签占位符的字段后,标签不会消失,但向上移动到字段的顶部,为用户输入数据腾出空间。
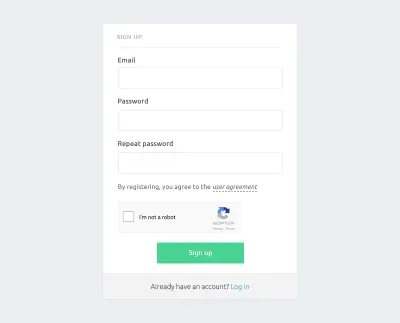
这种方法的优点是显而易见的:它节省了空间,并且动画对用户来说是可以理解的。 但动画形式并不总是最好的解决方案。 这取决于表单的上下文。 如果您使用的表单字段很少(登录或通讯框),那么顶部对齐的标签就不是那么必要了,因为用户需要回忆的信息并不多。 它在具有多个部分的复杂表单上效果更好。 尽管这种方法有好处,但也要考虑下拉选择的外观和适合动画的方式。

尽管如此,交互式标签占位符胜过静态标签。 单击该字段时,标签向上移动,保持可见,而静态标签则消失。
我们可以使用占位符文本而不是标签吗?
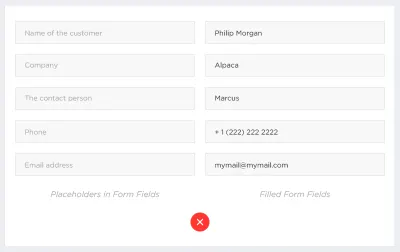
提供提示的方法有很多; 其中之一是表单字段中指令的常见实现。 不幸的是,用户测试不断表明表单字段中的占位符通常对可用性的伤害大于帮助。 它们会使填写表格的过程变得非常复杂,尤其是在表格包含十几个字段的情况下。 消失的占位符文本会占用用户的短期记忆。 它使人们难以记住某个字段中的信息,以及检查和修复错误。 它还给有视觉和认知障碍的用户带来了额外的负担。
正如我们所看到的,当用户单击字段以填充占位符文本时,困难在于保持占位符文本不可见。 没有标签,用户在提交表单之前无法检查他们的工作。 他们很容易忘记他们必须在当前字段中填写哪些数据以及之前的数据是否没有错误——总是存在很大的虚假信息风险。 用户必须通过一一删除每个字段中的文本来显示占位符文本,以验证他们的输入是否满足描述。 实际上,许多人甚至没有意识到错误的可能性,他们也不会努力复查。
此外,对于通过按 Tab 键在字段之间移动的用户来说,这种方法不会很舒服,因为他们不会习惯在切换到下一个字段之前解析下一个字段中的数据。 当光标放在表单域中时消失的占位符文本会激怒使用键盘导航的用户。

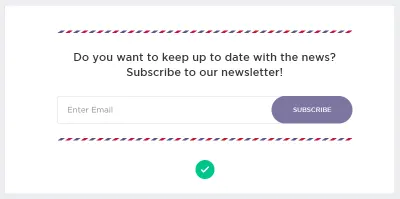
尽管有这些缺点,但在某些情况下使用标签作为占位符是非常合适的。 例如,对于时事通讯订阅,我们可以只填写一个字段“电子邮件”。

如何减轻表格的认知负荷?
观看间距
一个标签和它的字段应该在视觉上进行分组,以免混淆用户,以便他们可以理解哪个标签属于哪个字段。 此外,避免松散的填充,其中标签放置在两个字段之间的相等距离。

自动聚焦第一个输入字段
自动对焦将用户引导到表单的起点。 我们建议使用强调边框颜色、背景颜色或两者都强调第一个字段。 通过调用用户填写,您将加快注册或购买。

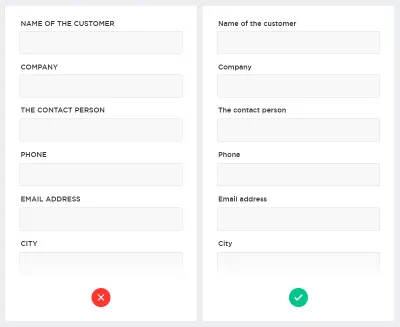
从不使用大写字母
用大写字母书写的标签,尤其是在包含三到四个字段的表单中。 全大写字母很难阅读。 此外,它们看起来像是在喊叫。


按钮是否被视为表单用户体验的一部分?
按钮旨在指导用户采取行动。 这就是为什么按钮设计应该始终关注识别度和清晰度。 将您的网站或应用程序视为忙碌用户发起的对话的一部分。 该按钮在此对话中起着至关重要的作用。
按钮应说明要采取的行动
一个好的对话框不仅仅是询问用户他们想要执行的操作。 这也是为了使每个选项尽可能清晰。 这就是为什么每个选项都有一个独特的标签如此重要,它可以作为“及时”的帮助,让用户对他们选择正确的操作更有信心。
命名按钮以解释其作用,而不是使用通用标签(如“OK”)。 BettingExpert 通过将简单的动词更改为号召性用语,获得的注册量增加了 31.54%。 尽可能使用动词,而不是“是”或“确定”,因为您的按钮与解释性文本或标题无关。 请记住,您的 CTA 应反映用户的意图。 例如,如果是注册,那么显然调用按钮“注册”。

