如何为主要 EdTech 平台运行 UX 审核(案例研究)
已发表: 2022-03-10当今的商业世界痴迷于用户体验 (UX) 设计。 并且有充分的理由:在 UX 上投资的每一美元都会带来 100 美元的回报。 因此,在隔离期间有一些空闲时间,我决定检查一下目前最发展的行业之一,教育技术 (EdTech),是否利用了 UX 的这种潜力。
我的计划是选择一个 EdTech 平台,审核其用户体验,并在必要时重新设计它。 我首先查看了一些主要的 EdTech 平台(例如 edX、Khan Academy 和 Udemy),阅读了用户对它们的反馈,然后将我的范围缩小到 edX。 我为什么选择edX? 仅仅是因为:
- 是非盈利的,
- 它拥有超过2000万用户,
- 它的用户体验有很多负面评论。

即使从我的快速 UX 检查中,我也大致了解了目前全球 EdTech 平台(在我的例子中是 edX)所遵循的 UX 原则和 UI 解决方案。
总体而言,这种 UX 审核和重新设计概念将对 UX 设计师、企业主和营销人员非常有用,因为它提供了一种审核和修复产品最明显的可用性问题的方法。 所以,欢迎来到我的 edX 审核。
审计结构
- 第 1 部分:针对用户需求进行审核
- 第 2 部分:审核 10 种可用性启发式方法
本次审核由两部分组成。 首先,我调查了 edX 用户,了解了他们的需求,并检查了平台是否满足他们。 在第二阶段,我将 edX 的网站与 Jacob Nielsen 确定的 10 个可用性启发式进行了权衡。 这些启发式方法是公认的用户体验指南——如果你愿意的话,它是任何用户体验设计师的圣经。
理想情况下,全面的用户体验审核需要数周时间。 我有一个固定的范围,所以我检查了平台的主页、用户资料和搜索页面。 这些是用户最重要的页面。 仅仅分析这几页就给了我足够的洞察力来理解我的重新设计概念。
第 1 部分:审核用户需求
好的用户体验转化为满意的用户。
这就是我开始的地方:确定用户需求。 首先,我分析了平台的统计数据。 为此,您可以使用 Semrush 和 SimilarWeb 等知名工具以及来自 Trustpilot、Google Play 和 Apple App Store 的评论。
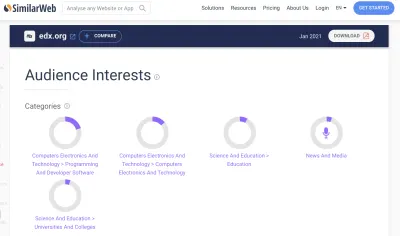
以 SimilarWeb 为例。 该工具分析 edX 的排名、流量来源、广告和受众兴趣。 “计算机电子”和“技术”似乎是 edX 学生中最受欢迎的课程类别。

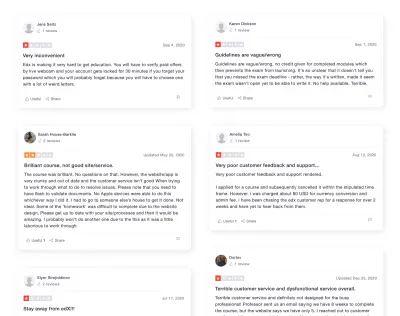
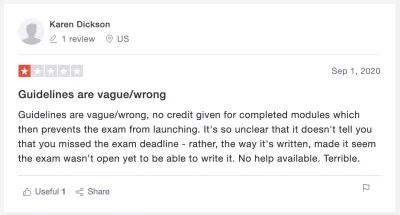
对于 edX 的用户反馈,我去了 Trustpilot(Google Play 和 App Store 仅与分析移动应用相关)。 我发现大多数用户称赞 edX 的课程内容有用,但抱怨平台的用户体验——最常见的是验证过程困难且耗时,客户支持不佳。

完成分析检查后,我开始进行用户访谈。 我去 Facebook 和 LinkedIn 上设计社区,寻找在线课程的学生,请他们回答我的一些快速问题。 对于所有回复的人,我发送了一个简单的 Google 表单来了解他们的基本需求以及他们在选择教育平台时最看重的东西。
收到答案后,我为 edX 创建了两个用户配置文件:潜在用户和长期用户。 以下是这两种类型的快速说明:

我根据我的调查确定了这两种用户。 根据我的发现,用户选择教育课程的方式有两种常见的情况。
学习者 1 主要专注于在不同的教育平台之间进行选择。 这种用户类型不需要特定的课程。 他们正在访问各种网站,寻找吸引他们注意力的课程。
第二种学习者确切地知道他们想学习什么课程。 假设他们选择了 edX,他们需要一个有效的搜索功能来帮助他们找到他们需要的课程,并且他们需要一个方便的个人资料页面来跟踪他们的进度。
根据 edX 用户资料、他们的需求和我收集的统计数据,我概述了平台客户可能面临的五个最常见问题。
问题 1:“我可以信任这个网站吗?”
许多因素决定了一个网站的可信度和可信度:标志、评论、反馈、显示的价格等。尼尔森诺曼集团涵盖了它的理论。 让我们专注于实践。
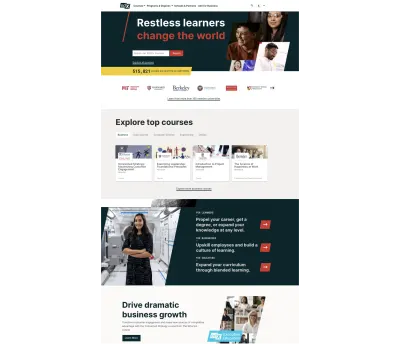
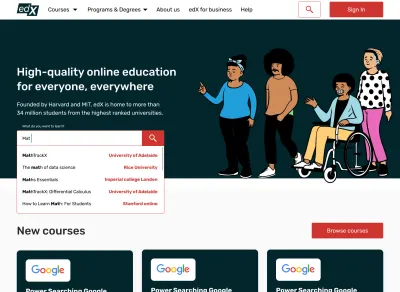
那么,我们这里有什么? edX 当前的主页显示了其大学合作伙伴的徽标,这些徽标乍一看就可见,并增加了平台的可信度。
同时,主页没有突出平台的好处或用户反馈。 这通常是用户选择平台的决定因素。

其他方法
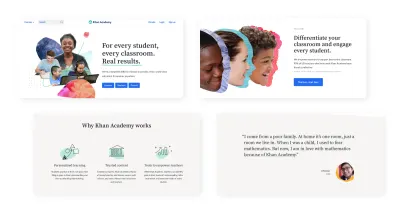
向竞争对手学习是件好事。 另一个 EdTech 平台可汗学院展示了一种完全不同的网站设计方法。 它的主页介绍了该平台,谈论了它的好处,并显示了用户反馈:

问题 2:“我是否拥有选择课程所需的所有信息?
很多时候,用户只想快速浏览课程列表,然后根据描述选择最好的课程。
edX 的课程卡片显示课程名称、机构和证书级别。 然而,他们还可以提供诸如定价、课程等级、注册学生人数、开始日期等基本信息。
正如 Jacob Nielsen 的第六个启发式所提到的,正确描述元素是 UX 的重要组成部分。 启发式表明所有对用户有价值的信息都应该始终可用。
其他方法
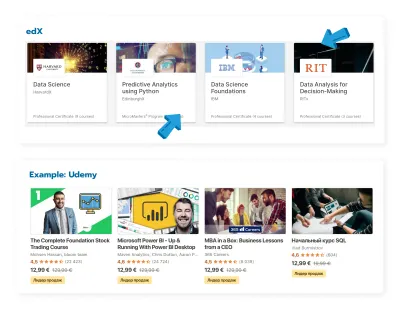
查看另一个 EdTech 平台,Udemy 的课程卡片显示课程名称、讲师、评分、评论数量和价格。

问题 3:“我可以轻松注册吗?”
根据 Mirjam Seckler 的一项研究,如果注册表单遵循基本的可用性指南,完成时间会显着减少。 如果没有错误,用户第一次尝试注册的可能性几乎是两倍。
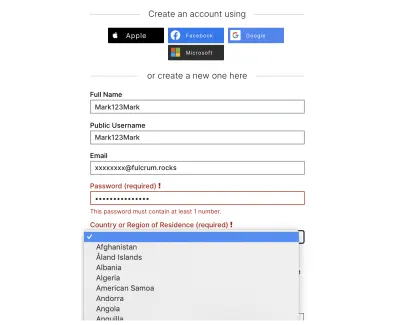
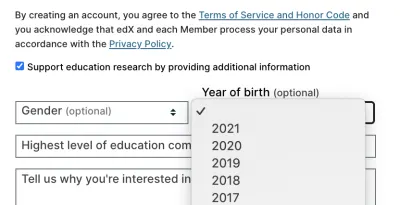
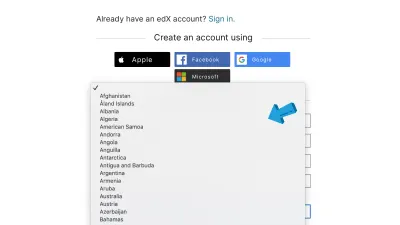
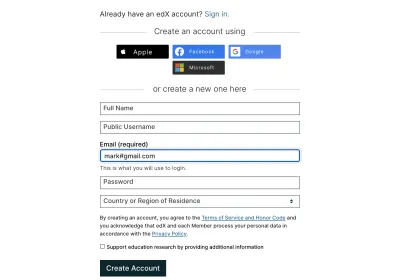
那么,让我们深入了解一下 edX 的表单:
- 他们不允许您输入您所在国家/地区的名称或您的出生日期。 相反,您必须滚动浏览所有选项。 (我在乌克兰,排在后面。)
- 他们不显示您输入的密码,即使是根据要求。
- 他们不会发送电子邮件来验证您输入的地址。
- 它们没有用星号指示哪些字段是必需的。
加快注册过程是另一个重要的用户体验原则。 要了解更多信息,请查看 Nielsen Norman Group 的网站表单可用性指南。



其他方法
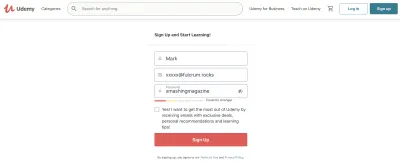
许多网站允许用户手动输入数据以加快申请过程。 另一个 EdTech 网站 Udemy 可以根据要求显示和隐藏输入的密码:

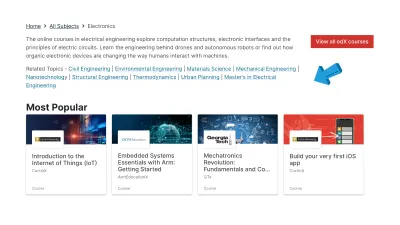
问题 4:“现场搜索有用吗?”
搜索是最常用的网站功能之一。 因此,它应该是有用的、易于使用且快速的。 大量的可用性研究表明有用搜索大规模在线开放课程 (MOOC) 的重要性。
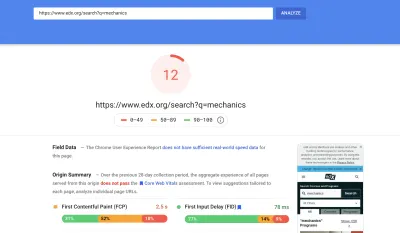
对此,我分析了edX的搜索。 我从页面加载开始。 下面是来自 Google PageSpeed 的截图,显示该平台的搜索速度有 12 分(满分 100)。

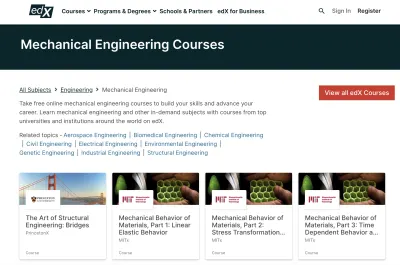
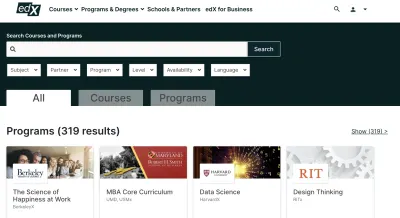
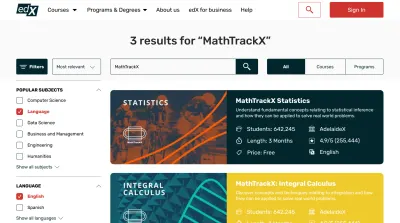
现在让我们转到特定类别中的搜索。 在目前的设计中,edX 没有过滤。 选择类别(例如电子课程)后,用户需要滚动列表以找到他们想要的内容。 有些类别有100多个项目。