将主要行动与次要行动分开
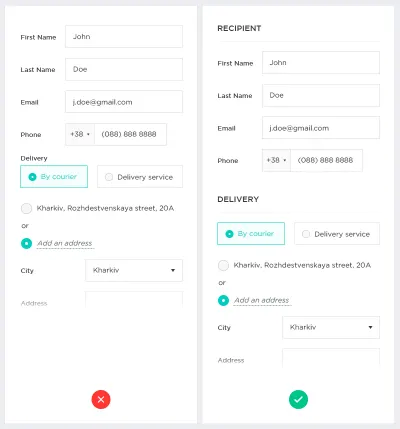
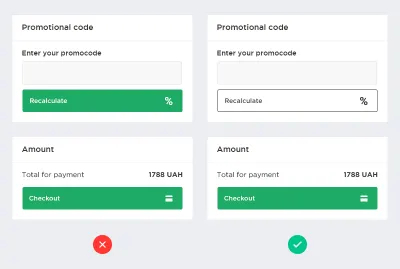
与表单相关的主要动作需要具有更强的视觉重量。 次要动作应该具有最弱的视觉权重,以最大程度地减少错误风险并引导人们走向成功的结果。 基本操作按钮应该被强烈标记,同时拨下辅助操作按钮就足够了。
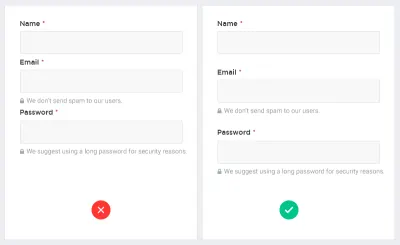
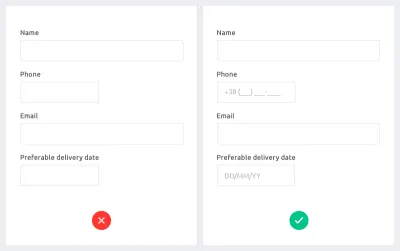
正确使用主要和次要按钮。 如果你有两个按钮,一个主要的和次要的,在视觉上区分它们以减少错误。 鉴于它更重要,主按钮应该看起来更明显。

强调按钮
在完成所有表单域之前,不要激活按钮。 这是一个很好的解决方案,可以帮助用户在发送前直观地检查他们的数据。

是否可以简化填写表格的过程?
添加自动填充
自动化用户输入通过减少他们需要填写的字段来防止错误。 此外,根据谷歌的研究,自动填写可以帮助人们更快地填写表格 30%。 如果用户已注册您的服务,请在结帐阶段在相关字段中自动填写其帐户中的数据。 此外,请考虑您可以根据区号或地理位置数据自动填充城市和地区文本字段。 不要忘记让这些字段可供编辑,以便让用户进行控制。

不要忘记屏蔽输入
这是一个自动格式化字段的插件。 这样的解决方案非常适合日期、时间、手机号码等。 这个插件使填写表格变得更加容易。 用户不会问更多问题,因为一切对他们来说都很清楚。

有创造力
使用字段长度作为答案的提示。 这对于字符数有限的字段很有意义,例如手机号码字段、家庭地址和区号。

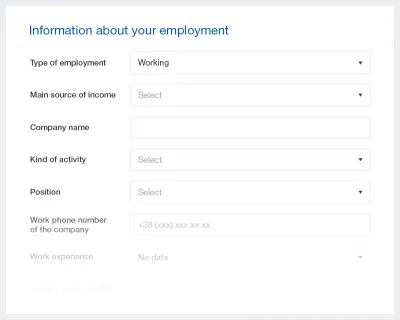
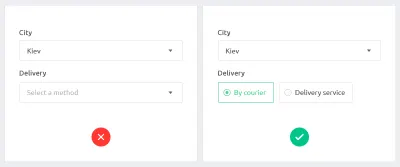
避免只有两个或三个选项的下拉选择
不要使用下拉菜单,而是使用单选按钮来快速传达您的信息,而不是减慢用户的速度。 一切都必须清晰,无需额外点击。

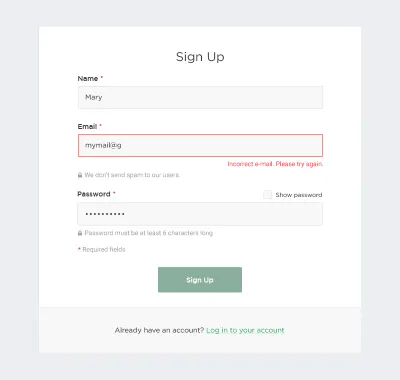
验证表格
表单验证至关重要。 区分那些发现错误的字段并解释为什么该字段没有验证。