其他方法
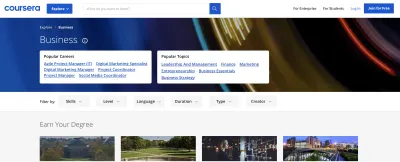
EdTech 平台 Coursera 在其网站上具有可见的过滤功能,显示一个类别中的所有过滤选项:

问题 5:“我应该完成这门课程吗?”
研究人员不断强调教育科技平台的平均保留率高于其他网站。 因此,跟踪用户进度和动机对于在线课程至关重要。 这些原则非常简单但有效。
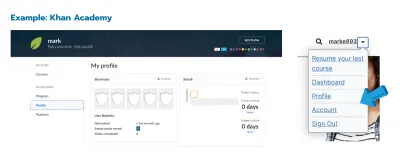
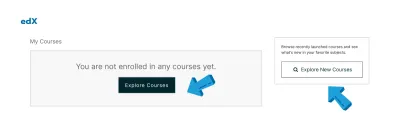
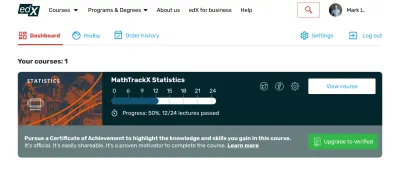
这就是 edX 的用户配置文件的样子:

其他方法
可汗学院的用户资料显示各种统计数据,例如加入日期、获得的积分和最长的学习时间。 它可能会激励用户继续学习并跟踪他们的成功。

第 2 部分:审核 10 种可用性启发式方法
我们已经完成了对 edX 上最常见的用户需求的分析。 是时候采用 Nielsen Norman Group 确定的 10 项可用性标准了,这是一家深受全球领先组织信赖的 UX 研究和咨询公司。

即使您不是 UX 设计师,也可以使用 10 种启发式方法对您的网站进行基本的 UX 检查。 Nielsen Norman Group 的网站为每个启发式提供了大量示例、视频和说明。 这个概念清单使它更加方便。 它包括任何网站所需的重要可用性标准。 这是 Fulcrum(我工作的地方)内部使用的一个工具,但我认为与 Smashing Magazine 的观众分享它会很好。 它包括一百多个标准,并且因为它在 Notion 中,所以您可以根据需要对其进行编辑和自定义。
启发式 1:系统状态的可见性
第一个启发式方法是始终让用户了解情况。 简而言之,网站应该在操作完成时向用户提供反馈。 例如,在网站上下载文件时,您经常会看到“成功”消息。
在这方面,edX 目前的课程卡可以得到增强。 目前,卡片不会告诉用户该课程是否可用。 用户必须点击卡片才能找到。

可能的方法
如果某些课程不可用,请从一开始就指出。 您可以使用带有“可用”/“不可用”消息的明亮标签。
启发式 2:系统与现实世界的匹配
系统应该使用用户的语言。 它应该使用普通访问者熟悉的单词、短语和符号。 并且信息应该按逻辑顺序出现。
这是雅各布尼尔森的第二个标准。 edX 的网站几乎遵循这一原则,使用通用语言、普遍接受的符号和熟悉的符号。

可能的方法
另一个好的做法是按部分分解课程,并添加易于理解的图标。
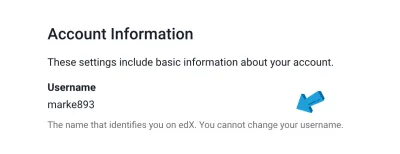
启发式 3:用户控制和自由
这种启发式强调用户在错误地做某事时总是应该有一个明确的出路,比如撤消或返回选项。
edX 使您的用户名一旦设置就无法更改。 许多网站出于安全原因限制更改用户名的选项。 尽管如此,使其可更改可能会更加用户友好。

可能的方法
一些网站允许用户随时保存数据、状态或更改。 一个好的做法是为客户提供替代选项,例如添加或删除课程或保存或编辑他们的个人资料。
启发式 4:一致性和标准
根据这第四个用户体验标准,设计元素应该是一致的和可预测的。 例如,符号和图像应该在平台的 UI 设计中统一。
从广义上讲,有两种类型的一致性:内部和外部。 内部一致性是指与产品(或产品系列)保持同步。 外部一致性是指遵守行业内的标准(例如,跨电子商务网站的购物车具有相同的逻辑)。
edX 有时会破坏内部一致性。 下面的例子:“探索”按钮看起来不同。 执行相同功能的两个外观不同的按钮(或任何其他元素)可能会增加视觉噪音并恶化用户体验。 这个问题可能并不重要,但它有助于网站的整体用户体验。

启发式 5:错误预防
好的设计可以防止用户出错。 通过帮助用户避免错误,设计师可以节省时间并防止挫败感。
例如,在 edX 上,如果您在电子邮件地址中输入错误,则只有在您尝试验证后才能看到它。

可能的方法
诚然,实时验证并不总是对 UX 有利。 一些设计师认为它有问题,认为它会分散用户的注意力并引起混乱。 其他人认为实时验证在 UX 设计中占有一席之地。
在任何情况下,无论您是在现场验证还是在单击“提交”按钮后进行验证,请牢记您的用户及其目标。 你的任务是让他们的体验尽可能顺利。
启发式 6:识别而不是回忆
用户不必记住您之前向他们展示过的信息。 这是 Nielsen Norman Group 的另一个 UX 指南。 颜色和图标(如箭头)帮助用户更好地处理信息。
edX 的主页显示了大学的标志,但没有显示大学的全名,这说明了这一点。 此外,用户资料页面不会告诉您已完成哪些课程。

可能的方法
该平台的用户体验可以通过显示用户已经完成的课程并推荐类似的课程来改进。
启发式 7:使用的灵活性和效率
根据这个 UX 原则,尽可能使用称为加速器的元素来加速交互。 基本上,使用任何可以加快整个过程的选项或操作。
当用户搜索课程时,edX 不提供过滤功能。 它的缺失可能会增加用户寻找所需课程的时间和精力。

可能的方法
搜索是用户转化的关键阶段之一。 如果用户能够找到他们想要的东西,他们将更接近成为客户。 因此,使用过滤器来帮助用户更快速、更轻松地找到课程。
启发式 8:美学和极简主义设计
这种启发式告诉我们“从用户界面中删除不必要的元素并最大化设计的信噪比”(信号是与用户相关的信息,而噪声是不相关的信息)。
简而言之,每个元素都应该讲述一个故事,就像马赛克一样。 设计师交流,而不是装饰。
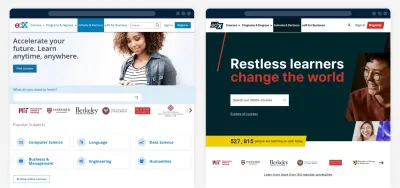
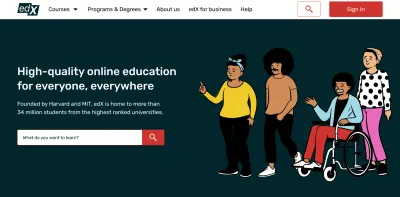
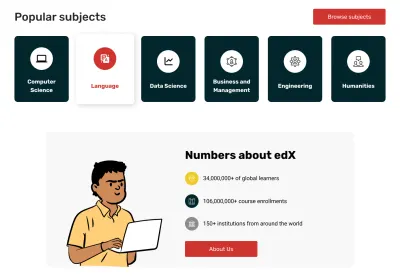
将 edX 的主页现在的设计与之前的相比,我们可以看到一个巨大的改进。 主照片现在与平台的使命更加相关。 edX 还增加了对其拥有多少用户和课程的洞察。