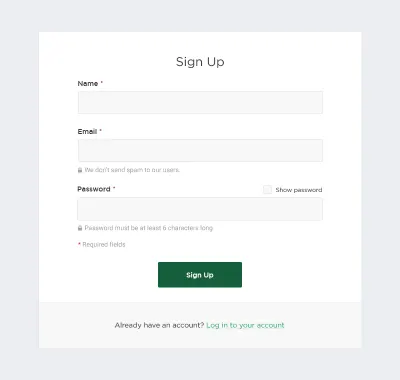
此外,解释数据及其格式的所有要求。 如果用户的密码必须包含六个符号,请提及这一点。 不要让用户猜测。 使过程方便且易于理解。
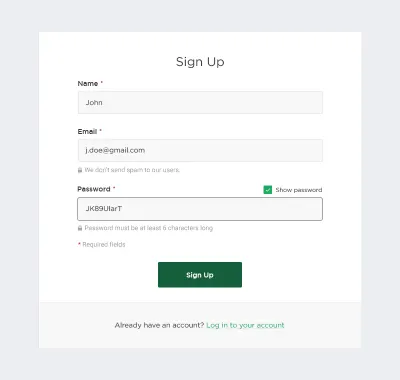
添加便利以防止密码字段中的常见错误
这可能是密码预览或用户在发送前检查其数据的另一个机会。 此外,如果您的服务对密码有一些特殊要求,请在用户填写字段之前通知他们。

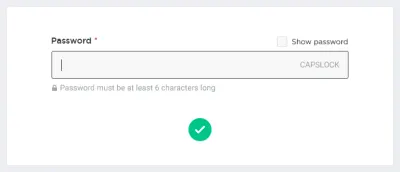
顺便说一句,在填写密码字段时,用户经常会遇到一个已知问题——例如,大写锁定已打开——并且已经忘记了它。 我们建议您通知用户按下大写锁定按钮,以防止放弃表单以及与网站的负面关联。

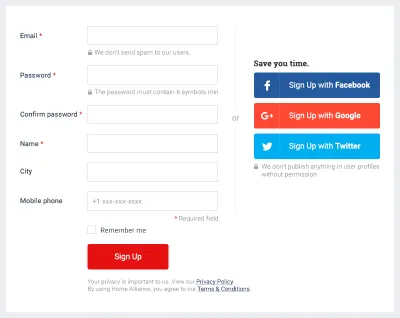
让用户通过社交媒体进行授权
社交登录可能是一个非常强大的工具; 它为用户节省了大量时间。 如果您使用社交媒体提供快速注册,请不要忘记向人们保证其社交媒体数据的安全性并准确说明您需要哪些信息。 此外,请告知用户您不会在未经许可的情况下使用他们的数据。 只是为了增强他们的安全感,您可以添加一个锁定图标。 站在用户一边,并注意他们的安全。

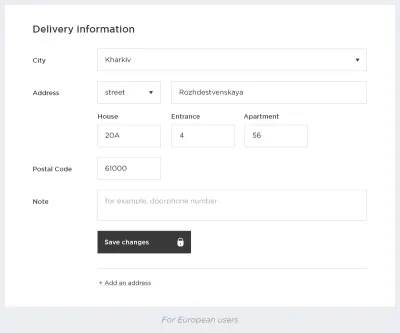
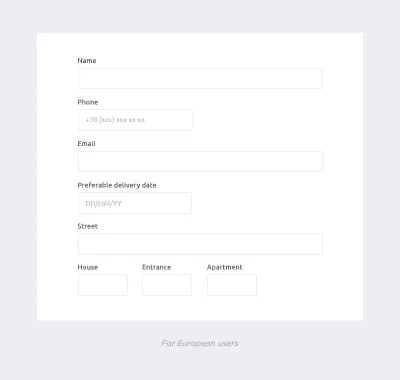
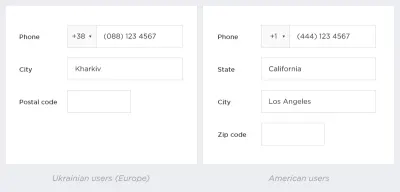
用户的位置会影响表单的用户体验吗?
是的,记住当地的差异。 如果一项服务是为两个或更多本地市场(如美国、欧洲和亚洲)设计的,请注意它们之间的各种差异。 毫不奇怪,字段、提示、输入等的名称会因地区而异。
以下是一些需要注意的事项:
- 每个国家都有自己的数字格式,这就是为什么输入掩码也应该有所不同。
- 美国说邮政编码,而在欧洲,它是邮政编码。
- 只有在美国才需要“州”字段。

结论
正如我们所看到的,设计一个好的注册表单是很棘手的。 用户体验设计确实很重要。 为了改善用户体验,设计师需要设身处地为用户着想。 不要冒险让用户失望或浪费宝贵的时间试图弄清楚您的表单是如何工作的。 从一开始就使您的表单清晰,在空白表单域之外放置可见标签。 表单是许多转换目标的重要组成部分,因此请确保您的用户能够快速准确地完成它们。