启发式 9:帮助用户识别、诊断和从错误中恢复
这种启发式表明错误应该以简单的、解释性的语言向用户表达。 首先清楚地解释为什么会发生错误也很好。
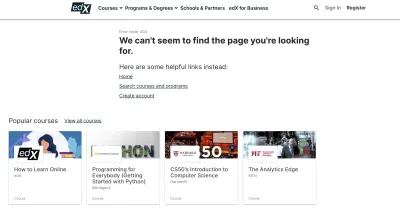
edX 的 404 页面总体上达到了它的目的。 首先,它向用户解释问题(“我们似乎找不到您要查找的页面”)并提出解决方案(提供指向主页、搜索功能和课程列表的链接)。 它还推荐热门课程。

启发式 10:帮助和文档
最后一个启发式是关于任何网站上支持和文档的必要性。 有多种形式的帮助和文档,例如入门页面、演练、工具提示、聊天和聊天机器人。
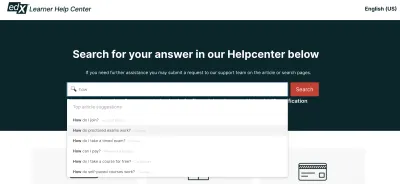
edX 有链接到隐藏在页脚中的帮助中心。 它分为多个部分,用户可以使用搜索栏查找信息。 搜索在自动建议可能有用的主题方面做得很好。
遗憾的是,用户无法通过单击徽标从帮助中心返回主页。 没有直接的方法可以从那里返回主页。

可能的方法
使用户能够在网站上的任何位置返回主页。
eDX 重新设计概念
根据我的 UX 发现,我重新设计了平台,专注于主页、用户资料和搜索结果页面。 您可以在 Figma 中查看重新设计的完整图像。
主页
1.信噪比
首先要做的事情:为了满足可用性启发式 8,我使整个页面更加简约,并在其元素之间添加了空间。
edX 的宏伟使命是“全民教育,无处不在”,所以我决定把它放在首页上,简单粗暴。

我还切换了图像以更好地反映文本中呈现的故事。 我用这些新插图表达了使命:

2. 课程卡片
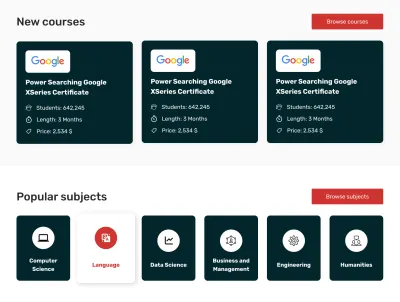
下面的“新课程”部分重点介绍了最新课程。
我还添加了一些 edX 的卡片目前不显示的细节。 这使得卡片更具描述性,显示了每门课程的基本信息。

我还使用图标来显示最受欢迎的主题。
3. 信誉和信任
我添加了一份情况说明书以显示该平台的可信度和权威性:

此外,我更新了页脚,重塑了语言栏以使用户更容易看到。
有用的搜索
1. 搜索过程
在 edX 当前的设计中,用户在搜索时看不到可用的选项。 所以,我设计了一个带有自动建议的搜索功能。 现在,用户只需输入关键字并选择最相关的选项。

2. 搜索过滤器
我添加了一个左侧边栏,以便于过滤结果。 我还更新了 UI 并使课程卡片更具描述性。

用户资料
如审计部分所述,激励用户继续学习至关重要。 受可汗学院的启发,我在用户资料中添加了一个进度条。 现在,配置文件显示在用户完成课程之前还剩下多少课。

我把导航放在上面,这样可以很容易地看到。 此外,我更新了用户配置文件设置,保留了功能但修改了颜色。
结论
用户体验审核是检查设计元素是否正在执行其功能的一种简单而有效的方法。 这也是从全新的角度看待现有设计的好方法。
这个案例给了我几个教训。 首先,我看到现在最热门行业之一的网站可以更新他们的用户体验。 学习新东西很难,但如果没有正确的用户体验设计,那就更难了。
审计还显示了为什么理解、分析和满足用户需求至关重要。 快乐的用户是忠诚的用户。
